We are excited to give you the opportunity to utilize If This Then That (IFTTT) to create and run recipes with Microsoft Teams, Calendar, Contacts, and OneNote services. Exciting stuff!
What is IFTTT?
IF-This-Then-That is the free way to do more with hundreds of the apps and devices you love, including Twitter, Dropbox, Evernote, Nest, Fitbit, [and more] — IFTTT site
These items, called Services, are chained together very easily on IFTTT to create sometimes complex conditional chains, called Applets.
An Applet connects two or more apps or devices together. It enables you to do something that those apps or devices couldn’t do on their own. IFTTT enables your business to create the connected experiences customers want, at a fraction of the cost. — IFTTT site
An applet is triggered by new items, events, or changes to existing items within the “This” part of the services. “Then”, the action on the service attached as the “That” part of the applet is fired. Rephrased, if this service’s trigger is fired, execute the action on this other service; this is a common model of IFTTT Applets.
A Microsoft Graph Service for IFTT
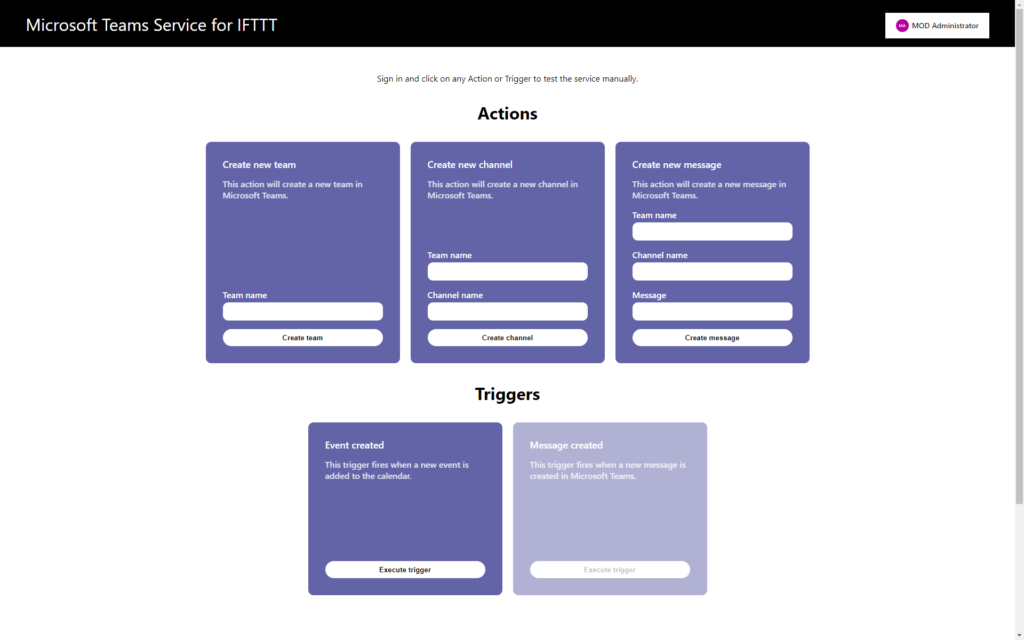
To give developers a starting point, and to show how easy it is to add Graph data to your node projects, we have posted an Open Source sample on GitHub as a demonstration of what a Microsoft Graph service on IFTTT could look like. It is a sample service for IFTTT that consists of a pre-built node.js service that is ready to integrate with the IFTTT platform. It supports several IFTTT Actions and Triggers focused around integration with the Microsoft Teams, OneNote, Calendar, and other elements of M365 products. This is an opportunity for you to explore integrations using Microsoft Graph and by leverage the IFTTT platform. This solution utilizes the rich set of data provide by Graph platforms like Teams, OneNote, Calendar, User data, and all the analytics available in typical M365 organizations.

To learn more about what the service can do, follow the project setup instructions to try the service out for yourself!
If you plan on implementing your own triggers and actions with this code, here’s some interesting tidbits that may make this much easier.
We have provided some simple base classes that will automatically format the responses to IFTTT in a way that meets their requirements. These classes are the trigger response class and the options response class. They will format the JSON payload back to IFTTT correctly with little effort on your part.
We have provided a Graph Client class that allows you to use the official Graph SDK in your classes. This takes the incoming auth key from IFTTT and creates a custom provider for the Graph Client to use.
There is also some middleware for use in the responses to IFTTT that will ease the work of checking things like Service Key and Auth Key validation.
If you would like to play with the code yourself, you can find it here. We hope that you find the code useful, should you be interested in developing Graph integrations of your own into IFTTT!
Happy coding,
Herrick Spencer, Shane Weaver, and Gary Hsu

0 comments