🎞 Introducing scenario-based Teams apps
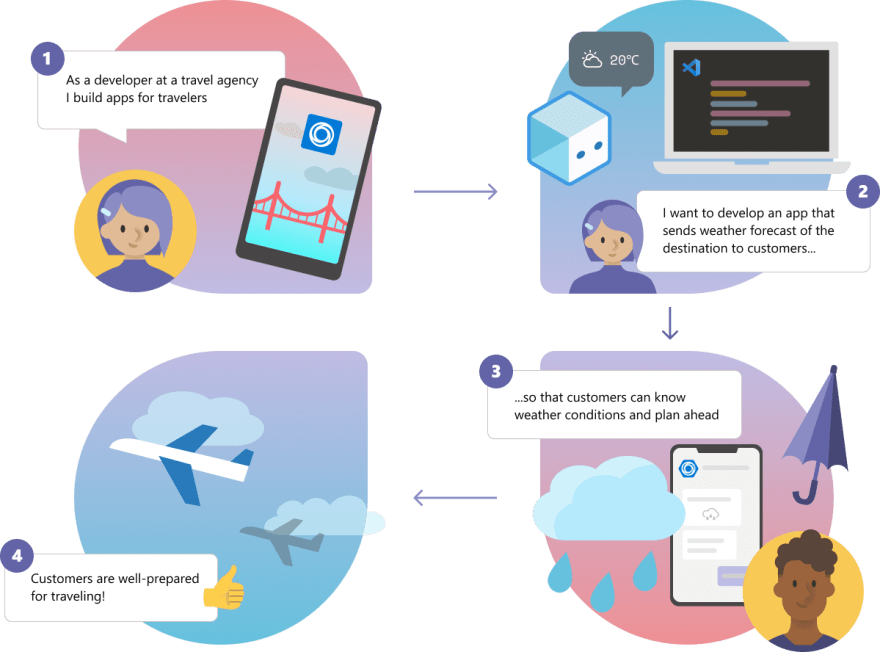
Prior to this release, Teams Toolkit preview provided app template code based on the Teams capabilities, such as Tabs, Bots, and Messaging Extensions. However, in the reality, we design products based on the real-life scenarios.
So, with this GA release, we have added the scenario-based Teams app template, along with the existing basic capabilities templates.
Here are the newly added features—
🤖 Bot Notifications
Sending bot notification can be a common scenario for a chat bot applications and for Teams app too. However, the development process for Teams apps has been cumbersome… Well, we made the process simpler as Toolkit now can help you create the notification feature for your app by tweaking the generated code!
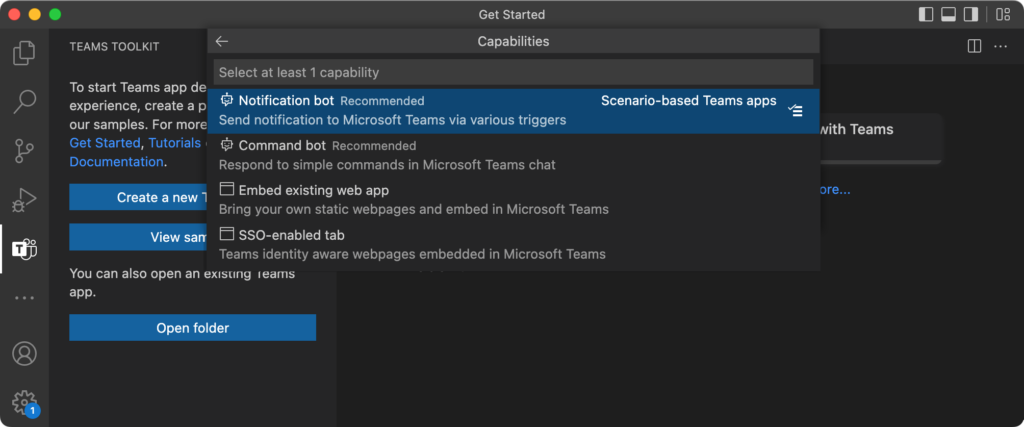
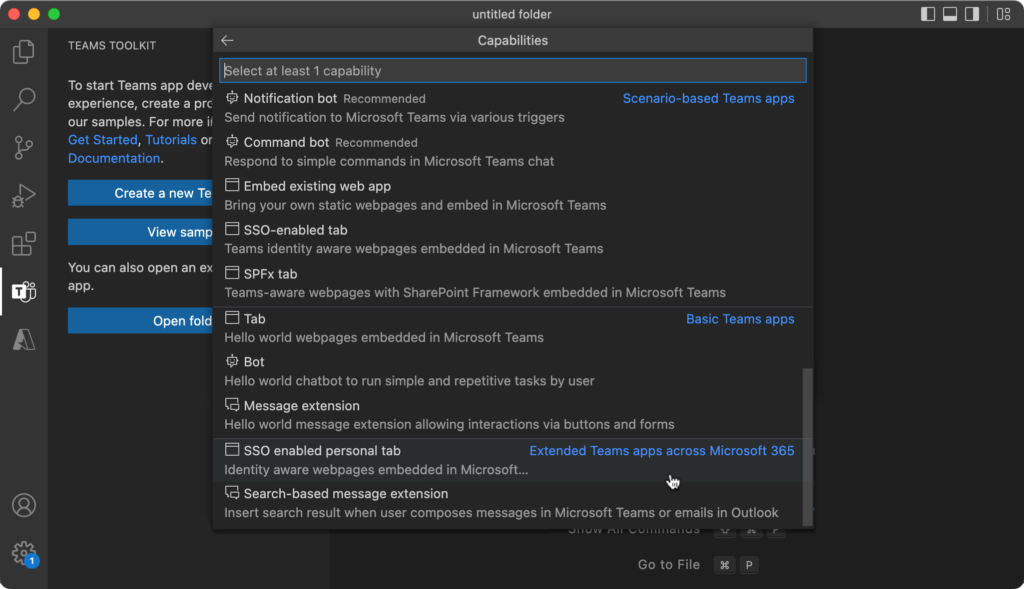
When you are first setting up a new app in Teams Toolkit, click Notification bot under Scenario-based Teams app. to let Toolkit generate the scaffolding to create a bot that sends notifications.
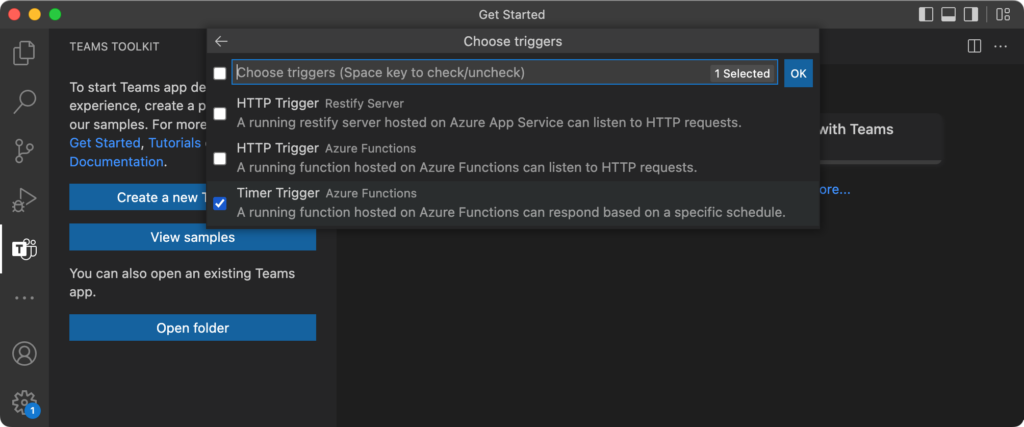
You can specify the event for that message—a trigger or a timer. If you want your bot to send Teams periodical reminder of something, choose the Timer Trigger.
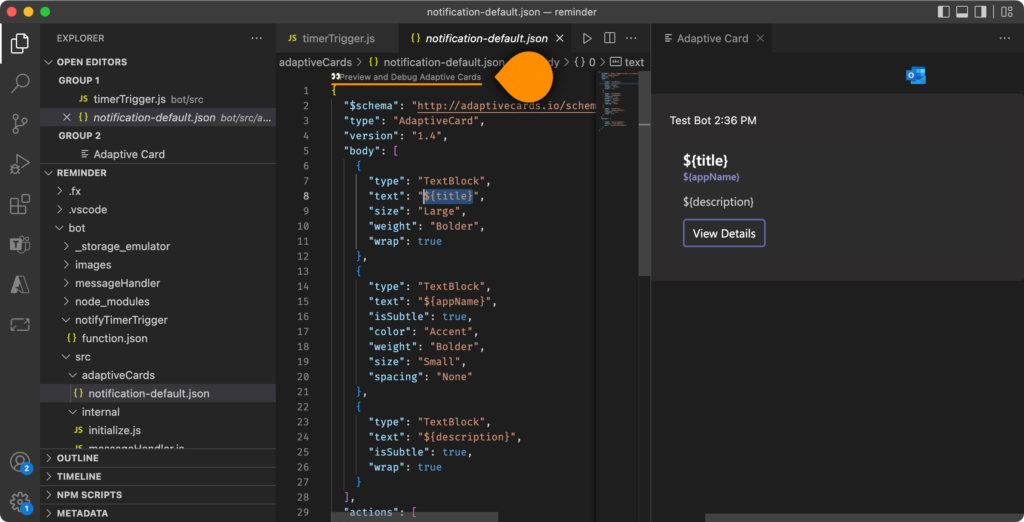
If you are using JavaScript, take a look at the file, source/adaptiveCards/notification-default.json and see where specifies the message structure in JSON. You can keep the message just with some simple text, or with a list, table, buttons, etc.
You can also live-preview how the JSON is displayed as the Adaptive Card too. Just click where it says Preview and Debug Adaptive Cards to preview, or get the Visual Studio Code extension.
And in src/timerTrigger.js (for Timer-based notifications), you can see how the message to be sent is applied to the Adaptive Card. Try changing the strings and see how it works on Teams client!
for (const target of await bot.notification.installations()) {
await target.sendAdaptiveCard(
AdaptiveCards.declare(notificationTemplate).render({
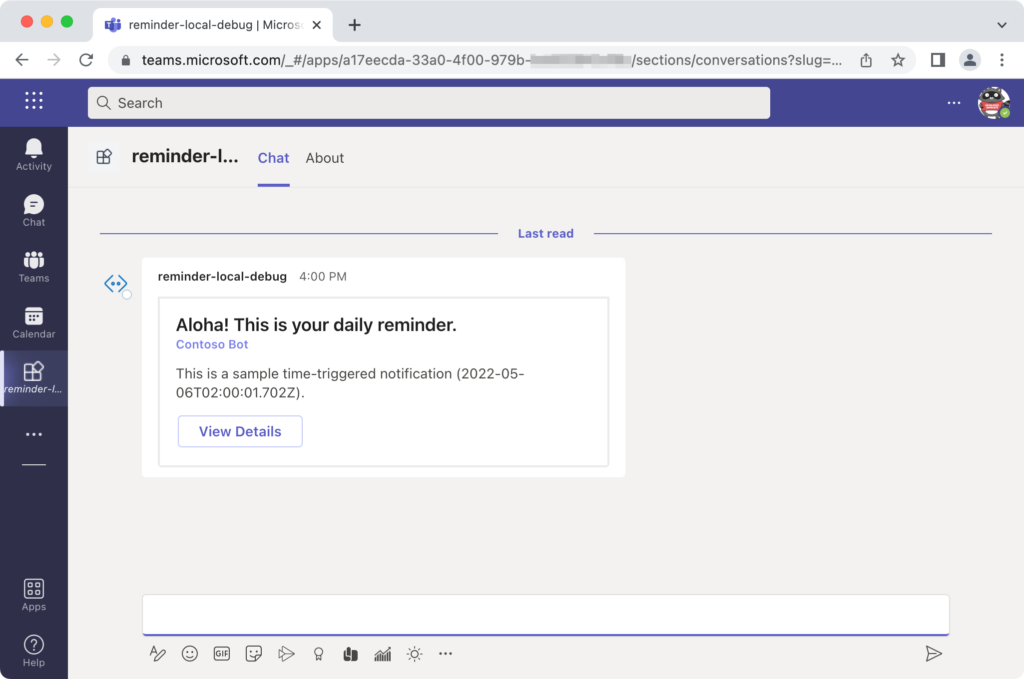
title: 'Aloha! This is your daily reminder.',
appName: 'Contoso Bot',
description: `This is a sample time-triggered notification (${timeStamp}).`,
notificationUrl: 'https://www.adaptivecards.io/',
})
);
}Once you run the bot with the F5 debugger, the bot sends you a notification in your scheduled time.
There are more you can do with bots—
💬 Command Bot
Another common scenario would be a bot that respond to a command. You might think about some conversational bot but for most cases, all you need is a simple bot that answers your commands, like what you may have used “slash commands” in some services.
Now with the Toolkit, you can start creating a command bot easier than ever.
After clicking Create a new Teams app in Teams Toolkit, select the Command bot from the menu and proceed the rest.
Once the template code is generated, see the commandHandler function. For example, if you chose JavaScript, the file, bot/src/helloWorldCommandHandler.js you see the trigger word and response message.
You can alter the handler (or create a new handler) to create your command:
class HelloWorldCommandHandler {
triggerPatterns = 'Hi kitty';
async handleCommandReceived(context, message) {
// render your adaptive card for reply message
const cardData = {
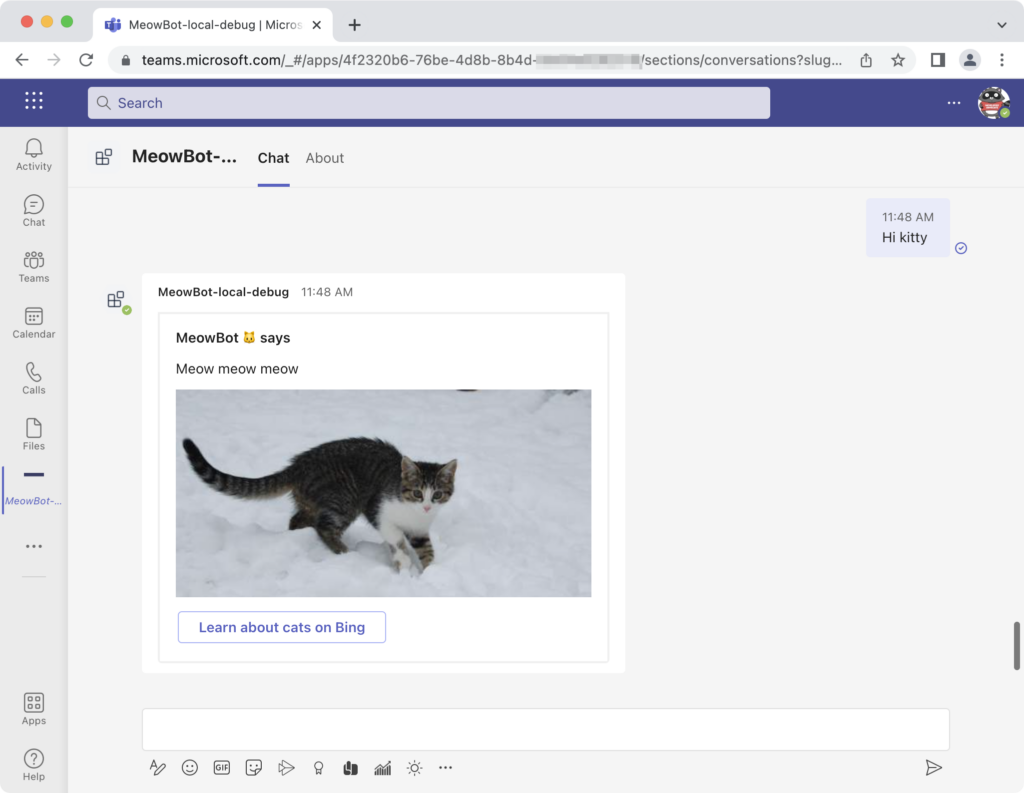
title: 'MeowBot 🐱 says',
body: 'Meow meow meow',
image: 'https://placekitten.com/500/400',
imageAlt: 'cat'
};
return MessageBuilder.attachAdaptiveCard(helloWorldCard, cardData);
}
}And define the response message UI with the Adaptive Cards previewer in bot/src/adaptiveCards/helloworldCommand.json.
Now, when a user sends a “Hi kitty” message to the bot, the bot will respond.
📬 Expand Your Apps to Outlook and Office
More exciting news is that now your Teams apps can run on Outlook and Office!
When you create a new app, the previous version of Toolkit only allowed you to choose one of the capabilities, however, with the new Toolkit, now you have more choices.
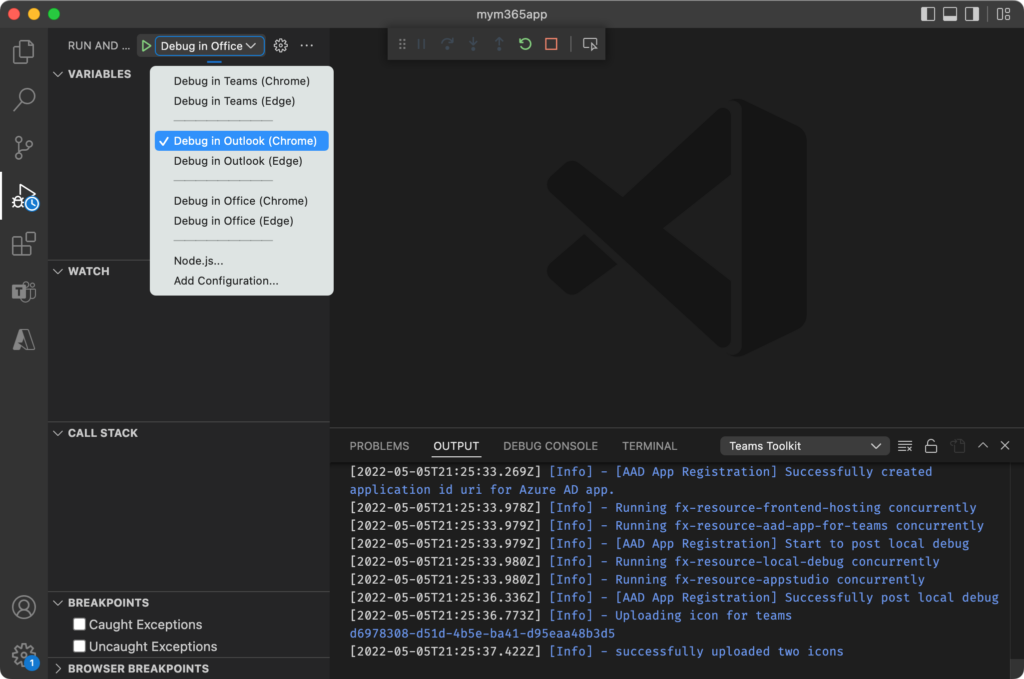
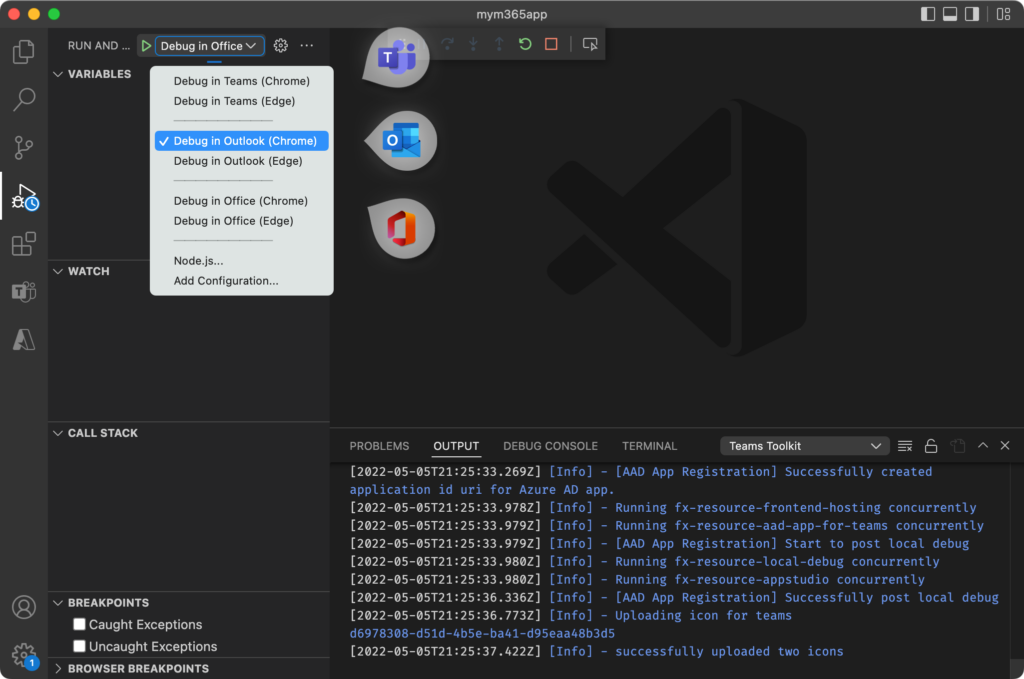
To create an app that runs on other Microsoft 365 products, like Outlook and Office, choose one from the extended Teams apps across Microsoft 365. This will generate a scaffolding code with helpful code template and samples, either in JavaScript or TypeScript (whichever one you choose!).
The “F5” debug feature is your friend when you are testing out your code in VS Code, and now the debug profile in Teams Toolkit includes Outlook and Office, where you can simply select one and see your app running!
📢 More updates for Teams development
There are more updates with Microsoft 365 and Teams app developments.
📜 Teams SDK v2 & Updated Manifest
Teams client SDK has been around for you to create tabs and task modules, and come with functionalities like tab configurations and theme detection, as well as authentication. Now it is upgraded to v2, and the latest version comes with functionalities to extend Teams app to run in Outlook and Office.
The new Teams Toolkit utility also allows you to upgrade your existing apps that uses Teams-js SDK v1 to use the SDK v2, which updates imports & API calls.
Toolkit also revises a Teams manifest to the latest schema to support Office and Outlook.
🖼 Fluent UI Component Library for Tabs App
When creating a tab app (which is a web embed in Teams), you would want the UI for your app to look and feel like Teams. The Teams UI Component Library is here to help with that.
Teams UI Component Library is a UI library built on top of Fluent UI React. Fluent is Microsoft’s design system that provides you with a set of UI libraries for all M365.
And the base components library, Fluent UI React is now upgraded to v9, which supports design tokens and has major performance improvements 🎉
I hope you found the article useful to help you get started with your Teams app development with Teams Toolkit, especially if you are new to Teams app development! Please don’t hesitate to drop your comments and feedback here. See you again at the next post 👋











Can I upgrade an existing Teams Toolkit Visual Studio Code project which has existing tab to be Outlook compatible? I’ve gone through all the documentation on upgrading, including the Javascript SDK and manifest file. But, it doesn’t update the .vs launch.json to add in the option to debug in Outlook.
Teams Toolkit does not provide such a command to update `.vscode/launch.json` and `.vscode/tasks.json`. However, you can update them by following steps manually to make the app debuggable in Outlook and Office.com.
Take the personal tab app for an example:
1. Add following configurations in `.vscode/launch.json`.
<code>
2. Add following compounds in `.vscode/launch.json`.
<code>
3. Add following tasks in `.vscode/tasks.json`.
<code>
For a personal tab app, see this sample for reference. For a search-based message extension app, see this sample for reference.
Totally missed the Teams Toolkit for Visual Studio preview announcement at BUILD – thanks for the heads up! Will you be blogging about this too as well?
It was just announced, and you didn’t miss much! I personally do not have the plan to blog but the documentation will be updated accordingly!
[Edited] will be a blog post about Toolkit for VS!