In this post, Premier Developer Consultant Crystal Tenn shares how to set up and deploy a full stack application using Azure App Services. The proof of concept will help you better understand the interactions between an Azure Web App, Azure API App, and Azure SQL Server resource with a step-by-step tutorial. In addition, we will show you how to setup automated builds and deployments using Visual Studio Team Services (VSTS).
This is a simple proof of concept to display an Azure App Service website communicating with an Azure API project, which communicates to an Azure SQL back-end. The app is a To-Do application based on Microsoft’s To-Do List app, but it is adapted for Azure deploy and to Visual Studio 2017. The project’s technology stack is C#, Angular JS, and SQL. The full tutorial is located here: https://github.com/catenn/ToDoList
The walkthrough is an 8-part series that will start you with a Visual Studio project download that is fully functional. You will learn how to set up the project on your local machine and test it out. Along the way, I will go through how to use Swagger for your APIs and Dapper for the back-end micro-ORM to communicate with the database. We will use Git to push code into Visual Studio Team Services (VSTS). Next, we will use VSTS to complete a Build process (Continuous Integration) which will create an artifact that can be then pushed to a Release process (Continuous Delivery). This will then be deployed to Azure. On average, it should take you 2-4 hours to complete the entire tutorial. All of it can be done for at no cost with free software and subscriptions; all details are in the tutorial itself!
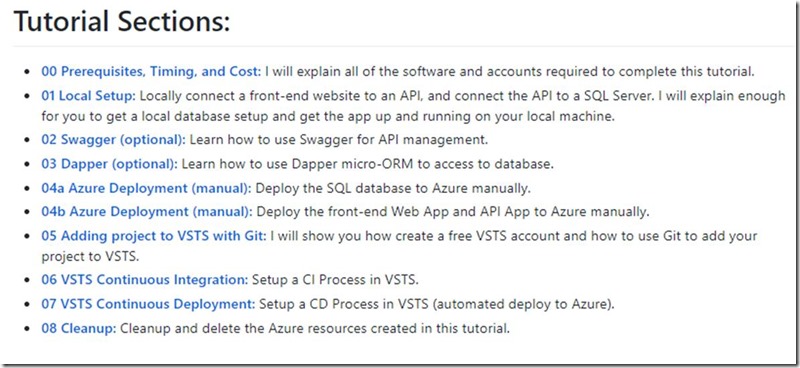
You can see the 8-parts of the series here:
Please go here to see the tutorial: https://github.com/catenn/ToDoList



0 comments