Jordan Bean explores how to visualize Semantic Kernel & Azure OpenAI plans using Mermaid.
Using the function calling ability of Semantic Kernel/OpenAI is very exciting from an application development point of view. Instead of hard-coding paths though the system, Semantic Kernel & OpenAI can decide for themselves what plugins to call, the order of operations, parsing input & output, etc.
However, it can be challenging to understand why the system decided to go down a path & all of the operations, prompts, function calls, etc. that occurred.
Semantic Kernel provides a ChatHistory class that records “most” of the calls made, the associated role & the order of operations.
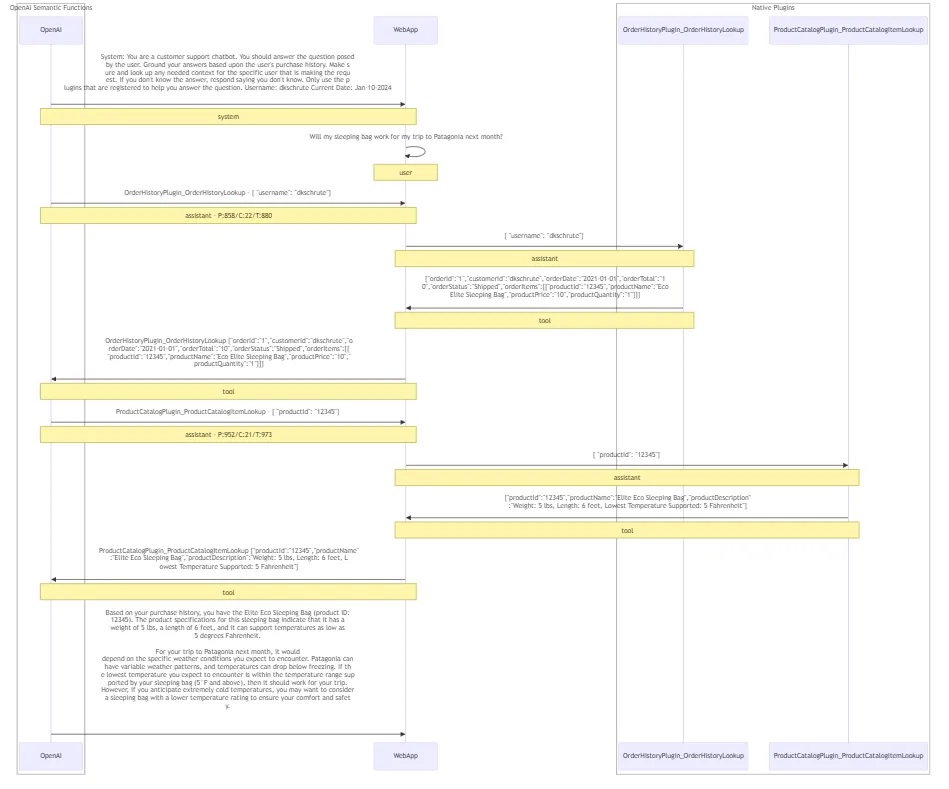
We can use this to generate a SequenceDiagram in Mermaid to visualize the system.
Here is how I visualized my OpenAI call plans for my Semantic Kernel sleeping bag example app (see the previous blog posts about how this example app works).
Mermaid
I used a JavaScript library called Mermaid to generate diagrams on the fly. Mermaid is a diagraming & charting tool that uses a “Markdown”-like text language for defining diagrams. The library then renders the diagram based upon the text. Mermaid also includes a live editor where you can play with the diagram before trying to embed it in your app.
Continued reading Jordan’s full post here.



Great article! Visualizing Semantic Kernel and Azure OpenAI plans using Mermaid is a clever approach. It's fascinating how the function calling ability of Semantic Kernel/OpenAI allows for dynamic decision-making in application development. By leveraging the ChatHistory class and generating Sequence Diagrams with Mermaid, you can gain insights into the system's path, operations, prompts, and function calls.
In addition to the visualization aspect, it would be interesting to explore how this approach can be integrated with performance optimization techniques, such as leveraging caching mechanisms or utilizing a WordPress speed optimization module. By combining the power of Semantic Kernel, Azure OpenAI, and efficient...
“>
Then could you also push for this to be addressed ?
https://developercommunity.visualstudio.com/t/Support-mermaid-diagrams-in-markdown-fil/817244
Because it is awesome to see Mermaid being pushed by you but when we cannot use it in our development environment, that’s not fun 🙁