With more and more businesses turning to Microsoft Teams to manage their frontline workers in their day-to-day shifts, the need for streamlined communication and time management experiences became top of mind. So, we are excited to announce the general availability of new Microsoft Graph APIs for managing Tags and Time Clock in Teams! In this post, we’ll cover some of the scenarios where these APIs come in handy and show some of the code snippets that developers like you can leverage.
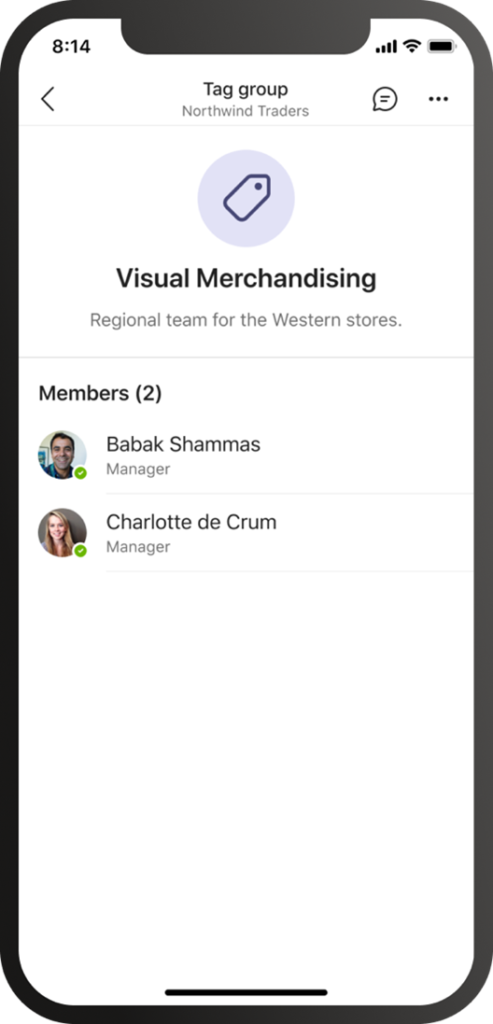
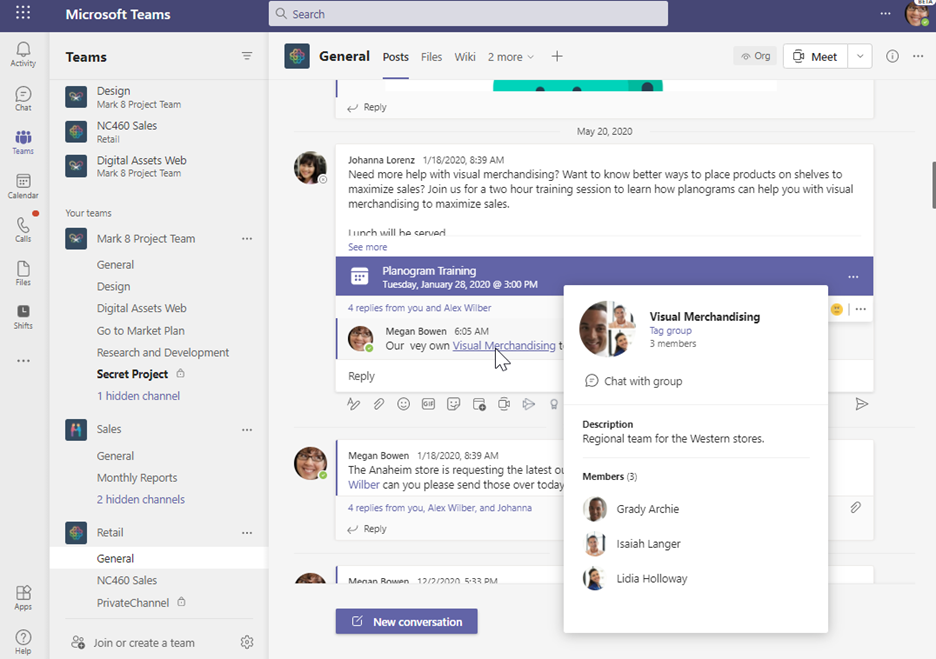
Use Tag APIs to help workers reach a group of people quickly by simply referencing a tag
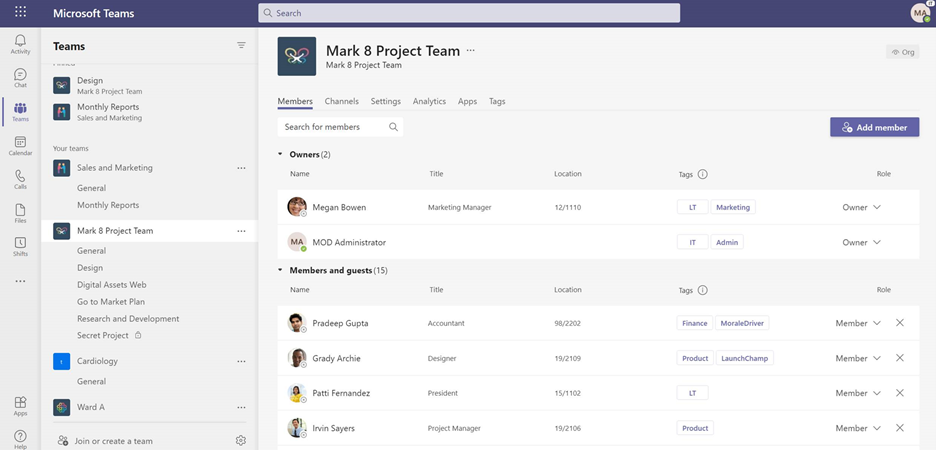
Tags in Teams let users quickly reach a group of people without having to @mention or type out everyone. Users can use tags to start a chat or to by @mentioning a tag in a channel post. You can integrate these APIs into your apps to enable scenarios such as helping retail store managers connect with workers in specific departments quickly.


Now, with this set of Tag APIs, developers can programmatically assign users tags in a team, making tag creation and maintenance faster and easier.

Using these new APIs, you can now:
- Create tags in a team and assign users
- Get a list of tags in a team
- Update tags
- Delete tags
First, you can start testing these new Tags APIs by using the Microsoft Graph Explorer.
As an example, here’s a sample on how to create a ‘Finance’ tag for two users within a team:
Request
HTTPCopy
POST https://graph.microsoft.com/beta/teams/53c53217-fe77-4383-bc5a-ed4937a1aecd/tags
Content-Type: application/json
{
"displayName": "Finance",
"description": "The Contoso Finance Team for the Mark 8 Project",
"members":[
{
"userId":"92f6952f-61ca-4a94-8910-508a240bc167"
},
{
"userId":"085d800c-b86b-4bfc-a857-9371ad1caf29"
}
]
}
Response
HTTPCopy
HTTP/1.1 201 Created
Content-Type: application/json
{
"@odata.type": "#Microsoft.Teams.GraphSvc.teamworkTag",
"id": "MjQzMmI1N2ItMGFiZC00M2RiLWFhN2ItMTZlYWRkMTE1ZDM0IyM3ZDg4M2Q4Yi1hMTc5LTRkZDctOTNiMy1hOGQzZGUxYTIxMmUjI3RhY29VSjN2RGk==",
"teamId": "53c53217-fe77-4383-bc5a-ed4937a1aecd",
"displayName": " Finance",
"description":
" The Contoso Finance Team for the Mark 8 Project",
"memberCount": "2",
"tagType": "standard"
}
Note: Tags Graph APIs currently support Application Permissions in Public Preview. Delegated Permissions are only supported in Private Preview but are coming soon to Public Preview.
For more information on how to use these new Tag APIs, check out our technical documentation.
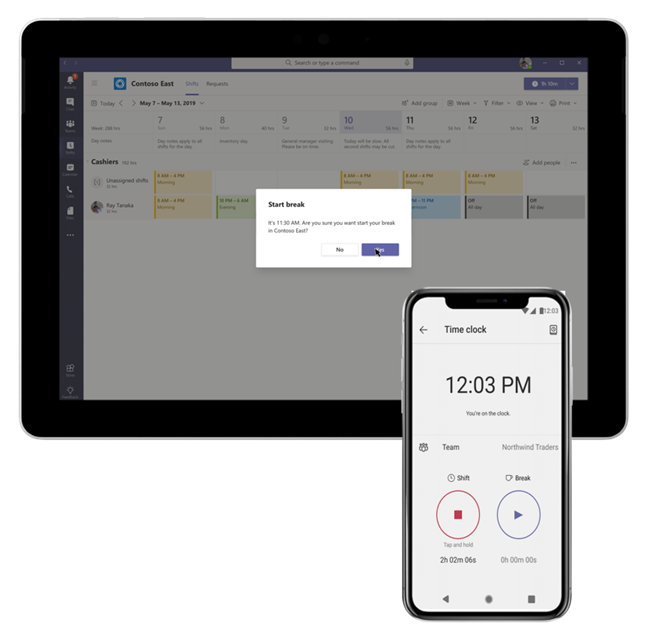
Leverage the Time Clock APIs to manage key time management scenarios
Just like how coffee is fundamental to starting the day, clocking-in to one’s shift is fundamental for factory workers. The end user experience for Time Clock enables your frontline team to clock in and out of a shift with a mobile device, on web or on a desktop to making clocking and time tracking easier for both the frontline worker and manager.

Now, with new Time Clock APIs, organizations can create rules such as how late someone can clock-in without requiring manager approval or requiring a health screening survey before clocking-in for the day.
Using these new APIs, developers can now
- Clock in
- Clock out
- Start and stop a break
- Create a timecard with clock in details
- Get a list of timecards in a team
- Update timecards
- Delete timecards
- Enable location detection for clock in
- Enable real time sync notifications when a user clocks in using Teams
To get started…
First, you can test these new Timeclock APIs using the Microsoft Graph Explorer.
Let’s look at how to create a timecard entry for the user (Irvin Sayers) below:
Request
To get started…
First, you can test these new Timeclock APIs using the Microsoft Graph Explorer.
Let’s look at how to create a timecard entry for the user (Irvin Sayers) below:
POST https://graph.microsoft.com/beta/teams/871dbd5c-3a6a-4392-bfe1-042452793a50/schedule/timecards
{
"onBehalfOfUserId":"a3601044-a1b5-438e-b742-f78d01d68a67",
"clockInEvent":{
"dateTime":"2019-03-18T00:00:00.000Z",
"atApprovedLocation":true,
"notes": {
"content": "Started late due to traffic in CA 237",
"contentType": "text"
},
},
"notes":{
"content": "8 To 5 Inventory management",
"contentType": "text"
},
"breaks":[
{
"breakId": "string",
"notes":{
"content": "Lunch break",
"contentType": "text"
},
"start":{
"dateTime":"2019-03-18T02:00:00.000Z",
"atApprovedLocation":true,
"notes": {
"content": "Reduced break to make up for lost time",
"contentType": "text"
},
}
}
]
}
Response
Here’s a successful response.
HTTP/1.1 201 Created
{
"id":"3895809b-a618-4c0d-86a0-d42b25b7d74f",
"userId":"a3601044-a1b5-438e-b742-f78d01d68a67",
"createdDateTime":"2019-03-18T00:00:00.000Z",
"createdBy":{
"user":{
"id":"a3601044-a1b5-438e-b742-f78d01d68a67",
"displayName":"Irvin Sayers"
}
},
"lastModifiedDateTime":"2019-03-18T00:00:00.000Z",
"lastModifiedBy":{
"user":{
"id":"a3601044-a1b5-438e-b742-f78d01d68a67",
"displayName":"Irvin Sayers"
}
},
"state":"onBreak",
"confirmationStatus":"notConfirmed",
"originalEntry":{
"clockInEvent":{
"dateTime":"2019-03-18T00:00:00.000Z",
"atApprovedLocation":true,
"notes": {
"content": "Started late due to traffic in CA 237",
"contentType": "text"
},
},
"clockOutEvent":null,
"breaks":[
{
"breakId":"string",
"notes":{
"content": "Lunch break",
"contentType": "text"
},
"start":{
"dateTime":"2019-03-18T02:00:00.000Z",
"atApprovedLocation":true,
"notes": {
"content": "Reduced break to make up for lost time",
"contentType": "text"
},
},
"end":null
}
]
},
"clockInEvent":{
"dateTime":"2019-03-18T00:00:00.000Z",
"atApprovedLocation":true,
"notes": {
"content": "Started late due to traffic in CA 237",
"contentType": "text"
},
},
"clockOutEvent":null,
"notes":{
"content": "8 To 5 Inventory management",
"contentType": "text"
},
"breaks":[
{
"breakId":"string",
"notes":{
"content": "Lunch break",
"contentType": "text"
},
"start":{
"dateTime":"2019-03-18T02:00:00.000Z",
"atApprovedLocation":true,
"notes": {
"content": "Reduced break to make up for lost time",
"contentType": "text"
},
},
"end":null
}
]
}
Here’s another example on how to enable synchronous change notifications when a user clocks in using the Shifts app within Teams. For this, add timecard as the value for the supportedEntities property using the Workforce Integration API.
Request
POST https://graph.microsoft.com/v1.0/teamwork/workforceIntegrations/
{
"displayName": "ABCWorkforceIntegration",
"apiVersion": 1,
"isActive": true,
"encryption": {
"protocol": "sharedSecret",
"secret": "My Secret"
},
"url": "https://ABCWorkforceIntegration.com/Contoso/",
"supportedEntities": "Shift,SwapRequest,Timecard"
}
Authorization: Bearer {token}
Content-type: application/json
Response
HTTP/1.1 200 OK
Content-type: application/json
{
"id": "c5d0c76b-80c4-481c-be50-923cd8d680a1",
"displayName": "ABCWorkforceIntegration",
"apiVersion": 1,
"isActive": true,
"encryption": {
"protocol": "sharedSecret",
"secret": null
},
"url": "https://abcWorkforceIntegration.com/Contoso/",
"supportedEntities": "Shift,SwapRequest,Timecard"
}
For more information on how to use these new Time Clock APIs, check out our technical documentation.
We are excited to see all the great scenarios that you can integrate within your apps using these new APIs! As you start using these, please provide any feedback that can help us improve the experience.
Happy coding!

0 comments