Custom copilots are AI assistants that have been tailored to meet the specific needs of an organization. Microsoft Teams is where employees communicate and collaborate across the organization daily. Many organizations are interested in building bots for Microsoft Teams to integrate custom copilots they build. However, building a custom copilot is not trivial. By using Teams App Test Tool, you’ll build and test your custom copilots quicker, saving time and money.
Custom copilots on Microsoft Cloud
Many organizations are building custom copilots grounded in organizational data using the Retrieval Augmented Generation (RAG) pattern. Organizations can integrate information retrieval with large language models (LLMs) making the responses more contextually relevant and useful.
The ChatGPT + Enterprise data with Azure OpenAI and AI Search sample is an example of how to implement RAG on the Microsoft Cloud.
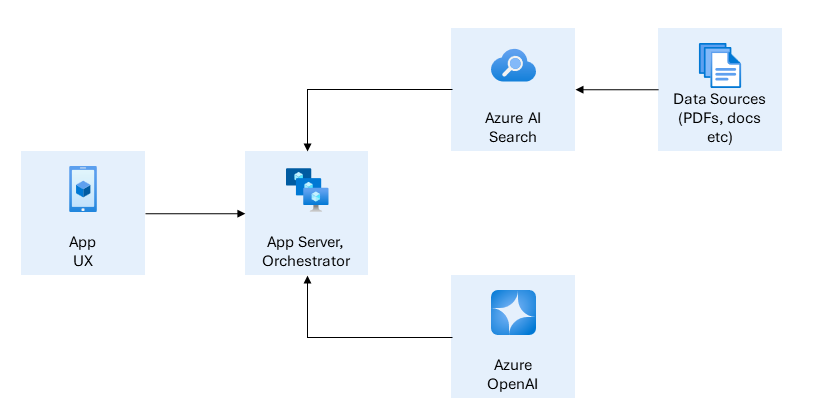
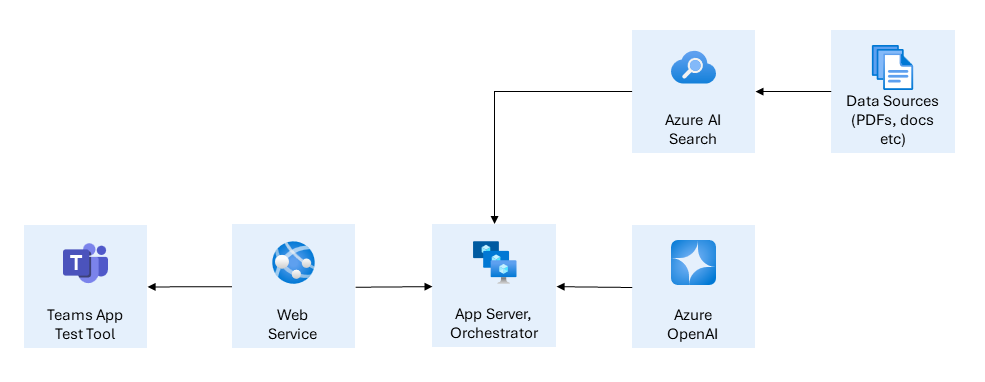
 Retrieval Augmented Generation (RAG) architecture
Retrieval Augmented Generation (RAG) architecture
Employees use natural language to ask questions and receive answers based on data from a fictitious company called Contoso Electronics. Allowing them to ask questions about the benefits, internal policies, as well as job descriptions and roles.

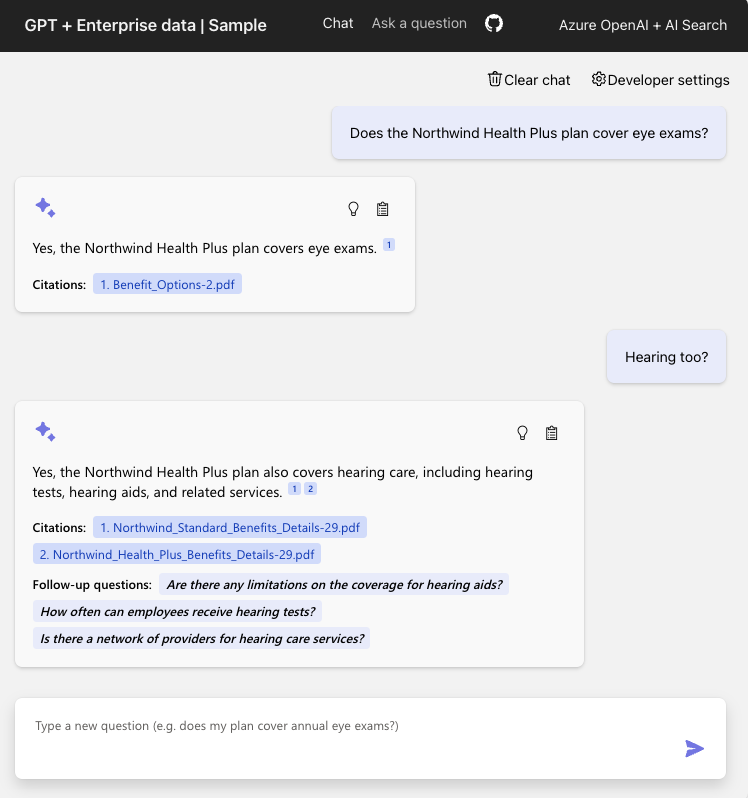
Chat interface in the web application
Requests are sent to a back-end API when employees submit queries. Answers are returned in natural language along with document citations and follow-up questions in the response which are displayed in the user interface.
Custom copilots in Microsoft Teams
In many organizations, daily communication and collaboration takes place in Microsoft Teams. Exposing conversational AI bots in Microsoft Teams gives employees a familiar experience that can be accessed on desktop, tablet, and mobile devices through the Microsoft Teams clients, meeting employees where they are, and in the flow of work.
In the ChatGPT + Enterprise data with Azure OpenAI and Cognitive Search in Microsoft Teams sample, which builds on top of the previous sample, employees post questions as messages to a bot in Microsoft Teams, as an alternative to using the web-based app.
The bot sends requests to the same back-end API to return answers from the LLM.
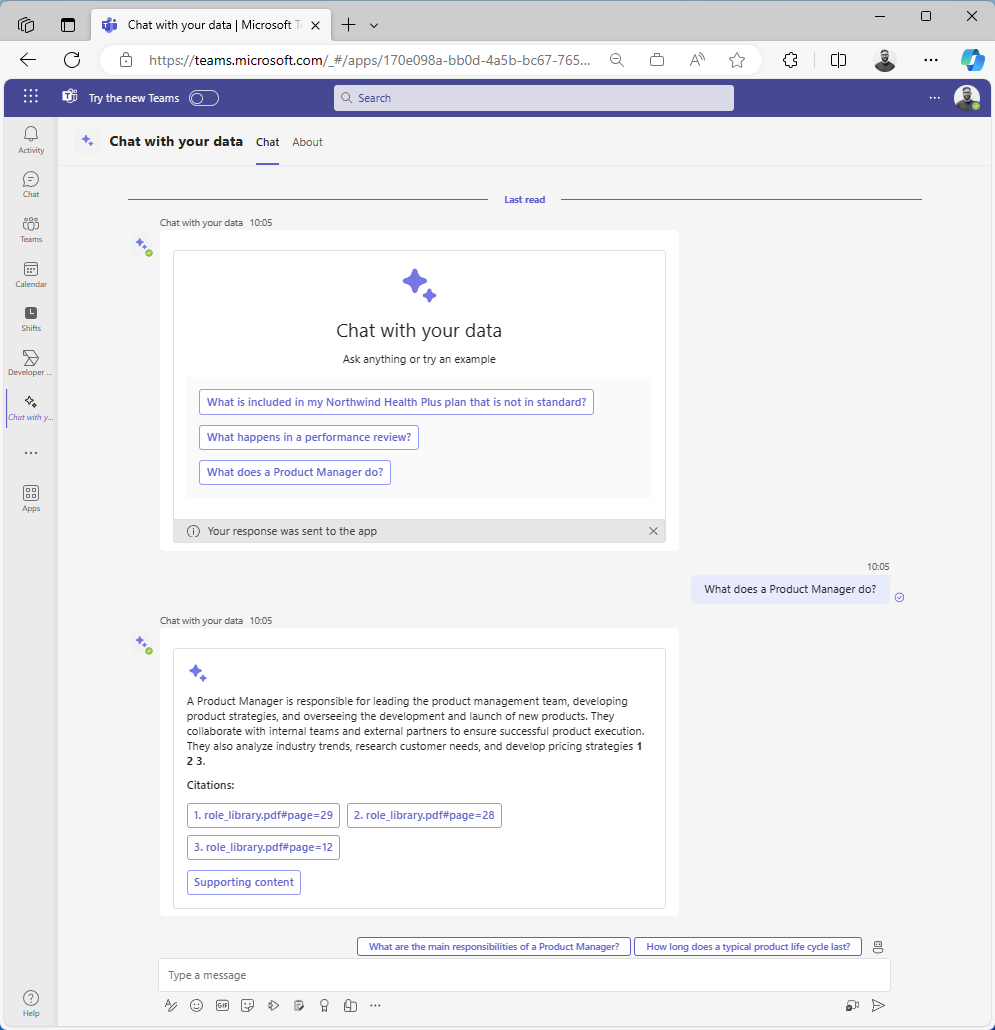
 Chat interface in Microsoft Teams bot
Chat interface in Microsoft Teams bot
The answers, along with document citations and action buttons, are returned in Adaptive Cards. In addition, follow-up questions are displayed as suggested actions.
Removing platform dependencies
To run and develop the two sample projects that we’ve just seen, you need to setup and configure several cloud services, as well as have access to a Microsoft 365 tenant.
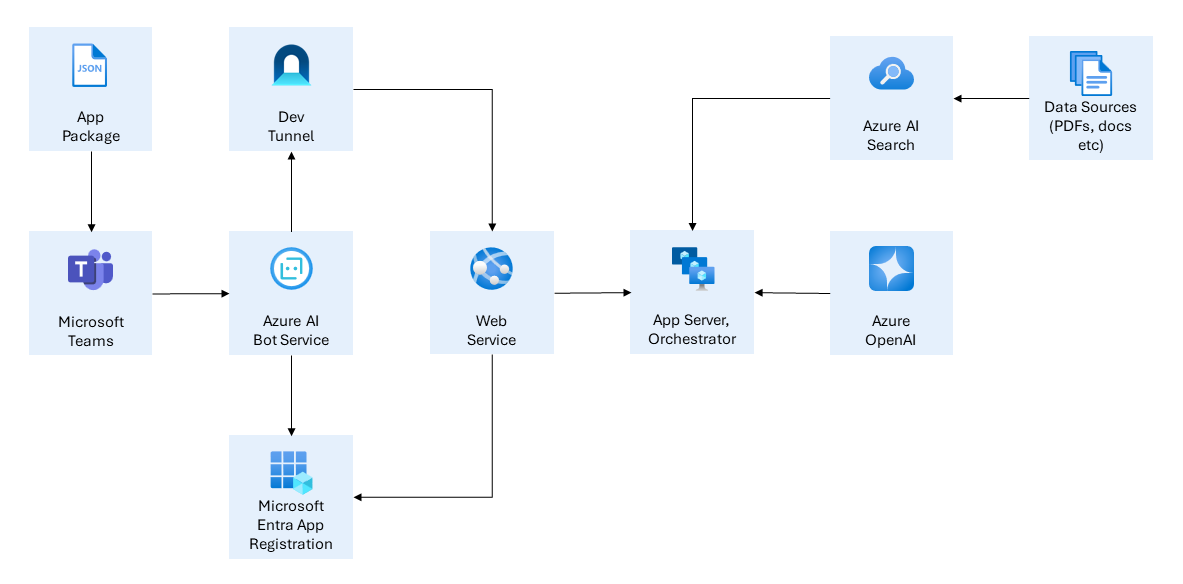
 Microsoft Teams bot with RAG architecture
Microsoft Teams bot with RAG architecture
During development this can be inefficient, in both time and money. It takes time to get everything in place and each request you send to the LLM incurs a cost as does keeping these services up and running.
During development, consider the following:
- Do you always need a real response from the LLM for every request?
- Do you always need to run the app in Microsoft Teams ?
- Do you always need to have cloud services enabled?
In many cases, the answer is “no”. Whilst you can remove cloud resources when you are not using them, provisioning resources each time you need them can also take time, which could be better spent on more high value tasks.
With Teams App Test Tool and Dev Proxy, you simulate only the dependencies you need to run the parts of the app that you are working on.
- Teams App Test Tool (Test Tool) is a Microsoft Teams app simulator that improves developer productivity by enabling you to develop and test bot code without the need for a bot service, or sideloading your app into a real Microsoft Teams environment.
- Dev Proxy is a command line tool that simulates APIs, improving developer productivity by intercepting network requests sent from your app and responding with mocked responses or errors, and injecting real-world API behaviours like throttling or latency, plus much more.
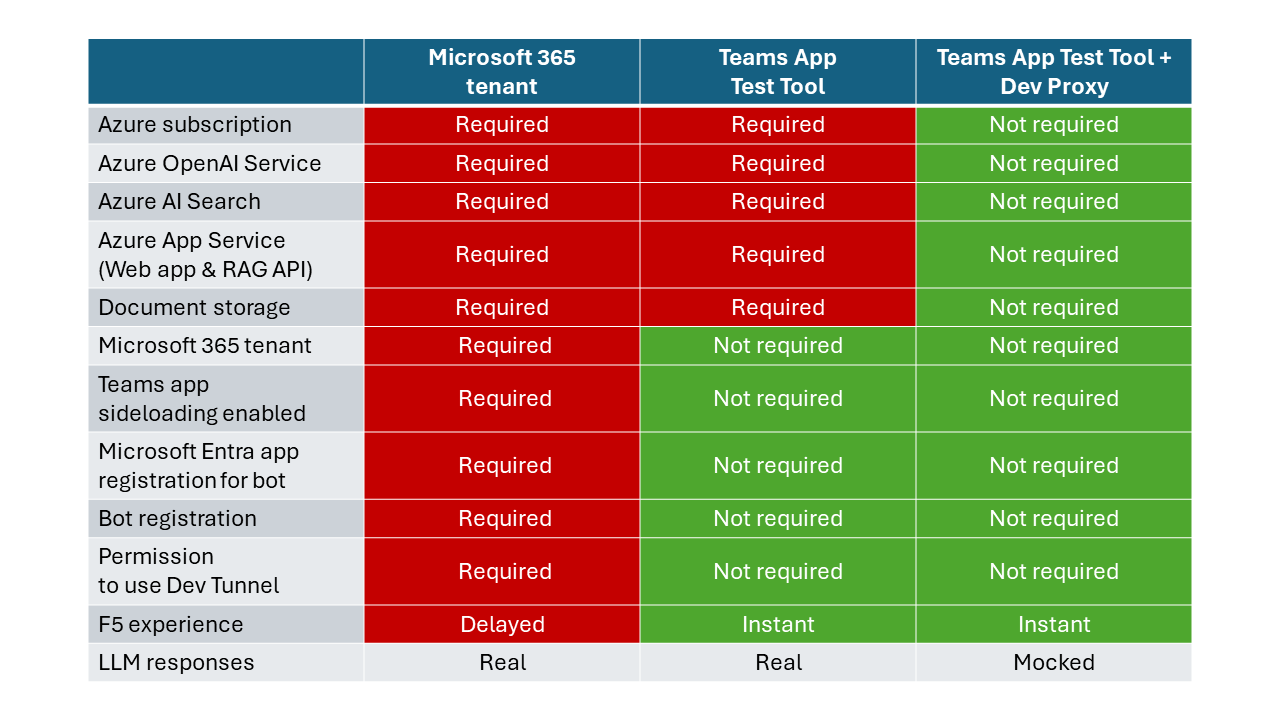
The following table demonstrates the resources needed to run the sample against a Microsoft 365 tenant, the Teams App Test Tool and a combination of the Test Tool and Dev Proxy:

With Teams App Test Tool, you remove the dependency on a Microsoft 365 tenant, bot services, Microsoft Entra, and Dev Tunnels, whilst using real responses from the LLM.

Removing dependencies with Teams App Test Tool
By adding Dev Proxy, you remove the dependency on all cloud services and APIs, whilst using mocked responses to simulate the LLM response without changing any of your app code.

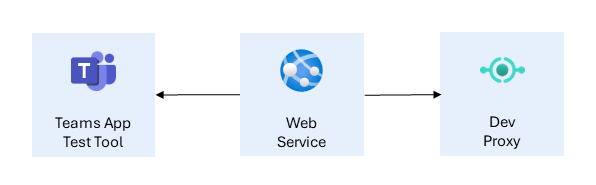
Removing dependencies with Dev Proxy
When you are ready to test against the live LLM, simply turn off Dev Proxy.
Try the sample project
To run and test the bot locally using Teams App Test Tool and Dev Proxy:
- Install and configure Dev Proxy on your machine
- Download the sample and extract the contents to a folder on your machine
- Open the project folder in Visual Studio Code
- In Visual Studio Code, open a new terminal window
- Run devproxy –config-file devProxy/use-mocks.json to start Dev Proxy
- Open the side bar in Visual Studio Code, select the Run and Debug panel
- In the debug profile dropdown, select Debug in Test Tool
- Start a debug session and launch the test tool by pressing F5
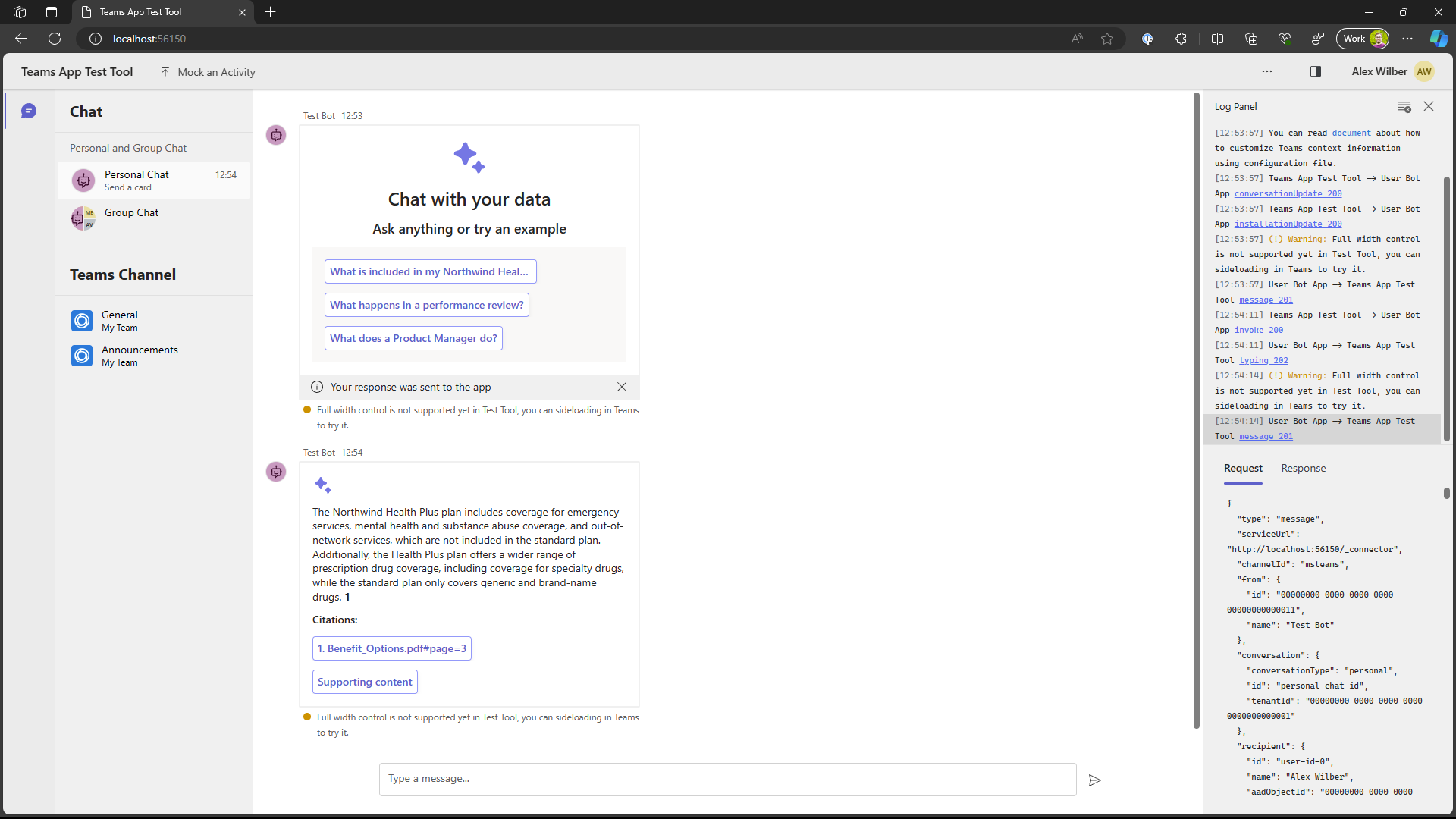
In the Test Tool, select the “What is included in my Northwind heal…” button to send a message in the bot chat and issue a request to the back-end API.
 Teams App Test Tool displaying the bot welcome message and answer to a question as Adaptive Cards
Teams App Test Tool displaying the bot welcome message and answer to a question as Adaptive Cards
In the Dev Proxy process output, you can see that the request to the back-end API is intercepted, a delay is added to simulate real-world latency, and the API response is mocked.
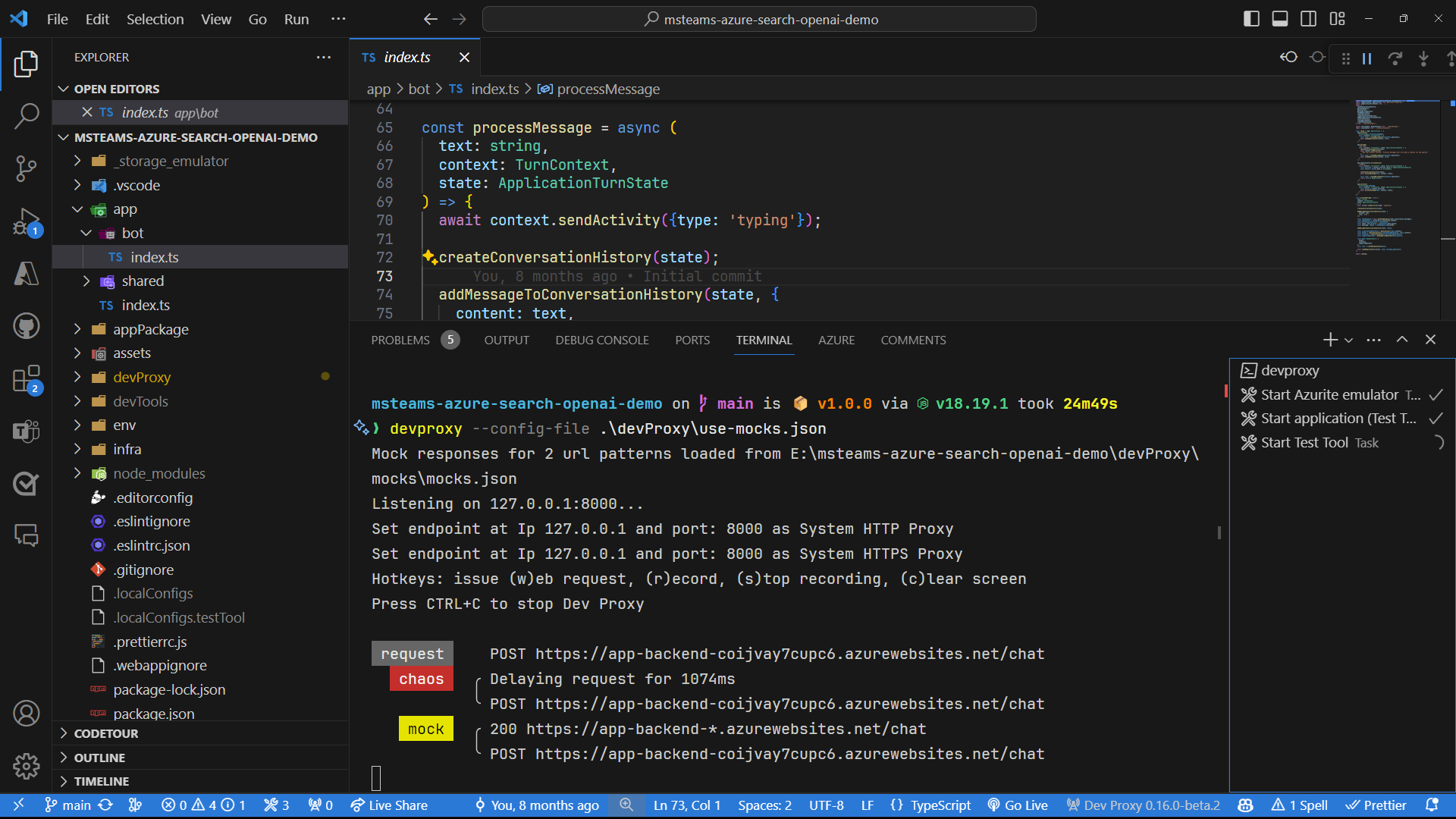
 Dev Proxy running in a terminal window inside Visual Studio Code, displaying a delayed mocked request to a backend API
Dev Proxy running in a terminal window inside Visual Studio Code, displaying a delayed mocked request to a backend API
Summary
Using Teams App Test Tool and Dev Proxy you can focus on developing the app logic and user interface by removing dependencies you don’t need, for the task at hand.
- Faster F5 time
- Reduce costs during development
- Use deterministic responses to develop and test repeatable scenarios
Try the sample for yourself and let us know what you think. We are looking forward to hearing how we could make it better.
Follow us on X (Twitter) / @Microsoft365Dev, LinkedIn, and subscribe to our YouTube channel to stay up to date on the latest developer news and announcements.


First of all thanks for making the effort to provide an out of the box app.
I followed the steps but something is not right when entering Run and Debug console. I have no dropdown for debug configuration and if I press F5 it tries to run npm run start command. Is that what it suppose to do? If yes, does it mean I need npm install? (I see no requirement specified for this)
I would appreciate a reply from you. Thank you!
Hi Mircea,
Yes, pressing F5 will start a debug session and the first step is to perform an npm install so that the project can be built and served from your machine.
Regarding the debug configuration, when opening the "Run and debug panel in Visual Studio Code", do you see a drop down with either "Debug (Edge)" or "Debug (Chrome)" selected? If you do, you should change the dropdown to choose "Debug in Test Tool (Preview)" to make this the active profile, then press F5 to start a debug session. This should start all the necessary services and launch the Teams...