In this post, App Dev Manager Dhaval Shah shows how to get started with CI/CD for SharePoint Framework (SPFx).
A typical Software development life cycle
Let us take down a memory lane and remember what the various stages of typical software development life cycle are.
- Planning/Requirement analysis
- Design
- Development
- Testing
- Deployment
What is DevOps?
DevOps is set of practices that combines Software Development (Dev) and IT operations (Ops) which can result into shorter development life cycle and provides continuous delivery by releasing software faster, frequently and efficiently with improved quality.
What is Azure DevOps
Azure DevOps is one of the offering from Microsoft Cloud services portfolio which is fully integrated services that provides us tools for building, maintaining, hosting source code and more importantly putting everything together for continuous integrations and deployment. Azure Dev Ops comes with sub services including Boards, Repos, Pipelines, Test Plans, Artifacts.
Azure Pipelines are at the core of Azure DevOps which puts all the pieces together. Azure pipeline is a service which we can used to automate builds and test our projects with any programming language or project type. Azure pipelines are targeted to build and release part of your project. The build part is taken care by creating a Pipeline for continuous integration (CI) and the Release is for continuous deployment. A recent feature multi-stage pipelines allows us to split the deployment into multiple stages for reusability. Multi-stage pipelines uses YAML format to define this pipeline, allowing deployment instructions to live alongside the source code.
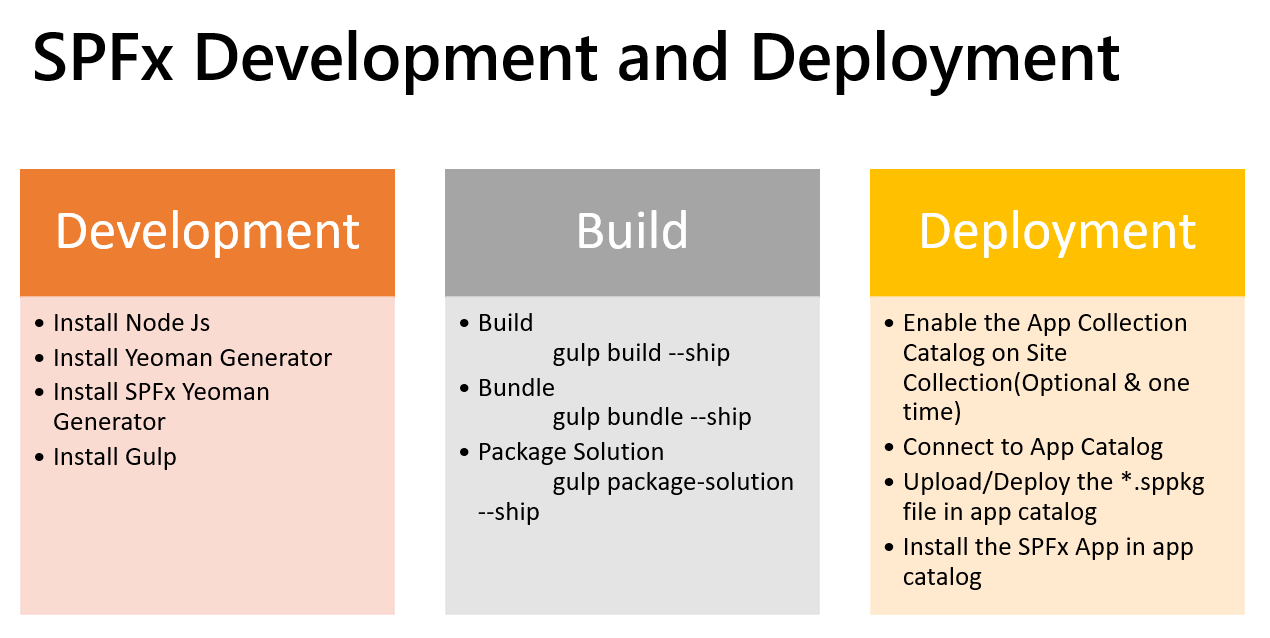
SharePoint Framework Development and Deployment Process
SPFx is new client-side development framework for customizing SharePoint. We will just touch base on few aspects of SPFx which is required to know for purpose of article.
- SPFx is developed using NodeJS.
- We use different npm packages which can be used in SPFx solution.
- Gulp is used to build, bundle and package SPFx solution.
- We get *.sppkg file which can be used to deploy to app catalog.
- Deployed app can be installed on one or more site collection.

What we will be doing by Implementing CI/CD?
Below is high level what we will be doing by implementing CI/CD.
- Automate SPFx package build part using CI (build pipeline)
- Automate deployment of package (CD) to deploy to app catalog and install to target site collections.
Implementing Continuous Integration (build pipeline)
Creating a build pipeline will basically create a pool with one virtual machine(ubuntu) and execute necessary commands which will be required to build a SPFx solution. High level steps are as follows
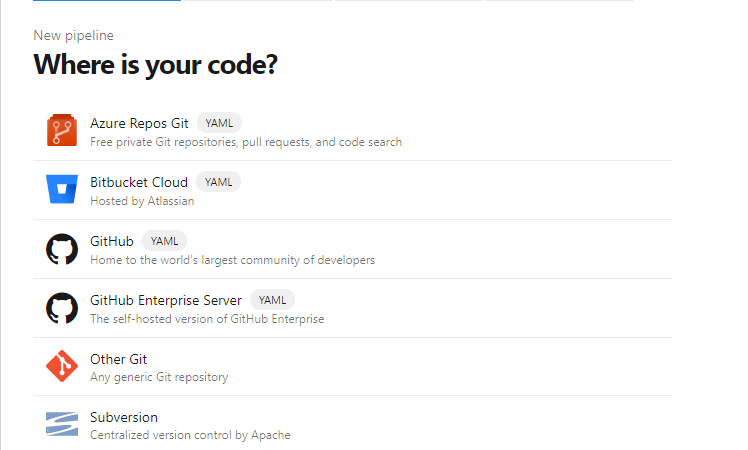
First thing we must do is select source repos type, we can choose from any of the below, for simplicity we can choose Azure Repos Git.

Next, we configure a pipeline by choosing the tasks required for building SPFx project.
- Install NodeJS, please make sure you are choosing either 8.x or 10.x which are the only version supported for SPFx solution.
- Next, run npm install commands so that all the npm packages required and mentioned in package-solution.json will be install for our SPFx project.
- Run gulp clean to clean up and do a fresh build.
- Run gulp bundle –ship to create a bundle and minified versions of js files etc.
- Run gulp package-solution –ship to generate sppkg file.
- Once the package file is generated, we will need it to copy to drop directory
- Lastly, we publish the sppkg file as Artifacts for our release pipeline to access for deployment.
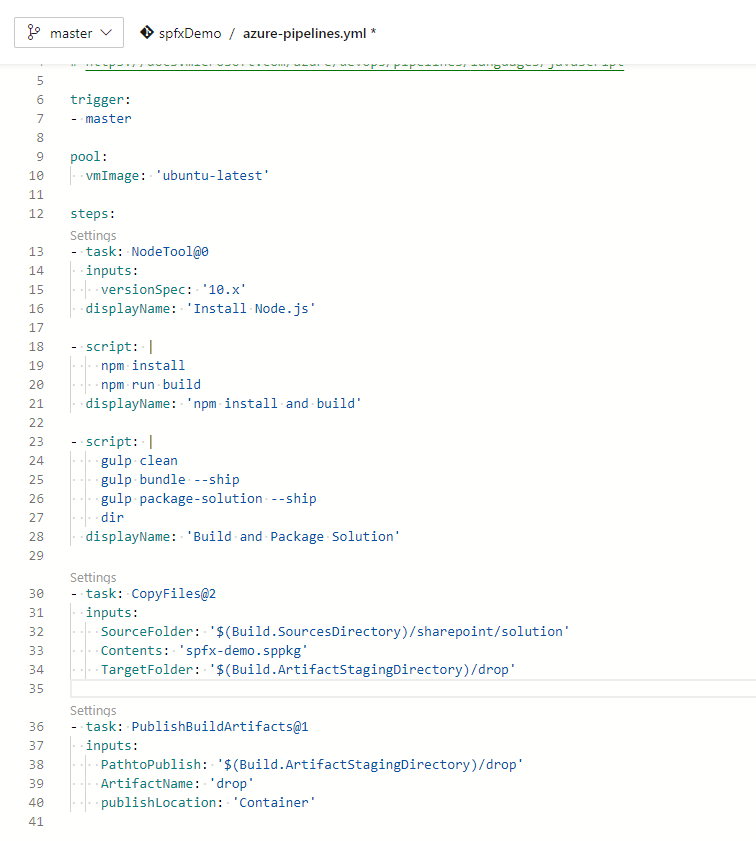
Below is a sample multi-state YAML file:

Implementing Continuous Deployment (Release pipeline)
Consider we have 3 site collections created for dev, stage and production. For deploying the sppkg file to app catalog and installing to target site we will have to use Office 365 CLI. To make this dynamic, we will use pipeline variables to configure different properties which are required in commands. Below is for your reference.

Below are high level steps for creating release pipeline.
- Select Automated trigger and select source Artifacts which would be output of build pipeline.
- We will create 3 stage once for each environment.
- Each stage will have below 6 tasks.
- Use Node 10.x
- Use npm install custom with command: install -g @pnp/office365-cli
- Use o365 login command to site target site collection (different for each stage)
- Add SPFx package file to Site collection app catalog using command o365 spo app add
- Deploy to Site Collection app catalog using command o365 spo app deploy
- Install SPFx app to target environment site collection using command o365 spo app install
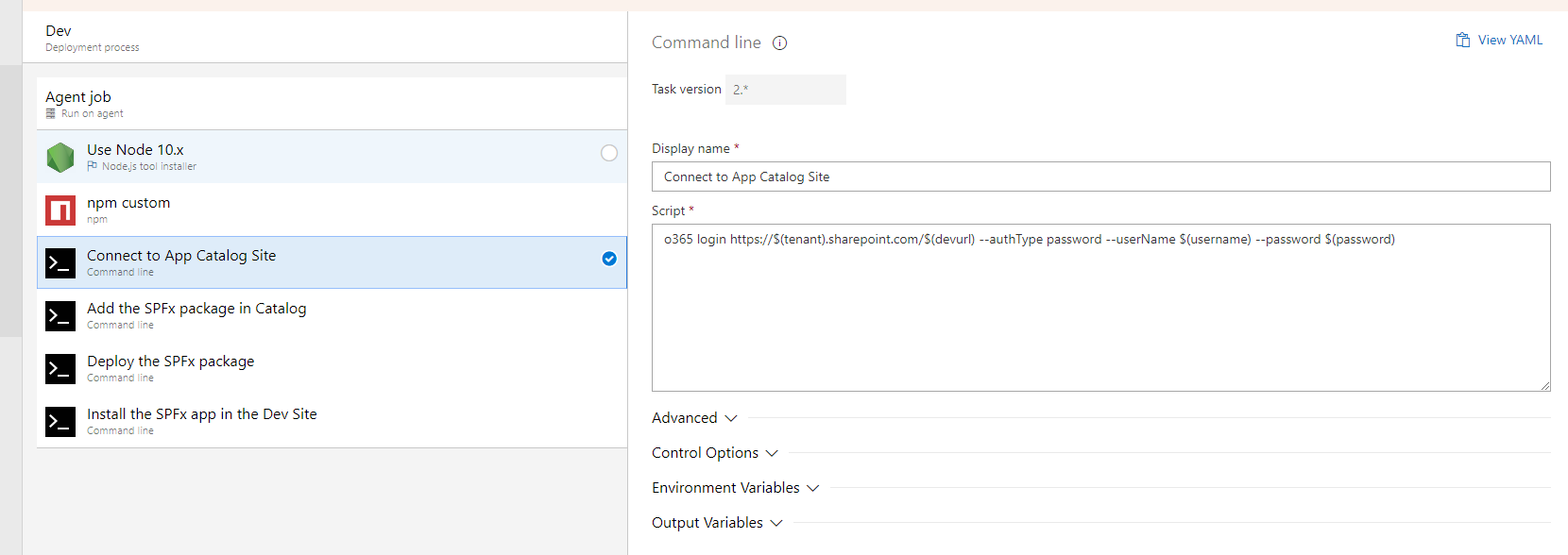
Here is our release pipeline with the correct stages:

And the tasks per stage:

Another interesting thing about release pipeline is that we can set post deployment condition on a stage so that next stage only starts when that condition is met. A perfect use case would be to get approval of IT manager before the we release package to stage and/or production.
In this article we have learned how we can leverage Azure DevOps to automate build and release of SPFx solution. This will not only save the time but improve overall quality of our software due to less manual intervention in build and deployment process.
Check out my recent webinar demonstrating CI/CD for SharePoint Framework solutions. The recording can be found here and presentation deck here.

0 comments