Making your work easier, and more intuitive, is what we’re all about. Links are one of the most popular forms of content shared in Microsoft Teams today. At Microsoft, we are investing deeply in this space to enable rich discovery and content collaboration experiences, with link unfurling at the center of these workflows.
What is link unfurling?
Teams’ users constantly share links in chats and meetings to exchange information about work, news, videos and more. This makes the user who receives the message click the link and switch to other platforms to consume the content. Wouldn’t it be helpful if users could see an overview of the link before clicking it? That way users can work more intuitively and efficiently without compromising context switching.
With link unfurling, by simply copying and pasting a URL into a Teams chat, Teams users can get an adaptive card with a rich, interactive preview of the app content, presented in the same context of the chat or meeting where they work.
To enable Link unfurling, your app can register to receive an invoke activity when URLs with a particular domain are pasted into the compose message area. The invoke contains the full URL that was pasted into the compose message area. You can respond with a card that the user can unfurl for additional information or actions. This works as a search command with the URL as the search term.
Types of link unfurling
With link unfurling for Teams, flexibility is key. Whether your app requires authentication, installation or not, link unfurling allows you to provide a seamless experience for your app users.
How do we do it? When a user shares a link in Teams, we first check to see if we can match it to a Teams app to generate a specified preview for it and handle the authentication flow as needed by your app. If the link doesn’t map to a Teams app, then we create a preview of your web site through basic or rich actionable previews.
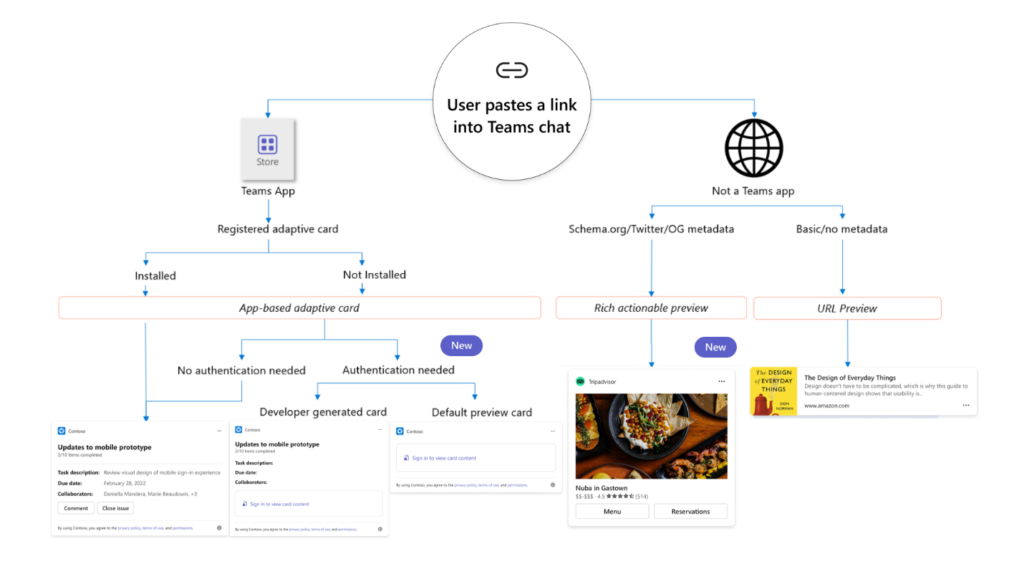
This diagram shows you a quick view of the scenarios you can manage with link unfurling:
To learn more about how to implement link unfurling previews using your Teams app, learn more here.
To learn about building portable, live adaptive card-based loop components for your unfurled app links, see here.
Expand your app visibility, discoverability, and ultimately your app usage
What if you could leverage the benefits of link unfurling to provide a seamless experience to your users even when your app isn’t directly installed on Teams? App adoption can be hindered by the user having to find and install your app first, which can be time-consuming. Beyond the benefits link unfurling provides for end users, as a developer it also allows you to expand your app visibility, discoverability, and ultimately its usage by our mutual customers.
Welcome zero-install link unfurling
With zero-install link unfurling, any time one of your links is shared in Teams, your app can unfurl it and showcase its value and skills right in the flow of conversation, regardless of if the user has discovered or installed your app before.
The zero-install link unfurling experience is governed by all Teams admin security policies, which means that if an app is blocked at the tenant level, zero-install link unfurling won’t preview it.
Get started with zero-install link unfurling
To get your app ready for zero-install link unfurling these are the 3 main steps:
- Prepare your app, opt-in via manifest
- Set the manifest property supportsAnonymousAccess to TRUE
- Look for the new payload request
- Set your app to handle the new invoke request composeExtension/anonymousQueryLink in the manifest.
- If your app doesn’t require authentication, send back a response with type result and the unfurled card.
- If your app requires authentication, send back a response with type auth and a welcome card.
- Set your app to handle the new invoke request composeExtension/anonymousQueryLink in the manifest.
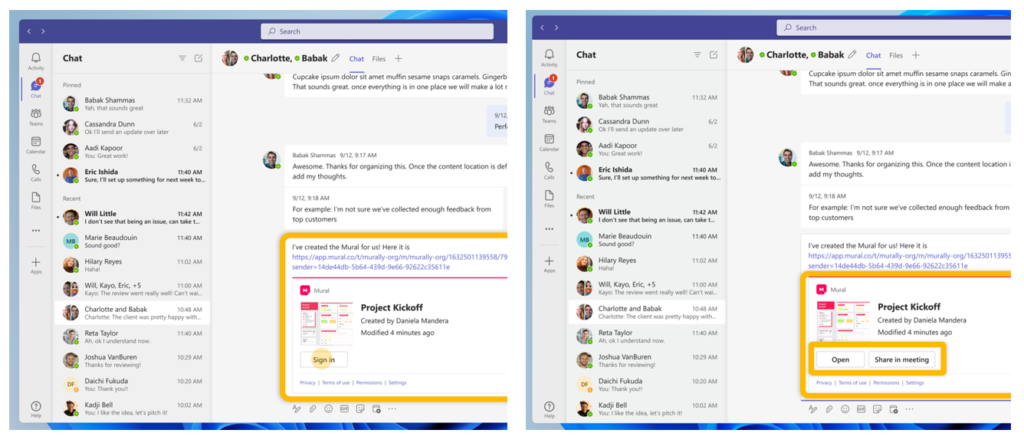
- Create a welcome card
- Create beautiful welcome cards showing users a preview of your app with placeholder fields that will populate on the card on sign-in, to get more users to discover and learn about your app even before they’ve installed it.
- We recommend using Single sign-on support for bots – Teams | Microsoft Docs to create the most light-weight, one-time sign-in experience for your users.
To learn more about how to implement zero-install link unfurling learn more here.
Enable link previews for your website links
Even if you don’t have a Teams app, we are making it easier than ever for you to show rich adaptive cards to unfurl previews of your links. By leveraging schema.org and using a library of micro-capability templates, you can unfurl rich previews for your links in Teams, using the data you already specify.
Get started
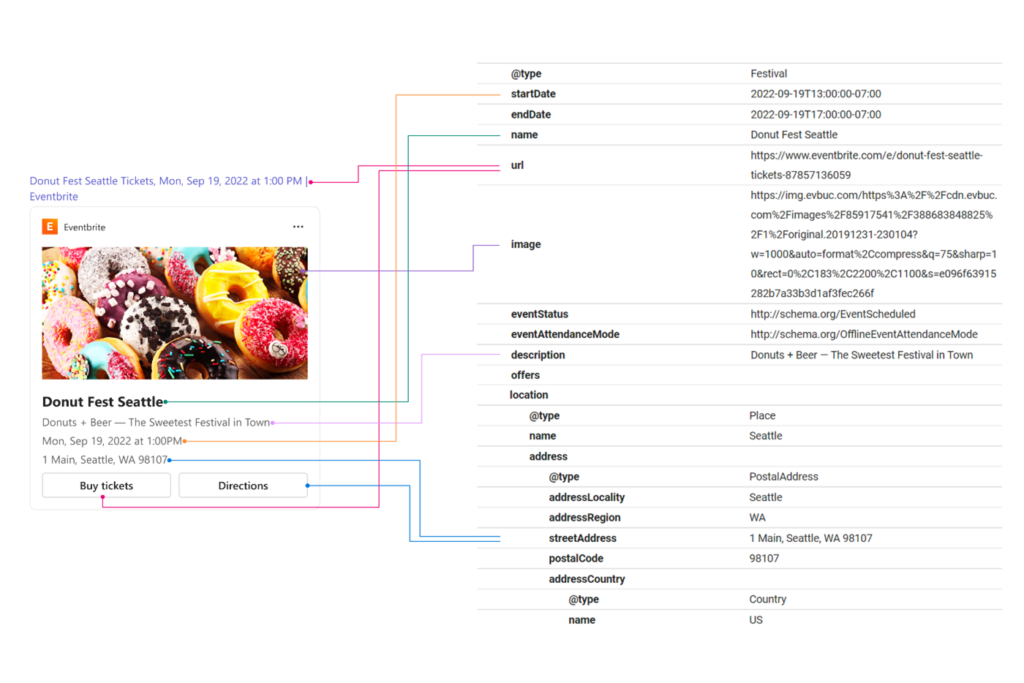
Simply specify schema.org metadata related to one of the following types on your website, and we’ll use it show users a rich preview when they share your links in Teams. Here’s an example of how this works:
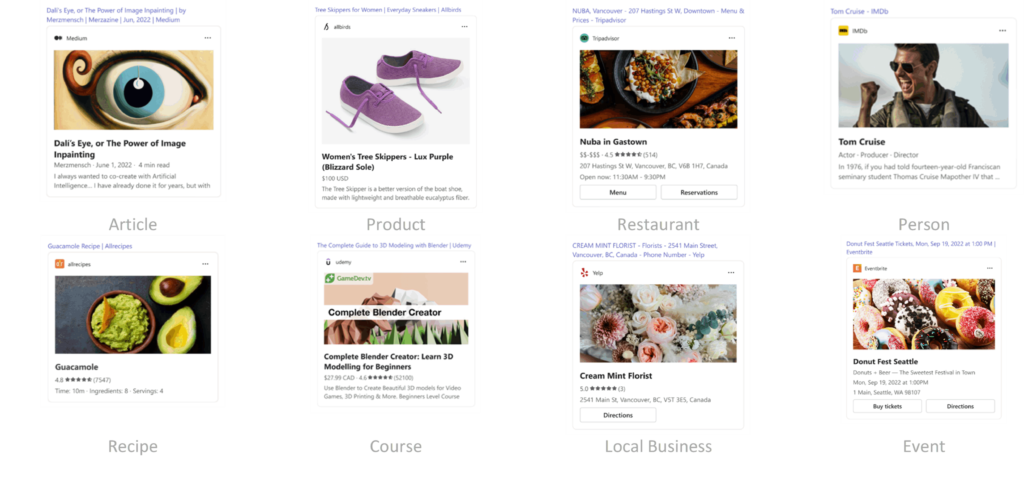
We have created several templates for you to start leveraging this feature.
Try it out today! Get more information here on how to take advantage of these new previews for your website. To see what your website templates will look like in Teams, just paste a link in Teams and see it unfurl in real-time!
Take advantage of link unfurling in Teams to enhance your teamwork experience today!
Boosting your Teams app experience with new capabilities is now much easier than even before. We walked you through a variety of link unfurling experiences, and now it is time for you to start building on the platform with it! Here’s something you can start doing:
- If you’re getting acquainted with the Teams Platform, start by adding schema.org properties that map to one of our templates. Learn how here.
- Next, build a Teams app that does link unfurling, learn more here. You can also learn how to add card actions in a bot here and create adaptive cards, thumbnails and hero cards here.
- Finally, add zero install link unfurling to give users a preview of what your unfurled link looks like and the information it would contain even if your app requires authentication or isn’t installed. Learn more here.
And don’t forget to check out our Ignite session on Building Collaborative apps to power an evolving workplace where we will show this and more exciting, new capabilities we are shipping for you.
We can’t wait to see your app and website previews running on Teams!
See you at Microsoft Ignite 2022.







0 comments