We’re excited to announce the Office Add-ins Development Kit for Visual Studio Code is now in public preview.
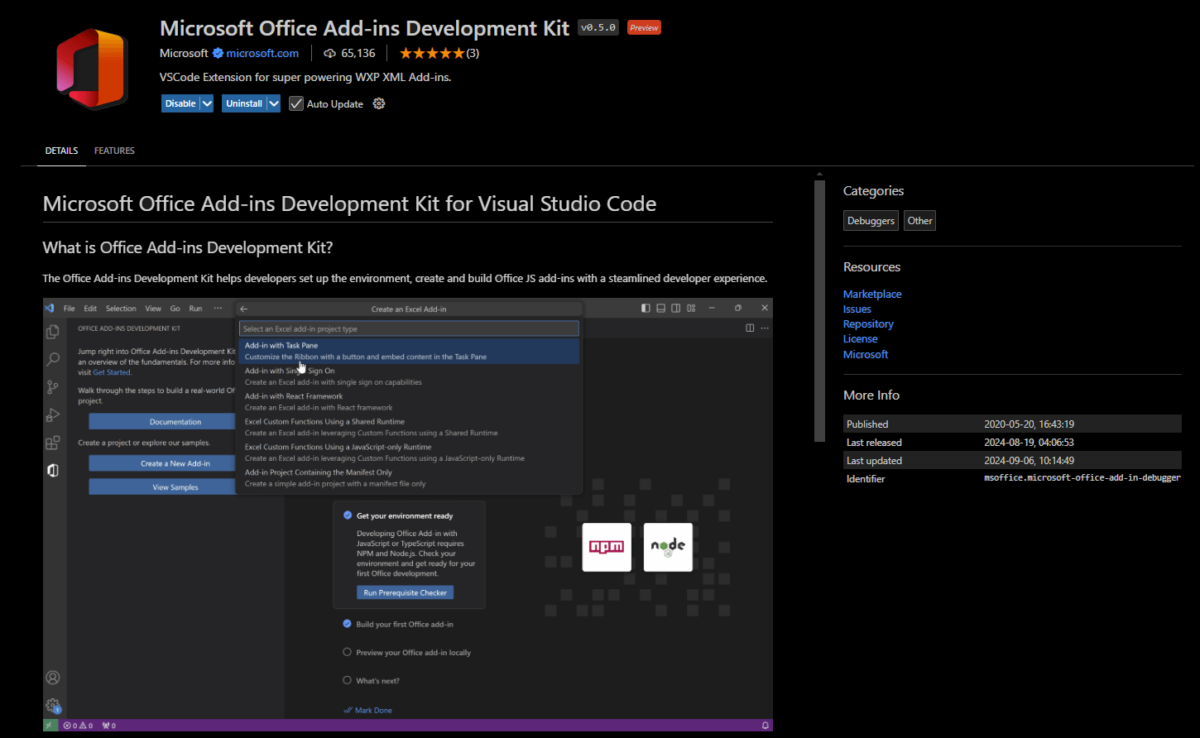
The Office Add-ins Development Kit is a new development tool to help you set up your environment, create Office Add-ins, and debug the code with a streamlined developer experience in Visual Studio Code when you build Office Add-ins with the XML-formatted add-in only manifest.
Try the Office Add-ins Development Kit and give us your feedback! We look forward to your insights to help us improve the experience as we make the kit generally available.
What’s new
The Office Add-ins Development Kit is designed for a streamlined experience to help you get started to develop your Office Add-ins.
- Quick start: Initialize Office add-in projects with clicks on UI.
- Auto-install dependencies: Automatically install necessary npm package dependencies.
- Easy preview: Click to sideload and immediately preview your add-in in Office.
- Real-time update: Make code changes and see them instantly in your sideloaded add-in.
- Sample gallery: Browse through a gallery of samples that showcase various features and scenarios of Office Add-ins.
Get started
Prerequisites
- Download and install Visual Studio Code.
- Visit the Node.js site to download and install the right LTS version for your operating system. To verify if you’ve already installed these tools, run the commands node -v and npm -v in your terminal.
- Get Office connected to a Microsoft 365 subscription. You might qualify for a Microsoft 365 E5 developer subscription through the Microsoft 365 Developer Program, see FAQ for details. Alternatively, sign up for a 1-month free trial or purchase a Microsoft 365 plan.
Install the Office Add-ins Development Kit
You can install the Office Add-ins Development Kit using Extensions in Visual Studio Code or install it from the Visual Studio Code Marketplace.
- Launch Visual Studio Code.
- Select View > Extensions or Ctrl+Shift+X. You can also open extensions by selecting the Extensions tab from the Visual Studio Code Activity Bar.

- Enter Office Add-ins Development Kit in the search box, select it, and then select Install.

- After successful installation of Office Add-ins Development Kit, the icon appears in the Visual Studio Code Activity Bar.

What can I do with the extension?
The Office Add-ins Development Kit offers two ways to get started with a new project: templates and samples. Templates let you choose the Office application, programming language, and starting feature. Samples are more complete projects that demonstrate a realistic scenario.
Create an add-in from a template
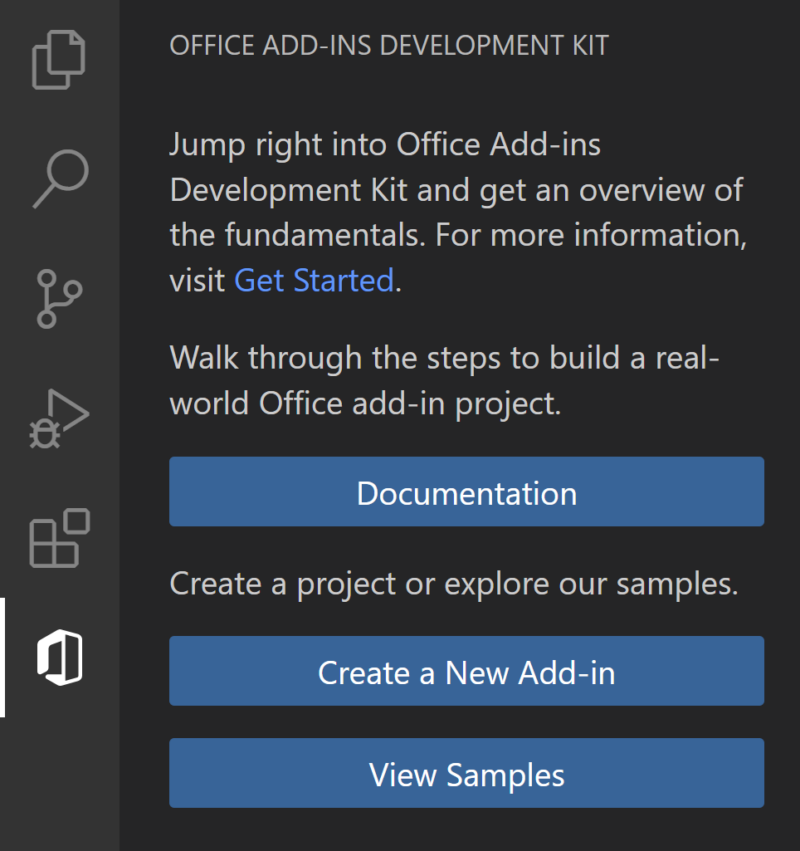
- Open Visual Studio Code and select the Office Add-ins Development Kit icon in the Activity Bar.
- Select Create a New Add-in.
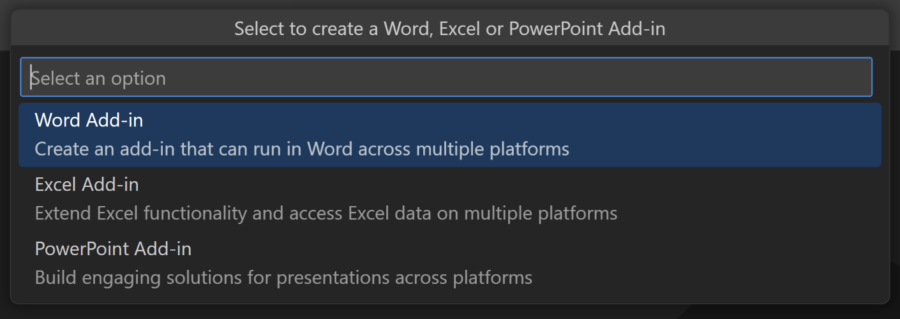
- In the Quick Pick, select the Office app to create your add-in.

- Select an add-in template from the list of available templates.
- Select JavaScript or TypeScript as the programming language.

- In the Workspace folder dialog, select the folder where you want to create the project.
- Name your project (with no spaces) when prompted. Office Add-ins Development Kit will create the project with basic files and scaffolding. It will then open the project in a second Visual Studio Code window.
- Close the original Visual Studio Code window.
Create an add-in from a sample
Samples show a working add-in that solves an end-to-end scenario. Samples are most useful as learning tools to understand how features of the Office Add-ins framework work together. You can also expand a sample to fit your particular needs.
- Open Visual Studio Code and select the Office Add-ins Development Kit icon in the Activity Bar.
- Select View Samples and select the sample you would like to view.
- In the Workspace folder dialog that opens, select the folder where you want to create the project.
- Office Add-ins Development Kit will create the sample project. It then opens the project in a second Visual Studio Code window. You can freely close the original Visual Studio Code window.
Preview your add-in in Office apps
To understand how the add-in will work in Office apps, use the Office Add-ins Development Kit to run and debug your Office add-in in your local dev environment.
Preview Your Office Add-in (F5)
Select Preview Your Office Add-in (F5) to launch the add-in and debug the code. In the Quick Pick, select the option Desktop (Edge Chromium).
The extension checks that the prerequisites are met before debugging starts. Check the terminal for detailed information if there are issues with your environment. After this process, the Office desktop application launches and sideloads the add-in.
Once you’re finished testing and debugging the add-in, select Stop Previewing Your Office Add-in to close the web server and remove the add-in from the registry and cache.
What’s next
Currently, you can create Excel, PowerPoint, and Word add-ins using the Office Add-ins Development Kit. We’re working hard to enable support for add-ins to other Office applications and platforms.
- Try the Office Add-ins Development Kit and let us know your feedback!
- If you have any issues in development, see troubleshoot development errors or create a GitHub issue and we’ll help you.
- For more information, see Create Office Add-in projects using Office Add-ins Development Kit for Visual Studio Code (preview).
Additional resources
- For more information about Office Add-ins, see our official documentation.
- If you’re looking to build experiences for Office Add-ins, we strongly recommend joining the Microsoft Office Add-ins community call.
- Learn more about tools available to develop Office Add-ins by visiting the Office Dev Center.









Good to see we have the toolkit and developers can start Office Add-in developing quickly with more confidence.
Great job, team