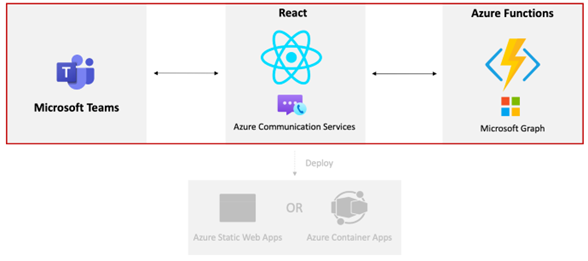
Welcome to the blog series for building custom communication applications with Azure Communication Services and Microsoft Teams. This article is part 2 in the series. You can review Part 1 before learning more about dynamically creating Microsoft Teams meetings using Microsoft Graph.
In the previous article, you learned how to get started with Azure Communication Services (ACS) to enable audio/video communication in your React app by using ACS. You also learned that ACS requires a Microsoft Teams meeting URL to enable interoperability between external users and Microsoft Teams users. For testing purposes, you can manually create a meeting in Microsoft Teams and use the meeting URL in your React app. But, you’ll want to automate that process. This is what we share in this article.
The article is based on a step-by-step tutorial that you can access here. Additional articles in the series walk you through integrating services across the Microsoft Cloud to enable the full audio/video calling solution.
Benefits of creating Microsoft Teams meeting dynamically
Suppose you are building a customer care app that can be used for instant communication between support agents and customers. Customers can use a simple web or mobile interface to initiate a call with support agents and support agents can pick up the call through Microsoft Teams. You can integrate this capability into your app by enabling interoperability between Azure Communication Services and Microsoft Teams.
When a customer initiates a call in your app, the app needs to dynamically create a Teams meeting and provide the meeting URL to ACS. This allows the customer to start the call and then connect to a support agent who joins using Microsoft Teams. To build a smooth experience for your customers, you can use the Microsoft Graph API to create Microsoft Teams meetings dynamically whenever a customer initiates a call to talk with an agent.
What is Microsoft Graph?
Microsoft Graph is the gateway to data and intelligence in the Microsoft 365 Platform. Microsoft Graph exposes Rest APIs and client libraries to access data across Microsoft 365 core services such as Microsoft Teams, Outlook, Calendar, To Do, People, Planner, OneDrive, OneNote and more. There are hundreds of datasets provided to developers through Microsoft Graph. Not only can you access the data, but you can also build your own experiences on top of the Microsoft 365 platform by accessing the available data using the power of Microsoft Graph.
Scenarios like the following can be built with Microsoft Graph REST APIs and SDKs:
- Get your to-do tasks every morning at 9:00 am.
- Stay up to date quickly by viewing unread email.
- Receive unread chat messages as a summary.
- Create a Teams meeting (the subject of this article).
Microsoft Graph plays a significant role when building scenarios upon Microsoft ecosystem to boost productivity, collaboration, education, people, and workplace intelligence!
In the custom ACS communication app scenario discussed here, you can leverage Microsoft Graph to create Microsoft Teams meetings dynamically and enable communication between external users and Microsoft Teams users through Azure Communication Services.
Creating Teams meetings using Microsoft Graph and Azure Functions
You can automate the process of creating a Microsoft Teams meeting for your custom communication app by consuming the Microsoft Graph API through Azure Functions. There are three steps to follow to achieve successful integration.
⚡Integrate Azure Functions
Azure Functions is a serverless solution that allows you to write less code and maintain less infrastructure. The cloud infrastructure provides all the necessary features to keep your applications running, so you can focus on building your app.
In your React app, you’ll leverage an Azure Functions HTTP Trigger to capture the request when a customer wants to initiate a call with an agent. When the request is received through the HTTP Trigger, your Azure Function makes a call to Microsoft Graph to dynamically create a new Teams meeting.
🦒 Make an HTTP request using the Microsoft Graph API
To make an HTTP request using the Microsoft Graph API, you first need to integrate authentication in your app. In this scenario, you may setup your Azure Active Directory app for Deamon app authentication that handles the authentication process in the background. This doesn’t require any user credentials (only app permissions are required). Once authentication is configured, the Deamon app uses the Application Permissions to make the Microsoft Graph API request. And dynamically creates a Microsoft Teams meeting when a video call request is received from a customer through the React app.
You then create an HTTP Post request for Microsoft Graph API to create a new meeting on Microsoft Teams as shown below:
https://gist.github.com/MilanKaur-01/e36cdecd8c6c0235cb317f8c9a48ef8f
Once the request is successful, Azure Functions receives a response from Microsoft Graph about the details of your new Teams meeting.
When the meeting is successfully created, customer service agents can see the meeting invite in their calendars and join it by clicking the link in the invite. To create a calendar invite with a Teams meeting link, the Microsoft Graph Calendar events API /calendar/events is used in this example. If you prefer to create a Teams meeting link without a calendar invite, the Microsoft Graph onlineMeeting API is another option that can be used. A comparison of these two options can be found in the Choose an API in Microsoft Graph to create and join online meetings document.
Calling Azure Functions from React to Retrieve the Teams Meeting URL
As a user visits the customer service app, React makes a fetch call to the Azure Function shown earlier, waits for the response, accessss the Teams meeting URL, and passes it to the ACS UI calling composite component.
To handle this functionality, the React app defines a local state variable named teamsMeetingLink as well as a function named setTeamsMeetingLink using the useState() hook:
https://gist.github.com/MilanKaur-01/baa6e5d4b927c6a8693e044dfeef726b
To make the call to the Azure Function, the useEffect() hook is used along with a fetch call:
https://gist.github.com/MilanKaur-01/cdee390648eec653cd611b918f099bdb
After the fetch call returns, the response text is retrieved and passed to the setTeamsMeetingLink() function. Notice that an empty array is passed to useEffect(). This ensures that it is only called once as the component loads. The URL passed to the fetch call is retrieved from an environment variable named REACT_APP_TEAMS_MEETING_FUNCTION that is available to the React build process.
The teamsMeetingLink value returned from the fetch call is then encapsulated in the callAdapterArgs object discussed earlier in the previous post. It handles defining the user identity, the security token to use to make the call using ACS, the user display name, as well as the Teams meeting link URL.
https://gist.github.com/MilanKaur-01/9192930af5d918f6b80535b112feeab2
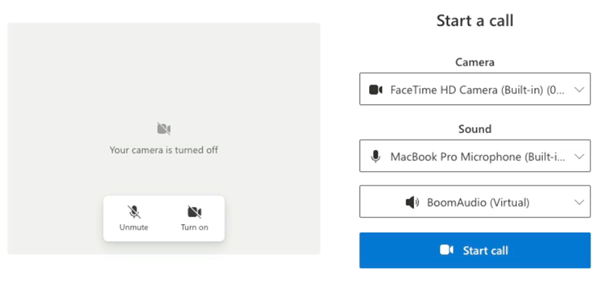
Once the callAdapterArgs object is initialized with the proper data, it’s passed into an ACS React hook called useAzurecommunicationCallAdapter and assigned to a constant named callAdapter. The callAdapter object is then bound to the ACS UI composite component, the calling UI is rendered by the component in the browser, and the user can then make a call into the Microsoft Teams meeting that was created by Microsoft Graph.
https://gist.github.com/MilanKaur-01/34812f5f76abc129aa3bdd85798e4fb0
To learn more about how to integrate Azure Communication Services and Microsoft Teams interoperability into your app, please visit the Audio/Video Calling from a Custom App into a Teams Meeting tutorial.
Summary
Learn more about Azure Communication Services and Microsoft Teams interoperability with the following resources:
- Workshop: Audio/Video Calling from a Custom App into a Teams Meeting
- GitHub repository for the ACS calling sample application
- Teams Interoperability Overview
- Microsoft Graph Overview
- Introduction to Azure Functions
- Setup a free Microsoft 365 developer tenant
Follow us on Twitter to stay apprised of the latest news and announcements. Happy coding!





0 comments