Microsoft Teams meetings are vital for collaboration, often involving various tools and content from different applications. As a developer, you can build engaging apps for Teams meetings that allows your users to achieve more faster, intuitively, and effectively. We’re excited to announce new features that will make it easy for you to enable delightful collaboration experiences for your users with minimal code.
Enhanced content sharing and collaboration for apps in Teams meetings
Driving higher user engagement for your Teams apps in meetings is key, and this is what you will get with the new features we are introducing today.
1. Presenting app content via Screen Share: It allows you to take advantage of Screen Share out of the box (no development effort required) in your Teams meetings’ applications, enabling your users to present content from meeting apps in their meeting.
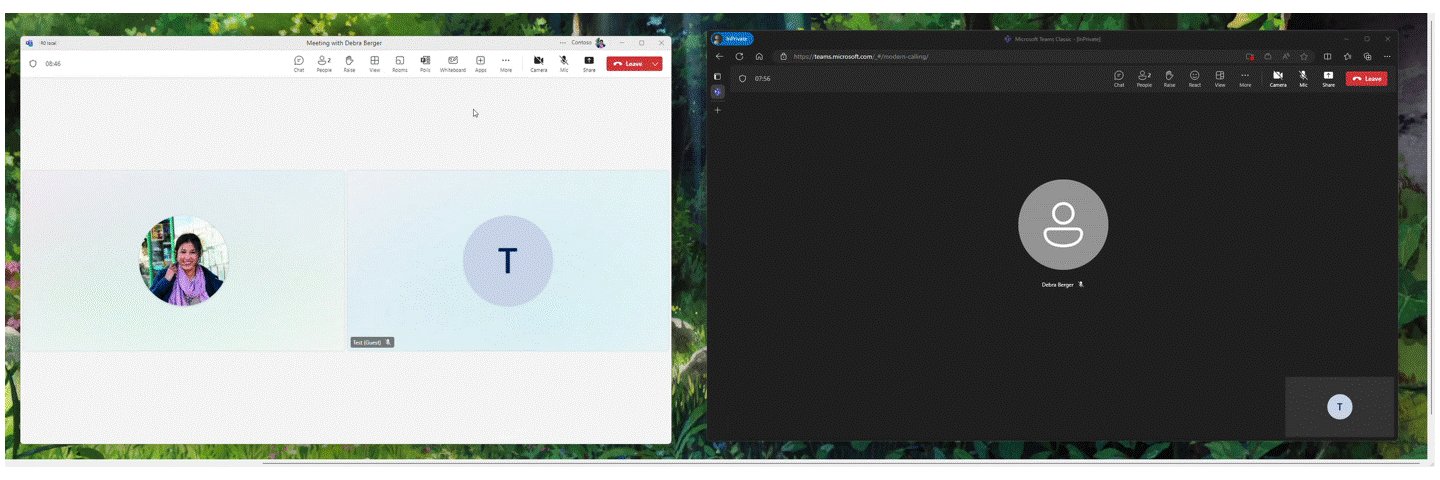
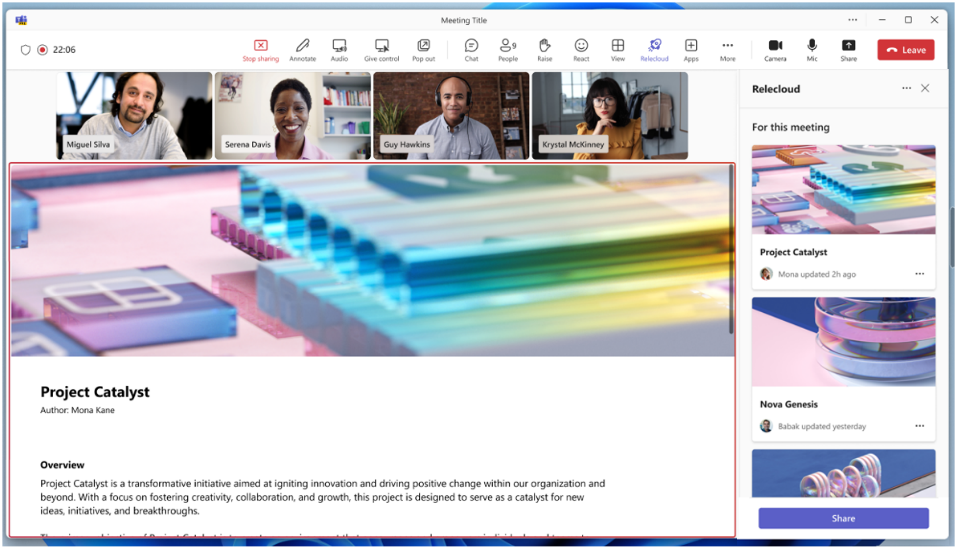
 Figure 1: Presenting app content via Screen Share
Figure 1: Presenting app content via Screen Share
2. Share to Teams enhancements: Allows you to integrate Share to Teams control within your external webapps application (outside of Teams), enabling users to bring content from these external webapps into Teams chats, channels, and meetings.

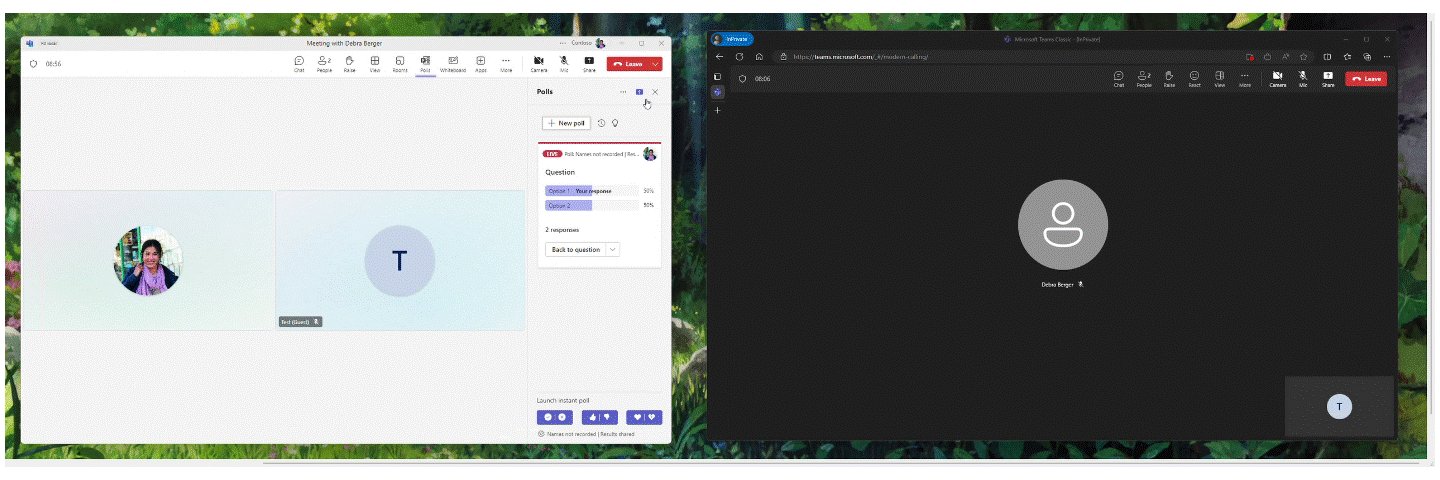
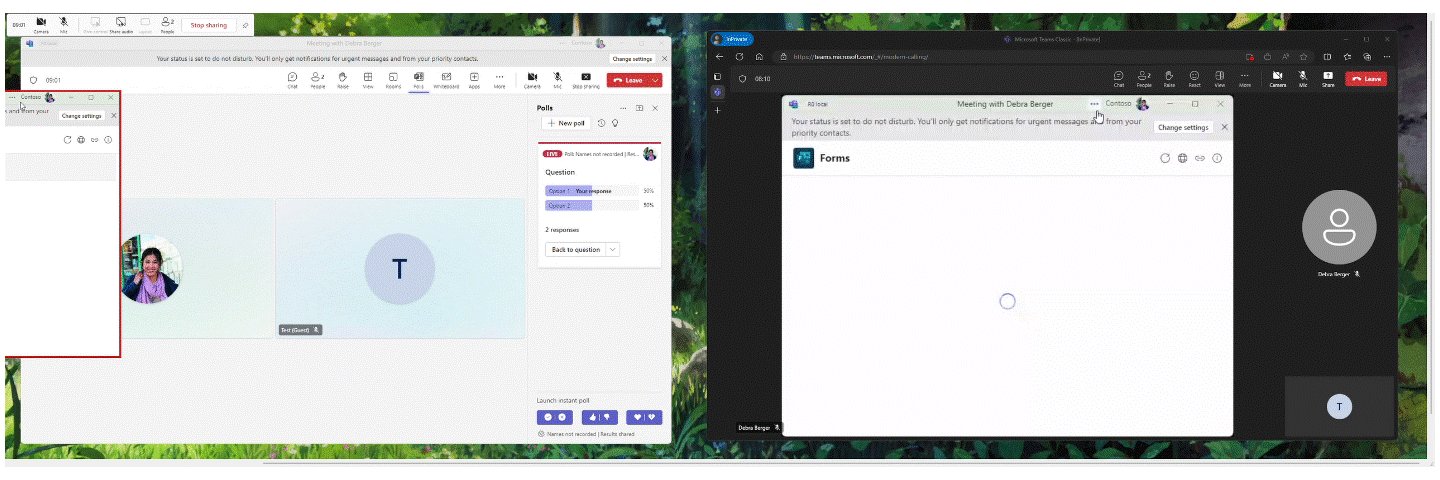
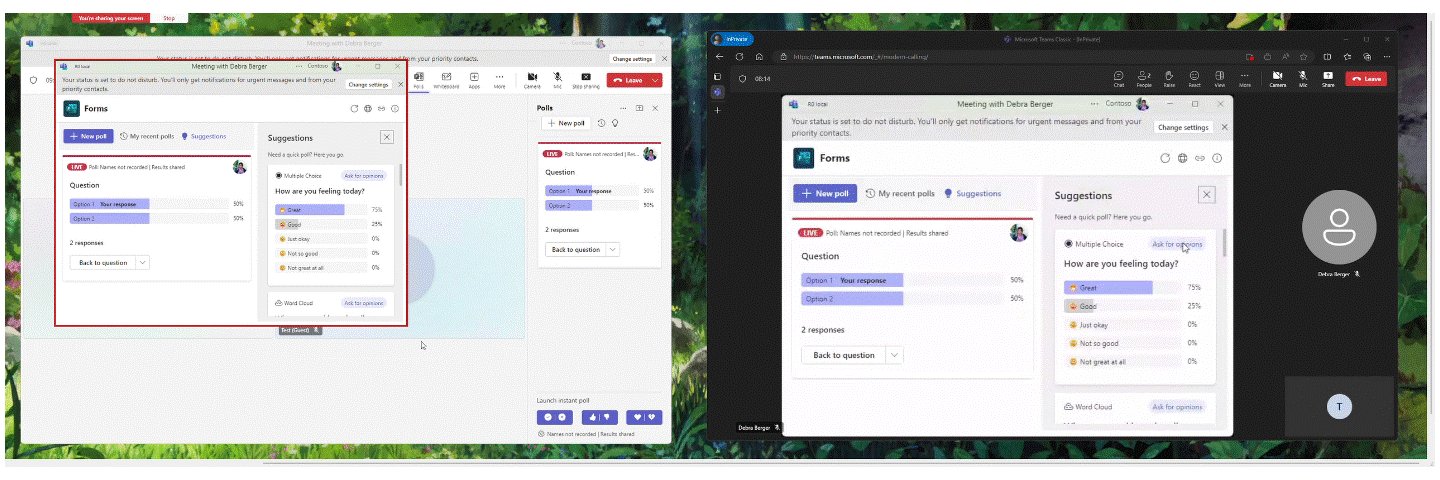
 Figures 2 and 3: Share to Teams enhancements
Figures 2 and 3: Share to Teams enhancements
Let’s dig deeper into each of these announcements and learn how you and your users can benefit from it today.
#1 Presenting app content via Screen Share
Starting June 1st, all pinned apps in Teams meetings and calls will get native screen sharing capabilities for free. This means that users will now get a share button on every meeting app to present hosted content directly onto the meeting stage. For example, a scrum master can present a Jira or an Azure DevOps board pinned to the daily standup directly onto the stage for co-consumption. API enhancements will also allow developers to share specific content pieces using screen sharing.

See it in action
Let’s see a great example of this new feature with an app our partner Seismic created for sales enablement.
Seismic: Sales Enablement App
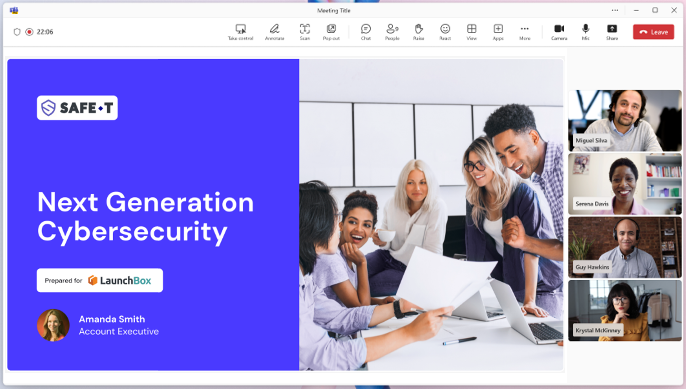
Imagine John, a sales rep for Contoso, pins the Sales enablement app to his upcoming meeting with Tricia, the VP of HR at NorthWest. During the meeting, John opens the Sales enablement app side panel and sees a list of pre-curated content that he can share in the meeting to aid his sales pitch.
He can present the content in the meeting, allowing Tricia to follow along as he interacts with it and Tricia can consume the content on her Teams meeting window and ask questions based on the content shown.
 |
 |
Developer benefits
Importantly, with the new screen sharing capability, the extensibility platform handles all the work required to handle the presentation and app developers do not have to write a single line of code to enable this. The platform automatically pops out the meeting app in a separate window and uses Teams window sharing to present the app content to other participants. No additional development effort is required!
With this new sharing capability, the app gets automatically installed in the background, providing additional benefits beyond traditional screensharing. For example, through user details in the meeting, an app can determine which users have a license and which don’t, enabling scenarios for driving licensing sales to meeting participants who don’t. This is impossible with traditional screensharing, which can only capture information from the user sharing.
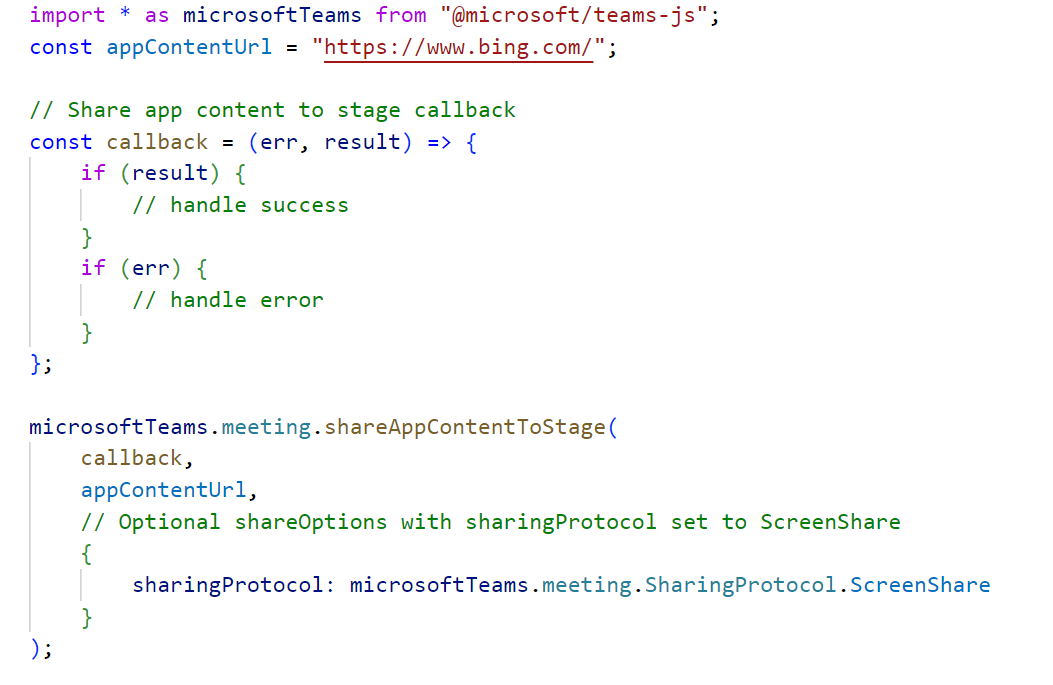
Additionally, we have enhanced our Share to Stage APIs in Teams JS SDK to introduce an optional shareOptions parameter. Now, with minimal investment, developers can simply specify their desired sharing protocol (ScreenShare) and easily enable sharing of specific app content.
Collaborative vs Read-only experiences
Content presented from screen sharing is read-only for all participants other than the presenter. This makes it very efficient for apps to enable multiplayer viewing scenarios by writing minimal or no code. For scenarios that also require multiplayer actions, you should continue using our existing collaborative Share to Stage APIs that allow all attendees to have richer, more collaborative actions on the presented content. Apps can also support both collaborative and read-only modes based on the meeting context.
Technical requirements
For scenarios to enable specific content (rather than the entire app) to be shared onto the stage, we are introducing new params for shareOptions in our Share to Stage APIs in Teams JS SDK. You can attach these API calls with specific user flows to trigger the content presentation. The API only requires URL of the content that needs to be presented onto the stage. Teams will create a new window for the presenter to host this URL and then use window sharing to present this content to other users.

#2 Share to Teams enhancements
We are thrilled to announce our latest investments in our embeddable Share to Teams control which will allow users to now get a significantly elevated experience when they share content in an upcoming Teams meeting.
For each content resource that is added to a meeting via this control, Teams will now automatically:
- Install the corresponding app into the meeting
- Auto-open the app side panel when the meeting starts for users who shared the content into the meeting
- Provide an index of shared content with apps to surface relevant content in-app
- Notify the meeting participants that content was shared in the meeting via an experience in the Teams meeting chat
Additionally, new APIs will now allow developers to find all content related to their app that has been shared in that meeting via this control.

See it in action
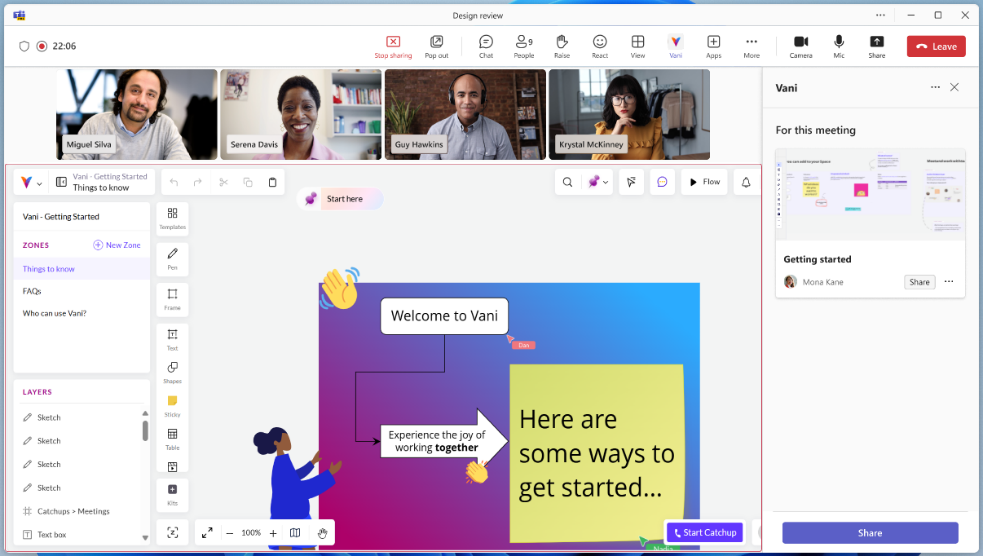
Let’s review a great example from Vani to inspire what you can achieve with this feature.
Vani: Team Collaboration App
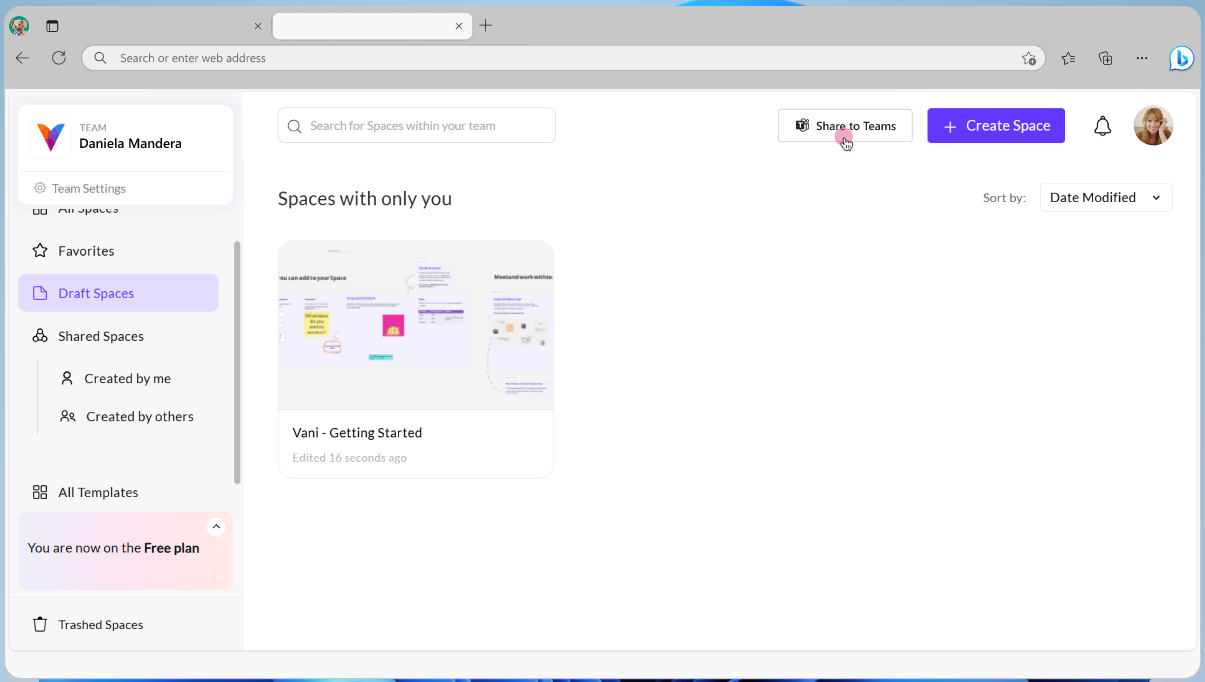
Imagine Amanda, a product designer, has been brainstorming through Vani’s whiteboarding capability, and wants to share her updates with the team. She clicks on the Share to Teams button to share her work in her team’s meeting chat.

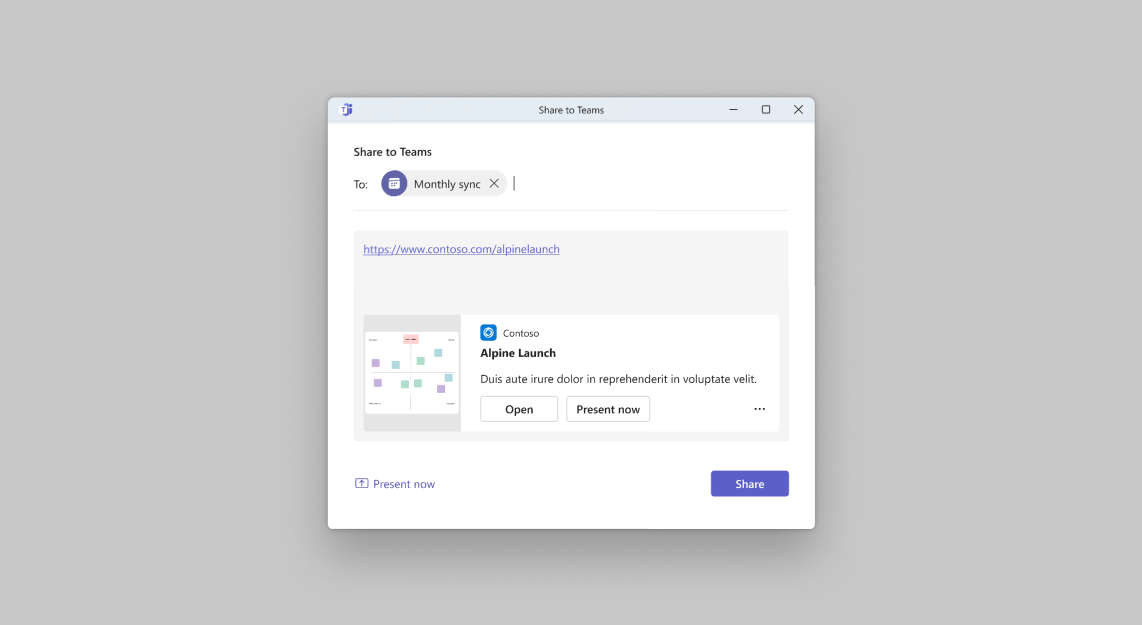
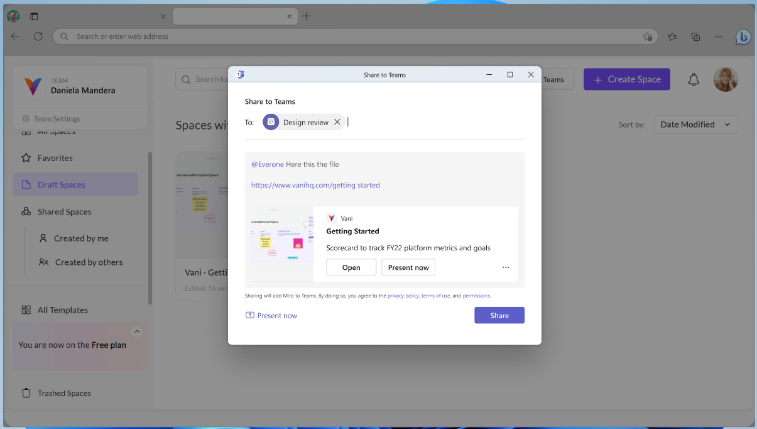
She clicks on the dialog and can easily search for the meeting she wants to share the designs to. Once she selects the meeting, she can share her work with the team.

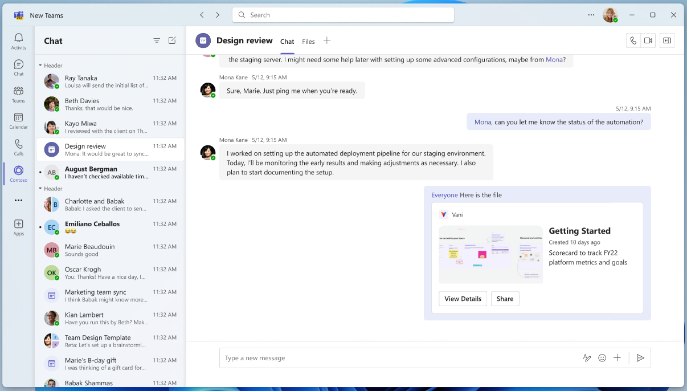
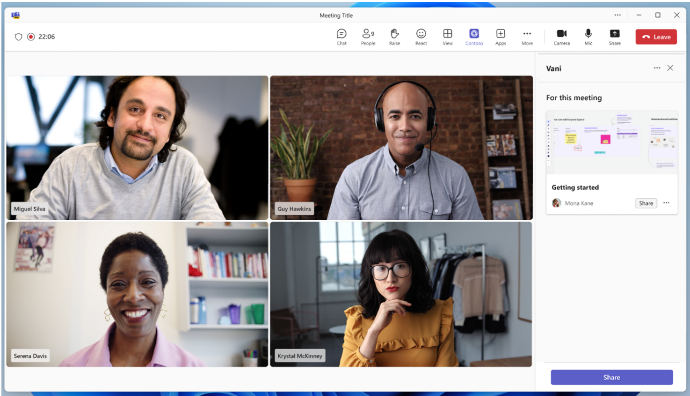
Amanda receives confirmation that her work has been shared, and her team will receive a Teams message and tag, notifying them that content has been shared. Once Amanda joins her team meeting, the app side panel is automatically opened for her, and she can easily find her designs that she’s shared before the meeting, allowing her to easily begin presenting her work to the team.
 |
 |
Once Amanda selects her desired content, she can select Share and begin collaborating!

Developer benefits
Previously, content sharing and presenting from outside of Teams into Teams required integrating two separate controls, requiring significant development effort. With our latest enhancements, you are only required to integrate a single embeddable control in their webapp to enable both sharing and presenting scenarios. We’ve combined the capabilities of our share-in-meeting control to our exiting share-in-teams control, enabling sharing to a Teams chat, channel, or meeting from one control. Additionally, our new API ‘sharing.history.getContent’ will index content that has been shared to the meeting, allowing app developers to easily request all shared content for a meeting and display it in their app’s side panel.
Technical requirements
You only need to integrate the embeddable control in their web-app and provide the required configuration details. Teams Platform will take care of all other flows including user sign-in, fetching top conversations and sharing the content into the meeting.
We currently support all web-hosted content as well as all of the top used browsers. The only requirement is that the web-app should have a corresponding Teams app that supports meeting experiences with a static tab.
Step 1: Add the launcher.js script on your webpage.
<script async defer src=”https://teams.microsoft.com/share/launcher.js”></script>
Step 2: Add an HTML element on your webpage with the teams-share-button class attribute, the link to share in the data-href attribute, and your Teams App ID in the data-app-id attribute to power the content sharing.
Optionally, use the data-icon-px-size attribute to customize icon size.
If the shared link requires user authentication, and the URL preview from your link to be shared doesn’t render well in Teams, then you can disable the URL preview by adding the data-preview attribute set to false.
<div
class="teams-share-button"
data-href=https://{link-to-be-shared}
data-app-id="your-teams-app-id"
data-msg-text="{default-message-to-be-populated-in-compose-box}"
data-preview="false" />
Bring new possibilities for engaging Teams meeting apps’ experiences
Get ready to unleash your creativity and collaboration skills with these new features that make Teams meetings more engaging and productive. Whether you want to share your app content seamlessly or connect with your team members in a more interactive way, we have the tools and resources for you.
Check out our documentation and samples to learn how to get started and join our developer community to share your feedback and ideas. We can’t wait to see what amazing experiences you will create with Teams meeting apps!
- Get Started: Build a Teams app with a tab
- SDK Resource: Share to Stage API in Teams JS SDK
- To Learn more about: Share to Teams (Coming soon with enhancements)
Follow us on X (Twitter) / @Microsoft365Dev, on LinkedIn, and subscribe to our YouTube channel to stay up to date on the latest developer news and announcements.

据我所知,razor页几乎没人用,而很多很多朋友在用aspx页。
很奇怪,为什么netcore要放弃很多人用的aspx转而去做个没人用的东西呢?
razor就是个html,要实现功能需要ajax、vue、controller很多配合,要用vscode再去开发。
对于10人左右的我们这种小团队,aspx的【onclick=后台代码】太方便了,而razor无形中增大了我们几倍的工作量。
站在小团队、实用性的角度上,希望netcore支持aspx的方式,或者razor支持直接绑定后台代码。
As far as I know, the razor page is almost unused, while many friends are using the aspx page.
It's strange why Netcore has to give up the aspx that many people use and instead make something that no one uses?
Razor is just HTML, and to achieve its functionality, it requires a lot of collaboration from Ajax, Vue, and controller. It needs to be developed using VScode.
For our small team of around 10 people, the "onclick=backend code" in aspx is too convenient, while razor invisibly increases our workload several times.
From the perspective of...