Hello developers! Improve your app development process with our new Teams Toolkit pre-release version. In just minutes, you can easily create a Hello World project with both Microsoft Teams tab and Outlook Add-in elements backed by a single unified app manifest. Let this single powerful tool handle the setup, debugging and running for you, so you can focus on building great apps for your users.
Join me in this tutorial as we explore how to build an application with multiple app elements using the Teams Toolkit in Visual Studio Code. Get ready to take your app development beyond the limits of a single platform and create an experience that is seamless across all channels.
Installation of Teams Toolkit pre-release version
Teams Toolkit is available for free for Visual Studio Code. Setup and install the Teams Toolkit pre-release version.
And check if your developer environment has all the prerequisites to create an application.
Create the Hello World app
To create the new app from Teams Toolkit for Teams Tab and Outlook Add-in:
- Select the Teams Toolkit extension icon and select button Create a new app.
- This opens a top menu in Visual Studio Code with options:
-
- Start with a Teams capability.
- Start with an Outlook add-in.
- Start from a sample.
Choose option 3, Start from a sample.
[Note] In this tutorial, we will demonstrate how to quickly create a single project that includes both Teams capabilities and an Outlook add-in using the sample available in option 3. However, if you prefer, you can also start with option 1 or 2 and add capabilities later.
- From the list of samples, search for Outlook and select the sample called Hello World Teams tab and Outlook Add-in.
- Choose the location to scaffold the sample app project and select enter.
- Your app’s project scaffolding will be initiated and once it’s ready, it will open in a separate instance of Visual Studio Code
The app is now ready to run and tested in both Teams and Outlook.
In Teams, we will test the Teams tab app and on Outlook we will test the Outlook add-in.
Run the app
Teams Toolkit also makes the developer experience simple by supporting full stack debugging, including hot reload and attached debugger through Visual Studio Code. You can debug your app seamlessly in the Teams or Outlook client* by simply changing the options in the Run and Debug Activity Panel in Visual Studio Code.
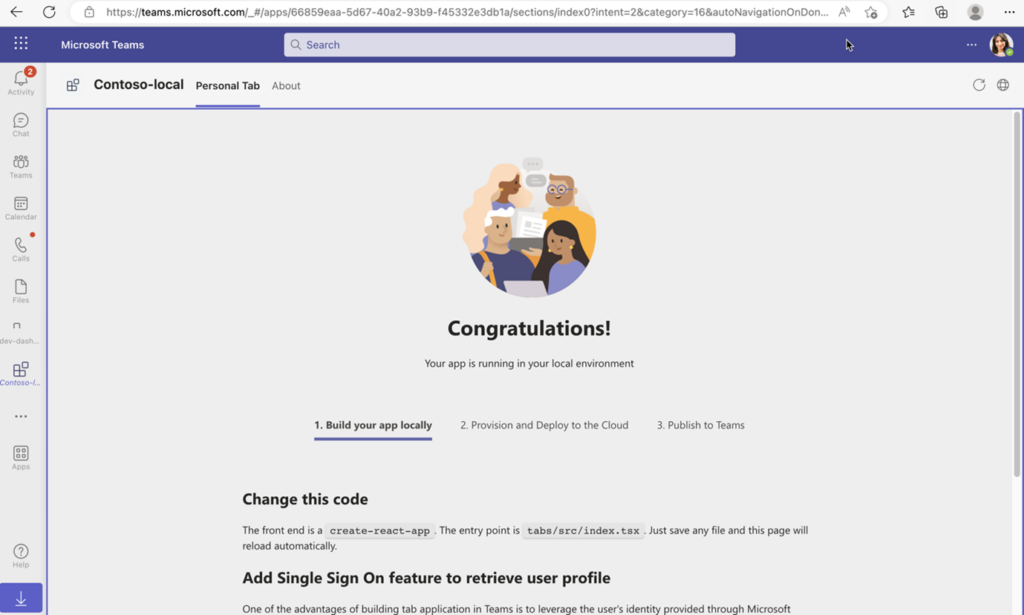
Your app is now ready to run and debug. Select F5, which will kick off the necessary tasks needed to run and debug your application locally in Teams.
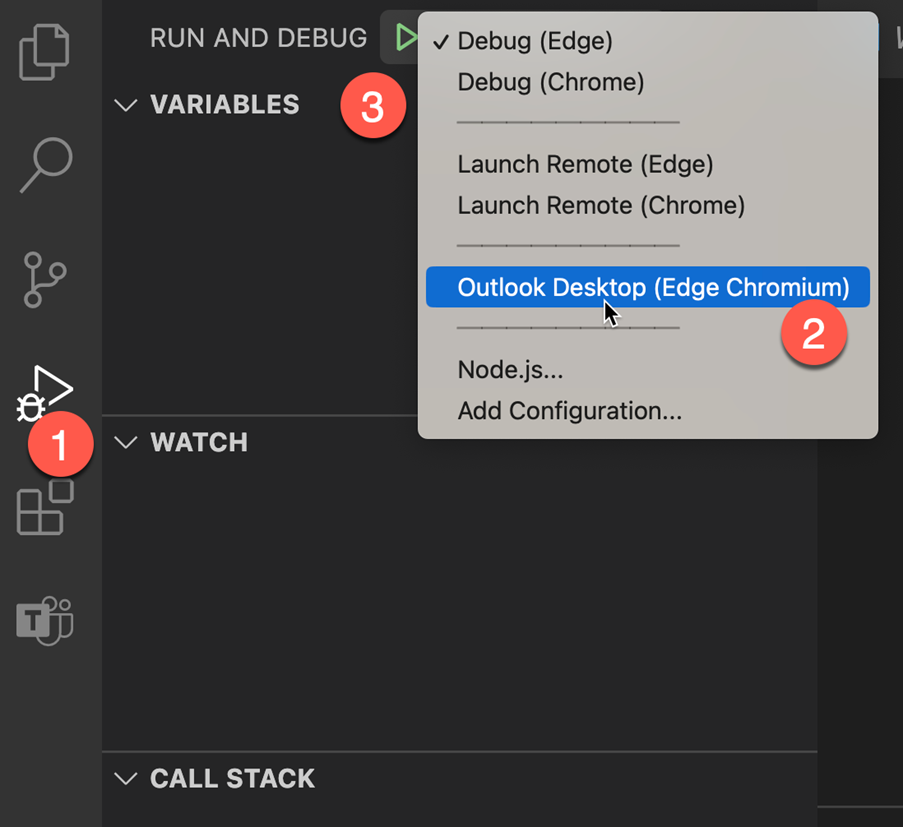
For our application to run and debug in Outlook client* to test the Outlook add-in, use the Run and Debug Activity Panel in Visual Studio Code and select Outlook Desktop (Edge Chromium) and then press F5.
Once you have run the app, it will ask you to install a certificate, proceed to install it.
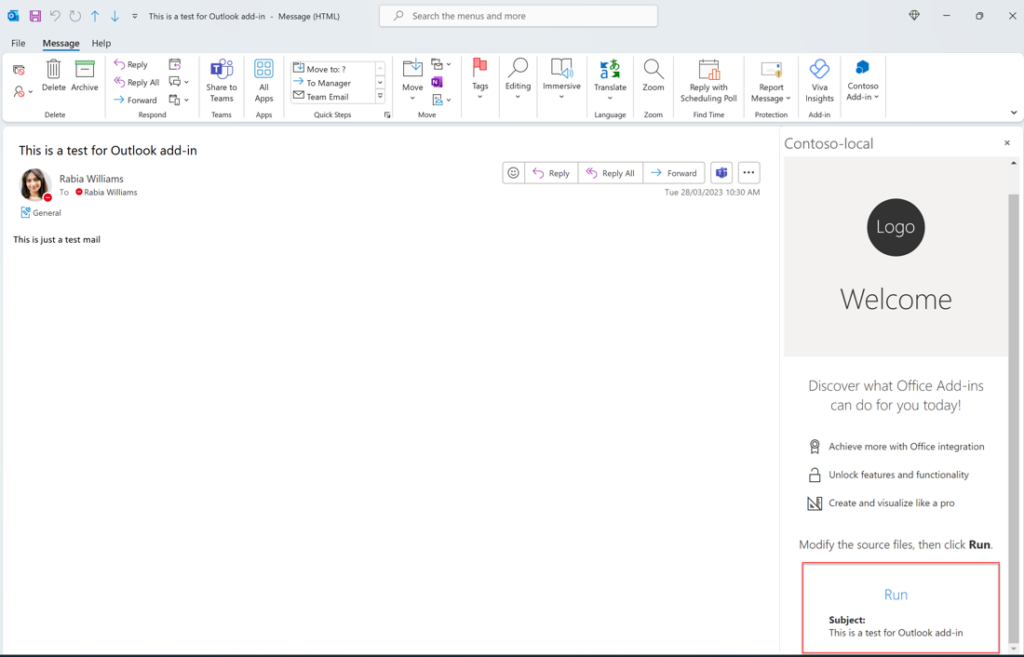
Once everything is ready, select an email to test the Outlook add-in. You will notice the new Contoso Add-in on the top ribbon with two commands to Show Taskpane and to Perform an action.
If you select Show Taskpane you will be able to see the task pane on the right side like shown below. There is a link Run which if selected will give you the subject of the email printed out.
If you select Perform an action, your app will perform an action in the email that adds a message as shown below:
* Only supported in Outlook Windows Client in Beta channel with Build number 16320 or higher for test accounts.
Source code
Now that you have seen how the app runs on both Teams and Outlook Client*, let’s look at the source code. In the project structure, the main source code folders that you as a developer need to investigate to customize your app further are:
- add-in – which contains the source code for the Outlook Add-in.
- tab – which contains the source code for the Teams tab app.
Examining the manifest.json file in the /appPackage folder reveals properties for Teams personal tabs (“staticTabs”), Teams team or group tabs (“configurableTabs”), and Outlook add-in capabilities (“extensions”), all in a single, unified manifest.
Overall, the new pre-release version of Teams toolkit makes building cross-platform apps much easier. So, what are you waiting for? Try creating this app using this tutorial today! We encourage you to provide feedback in TeamsFx GitHub issues to help us make things better.
Resources
- Teams Toolkit for Visual Studio Code update – March 2023 (microsoft.com)
- Teams Toolkit Overview – Teams | Microsoft Learn
- Microsoft Teams Dev Center | APIs and app development
Follow us on Microsoft 365 Developer (@Microsoft365Dev) / Twitter for the latest news and announcements.







0 comments