Hello developers,
For many people around the world, this time of year is for celebration of holidays and enjoying long-standing traditions. Some folks use the time for hacking – to learn new skills or catch up on the latest technologies, and since 2020 marked the release of the Microsoft Surface Duo, we’d like to take this opportunity to share some developer highlights from throughout the year. We look forward to bringing even more fun, interesting, and exciting dual-screen developer content in the year ahead!
Kotlin and Java developers
To get started developing for Surface Duo, check out our droidcon session video and workshop video (and review the questions and answers asked afterwards):
If you want to dive into some code:
- Download and experiment with complete app samples like TwoNote, SourceEditor, and PhotoEditor.
- Visit the docs to get the Surface Duo Android emulator and download samples of the dual-screen app patterns.
Xamarin and .NET developers
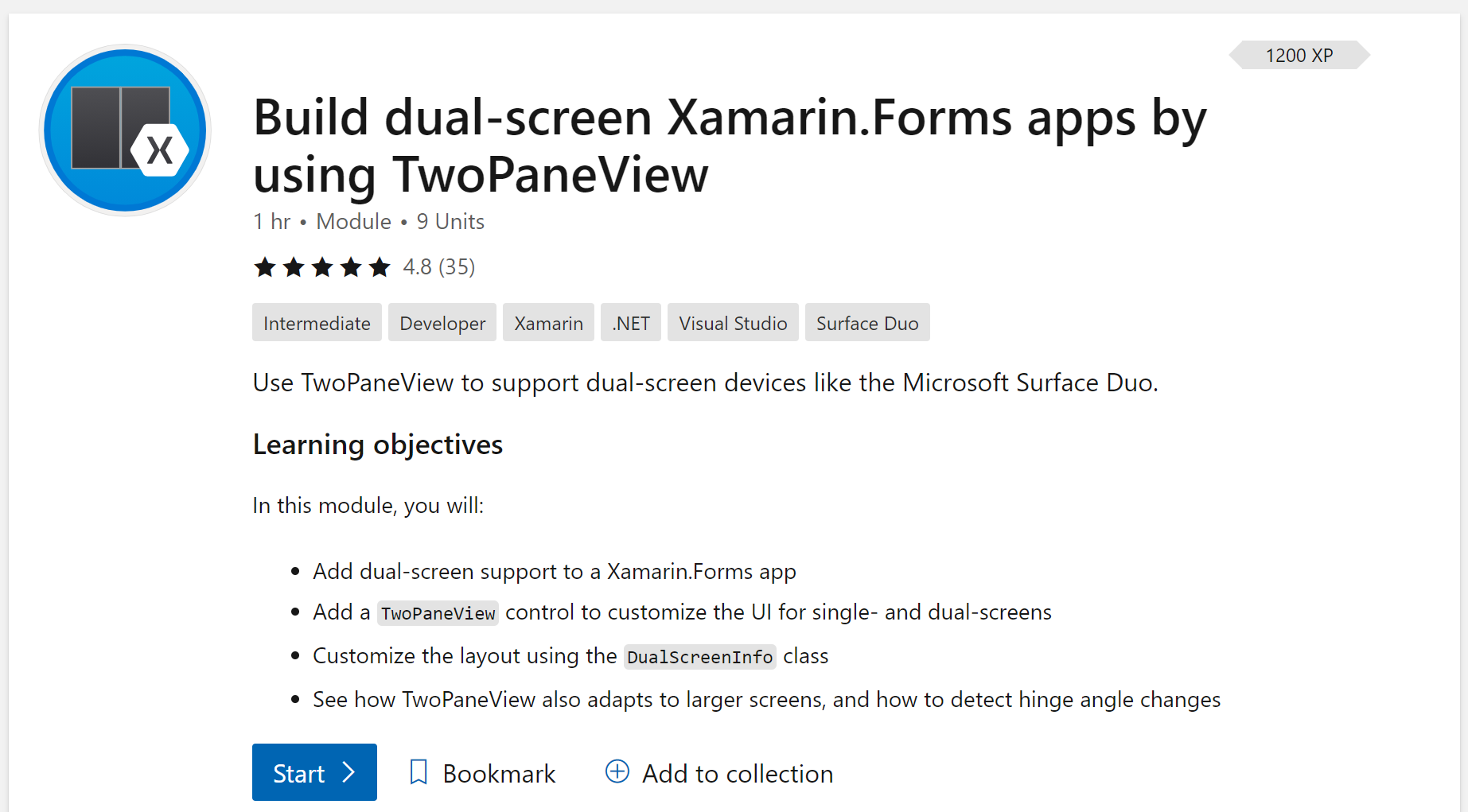
You can learn how to build an Android app for Surface Duo with this Microsoft Learn module on building a dual-screen Xamarin.Forms app:
When you’re ready to build your own app, you can:
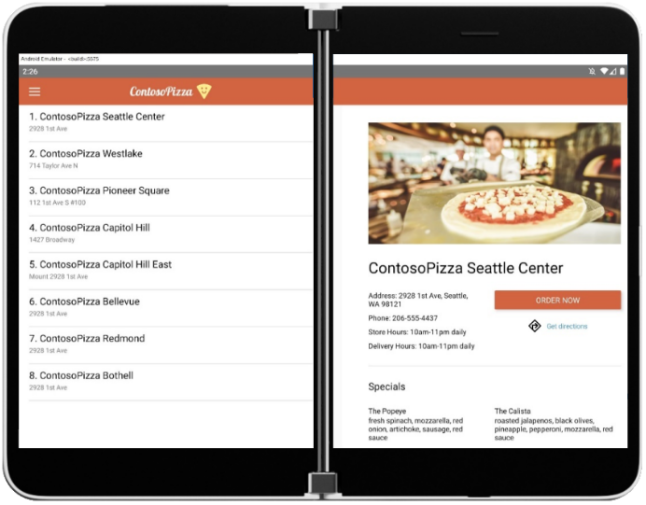
- Download the Sketch 360 Xamarin.Forms app, or run the source code locally.
- Visit the Xamarin dual-screen docs and samples to find out more.
- Enhance UWP/WinUI apps for Surface Duo using the Uno Platform.
React Native developers
React Native developers can use JavaScript or TypeScript to build dual-screen apps for the Surface Duo. The DualScreenInfo and TwoPaneView modules can be added from npm, and you can check out the examples or the open-source code for the SDK. Visit the dual-screen React Native docs for more information.
Flutter developers
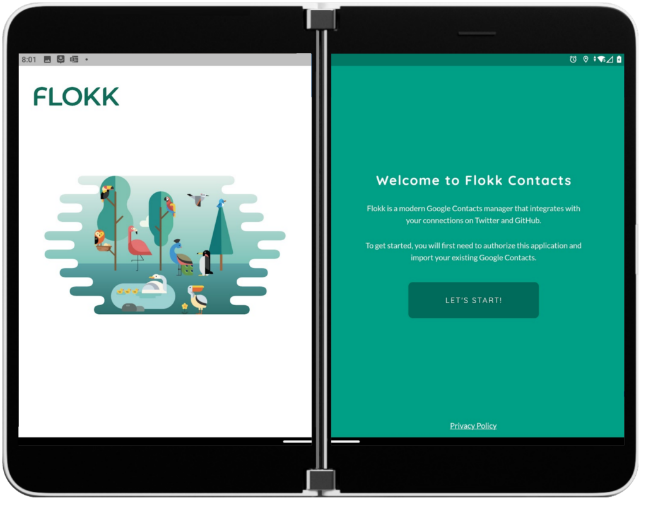
We blogged in the past about how to get started with Flutter and learn how to add the Surface Duo SDK to your Flutter apps. As part of our annual Microsoft hackathon, the Flokk sample shown was enhanced for dual-screens, and is available as an example:
Web developers
Microsoft Edge on the Surface Duo has support for dual-screen CSS and JavaScript web standards. We shared docs and samples to help kick-start your web site dual-screen enhancement.
The community has created other examples like the Photo Gallery and News website demos, as well as the FoldShip game shown below. You can try these samples out on a Surface Duo device or emulator, but also in Edge or Google Chrome desktop builds using the Surface Duo simulator in devtools.

If you’re using web technologies like HTML, CSS, and JavaScript to publish your apps with Cordova, we have a plugin for that too!
Feedback
We’d love to hear how your hacking is going over the holidays. Please reach to out to our team using our feedback forum or message us on Twitter @surfaceduodev.
Happy Holidays!





0 comments