Hello Surface Duo developers!
To celebrate the .NET Conf: Focus on Xamarin live broadcast next week (tune in Monday!), today’s blog post will outline how to support the dual-screen devices from Xamarin apps. Xamarin lets you build Android apps using C# in Visual Studio, including building and testing apps for the Surface Duo.
Set up the Surface Duo emulator
The Surface Duo emulator and SDK are already available and ready for you to get started. Follow these instructions to set up the Surface Duo emulator for use with Visual Studio. Once you have started the emulator, it will appear as a deployment option in Visual Studio and you can test your existing Xamarin.Android and Xamarin.Forms apps!
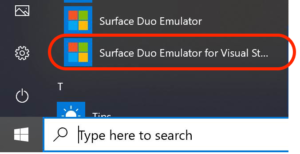
 Figure 1: Start the emulator before testing in Visual Studio
Figure 1: Start the emulator before testing in Visual Studio
Step 1 in the journey to dual-screen devices is testing your app, which you can do today. From there, you can add functionality to take advantage of both screens, using the APIs described below.
Display mask and hinge handling
The Java APIs we talked about last week are also accessible by C# in Xamarin.Android apps. Add the Xamarin.DuoSdk NuGet to your project and you can use these code snippets to detect the display mask and hinge angle device attributes:
Display Mask location
using Microsoft.Device.Display; // ... in MainActivity.OnCreate var screenHelper = new ScreenHelper(); var isDuo = screenHelper.Initialize(this); var isSpanned = screenHelper.IsDualMode; var maskBounds = screenHelper.GetHingeBounds(); // eg. Rect(1350, 0 - 1434, 1800)
Hinge Angle
The code for the accessing the hinge angle sensor is available on GitHub. Using the information from these APIs, you can adapt your Android app layouts for dual-screens.
Other useful Xamarin.Android sample code can be found in the GitHub repo, including different UI patterns and a drag and drop demo.
TwoPaneView layout control
Xamarin.Forms 4.5 introduces a new layout control specifically for dual-screen support: the TwoPaneView control. To use, add the Xamarin.Forms.DualScreen NuGet to your Xamarin.Forms, and include a ContentView for each pane:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dualScreen="clr-namespace:Xamarin.Forms.DualScreen;assembly=Xamarin.Forms.DualScreen"
x:Class="SampleApp" Visual="Material">
<dualScreen:TwoPaneView x:Name="twoPaneView">
<dualScreen:TwoPaneView.Pane1>
<Label Text="Left screen"/>
</dualScreen:TwoPaneView.Pane1>
<dualScreen:TwoPaneView.Pane2>
<Label Text="Right screen"/>
</dualScreen:TwoPaneView.Pane2>
</dualScreen:TwoPaneView>
</ContentPage>
The TwoPaneView is extremely configurable for a variety of layouts for single- and dual-screen devices (including tablets). Refer to the Xamarin.Forms dual-screen docs for instructions on the complete API.
Using Xamarin.Forms provides the additional benefit of creating apps that can be deployed on the Surface Neo running Windows 10X. Check out the Xamarin blog for more details on how you can create a single codebase for both platforms. Here’s a screenshot of the app spanned across two screens:
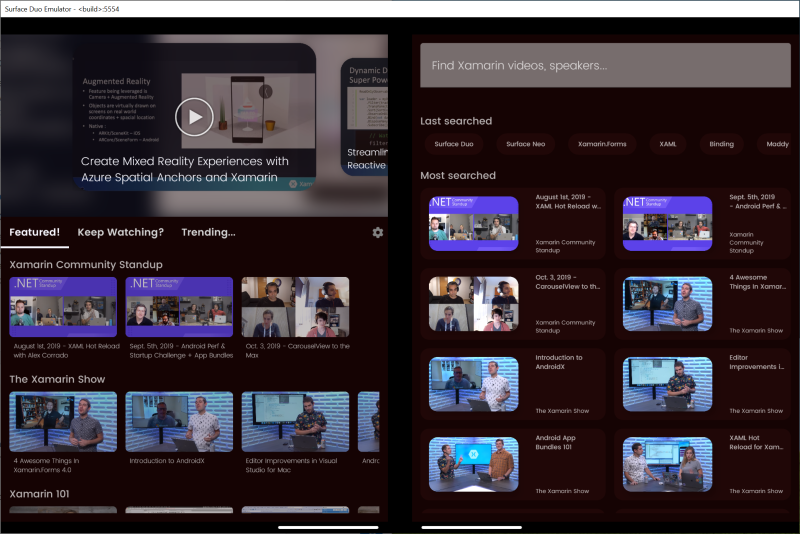
 Figure 2: Surface Duo running XamarinTV sample
Figure 2: Surface Duo running XamarinTV sample
The XamarinTV sample runs on both the Surface Duo and Surface Neo – try it on both emulators today!
Feedback
We would love to hear from you about your experiences using the SDK, emulator, and your first thoughts on how you can utilize these in your Android apps.
Please reach out using our feedback forum or direct message me on Twitter or GitHub.
And if you haven’t seen those already, we started a series of 1 minute videos to answer the most common questions
Finally, don’t forget about .NET Conf: Focus on Xamarin – tune in on Monday March 23rd to learn more about Xamarin and its dual-screen support.


0 comments