After our initial release of Script Lab React, we’ve been hard at work to make your developer experience even better!
Let’s explore what’s new.
Console improvements
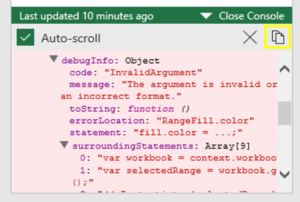
To help you to better troubleshoot your code, we added an object-browser interface to the console. This interface, along with an overall cleaner UI, will make it easier for you to review errors and logs. Additionally, we’ve added a copy-to-clipboard button (in the top-right corner of the console) so that you can copy the console output to your clipboard to review it elsewhere or save it for later.

Search for samples
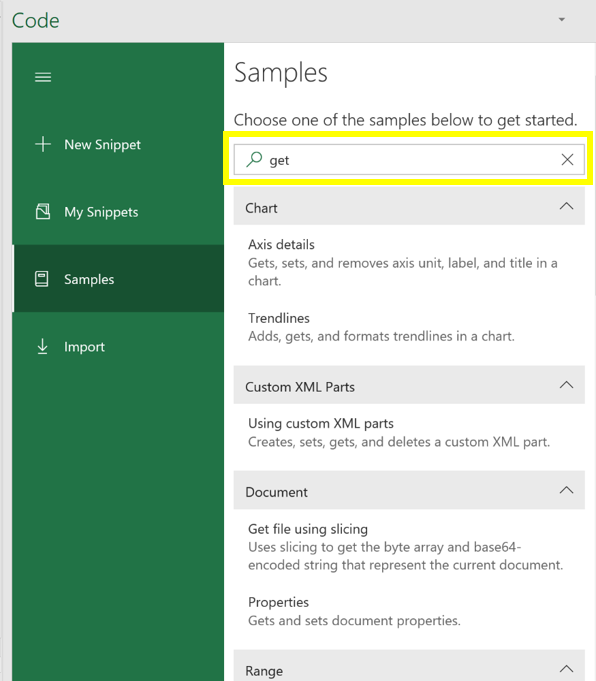
Searching for your favorite samples has never been easier with the recently added sample search bar. Instead of having to sift through all the samples to find the one you were looking for, you can use the search bar to look for a sample based on the category, name, or description of the sample.

Pop-out editor
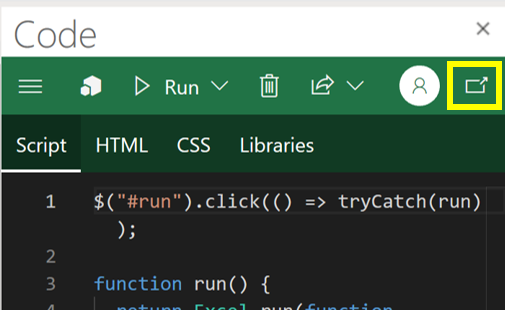
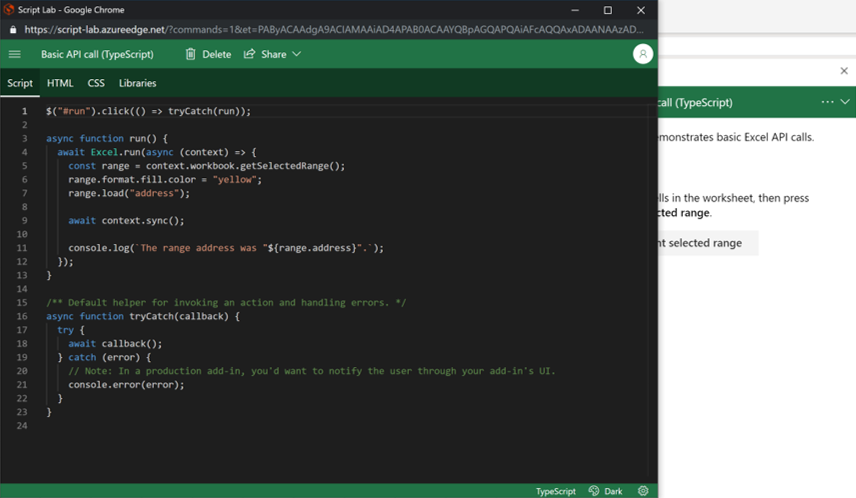
Currently, in Desktop and Mac, you can resize the task pane so that you have more space to code, but in Office Online apps like Excel Online you cannot. To work around this limitation in Office Online, we’ve added a way for you to pop-out the editor in a separate window . Once you’ve finished editing the code in the pop-out editor, you can use the Run task pane to execute your code on the document.


Bug fixes
We’ve also fixed several issues that the Script Lab community has brought to our attention (e.g. the GitHub authentication issues) and have enabled IntelliSense for some libraries that you might add, like Lodash . If you’ve used Script Lab recently, you’ll also notice considerable performance and stability improvements.
Happy Coding!
