We’re excited to announce another update to the Microsoft Graph Toolkit! To recap, the Microsoft Graph Toolkit is a collection of reusable, framework-agnostic web components powered by Microsoft Graph. In this update, we’re introducing our new Microsoft Graph Toolkit playground, a Teams Channel Picker component, new features for the mgt-get component, and improvements and fixes to existing components.
New component playground and samples
Check out our new Microsoft Graph Toolkit playground! The playground is a great way for you to learn about everything the Microsoft Graph Toolkit offers. The playground provides samples that enable you to visually explore each component and its functionality. The built-in live code editor allows you to configure the component by changing its attributes or by adding your own JavaScript and/or CSS.
We’ve also embedded these samples directly in our documentation so that you can seamlessly try out the components as you read.
Introducing the new Microsoft Teams Channel Picker component
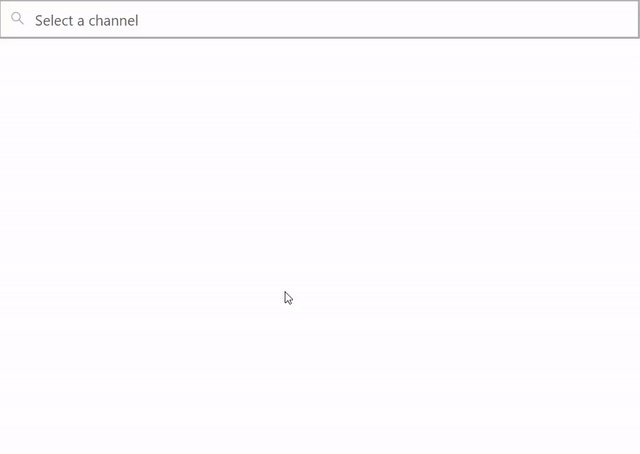
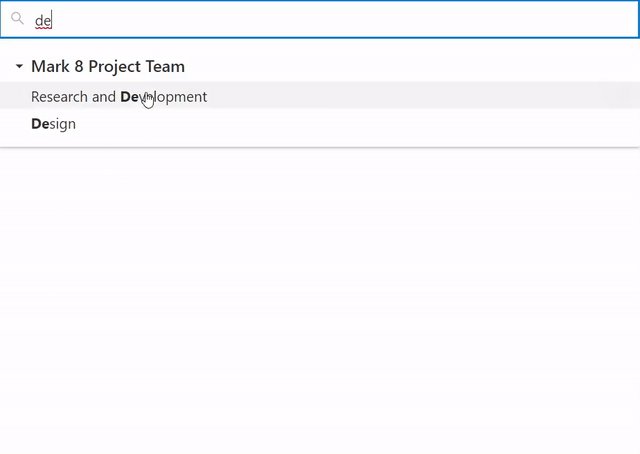
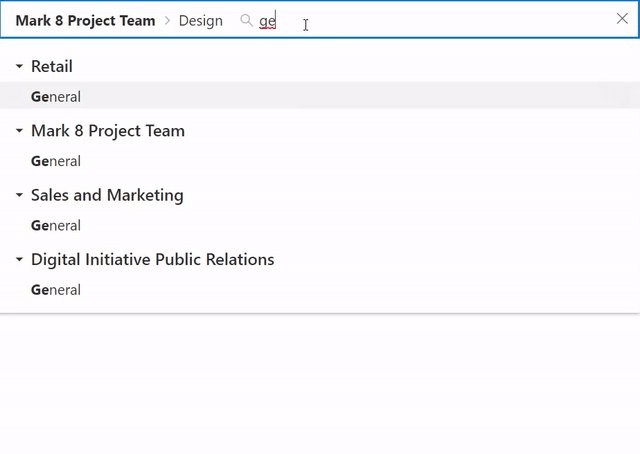
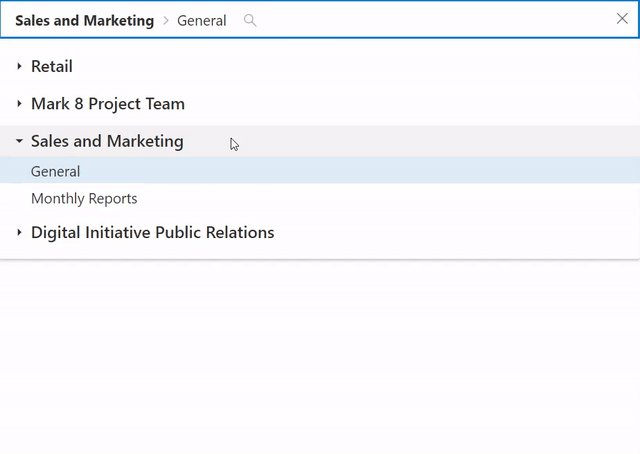
The mgt-teams-channel-picker component allows the signed-in user to search through the teams in Microsoft Teams that they are a part of and select a channel.
This component is great for use in scenarios where you are requesting data from or posting data to a specific Teams channel.

Try out the component on the playground and check out the docs to learn more!
New features and updates to existing components
In our last update, we introduced the mgt-get component, which enables you to make any GET request to Microsoft Graph directly in your HTML and render it with an HTML template. In this release, we’ve made improvements to both the templating engine and the mgt-get component to make them even more powerful.
First, we’ve improved the templating experience for all components by allowing binding to expressions, event handlers, and properties directly inside your template. Now you can do even more inside the template.
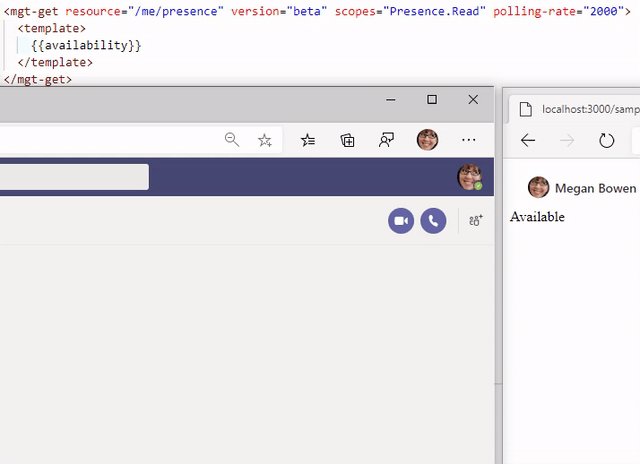
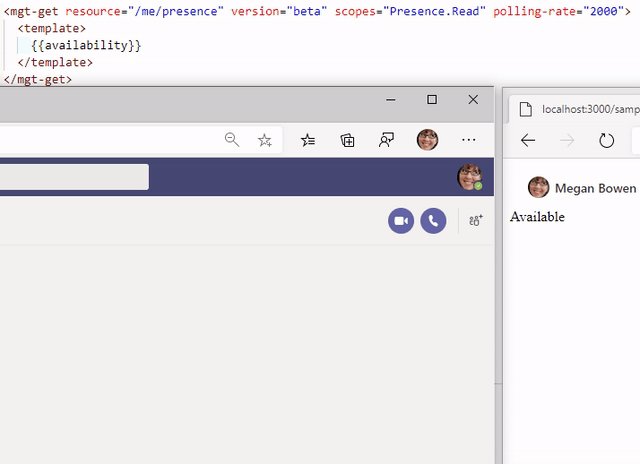
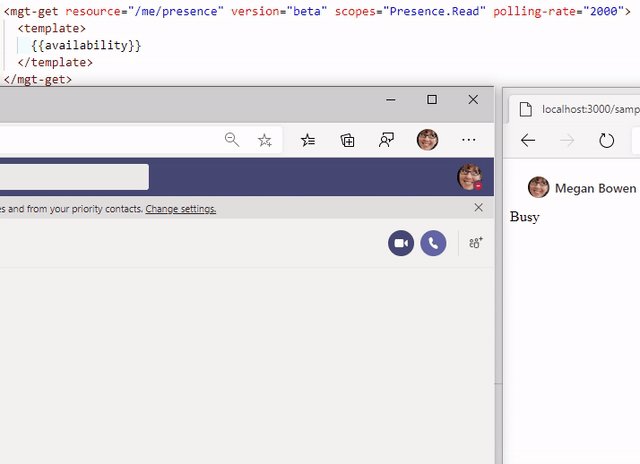
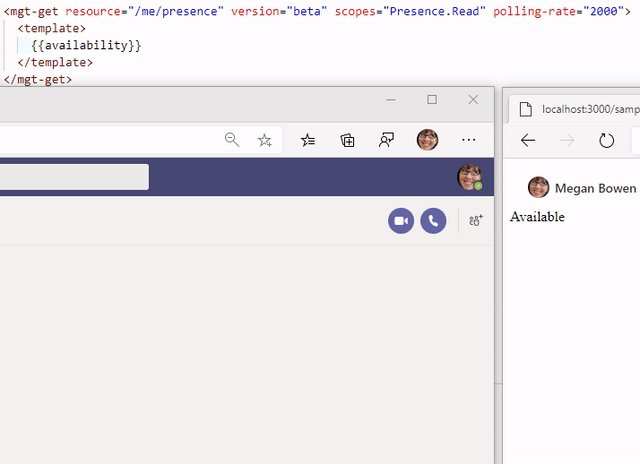
Second, the mgt-get component now supports polling, which allows it to reload and refresh data without the user having to refresh the page. Simply set the polling-rate attribute and the component will reload the data if it changes.
Finally, the mgt-get component also supports paging APIs and it will follow the nextLink URL to fetch all entities. And if you’re using delta queries with polling, the component will use the delta token to check for changes and will not reload all items.
In the following example, we’re using the polling-rate attribute to get the user’s availability every 2000ms using the /me/presence endpoint.

You can see more samples that use these new features on the playground!
Other improvements
This update comes with improvements or bug fixes to almost all components. For example, the person component will now have a different background color for each user, but the color will stay the same per user. The agenda component can now load even more events and fully support the paging API. Check out the release notes for the full list and more details.
Next steps
You can go to our GitHub repository to check out these new features, leave us feedback, and request features that you want to see next in the Microsoft Graph Toolkit. Don’t forget to check out the interactive playground or visit our docs.
If you’re interested in learning more about the Microsoft Graph Toolkit, keep an eye out for our upcoming blog series starting April 13th!

0 comments