Hello designers,
Today we are excited to share you with an update to the Design Kit for the Microsoft Surface Duo that’s available on Figma for download.
The latest update to our Design Kit version 0.4 includes:
- Inking principles
- Different pen state scenarios
- Inking gestures for the dual-screen interfaces
- Updates to our layout grids
- Realistic device vector images
In this blog post we want to highlight details of the guidelines, principles, and inking gestures for pen interactions on the dual-screen form factor. We hope that these details help you create the best inking experience for your users.
Inking Principles
When it comes to Android devices like the Surface Duo – offering mobile productivity, inking comes natural to the ergonomic design of the device that make it feel like a notepad giving more room to sketch, annotate, express thoughts and ideas.
Natural

Pen experiences should feel simple and familiar. These behaviors should not depart too far from how people use their analog pen on printed paper. Writing and scribbling out words on paper is natural, and users do expect a digital pen to behave the same way. The same expectations apply when it comes to erasing – the pen should behave like its analog counterpart – where you simply flip the stylus around to erase what you’ve written.
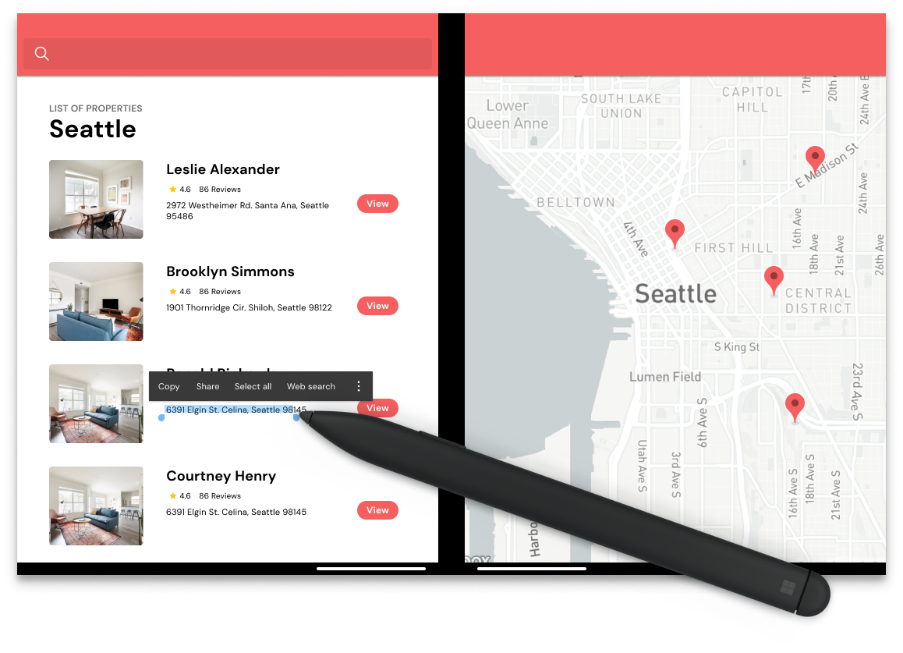
Scenarios like using a pen for selecting a text and performing an action should be similar to selecting the text with touch – where pen should behave more or like a handheld tool fading away the physical barrier and working seamlessly while in contact with the surface of the device.
Powerful

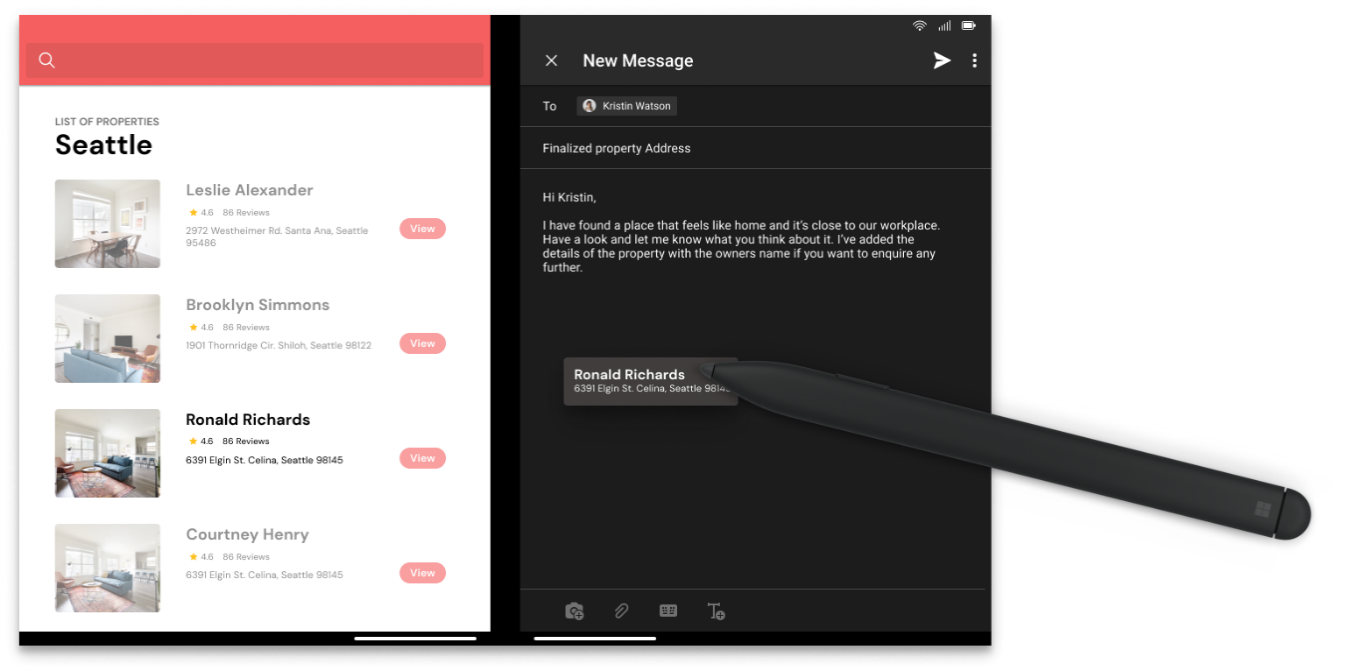
Pen experiences should feel powerful in helping with serious task during a workflow, often being the fastest and most convenient way to complete tasks. Scenarios like drag and drop of text between two apps across two screens provides an unique use case that can only be seen on the Surface Duo. Often times we come across a case where we want to share certain content across several apps or in day-to-day scenario where a browser is open on one screen and user decides to share some text/link across the message app that’s open on another screen. With pen these uses cases comes handy to pick up text and drag across the screen to drop it right into another screen and make changes to them before sharing.

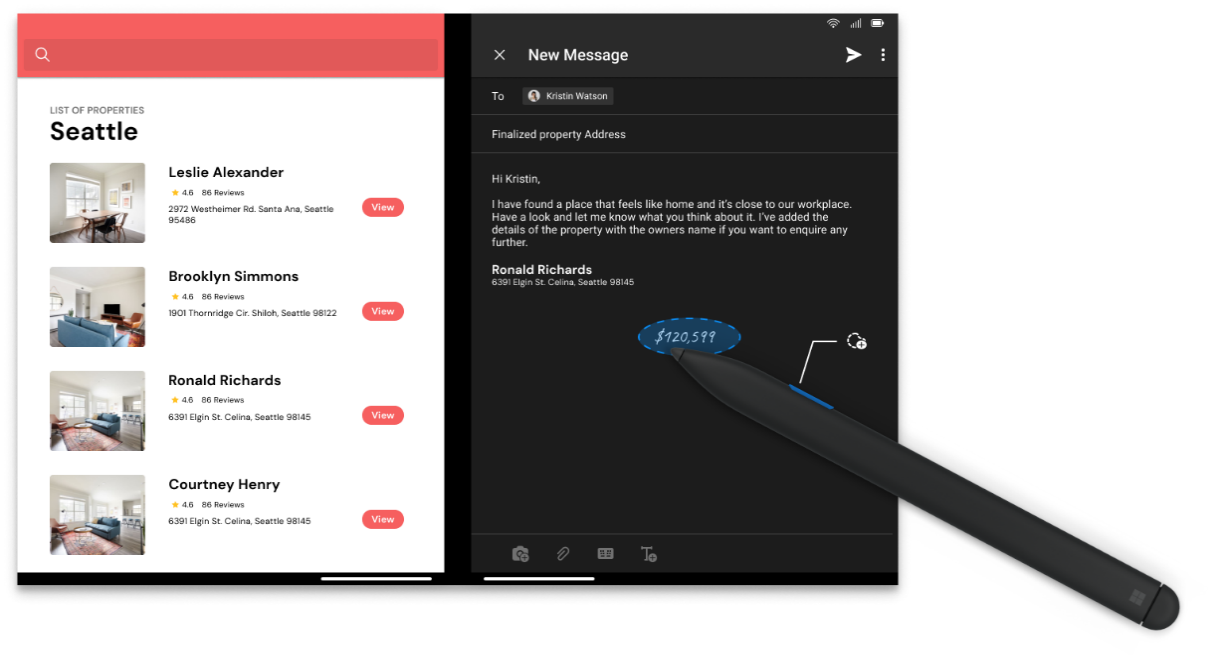
With the help of the barrel button, pen allows users to edit certain parts of inked text and drag across the surface without having to erase and re-write the text. It’s often seen that a tool like pen brings in the originality when an user decides to ink and replicating an ink portion is even challenging and that’s where pen has to have certain powerful features like a lasso select that allows users to select certain parts of the ink or a whole to be duplicated and moved across the canvas.
Pen can also be powerful when it is in its close proximity to the screen surface. Scenarios where hovering over certain components should allow more visibility or actions for a user to take without having to go over multiple levels that are usually hidden beneath the surface.
By leveraging computational advantage on inking capability with AI and machine learning. You can make pen work digitally smart by enabling great outcomes faster and more easily than ever before. Features like auto-inking over shapes after being drawn make the pen look more powerful.
Expressive


Pen allows users to express their creative side, thoughts, or personality through ink in a way that keyboard, mouse, and touch cannot. Sketching ideas with a pencil can help people think in non-linear ways. Drawings can add a layer of meaning and feeling to content that is hard to express simply with words.
Scenarios like drawing applications, searching something over a search box or using video chatting interfaces where pen could act as a pointing device to help pay attention to the content and at the same time serve as an annotation tool mimic a real-world collaboration.
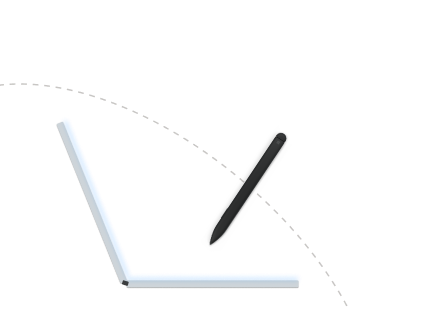
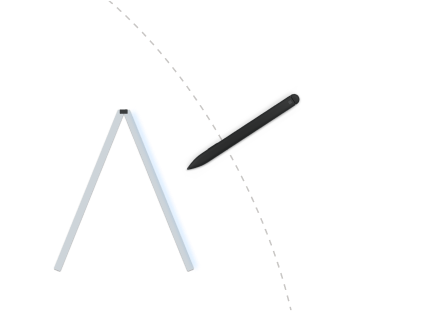
Pen States
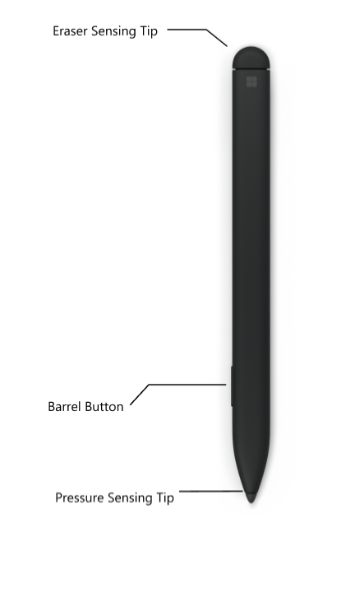
The physical pen device that the user interacts with may have a variety of industrial designs. However, all compatible Surface pen devices have a pressure sensitive tip and an erase affordance. The erase affordance can be implemented as a physical button on the pen, or as a tail-end eraser (similar to a traditional pencil). While the barrel button allows users to perform lasso selection (ability to select an inked element and manipulate it).


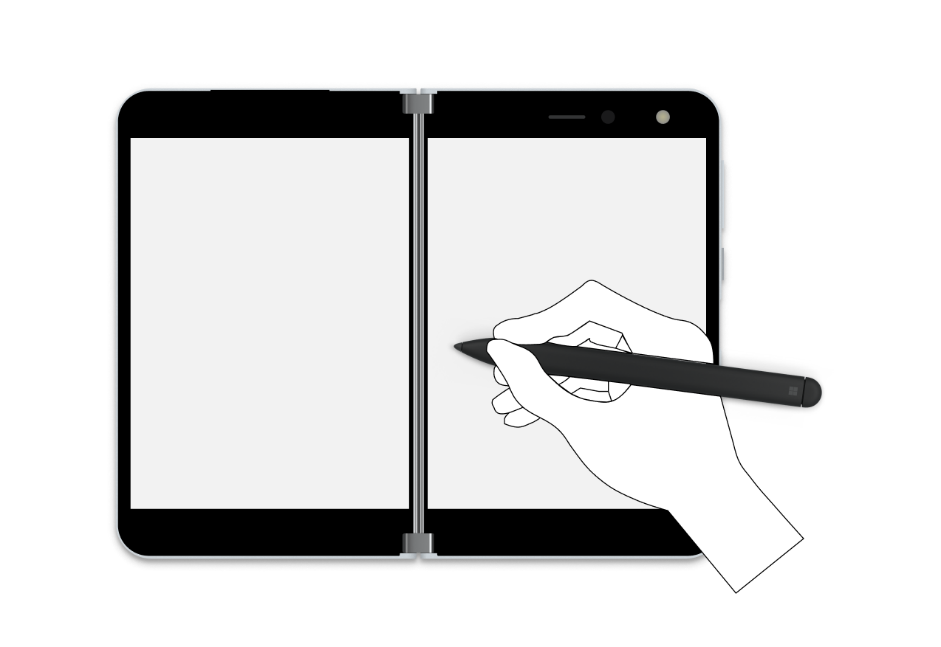
It is important to understand the various physical positions, or orientations in which the pen might be, the scenarios associated with these positions and how the transitions from position to position should be reported for the Surface Duo that opens and closes across a range of postures and orientations.



Gestures
Apart from the gestures that are usually performed on the Android OS even with the Pen. Surface Duo offers apps to try several different gestures across text and tables which are laid out in the Design Kit providing a source of inspiration.

Pen sample code
There are number of pen samples for Android app developers, including the pen and ink control preview and the pen events demo (for both Kotlin and Java developers).
Xamarin C# developers can check out the source behind Sketch 360 which includes a Xamarin.Forms.Inking project that can be re-used in your app projects.
Web developers building sites or progressive web apps (PWAs) can check out the web-whiteboard code for examples of how to incorporate pen interactions.
Feedback and resources
The Surface Duo Design Kit is available on Figma at the Microsoft’s Design Page.
While are expanding the Design Kit we would love to hear from you about your experiences designing dual-screen experiences for the Surface Duo. Please reach out using our feedback forum or find us on Twitter @surfaceduodev.
You can also live chat with us on Twitch on Friday, June 11th at 11am PDT, where you can ask questions about the Inking, Design Kit or any other aspect of developing dual-screen apps for the Surface Duo!

0 comments