In this post, Premier Developer Consultant, Kunal Sinha outlines steps to integrate Firebase Database into custom web applications as a NoSql alternative for quick POC demos.
I was recently working on building out a Node JS web application POC for one of my projects and wanted to try out a new database service. As this was just a POC, I wasn’t looking for anything full-blown like Azure Data Storage, but rather something simple for demo purposes. Firebase is a cloud-hosted NoSql DB that lets you store and sync data between your users in realtime. As I was building out a POC, I wanted to use something that was quick to setup and was easy to demo CRUD functionality for my application.
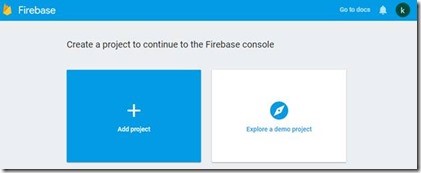
To get started, navigate to Firebase and login with your Google account. Visit Console and create a new project:

Once your project is created, you’ll have to add Firebase to your web app. To do this, navigate to Get Started and select Add Firebase to your web app.
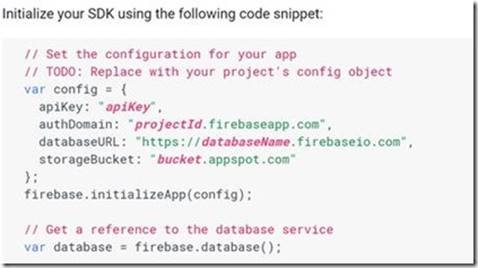
Follow this snippet of code and add to the bottom of your HTML page within script tags:

Now you’re ready to use Firebase!
Read and Write Data on the Web
Working with data on Firebase is very simple. The first thing to remember is to always grab a reference to the database service to/from where you want to either read or write data.
// Get a reference to the database service
var users_ref = firebase.database.ref('users');
Basic write operations
Once we have a reference to where we want to write data to (in this case, a users path), you can write to the database in two ways:
1. Using .push()
.push() creates a unique key for the object being written at the specific path. For example:
function addNewUser(uid, name, picture, number) {
// A user entry.
var postData = {
username: name,
uid: uid,
user_pic: picture,
phone: number
};
// Push object to specified reference.
firebase.database().ref('users').push(postData);
2. Using .set()
.set() saves data to a specified reference, replacing any existing data at that location, including any child nodes. For example:
// Updates data at the current reference with new values
function updateUserData(uid, name, number, picture) {
firebase.database().ref('users/' + userId).set({
username: name,
uid: uid
user_pic: picture
phone: number,
});
}
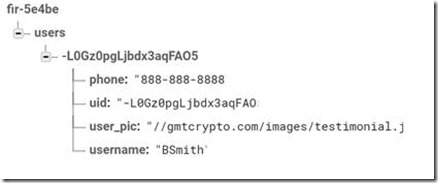
Current state of DB after pushing user data:
Basic read operations
To read data at a path and listen for changes, use the on() or once() method of firebase.database.Reference to observe events.
You can use the value event to read a snapshot of the contents at a given path, as they existed at the time of the event. The event callback is passed a snapshot containing all data at that location, including child data. If there is no data, the snapshot returned is null.
1. Using .on()
var user_ref = firebase.database().ref('users');
user_ref.on('value', function(snapshot) {
handleUserData(snapshot.val());
});
In the above example, we are referencing the users path which will contain multiple user objects. The listener receives a snapshot that contains this data at the time of the event. We can pull the data from snapshot using the val() method.
2. Using.once()
Sometimes we want to get a snapshot of our data without listening for changes and we don’t expect our UI element to change with new values. In this situation, the once() method simplifies getting data as it triggers only once.
var userId = firebase.auth().currentUser.uid;
return firebase.database().ref('/users/' + userId).once('value').then(function(snapshot) {
var username = snapshot.val().username);
// ...
});
In the above example, we get the current users UID and navigate to the users/uid path in our DB, where we pull the specific information regarding that user in our snapshot. We can then save the values the same way using snapshot.val().’Attribute_Name’
Delete Data
The last of the CRUD functionality is Deleting data and the simplest way to delete data with firebase is to call .remove() on a specified reference to the location of the data we want to delete.
You can all use .set() to update data to Null at a specific reference point.
// To delete a user from our Database
var userId = firebase.auth().currentUser.uid;
return firebase.database().ref('/users/' + userId).remove();
Firebase is a simple tool that comes in handy when building small projects or proof of concepts. If you’re looking for something more robust, scalable and appropriate for production environment, Azure Storage provides all of that functionality and more. If you are interested in some similarities and differences between Firebase and Azure Storage, be on the lookout for my next blog where I’ll be comparing the two.


0 comments