The Microsoft Graph Explorer is a tool that lets developers easily experiment with the Microsoft Graph API from their browser. Last month, we announced an update with new features including sample queries, a refreshed user interface, custom permissions and more. Today, we’e thrilled to be releasing the Graph Explorer as an open source project on GitHub under the MIT license.
Getting involved
Graph Explorer is a tool for your productivity and now you can help us make it better, either by proposing improvements or new sample queries.
Sample queries
We want the explorer to have rich samples for calling all APIs in the Microsoft Graph. If you have ideas for sample queries, let us know by filing an issue or you can easily modify. After developers make changes to this file and submit a pull request, a series of validation tests will start and then we’ll review the samples.

Reporting issues
Have you found an issue in the explorer? You can easily let us know by filing an issue in the GitHub repository and we’ll investigate.
Building the Graph Explorer
The explorer has been through many iterations and in this version, we adopted modern web frameworks and updated our development toolchain. The first step was rewriting the explorer in TypeScript to get intelligence for faster development. Although we could have just renamed the files from .js to .ts and that would have been valid TypeScript, we decided to strongly type common objects in the project. Since these types are referenced in many files, we basically infused many components with rich autocomplete and type checking.
After the TypeScript refactoring, we brought in modern web frameworks to improve development efficiency and to help target all browsers.
- Angular 4 – https://angular.io/
- Office Fabric JS – https://dev.office.com/fabric#/fabric-js
- Microsoft Web Framework – https://getmwf.com/
Here’s some examples of how we used UI components from Office UI Fabric and Microsoft Web Framework.
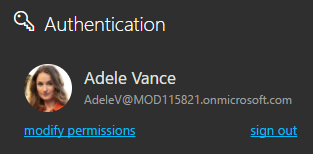
Office Fabric Persona – https://dev.office.com/fabric-js/Components/Persona/Persona.html
 |
 |
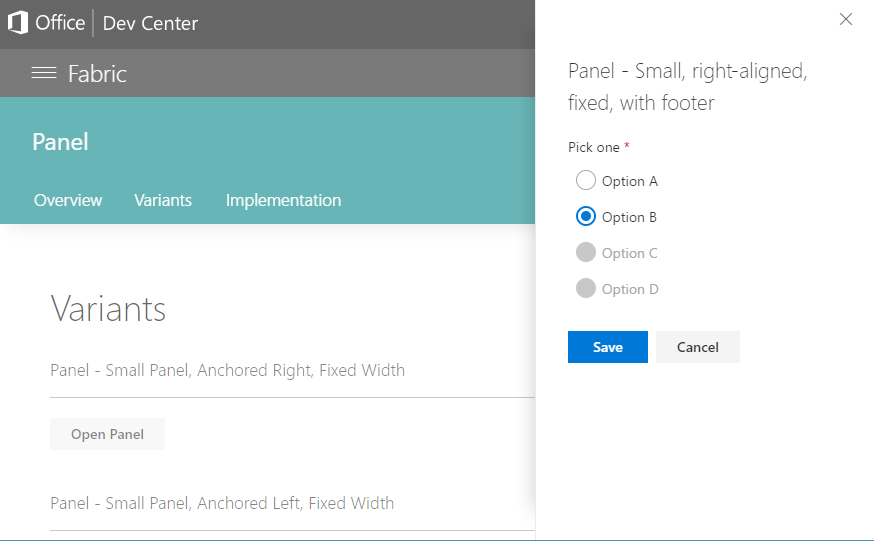
Office Fabric Panel – https://dev.office.com/fabric#/components/panel


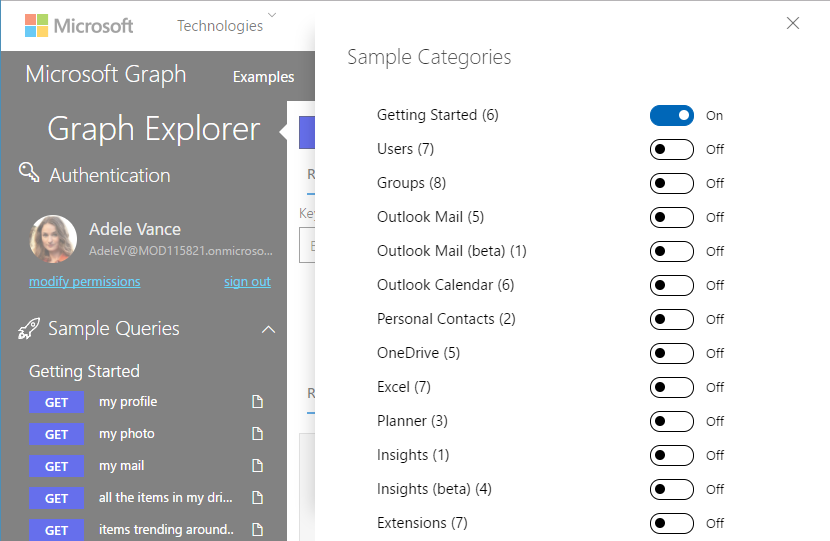
Web Framework Drawer – http://getmwf.com/components/layout/drawer.html
 |
 |
Next steps
We’re eager to hear your feedback on the Graph explorer so we can prioritize features for the next update! Feel free to post in the UserVoice site for feature requests and the GitHub repo for bugs/issues.

0 comments