Hello dual-screen web developers!
In a previous blog post, we talked about the dual-screen CSS @media primitives and the getWindowSegments() API, and how they could be tested with polyfill extensions. Now those features are built-in to Microsoft Edge and Chrome™ browser canary builds, ready for developers to begin building dual-screen web apps.
In this post, I’ll briefly cover the new APIs and explain how to enable the dual-screen support so you can start building adaptive dual-screen web experiences today!
Dual-screen web APIs
Here are some simple examples of the new dual-screen capabilities below:
CSS
You can use @media (screen-spanning) to apply styles only when the web browser is spanned:
@media (screen-spanning: single-fold-vertical) {
// styles applied in double-portrait (wide) mode
}
@media (screen-spanning: single-fold-horizontal) {
// styles applied in double-landscape (tall) mode
}
New environment variables (fold-top, fold-left, fold-width, fold-height) are also available, to layout elements around the hinge:
@media (screen-spanning: single-fold-vertical) {
.blue {
width: 100px;
left: calc(env(fold-left) - 100px);
background-color: blue;
}
}
JavaScript
const screenSegments = window.getWindowSegments();
if( screenSegments.length > 1 ) {
// now we know the device is a foldable
// it's recommended to test whether screenSegments[0].width === screenSegments[1].width
// and we can update CSS classes in our layout as appropriate
document.body.classList.add('is-foldable');
// other changes as required for layout
}
Read the dual-screen web developer documentation for more details on how to use these new capabilities. The CSS and JavaScript enhancements are still in preview, so you’ll need to configure your browser (on the Surface Duo emulator, or on the desktop) to utilize them. To unlock these features to build and test your dual-screen ideas, follow the instructions below.
Test on the Microsoft Surface Duo emulator
Today we released a new version of the Surface Duo emulator with support for dual-screen web development.
To get started, download and install the new Surface Duo emulator preview (version 2020.806.1 or newer), then follow these steps to enable the dual-screen enhancements:
- Open Microsoft Edge on the Surface Duo emulator
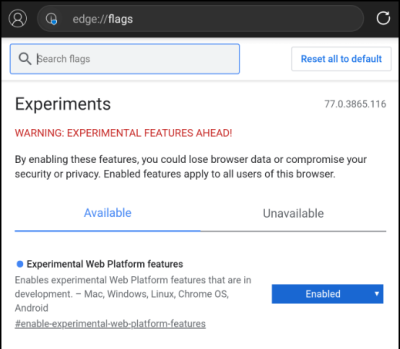
- Type edge://flags in the address bar
-
Enable Experimental Web Platform features and restart the browser

Figure 1: Screenshot of Surface Duo emulator showing Experimental Web Platform features are enabled -
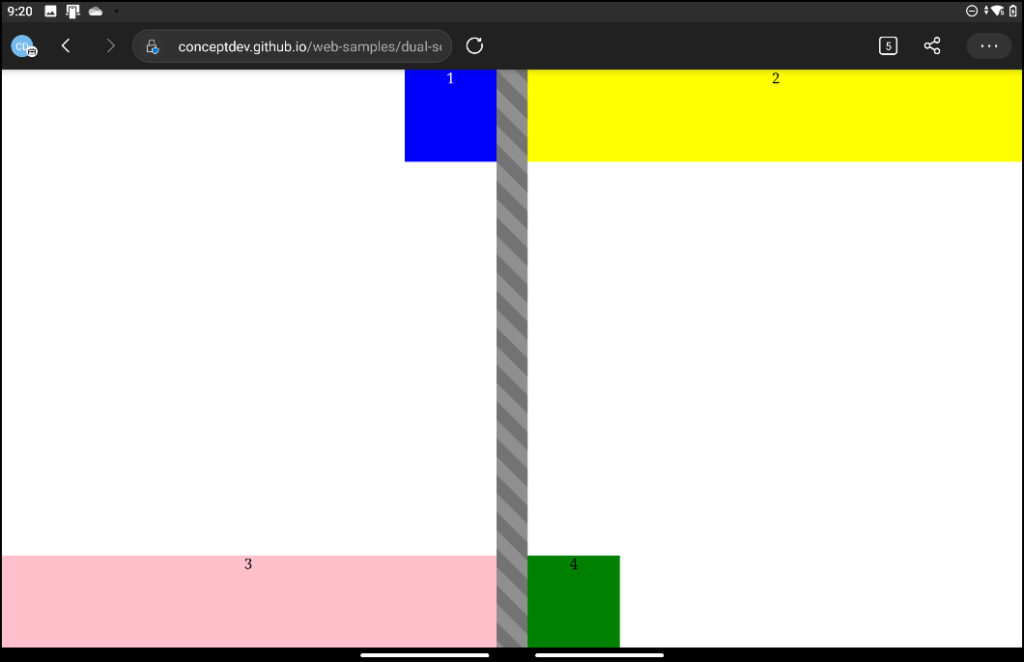
Once you enable the Experimental Web Platform features in the Surface Duo emulator, dual-screen CSS and JavaScript extensions will then be enabled, which you can test with this example on GitHub. On a single screen, the boxes appear next to each other, but when Microsoft Edge is spanned, CSS is used to render around the hinge:

Figure 2: Screenshot of Surface Duo emulator in dual-screen mode - You can now view dual-screen enabled web content as it will appear on a Surface Duo.
Testing in the emulator will help you better understand how your web app interacts with the on-screen keyboard, for example, which is difficult to test usingthe desktop developer tools.
Build and test on the desktop
In addition to viewing dual-screen layouts on the Surface Duo emulator, you can also build and test on the desktop with Microsoft Edge or Chrome canary versions.
The dual-screen emulation feature requires the Canary build of Microsoft Edge (v86.0.593.0 or newer), which you can download from Microsoft Edge Insider for Windows or macOS. Follow these steps to begin working with dual-screen websites:
- Download, install, and open Microsoft Edge Canary build
- Type edge://flags in the address bar (type chrome://flags in Chrome)
-
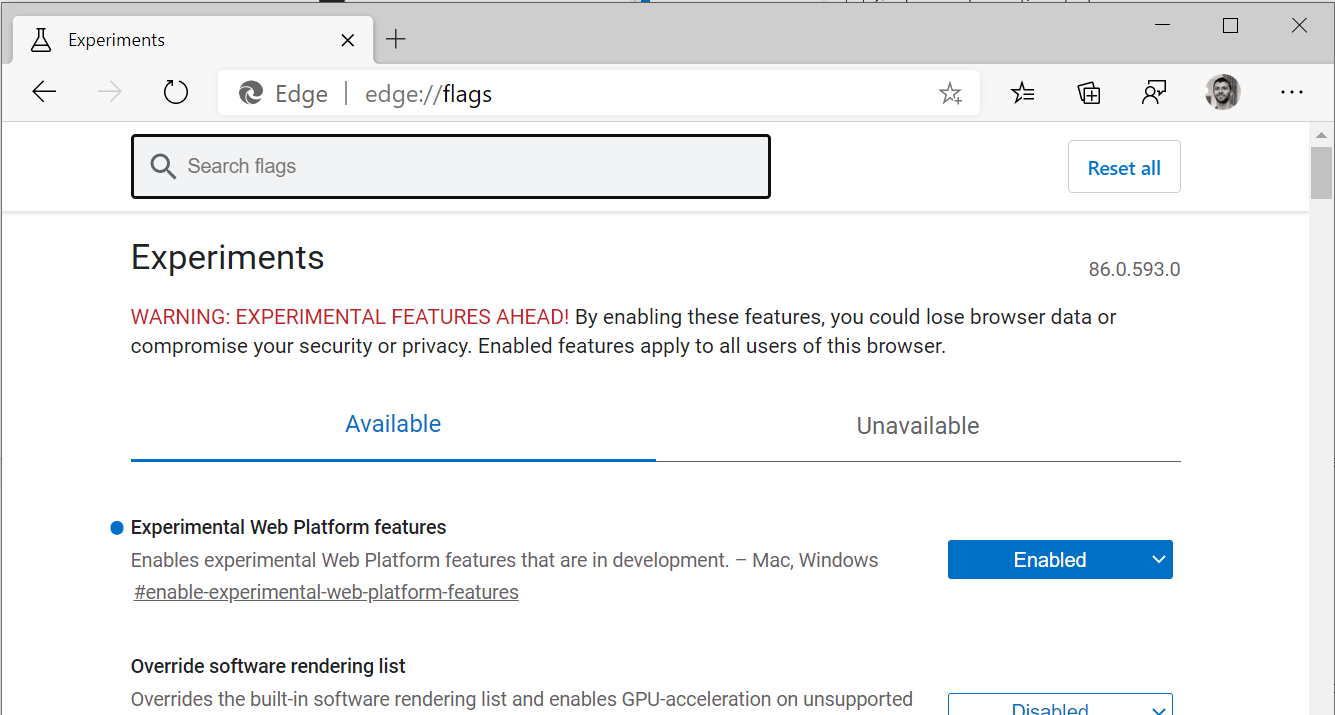
Enable Experimental Web Platform features (and restart the browser, if required)

Figure 3: Screenshot of Microsoft Edge browser showing Experimental Web Platform features are enabled - Navigate to a dual-screen-enhanced website like this example on GitHub
- Choose the Settings and more menu (ellipsis…) and then More tools > Developer Tools
-
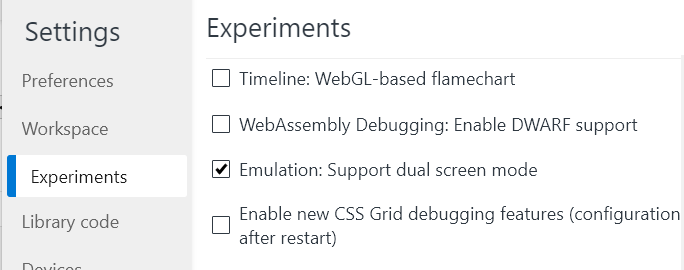
In the Developer Tools pane, choose the Settings (gear) button and then Experiments and check Emulation: Support dual screen mode

Figure 4: Screenshot of Microsoft Edge browser showing Experiments settings -
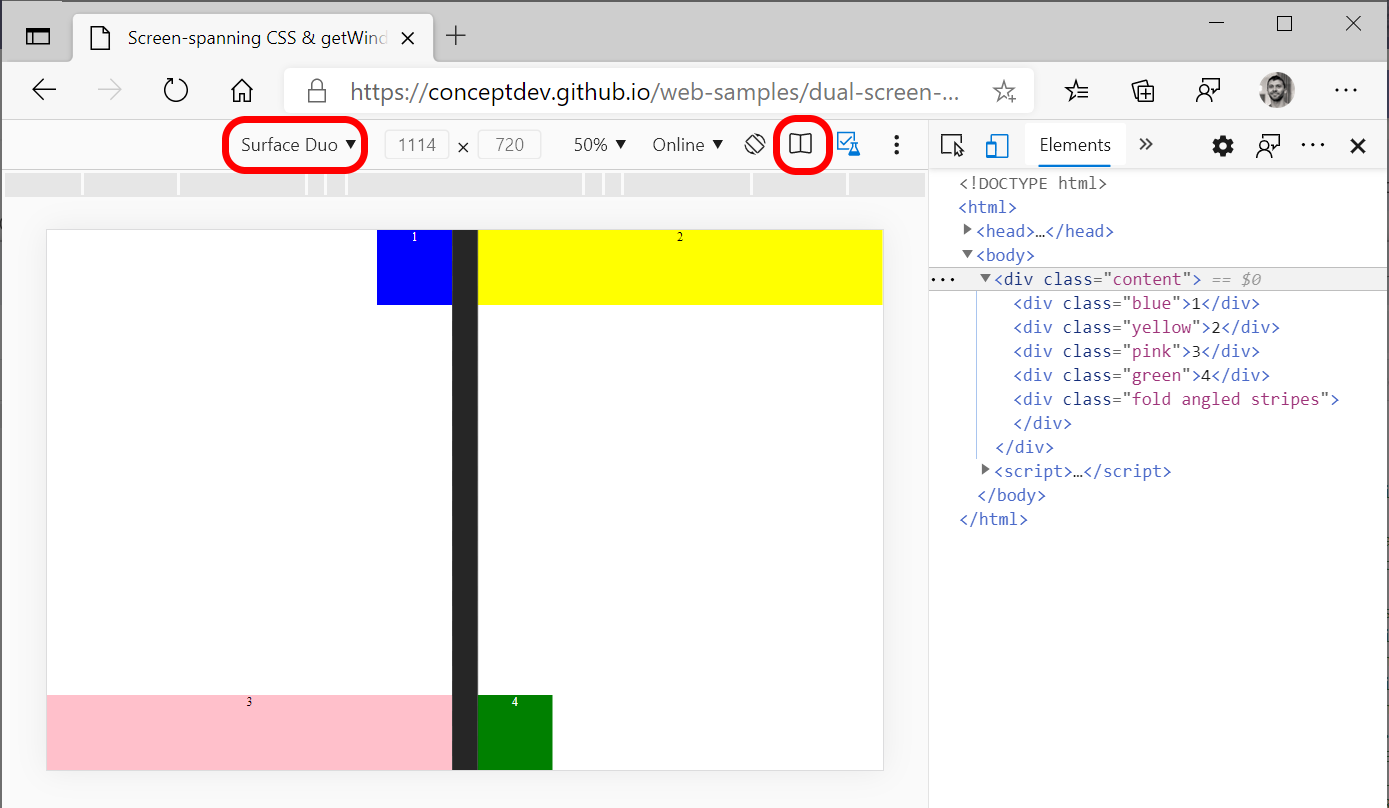
You should be able to select Surface Duo as a target device, and use the “dual-screen” (book-like) icon to toggle between one and two screens.

Figure 5: Screenshot of Microsoft Edge browser showing Surface Duo screen settings - You can now use your regular web development workflow to build and test dual-screen web apps.
Now you’re ready to start building and testing apps on the desktop and take advantage of using existing web development tools and debugging experiences.
Debug on the Surface Duo emulator from the desktop
In addition to building and testing on the Microsoft Edge desktop, you can also connect to the Surface Duo emulator and debug websites from the emulator.
Follow these instructions below to connect a Surface Duo emulator instance to Microsoft Edge desktop developer tools. Remote debugging also works for Android devices.
Examples to try
Once you’ve configured your Microsoft Edge desktop browser or Surface Duo emulator, try these dual-screen demos:
Resources and feedback
I hope these examples help you to start building web-based dual-screen experiences. Visit the dual-screen web experiences documentation for more details.
We’d love to hear from you! Please leave us feedback using our feedback forum, or message me on Twitter or GitHub.
UPDATE: Read more on the Microsoft Edge blog.






0 comments