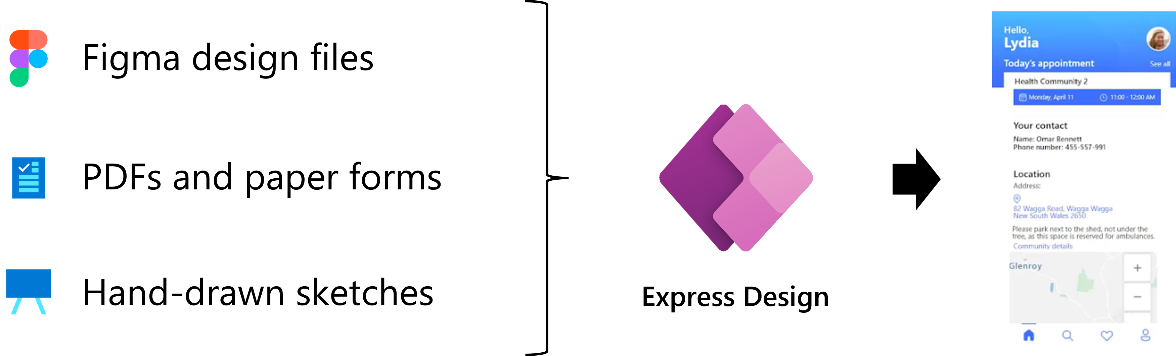
Tahir Naveed spotlights Express Design, a new way to quickly get started with Power Apps by instantly transforming your visual design into an app.
As soon as the announcement of Express Design came out on Microsoft Build, I wanted to get my hands dirty with it. Here is a quick tutorial on how it works.
Express Design (Preview) is a new way to quickly get started with Power Apps by instantly transforming your visual design into an app. App design can be in the form of paper forms, whiteboard sketches, or Figma files without the knowledge of the database or any programming language.

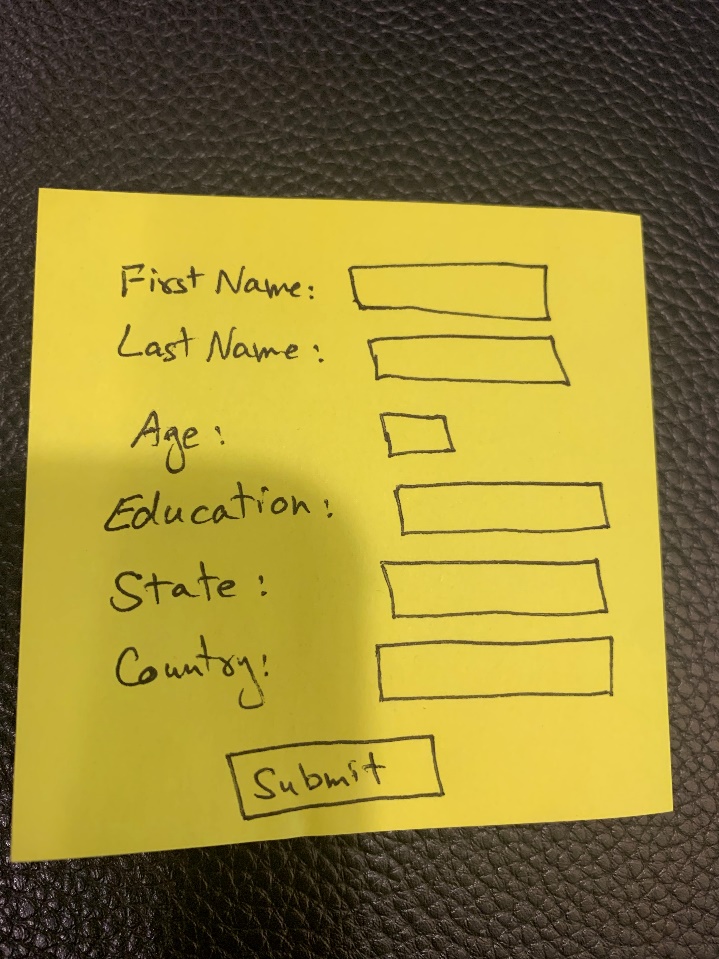
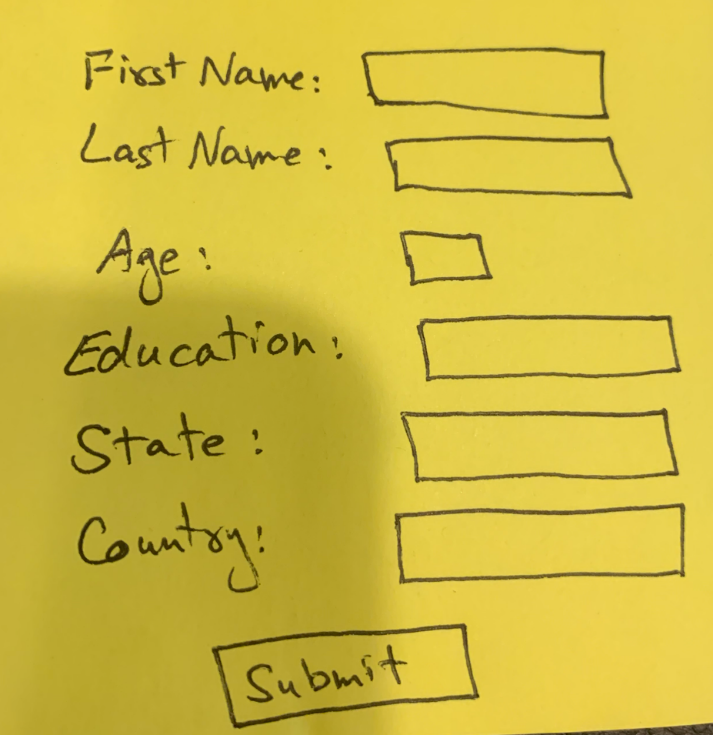
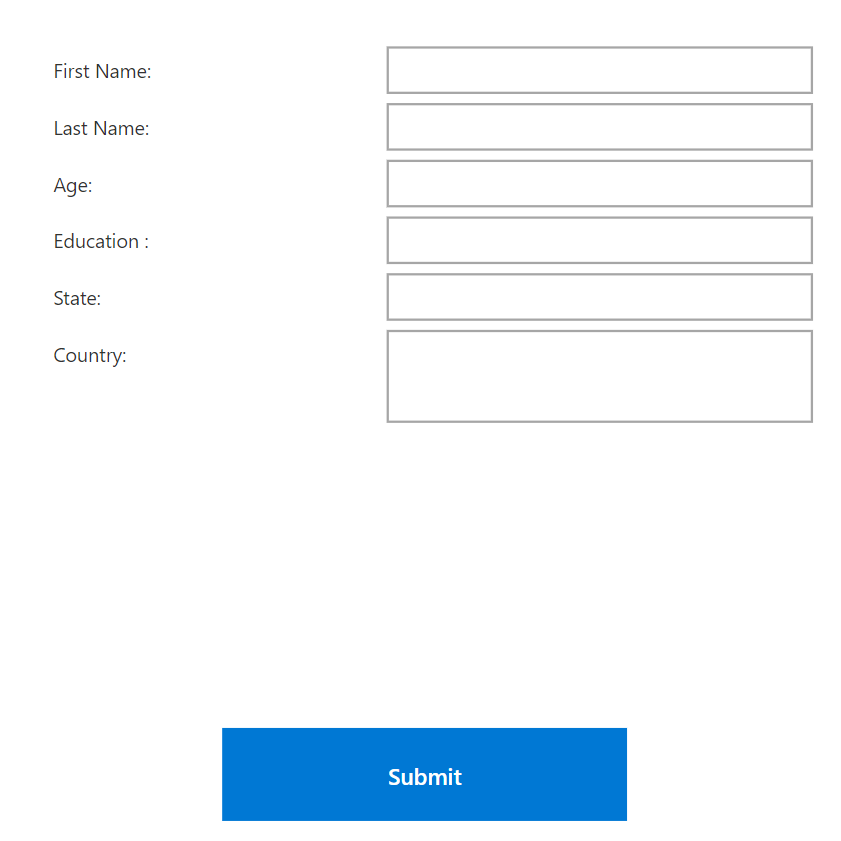
Design an app: I created the following prototype using sticky notes and took a picture. It doesn’t get quicker & dirtier than this. This feature requires PNG/JPG/JPEG image format (not iphone’s HEIC) so I decided to crop it too while converting it in to PNG format.
 |
 |
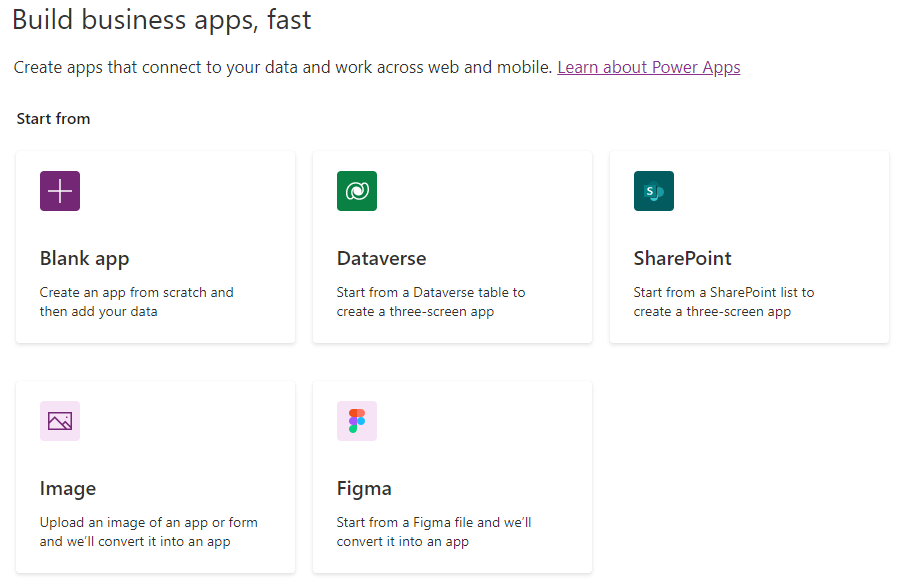
Launch Power Platform Maker Portal and you will see a new option of Image & Figma on the home page to build an app. Select Image as our app design is in the form of a PNG image.

Step 1: Image screen – Give name of the app, provided the app design image.
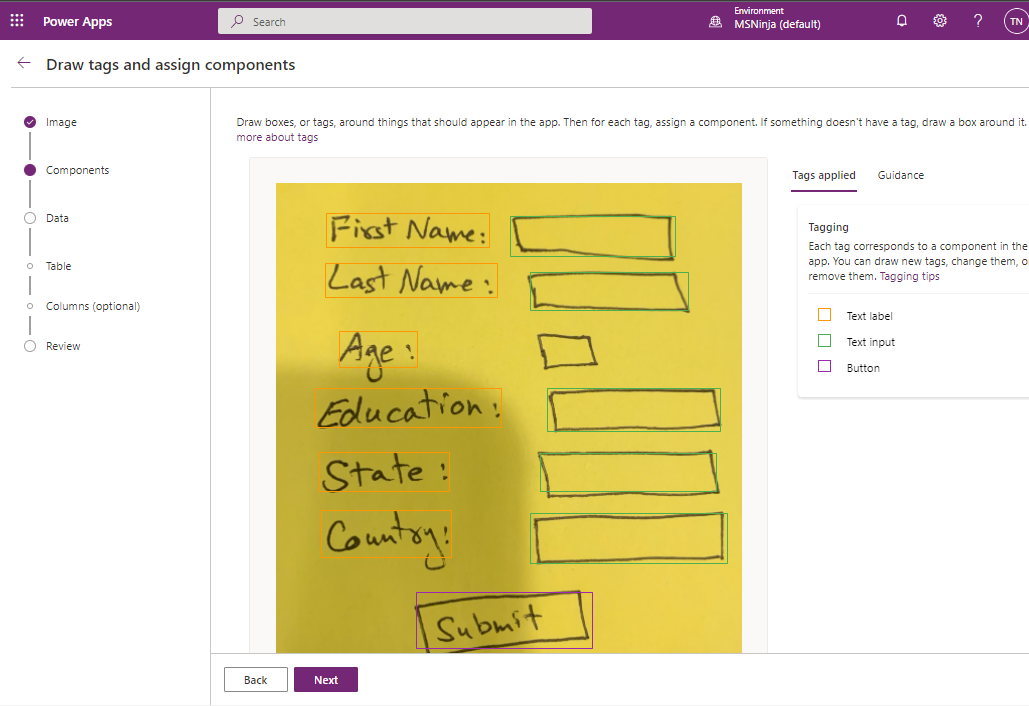
Step 2: Components screen – Express Design’s AI detected the labels, input boxes and buttons for the desired app as expected.

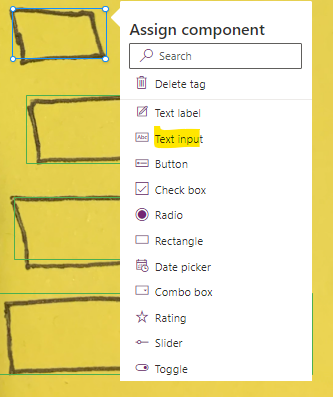
It missed the Age input box as I made it little smaller, so I decided to add it manually.

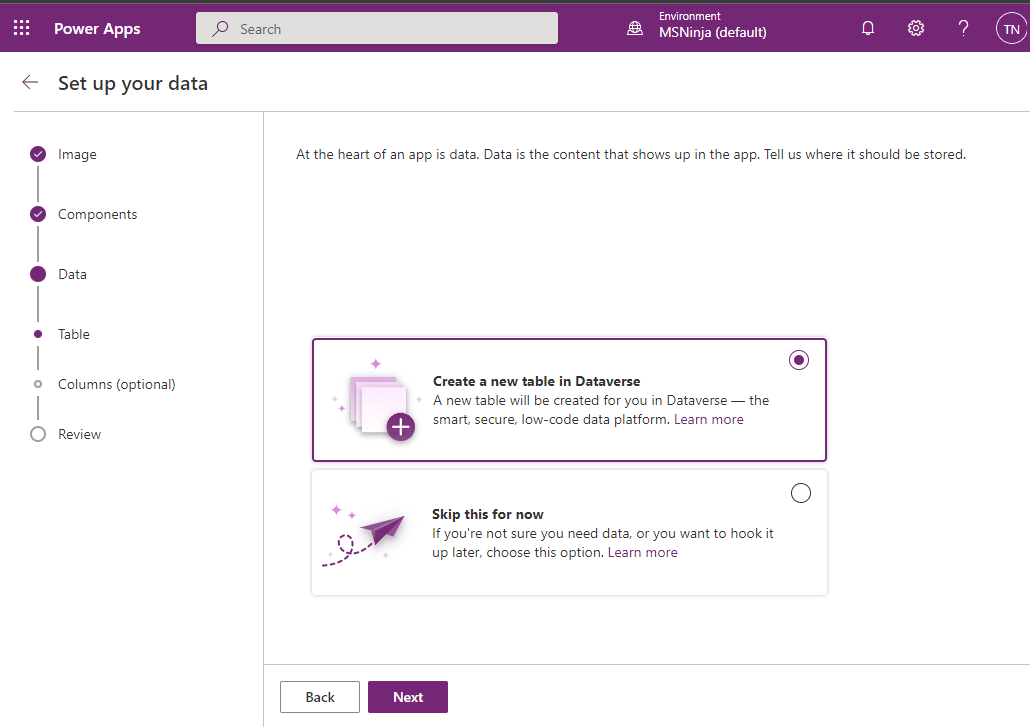
Step 3: Data screen – Leave Create a new table in Dataverse checked. It will allows the automatic table generation in the Dataverse.

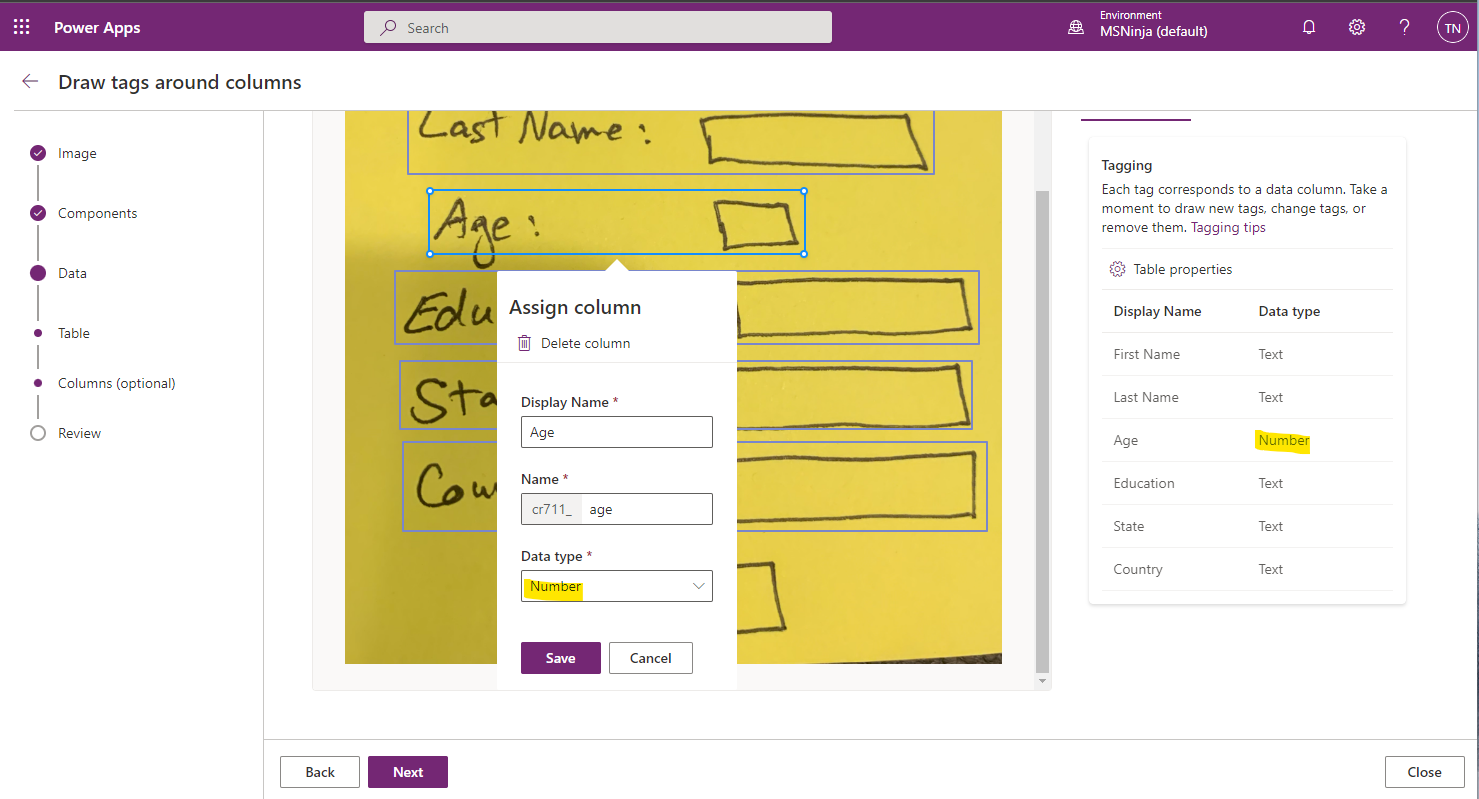
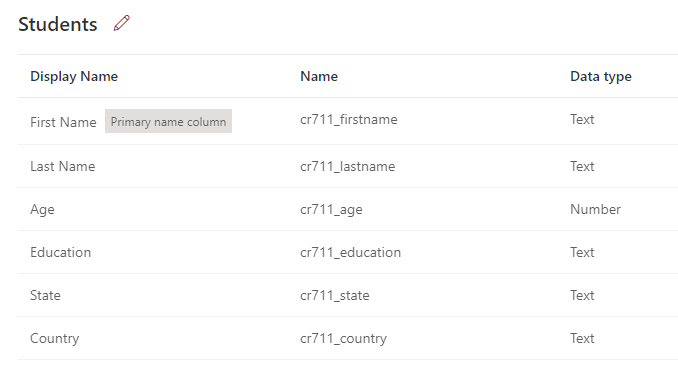
Step 4: Table screen – This screen maps your labels to the table column. You can change the datatype for your columns too as by default all the columns will be of type text. Age in my app should be a number column so I fixed it here.

Step 5: Review screen – Review and hit Create. It will take a couple of minutes for AI to generate the app (HTML/CSS/JS) and table (in Datavserse) and integrate them.

Result:
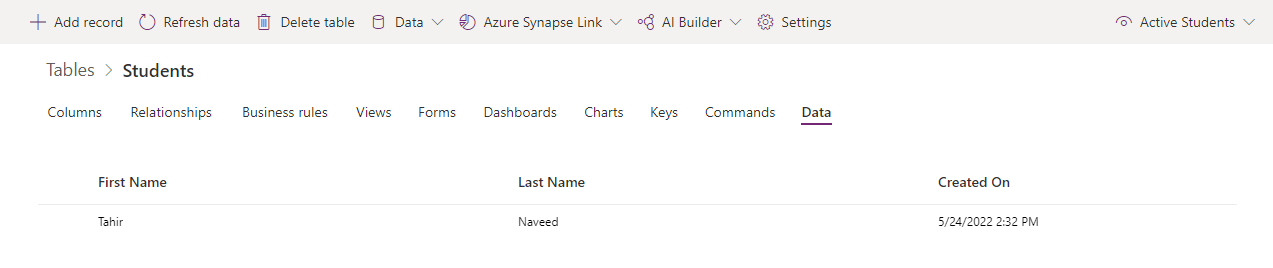
The final app and table looks like this:


Conclusion:
Express Design has produced a working app with backend database table…which works perfectly. What’s really cool about this whole experience is that it took me less than 5 minutes from designing to development of this app, including the backend database table… and that too without writing a single line of code.
This surely is a great feature for citizen developers and will also shorten the time for idea to execution for pro-developers.

0 comments