After three months in preview and feedback from our community, the release candidate of the Microsoft Graph Toolkit v3.0 is now available. With this release candidate release, you can now build apps for new scenarios, including the ability to select taxonomy items, provide a search experience and leverage our entirely new theming experience!
We introduced Microsoft Graph Toolkit in September 2019, and since then, we’ve seen incredible adoption and an amazing response from the developer community and our partners. Our team has been hard at work taking the feedback and requests we’ve received and turning them into the exciting new features we’re excited to share with you today.
If you are new to the Microsoft Graph Toolkit, it is a collection of reusable, framework-agnostic components and authentication providers for accessing and working with Microsoft Graph. The components are fully functional, customizable, and work with any web framework and on all modern browsers. You can learn more by reading our documentation or by trying one of our getting started guides.
What’s new in 3.0 release candidate?
Major styling updates
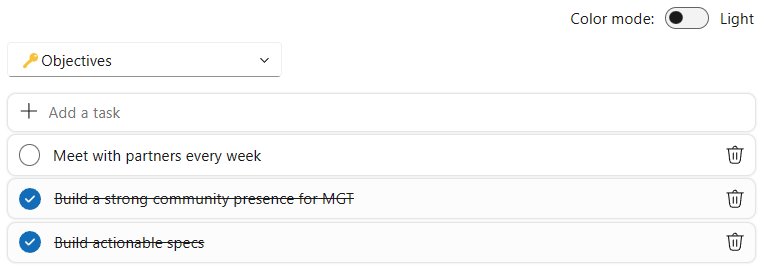
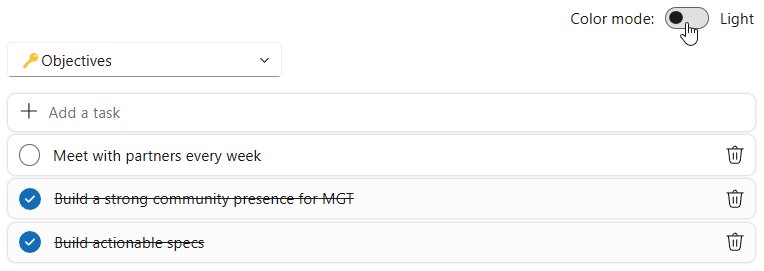
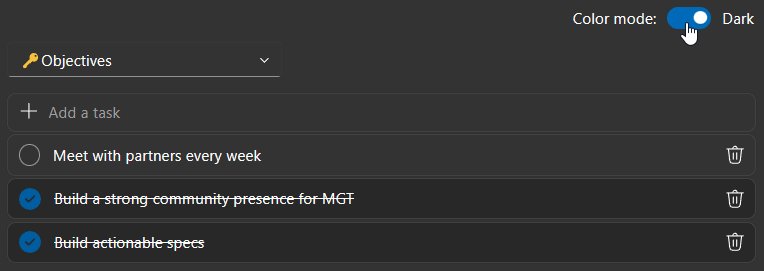
Building on top of the work we did for our initial Preview release, we enhanced the styling of all our components to meet our accessibility standards and to fully embrace Fluent 2 and its implementation in web components. Your applications will feel more connected to the rest of Microsoft 365 by having the familiar look and feel, simplifying the adoption and usage of your apps for your users! We also updated our dark and light themes to feel closer to Microsoft 365 experiences.

New scenarios
Select a term from Microsoft Graph taxonomy
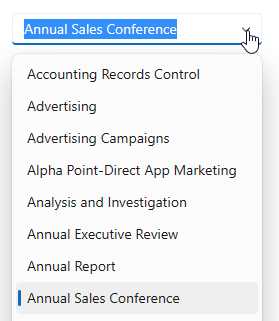
As part of v3.0, we are adding a new mgt-taxonomy-picker component, allowing selection of Microsoft Graph taxonomy entities and is intended to be used to select a term from a term set. We want to share our gratitude to the contributor of this new component, Anoop Tatti, for this highly requested component!

To try the new mgt-taxonomy-picker, head over to our Microsoft Graph Toolkit playground.
Build a search-driven application
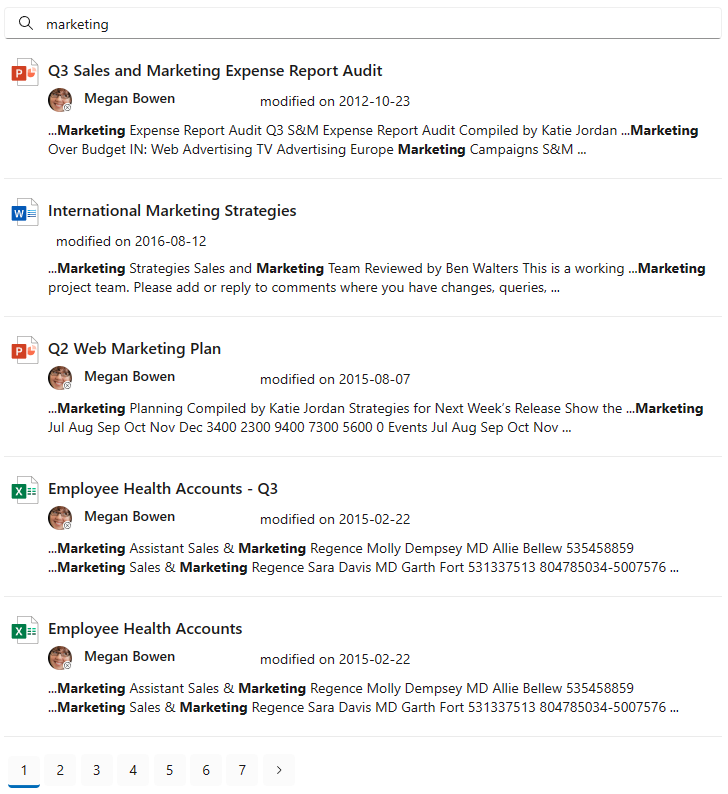
As requested by our community, we wanted to provide a new capability that allows developers to build solutions leveraging the Microsoft Graph search APIs. Up until now, it was not possible to use any of our components, including the mgt-get component to achieve this scenario. Starting with this release, we are excited to add 2 new components helping you to build search scenarios: mgt-search-box and mgt-search-results! These components, when used together, can offer a perfect foundation for a search-driven application.

You can try the new components directly in our playground.
Bug Fixes and Improvements
This update also includes bug fixes and improvements that aren’t specifically highlighted in this post. To see the full list, check out our release notes.
Known Issues
In our journey to v3.0, we are maintaining a list of known issues that we think you should be aware of. You can see them in our repo, which will be updated while based on customer feedback.
Updating your applications
To update your application to use the newest version of Microsoft Graph Toolkit, navigate to your project directory and run:
npm i @microsoft/mgt@3.0.0-rc.3
If you’re using the Toolkit via mgt-loader, update your script tag to:
<script src=”https://unpkg.com/@microsoft/mgt@v3.0.0-rc.3/dist/bundle/mgt-loader.js”></script>
This update includes breaking changes that may impact your application, such as deprecation of properties, use of the embedded Microsoft Graph client and naming updates to CSS custom properties. Please go to our release notes to see a detailed list of the changes.
Try it now
We’re excited about this new version as it’s very, very close to our complete v3.0 release. We can’t wait for you to try it out! We look forward to hearing from you about these improvements and how we can continue to make the Microsoft Graph Toolkit even better.
Visit the Microsoft Graph Dev Center for more resources. Follow us on Twitter @Microsoft365Dev to stay up to date on news and announcements.


0 comments