Microsoft Teams is an essential collaboration platform enabling over 115 million daily active users with the solutions they need to work effectively in this new world of hybrid work. By building your apps for Microsoft Teams, your online services can reach millions of potential users who are seeking innovative solutions to help them stay engaged and productive – while also driving engagement and profitability for your platform.
This is the first of a 3-part blog series compiled of best practices that will guide you through developing high quality, impactful and engaging apps for Teams. View Part 2 and Part 3 in the series for additional best practices.
App development journey
To have the best impact for your customers, you should strive for a high quality, engaging app in Teams. By following the guidance in this blog, you’ll be able to bring an impactful app to your customers via the Teams Platform.
When creating a Teams App, use the following stages to guide your development process.
Select your scenarios
Before you write a single line of code, it’s important to identify what you’d like your app to do. Start with a problem you’d like to solve for your users. Select specific personas and scenarios to build for, focusing on a persona with many users and a scenario encountered frequently. Be specific in the selection to keep the scope concrete – you don’t have to build everything for every user all at once.
Draft these scenarios as user stories or user journeys. In the next step, you’ll start specifying where or how the stages or the story take place.
Select your app components
Once you’ve selected the scenarios you’d like to bring to Teams, identify the Teams extensibility points you’d like to use to complete the scenario. Extensibility points are like building blocks which can be pieced together to create user flows. See the next section of this blog for more information on extensibility points in Teams.
Design a UI
Now that you know the Teams extensibility points that will power your scenario, design a UI to look and feel like a seamless part of the Teams Platform. An easy way to design visually appealing and native feeling Teams apps is utilize Guides and tools to design your Teams app effectively – such as the Microsoft Teams UI Toolkit and Microsoft Teams UI Library. This blog will give you guidance on how to use each extensibility point and design an app that creates an excellent user experience in Teams. We’ll start today with guidance for bots, adaptive cards, and task modules – and will cover additional extensibility points later.
Build your app
Microsoft offers a variety of SDKs and tools for building and testing your Teams application. For the latest Teams SDKs, see the Teams documentation.
When deciding to host your application, remember that Teams uses HTTPS to access the services which provide the logic, data storage, and API for your application. You may host these in any cloud environment of your choosing, though there can be go-to-market benefits to hosting in Azure Cloud Services.
List in the Teams Store (for ISVs)
When development is complete, if you’re an ISV developer, submit to AppSource to be listed in the Teams Store. In order to be distributed through Microsoft AppSource, Teams apps must meet the following requirements:
- Commercial marketplace general listing and offer policies
- Microsoft Teams app approval submission process guidance
- Tips and frequently failed cases – Teams
Additional guidance on the app submission process will be provided in a future blog post.
Teams app 101: Extensibility points and UI constructs
A Teams app is a collection of one or more extensibility points which work together to bring the capabilities of the app. Within each extensibility point, UI constructs deliver styled and cohesive experiences, and can leverage data enrichment from Microsoft Graph to generate high-value workflows.
When developing a Teams app, select extensibility points from the following list to power desired scenarios.
- Bots — Chat bots allow users to interact with your web service through text, cards, and task modules. They’re ideal for short, quick interactions or sending alerts and notifications. Chat bots can be built to proactively send messages or reply to commands, and can be configured for personal, group, and channel use.
- Tabs — Tabs are a canvas for hosting content in Teams. They can be configured for personal, group, and channel use.
- Message Extensions — Message extensions allow a user to search an external data source and insert content into a well-formatted message. They also support actions and user inputs. Message extensions allow users to launch app workflows from a message. They can be configured for channel and chat use.
- Notifications — Notifications alert users to important information happening on your service while remaining in the context of Teams. They can be posted by bots or to the Activity Feed.
- Meeting Extensions — Meeting extensions bring the interactive capabilities of your app to calls and meetings.
- Share to Teams — Share to Teams enables content from your website to be shared through an embedded button. Extensibility points can leverage UI constructs to power the workflow. These UI constructs ensure a containerized and consistent experience for users across client types.
- Cards — Adaptive Cards are rich UI containers within a conversation that display content, such as text or images, in a consistent and scalable format. They can contain actionable buttons, which guide users to take the next step in a workflow.
- Task Modules — Task modules are focused pop-up dialogs which enable teams to initiate or complete tasks.
- Data Enrichment — Graph API is a data layer which can enrich and deepen user scenarios. Use Graph API to conduct all kinds of actions on behalf of a user, and to surface data to a user natively within the M365 experience.
Teams app best practices
The following section will guide your scoping of app workflows and your selection of Teams app components. Use the questions in each section to ensure your app has the best engagement and UI possible for users.
Collaborative scenarios
Questions to ask yourself:
- Does the app allow 2 or more users to communicate as they complete a task in Teams?
- Can all scenarios be completed in the Teams experience, without directing to the browser?
- Do link targets open elements like tabs or task modules instead of opening a browser window?
High-engagement Teams apps allow users to collaborate with their colleagues through app components like channel tabs, channel or group chat bots, and message extensions. These app capabilities facilitate sharing information and facilitating workflows in Teams.
Speaking of workflows, users should be able to complete a task while remaining in Teams. Use UI components like task modules or tabs to facilitate complex or dynamic workflows, all while allowing a user to remain in their Teams client.
App authentication
Questions to ask yourself:
- Is the app enabled for Single sign-on (SSO) or silent authentication?
Users are more likely to use an app if it “just works” – that is, if they can immediately open and use the app without spending time with authentication, registration, or configuration. In fact, one app found an increase of 860% in daily active usage after implementing SSO for their app. Additionally, SSO gives administrators greater control over the app’s use and increases the likelihood that the app is enabled in the most security-conscious environments.
More guidance:
- Authenticate a user in Teams
- Silent authentication
- Single sign-on support for tabs
- Design guidance in the Teams UI Toolkit
Bots
Questions to ask yourself:
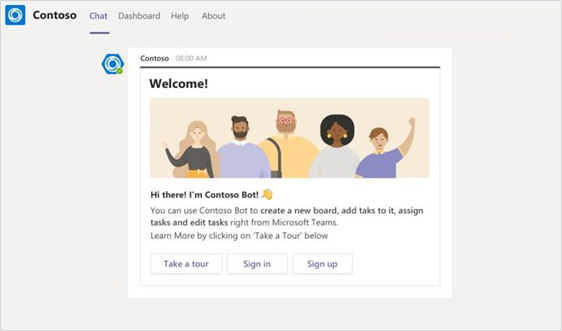
- Does the bot provide a first-run experience (FRE) welcome message which highlights the value of the bot and its primary functions? This can be in the form of a “take a tour” interactive tutorial or call-to-action buttons which encourage a workflow.
- Does the bot use the Teams tone of voice? Is the bot conversational and engaging?
First impressions are important, and your bot can build a strong impression with users through a first-run experience and trustworthy tone of voice. Use a welcome message during the first interaction to give users a reason to engage with the bot and guide them through an interaction. Use a carousel activity card or incorporate actionable buttons to encourage trial and engagement.
Long-running or complex bot conversations can be counterproductive – users may get confused or frustrated and abandon the workflow. Avoid conversations that take multiple turns to collect information – consider using a task module instead for a more focused user experience.

The Contoso bot has a clear tone of voice and sends a welcome message to a user. The welcome message provides clear value for the app and prompts the user to take next steps.
More guidance:
- What are conversational bots?
- Introduce a Bot
- Manage a bot
- Establish a clear persona
- Tips and frequently failed cases
Adaptive Cards
Questions to ask yourself:
- Does the app make use of adaptive cards instead of plaintext chat?
- Do the cards show a brief summary view without being overburdened with content?
Adaptive cards are responsive UI containers which can be used across Teams contexts. Designing with adaptive cards gives you the assurance that your app’s functionality will have a clean UI regardless of what device or system the user is on. What’s more, Adaptive Cards can drive workflow completion by providing call-to-action buttons which coach a user through the steps in a workflow.

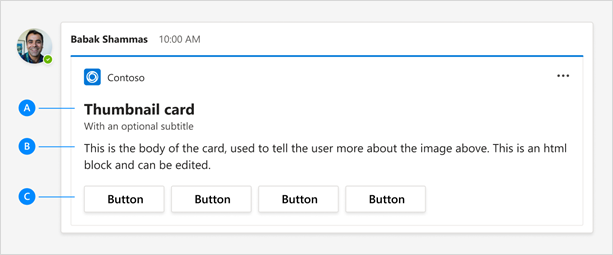
A Contoso adaptive card showcases (A) Header, (B) Body copy and (C) Actions to a user.
More guidance:
Task Modules
Task modules provide a pop-up modal experience for completing tasks or displaying rich media. Use task modules to create a focused experience, and to allow the user to be returned to their previous context when done with the task.
Questions to ask yourself:
- Does my app make use of task modules instead of plaintext chat for rich or dynamic workflows?
More guidance:
We’re excited to be providing you these best practices and hope that these will help guide you on your journey for building high quality Teams apps! Next week we will cover Part 2 of our blog series and cover best practices to follow when building Tabs, Message Extensions, Mobile Experiences, Meeting Apps, and Notifications.
Happy coding!
