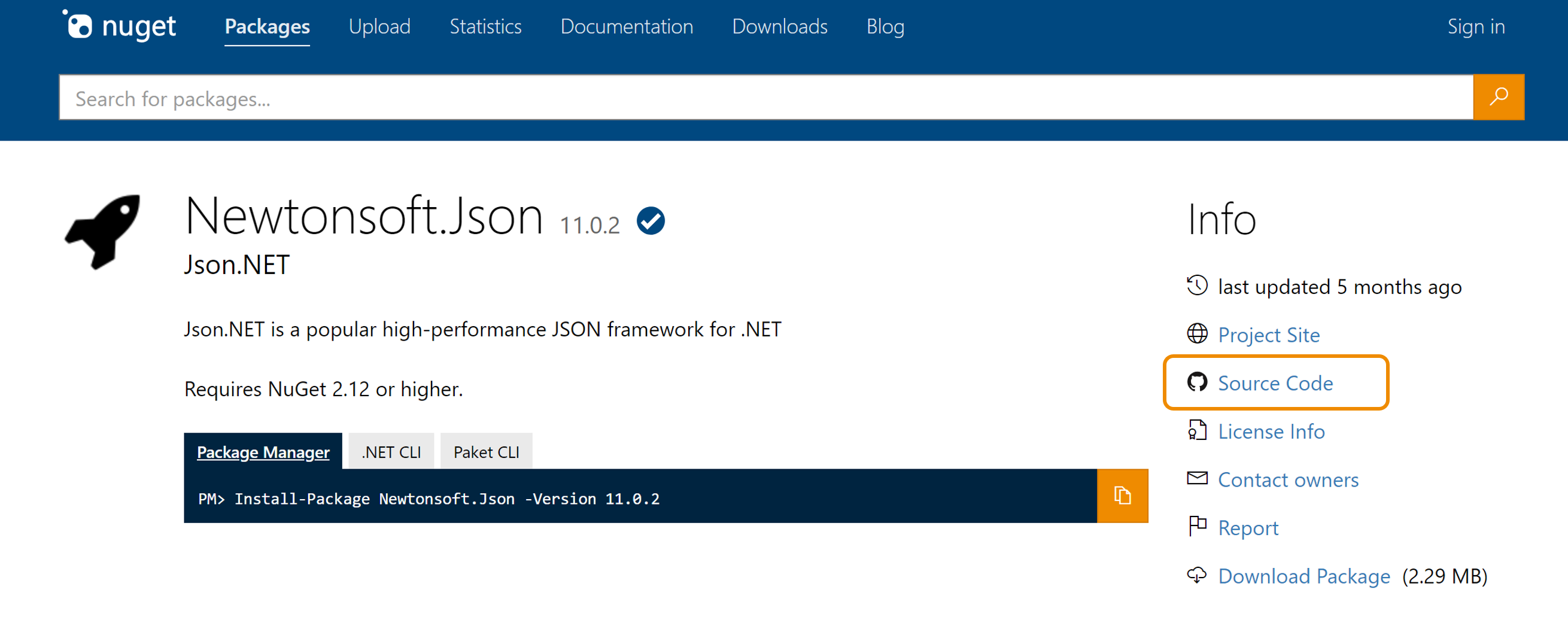
NuGet.org now supports surfacing source code repository link for NuGet packages. This will enable package authors to surface both the project’s website and the source repository using the projectUrl and the repository properties respectively instead of having to choose between the two using just the projectUrl property. The nuspec has supported the repository property for a while and today more than 16,000 packages contain this property. We have now come a full circle by surfacing this information on the package details page (on NuGet.org). This is how it looks for the Newtonsoft.Json package:  In this post, I would like to elaborate on the different ways to light up this feature for your packages.
In this post, I would like to elaborate on the different ways to light up this feature for your packages.
Using nuspec
If you are using a nuspec file for packaging, you will need to add a repository tag within your nuspec. For example, take a look at NUnit’s nuspec:
<!-- Add this line and making the URL targets your project -->
<repository type="git" url="https://github.com/nunit/nunit" />
<!-- .. snipped ... -->
</metadata>
</package>
Using project file
If you create your NuGet package directly with a project file, you will need to add a RepositoryUrl and a RepositoryType to the project file to enable this new feature on your package. Here’s an example on how RestSharp implements it directly within their csproj.
<RepositoryUrl>https://github.com/restsharp/RestSharp.git</RepositoryUrl>
<RepositoryType>git</RepositoryType>
<!-- .. snipped ... -->
</PropertyGroup>
<!-- .. snipped ... -->
</Project>
Using SourceLink
SourceLink enables source debugging directly within your .NET Core packages. At the same time, it also inserts the repository attribute in your project to have the link show up on the NuGet package’s details page. To use it, you need to add the following to your csproj file.
<PropertyGroup>
<!-- Optional: Publish the repository URL in the built .nupkg (in the NuSpec <Repository> element) -->
<PublishRepositoryUrl>true</PublishRepositoryUrl>
</PropertyGroup>
<ItemGroup>
<!-- For GitHub -->
<PackageReference Include="Microsoft.SourceLink.GitHub" Version="1.0.0-beta-63127-02" PrivateAssets="All"/>
<!-- For Visual Studio Team Services -->
<PackageReference Include="Microsoft.SourceLink.Vsts.Git" Version="1.0.0-beta-63127-02" PrivateAssets="All"/>
<!-- For Team Foundation Server -->
<PackageReference Include="Microsoft.SourceLink.Tfs.Git" Version="1.0.0-beta-63127-02" PrivateAssets="All"/>
<SourceLinkTfsGitHost Include="tfs-server-name" VirtualDirectory="tfs"/>
<!-- For GitLab -->
<PackageReference Include="Microsoft.SourceLink.GitLab" Version="1.0.0-beta-63127-02" PrivateAssets="All"/>
<!-- For BitBucket -->
<PackageReference Include="Microsoft.SourceLink.Bitbucket.Git" Version="1.0.0-beta-63127-02" PrivateAssets="All"/>
</ItemGroup>For example, you can refer to the Newtonsoft.Json’s implementation.
Using Cake Build
Many open source projects use Cake Build to package their projects. Here’s how you need to change your NuGetPackSettings to allow the source code repository link to be surfaced on NuGet.org:
var nuGetPackSettings = new NuGetPackSettings
{
// snipped
Repository = new NuGetRepository {
Type = "git",
Url = "https://github.com/org/repository"
}
// snipped
};Conclusion
With these small changes to your packaging process, you will quickly get a source code link next to your project. You won’t have to choose between your project page or your project repository anymore. For more information on how nuspec and csproj properties are mapped, look at our documentation. If you want to reach out to us, you can either create a new GitHub issue or tag @nuget in your tweets.

0 comments