Tree shaking is a JavaScript optimization that eliminates dead code. By using tree shaking when bundling your app for Microsoft 365, you can reduce your package size, leading to faster download and improved load time—ultimately giving your users a smoother, more performant experience.
With Microsoft Teams JavaScript client library (TeamsJS) version 2.31.0, we’re excited to make the TeamsJS library fully tree-shakable! Previously, TeamsJS was bundled into a single, minified file, making it impossible to exclude unused parts and leading to unnecessary bloat. Now, with tree shaking support, you can bundle only the code you need, resulting in leaner, high-performance app packages. Get ready to boost your app’s efficiency and take your Microsoft 365 apps to the next level.
Thanks to the new tree-shakable TeamsJS library, our app’s bundle size has shrunk by 44%! It is going to load faster than ever for our users. This update is a game-changer for performance.”
— Microsoft Loop, Early Preview App Developer
How to use tree shaking with the new Tree-shakable TeamsJS
Using tree shaking with TeamsJS is simple. Just use your favorite bundler—such as Webpack, Rollup, or any other that supports tree shaking—to bundle your entire app package. When tree shaking is enabled, all unused TeamsJS code will be automatically removed in the final bundle.

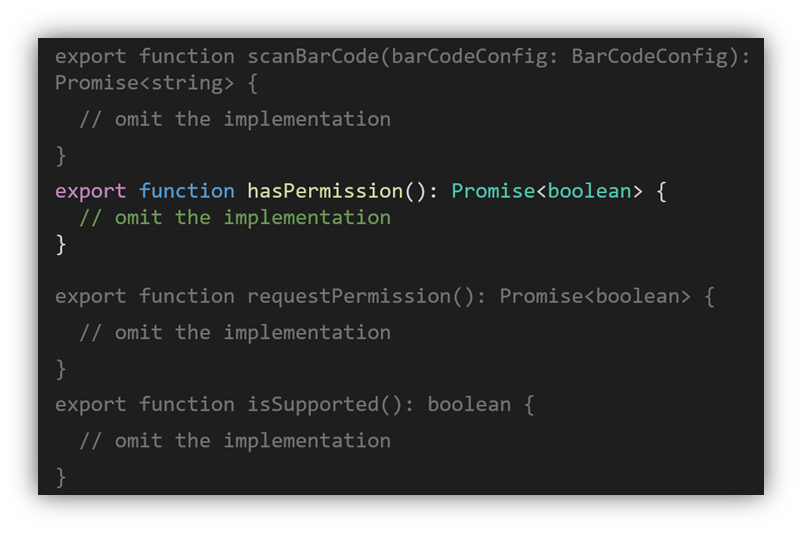
For example, the barCode module in TeamsJS contains four functions: hasPermission(), isSupported(), requestPermission(), and scanBarCode(BarCodeConfig). If your app only uses the hasPermission() function, after tree shaking, the other three functions will be excluded from your bundle. This ensures that your app stays lightweight and only includes the code it truly needs.
Special considerations
When using the new tree-shakable TeamsJS library, keep in mind the following:
- If your app uses the CDN to consume the TeamsJS library, it will still be using the non-tree-shakable version of TeamsJS.
- In making TeamsJS tree-shakable, we changed its library type from UMD (Universal Module Definition) to ESM (ECMAScript Modules). To avoid any breaking changes, we’ll still offer the UMD version. If your bundler supports ESM, you’ll be using the tree-shakable ESM package of TeamsJS; if not, the UMD package will be used instead.
Get started today
We’re thrilled to bring you this enhancement to TeamsJS, and we can’t wait to see the impact it has on your apps. So go ahead, give it a try, and watch your Microsoft 365 apps reach new performance heights.
Happy coding!


0 comments