Hello Surface Duo developers!
In the Feb 6th blog post, we shared our 3 steps to bring your app to Microsoft Surface Duo.

Figure 1: Steps to bring your app to Microsoft Surface Duo
Last week, Hakon from our awesome PM team provided more detail on step 1 and how to test your app.
This week, I want to share some details on Step 2 – things you can do TODAY to get your app working better on a dual screen device.
The items listed below are some of the Android features you can add to light up your app on a dual screen device. None of these are specific to Surface Duo, but your app will benefit from them on other form factors such as foldables as well:
- App resizing – Make sure your app adapts well to screen resizing and don’t lock to a specific orientation.
- Drag and drop is a key productivity scenario given that your app will run side by side with another app on the other screen.
- Launch intents in the adjacent screen – Consider running user activities as new tasks, those can run in the other screen and keep users in their flow
- Multi instance – Consider having tasks and activities as multi instance; this will allow users to run two tasks of your app, one on each screen.
- Widgets can get more eyeballs on dual-screen devices
- Pen usage will be natural on Surface Duo, consider adding support in your app
Follow the guidance below and take a look at our Java and Kotlin samples in GitHub.
App Resizing and Orientation
Your app should not lock to a specific size and layout and should consider many form factors and aspect ratios. While Surface Duo uses standard aspect ratios, be sure to follow the Google Android guidance on supporting Multi Windows.
The Surface Duo will be used in various postures, so allow your user to utilize those and don’t lock the app to a specific orientation or layout.

Figure 2: Surface Duo Device Postures
Drag and Drop
Supporting drag and drop is very simple.
You can support drag and drop within regions in the app, or support dragging content out from your app to another app, or support dropping dragged content from another app into your app.
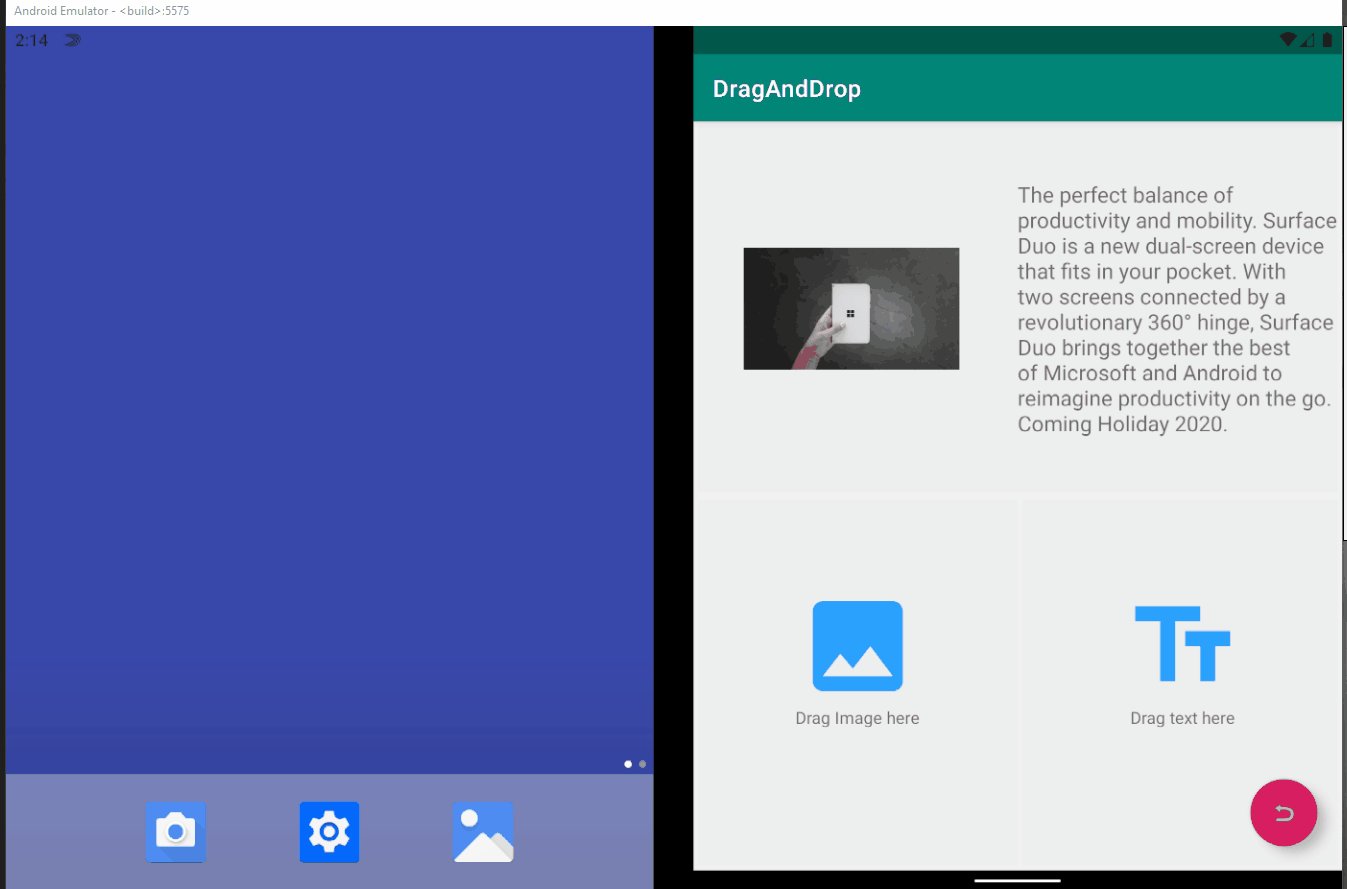
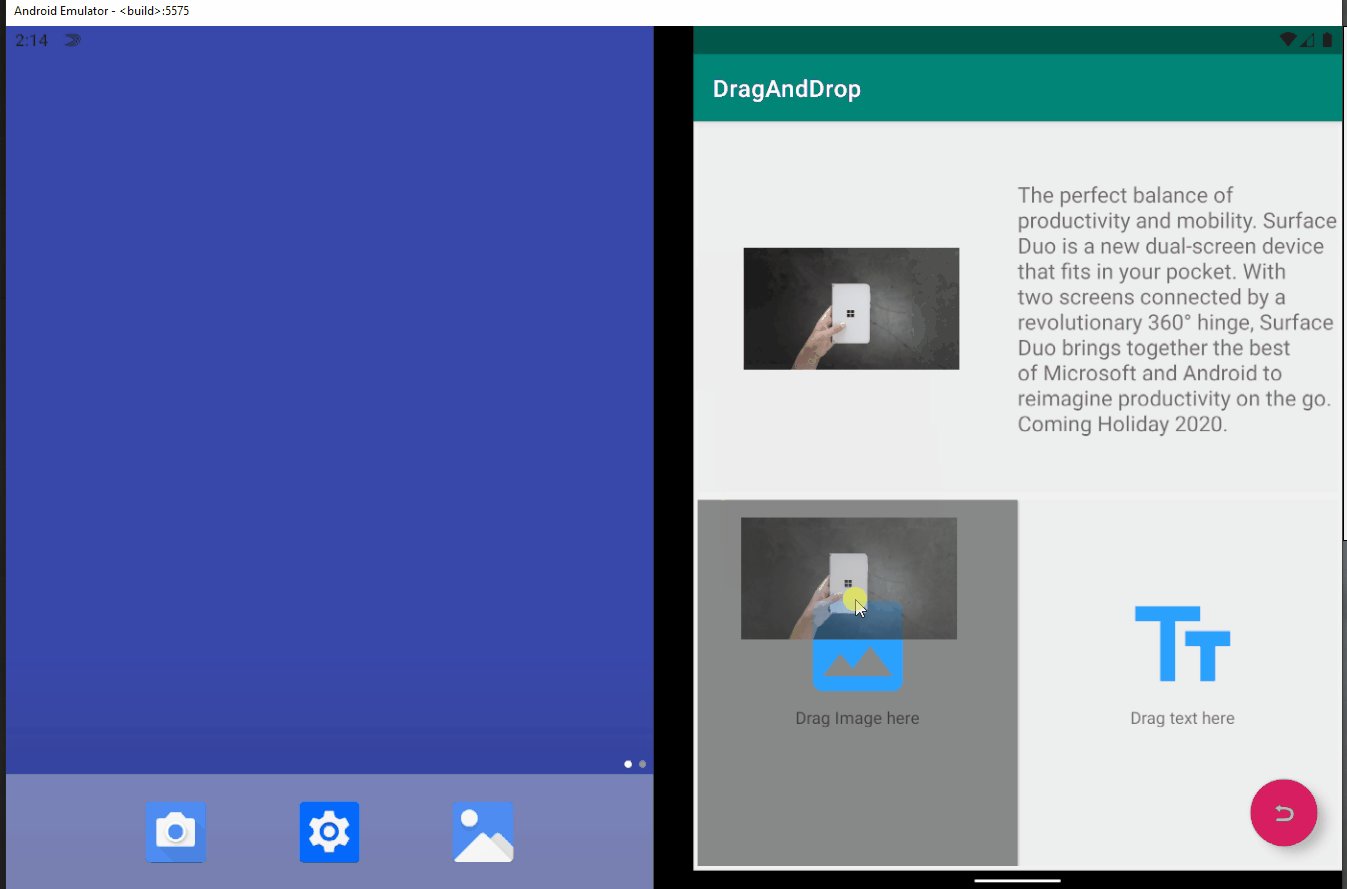
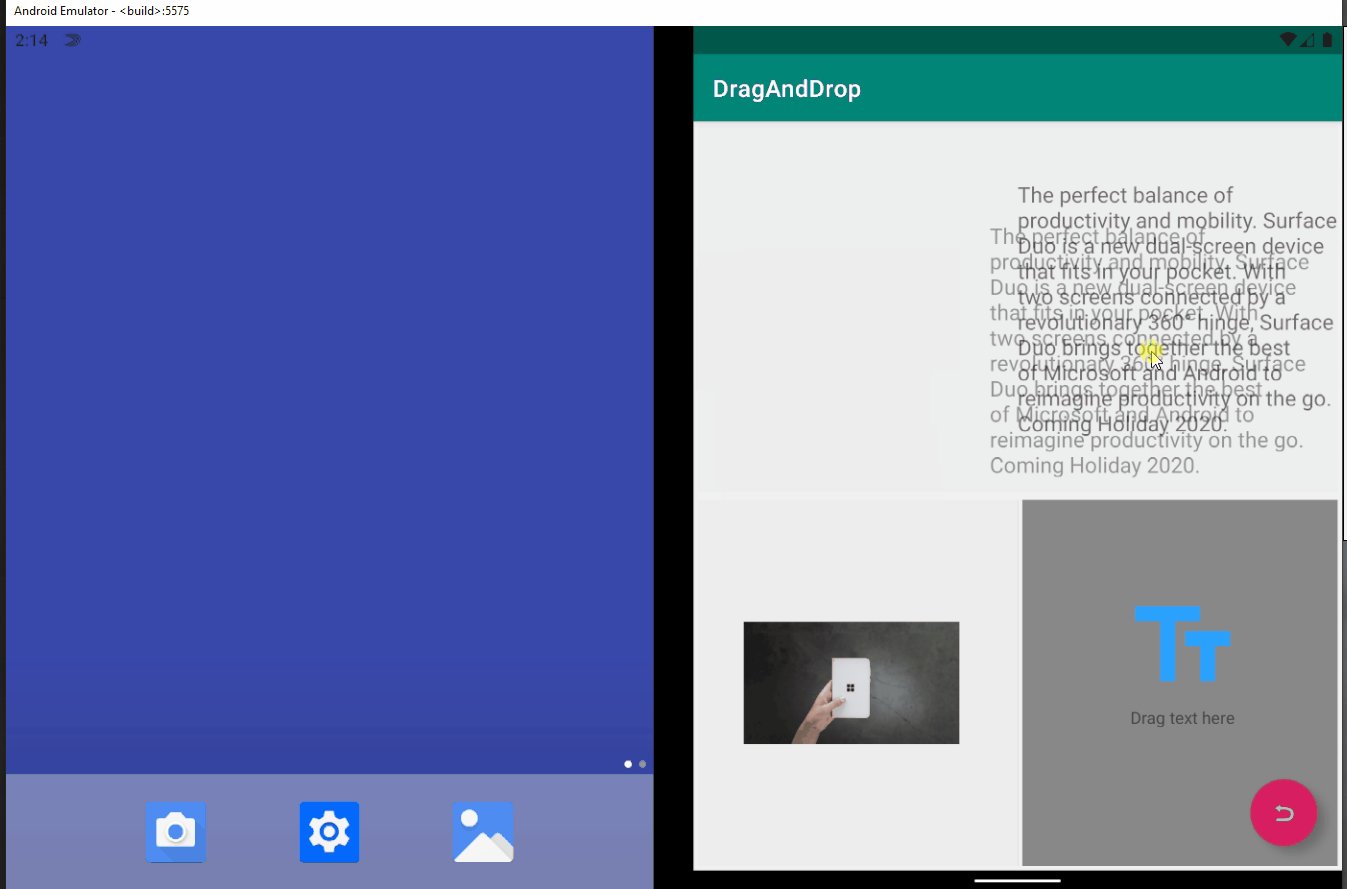
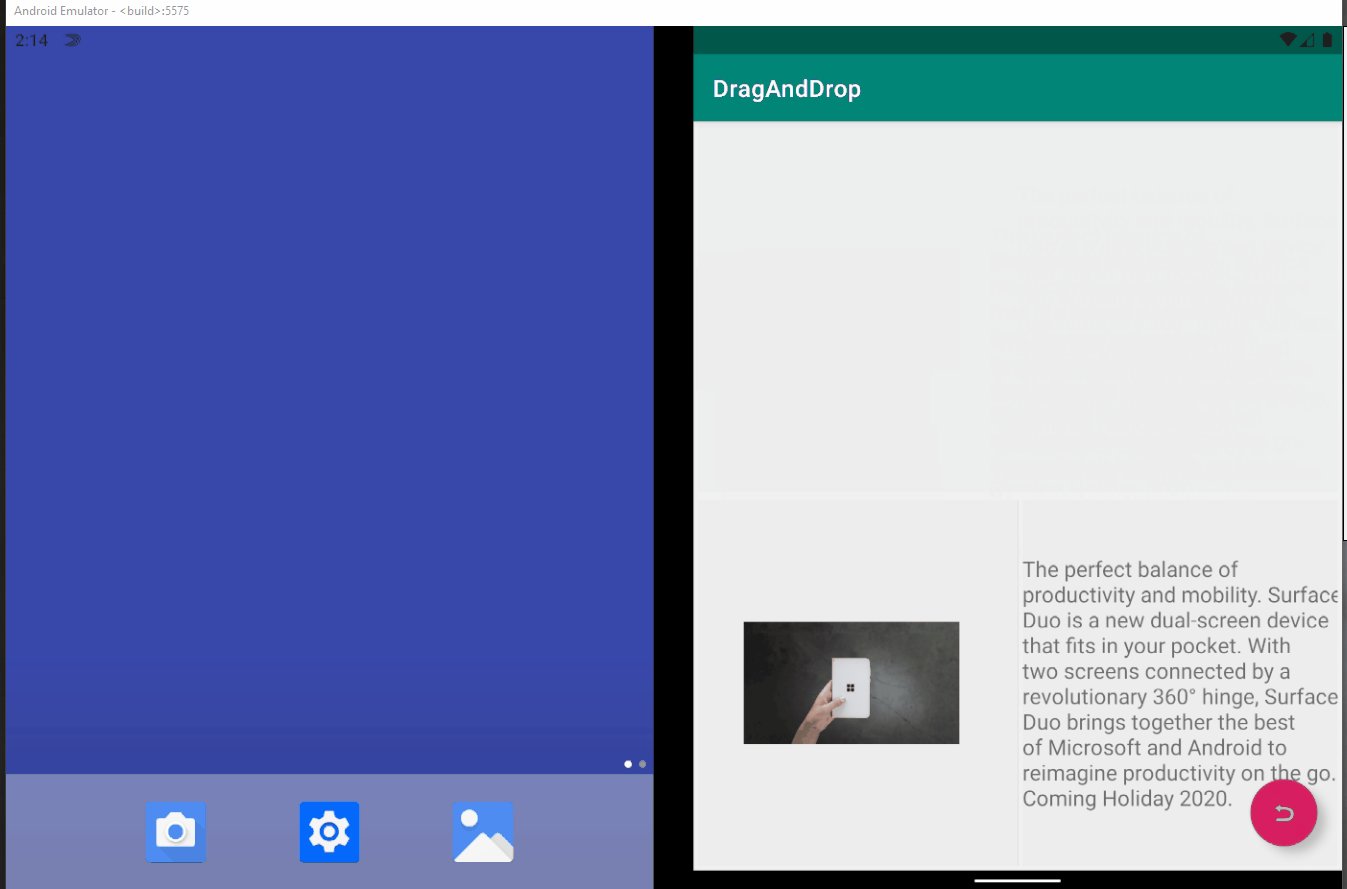
Our Drag and Drop sample below, can help with your code snippet

Figure 3: Drag and Drop sample on the left screen
In order to support drag and drop, make sure you follow the Google Android Drag-and-Drop guidance.
In particular, make sure to add these to your code:
- Pick Up – Enable content to be picked up and moved
- Preview – Provide a preview for the content being dragged using ClipData and a DragShadowBuilder
- Provide preview for content being picked up so user can understand the flow
- Drop Zones – Highlight the drop zone in your app so users can understand where they can drop content
- Handle the Drop event – Respond to the ACTION_DROP and handle the content that is being dropped into your app. Make sure you support all relevant content types (Text, Image, URL, etc.)
Launch Intents in the adjacent screen
Many Android apps use intents to launch activities in their flows.
A small trick you can apply with just a few lines of code is to utilize both screens and add value to your existing apps starting today.
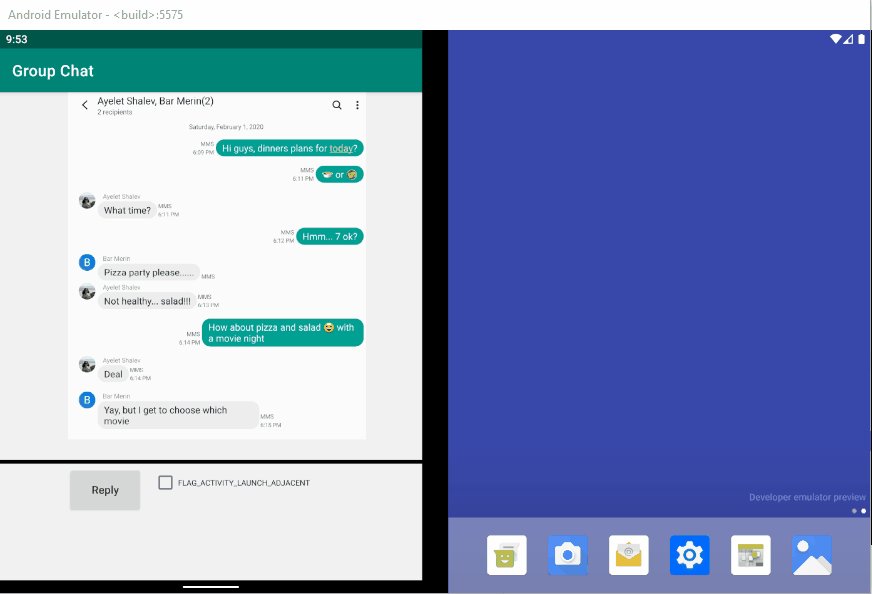
An example I like to use is a messaging app that supports group chats with a threaded view and a reply.

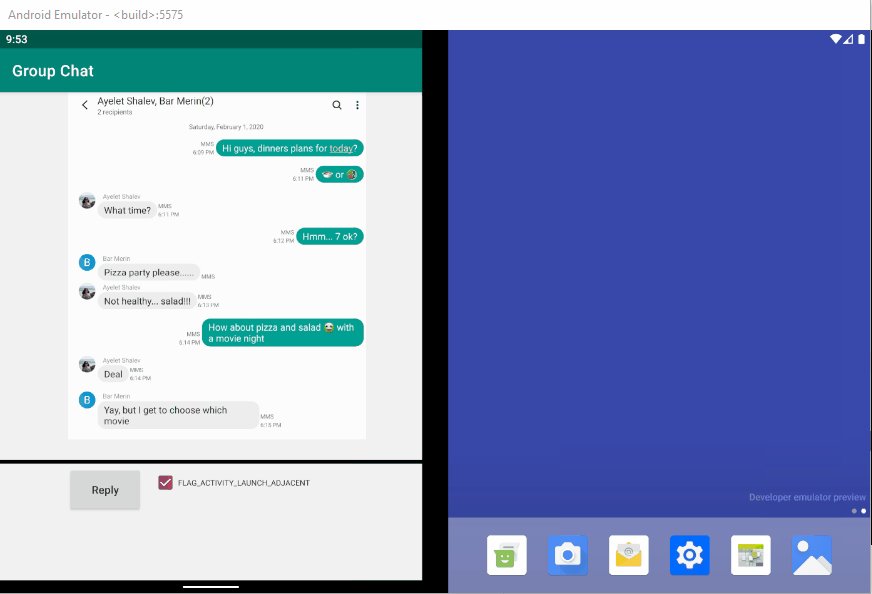
Figure 4: Group chat sample app
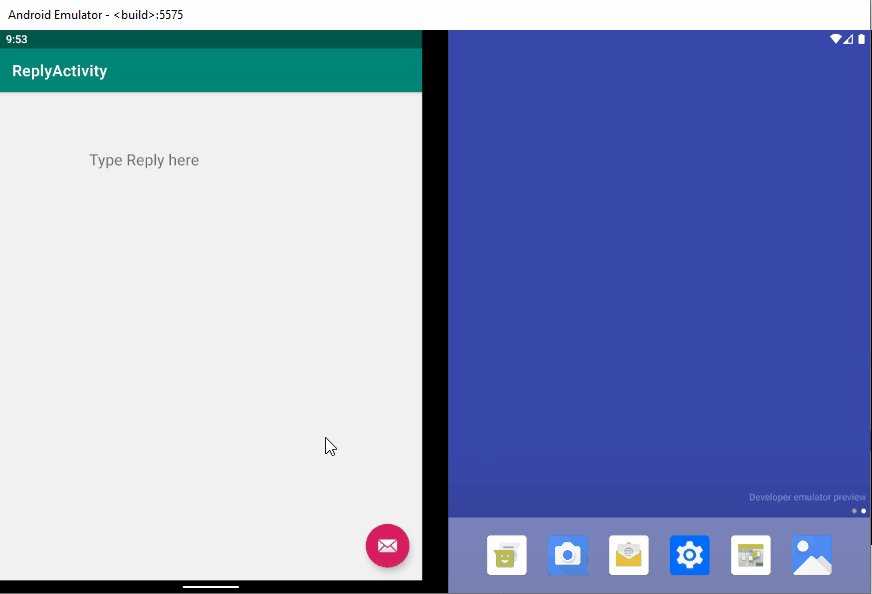
Typically, when a user wants to write a reply to the group chat, the app is architected in way that it will launch a new Reply activity.
Starting that activity will take over portions of the screen or even the whole screen, resulting in users losing their flow and the context of all other replies in the group chat.
Your users will often bounce back and forth between the threaded view and the reply.
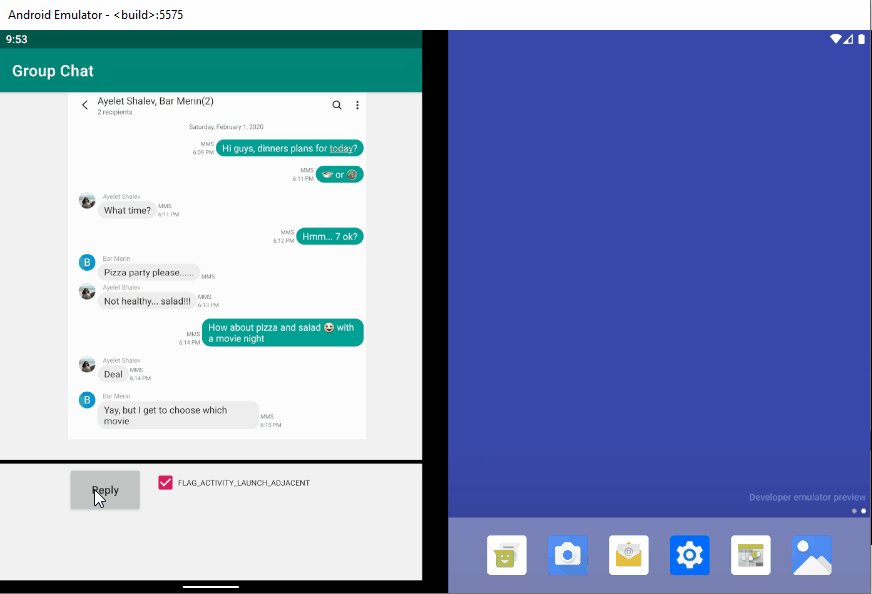
However, with a few easy steps, you can launch the reply intent in the adjacent screen and keep the user in their flow.
Let’s see this in the code:
When I add the below two flags to the intent parameters and start the activity, it will now utilize the adjacent screen.
Intent intent = new Intent(this, SecondActivity.class); // Intent.FLAG_ACTIVITY_LAUNCH_ADJACENT is required to launch a second activity on a second display while still keeping the first activity on the first display(not pausing/stopping it) intent.addFlags(Intent.FLAG_ACTIVITY_LAUNCH_ADJACENT | Intent.FLAG_ACTIVITY_NEW_TASK); startActivity(intent);
The cool thing here is that it will only do it if the adjacent screen is free. If you have another app running there, it will launch the activity on the same screen. It is that easy; just two lines of code.
Multi Instance:
Does it make sense for your app to support running multiple instances of activities?
For example, comparing two web pages side-by-side in Edge browser.
You can achieve this functionality by adding a secondary action to your app and enable users to launch them via a long press on your app icon, and click the secondary action shortcut.

Figure 5: Multi Instance app
Follow the Google Android guidance for App Shortcuts and Handling the tasks stack, and take a look at our code snippet below:
//Add this code to your onCreate() method:
Intent intent = new Intent(Intent.ACTION_MAIN, Uri.EMPTY, this, MainActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_MULTIPLE_TASK | Intent.FLAG_ACTIVITY_SINGLE_TOP);
Intent intent2 = new Intent(Intent.ACTION_MAIN, Uri.EMPTY, this, SecondActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_MULTIPLE_TASK | Intent.FLAG_ACTIVITY_SINGLE_TOP);
ShortcutManager shortcutManager = getSystemService(ShortcutManager.class);
ShortcutInfo shortcut = new ShortcutInfo.Builder(this, "id1")
.setShortLabel("New Instance")
.setLongLabel("New Instance")
.setIntent(intent)
.build();
ShortcutInfo shortcut2 = new ShortcutInfo.Builder(this, "id2")
.setShortLabel("Second Activity")
.setLongLabel("Second Activity")
.setIntent(intent2)
.build();
if (shortcutManager != null) {
shortcutManager.setDynamicShortcuts(Arrays.asList(shortcut, shortcut2));
}
Widgets
You might already be supporting widgets today. If you aren’t, now might be a good time to add it as widgets can allow more user engagement when on dual-screen devices.
In single screen phones, users typically unlock their device and perform a task such as launching an app or responding to a notification. In this flow, users are not spending too much time on the “home screen” engaging with widgets.
However, with dual-screen devices, when users unlock their device and launch an app, the other screen is still free and will show home screen content such as widgets.
To get started with widgets, follow the Google Android Guidance.
Feedback?
We would LOVE to hear from you about your experiences using the SDK, emulator, and your first thoughts on how you can utilize these in YOUR app.
Please reach out using our feedback forum or direct message me on Twitter or GitHub.
Thank you,
Guy Merin, Development Manager, Surface Duo Developer Experience Team

0 comments