Many developers have asked us, “how can I get to the browser DevTools for my Microsoft Teams app when it’s running in the desktop client?” After all, when Teams is running in a browser, it’s easy: F12 (on Windows) or Command-Option-I (on MacOS).
While apps running in the web version of Teams and the desktop version of teams are almost exactly the same, there are some differences, particularly with respect to authentication. Sometimes the only way to figure out what’s going on is to use the DevTools. There’s been an undocumented way to get to them since the earliest versions of the desktop client, but we’ve never exposed an official way…until today.
The feature is only available in the Developer Preview version of Microsoft Teams, which you access by clicking on your profile picture, then clicking on About > Developer Preview. Teams will restart in Developer Preview mode, and there will be a new command available. (If you don’t see “Developer Preview” on the About menu, it’s because you must have Allow sideloading of external apps enabled for the Office 365 tenant you are using, as described here.)
To use it, first open up a tab (it also works with the bot signin action) so you have something to inspect with the DevTools.
On Windows, you open DevTools via the Microsoft Teams icon in the desktop tray:

On MacOS, you open DevTools by clicking on the Microsoft Teams icon in the Dock:

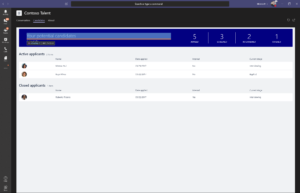
Here’s what a sample tab looks like with the DevTools open and an element selected:

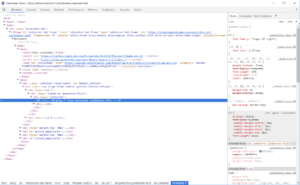
And here’s what the DevTools window looks like for this tab:

While this feature is live worldwide today, you may have to quit and restart Microsoft Teams to use it (I did). You’ll only have to do this once, if you have to do it at all.
Enjoy!

0 comments