Conversational agents and bots play a pivotal role in driving productivity and streamlining workflows. By using Adaptive Cards, agents and bots can deliver complex, interactive experiences that go beyond plain text. Adaptive cards are the UI building blocks for agent and bot interactions.
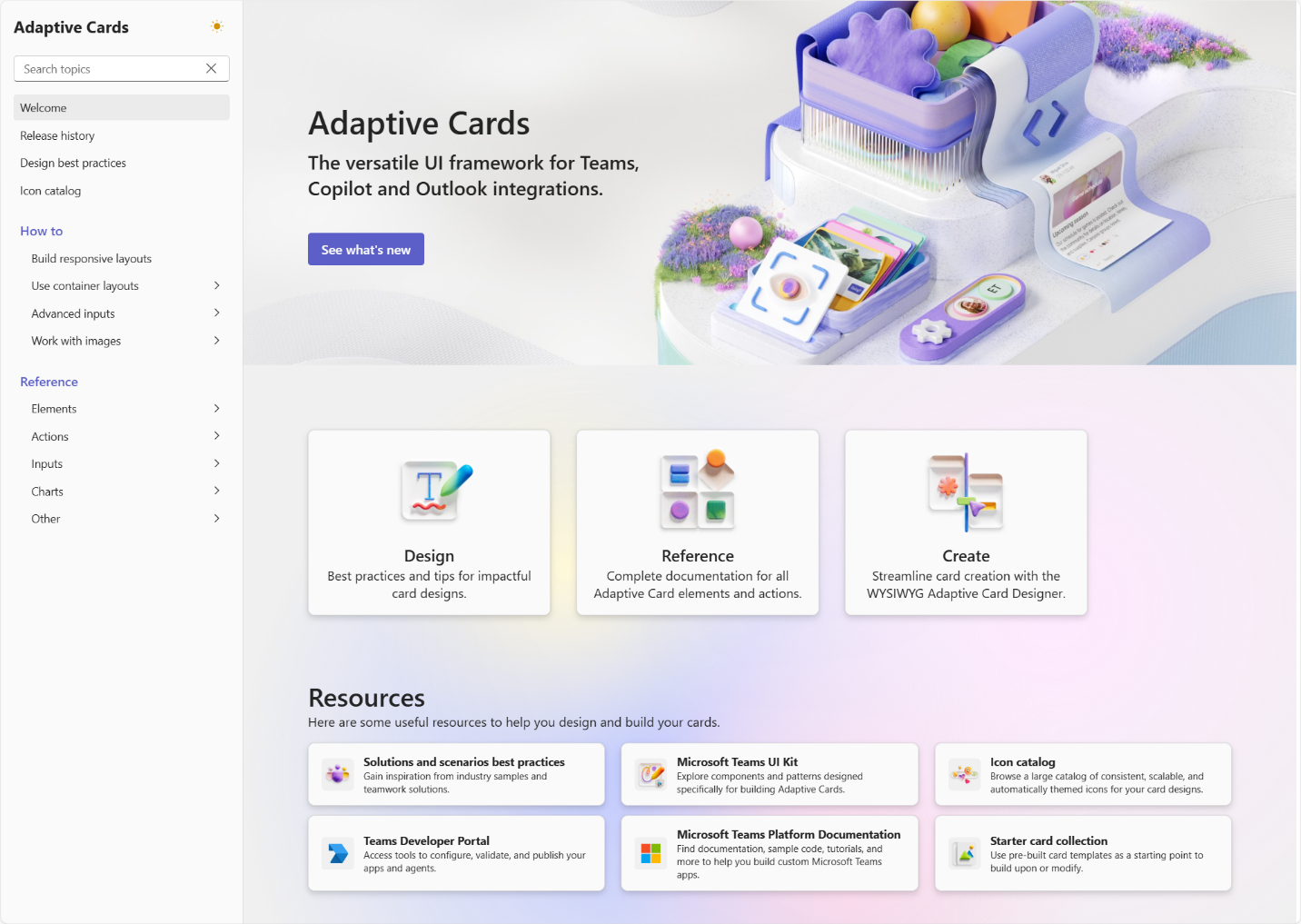
We’re excited to introduce the Adaptive Cards documentation hub – your ultimate hub for everything Adaptive Cards! Whether you’re building integrations for Microsoft Teams, Copilot, or Outlook, the Adaptive Card documentation hub helps you learn, design, and create rich, interactive experiences that elevate your app.
Explore the latest adaptive card features and samples to quickly craft engaging UI components for surfacing critical insights, boosting collaboration, and enhancing productivity—all seamlessly integrated into your users’ daily workflows.

Expedite your Adaptive Card development
Our new Adaptive Card documentation hub is a one-stop shop for all things related to discovering, building, maintaining, and updating Adaptive Cards. Here’s what you can expect:
- Design Best Practices: Get in-depth design guidance to help you create the best-looking cards.

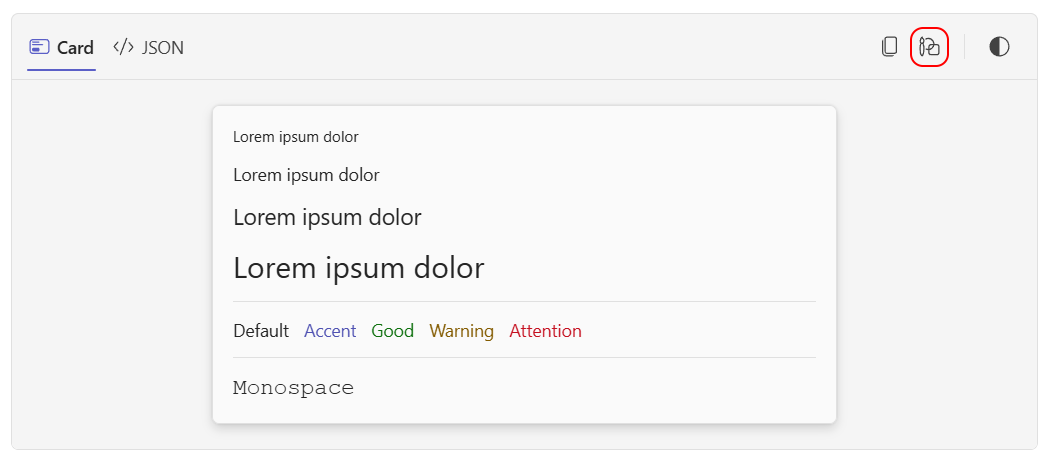
- Built-in JSON examples: Find card examples throughout the site that can be opened in the Designer with one click.

- Complete reference documentation: Access detailed and accurate reference documentation for all Adaptive Card elements and actions.

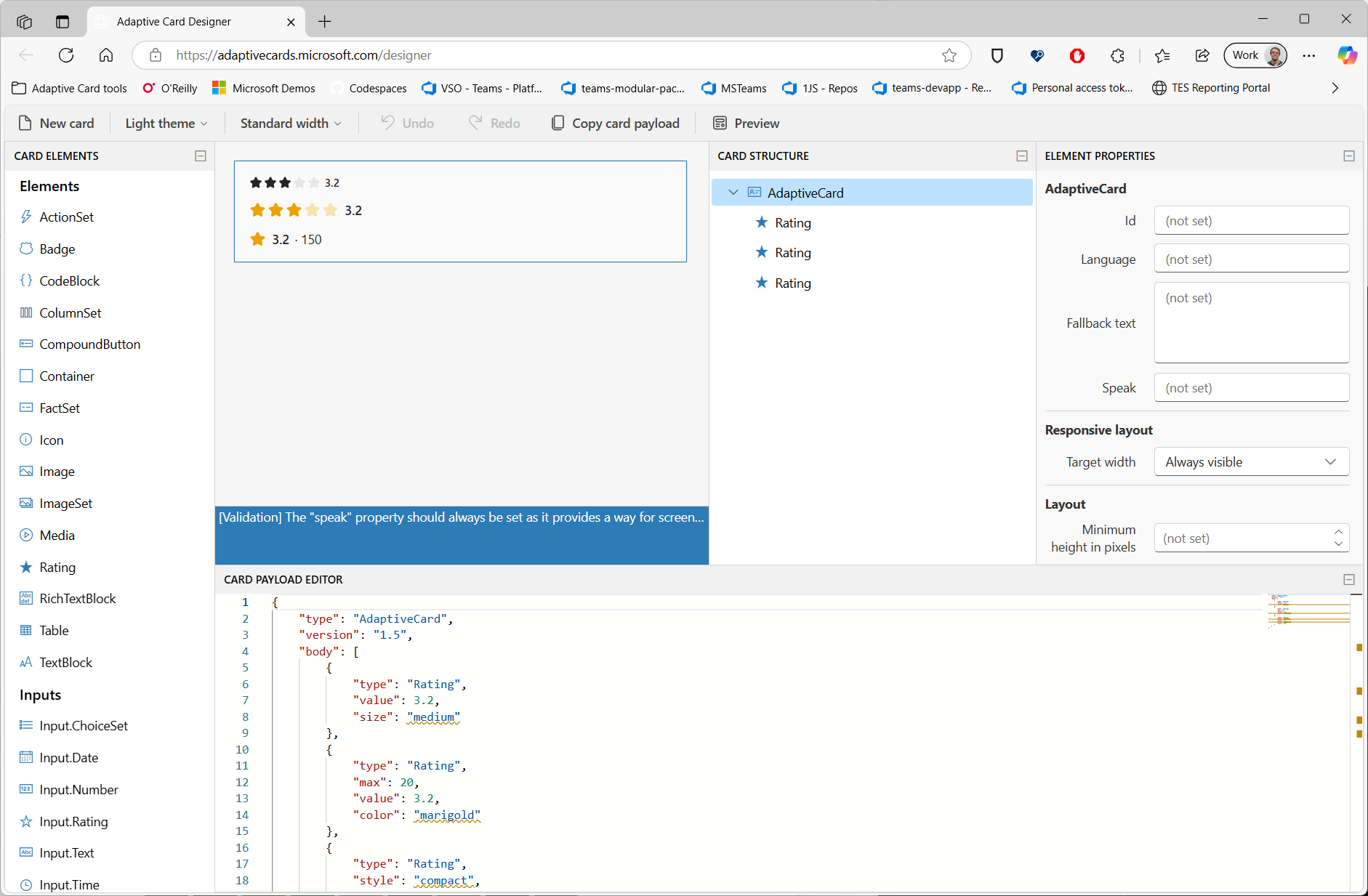
- Updated Adaptive Card Designer: The integrated Designer has an updated look and feel along with support for light and dark themes, responsive layout support, and the latest Adaptive Card features.

- Release history: View a comprehensive list of all features that have been added, along with the endpoints they work on

Latest Adaptive Card updates
Over the past few months, we have introduced new Adaptive Card features that make building dynamic, interactive experiences easier than ever. The launch of our new website is just the beginning—our latest updates introduce game-changing improvements that enhance functionality, usability, and performance. Notable features include:
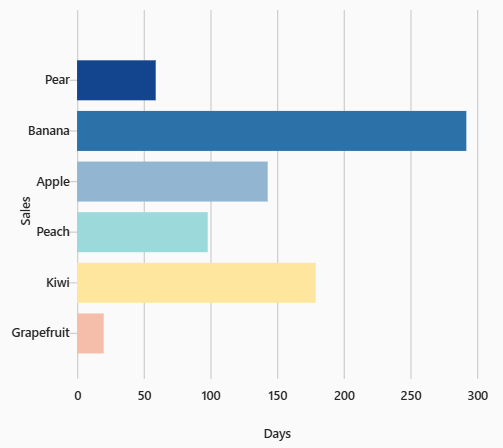
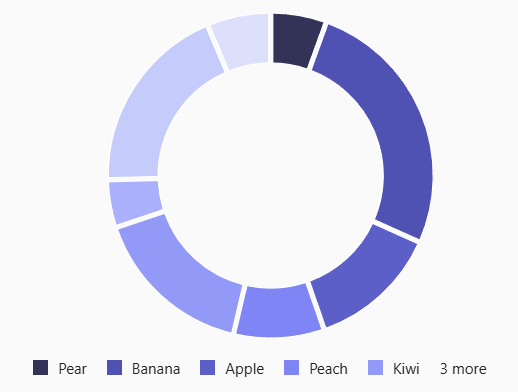
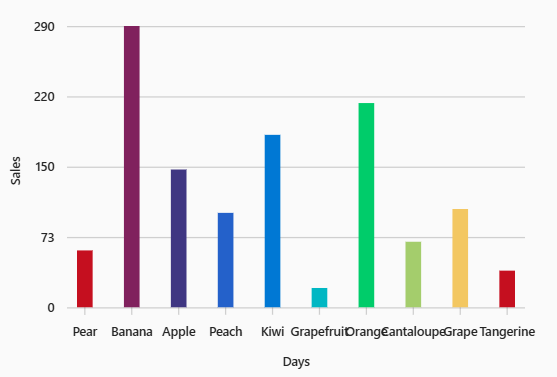
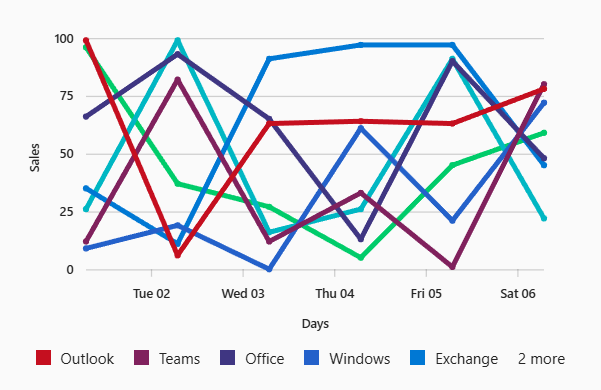
- Charts: Present data using charts for easy and at-a-glance consumption.
 |
 |
 |
 |
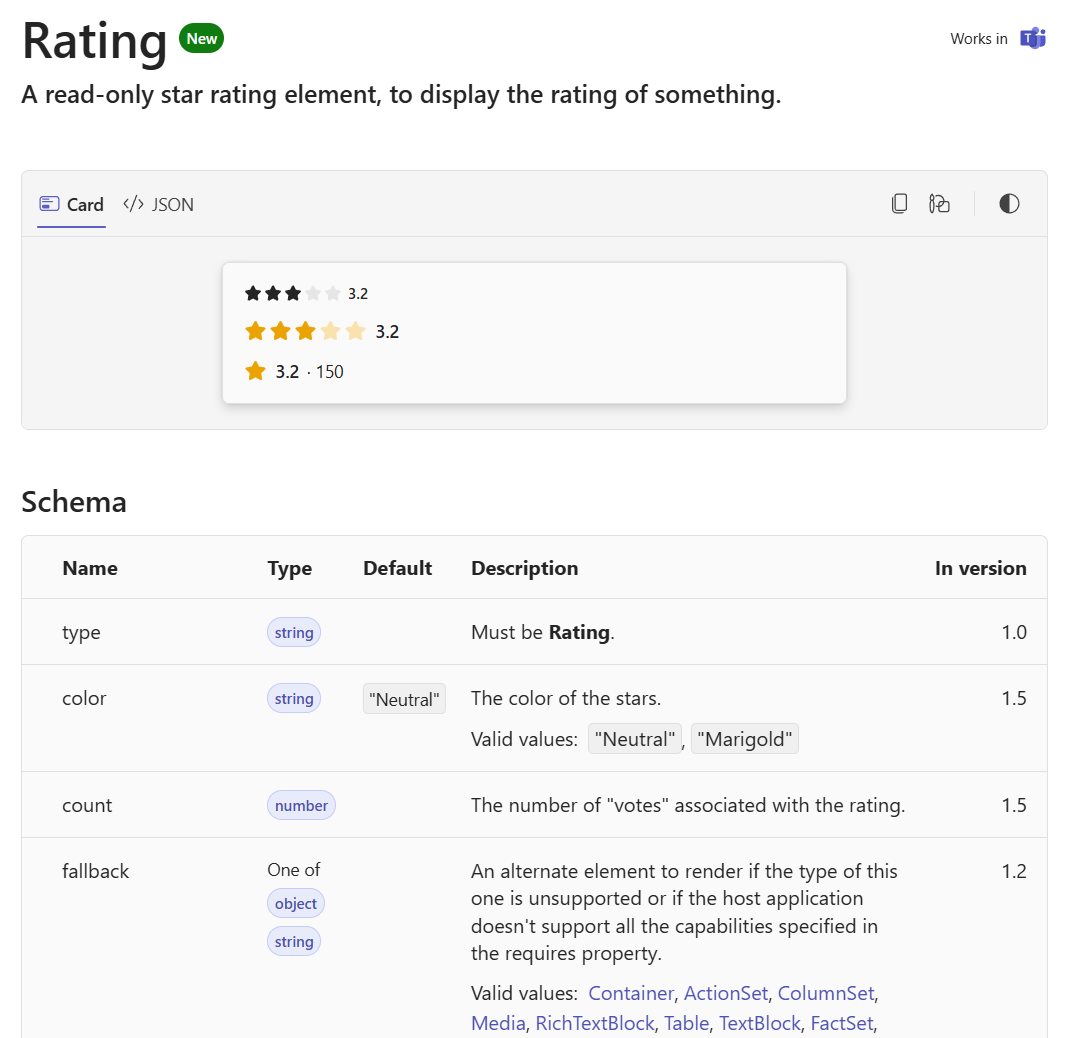
- Ratings: Display ratings using standard star representation.

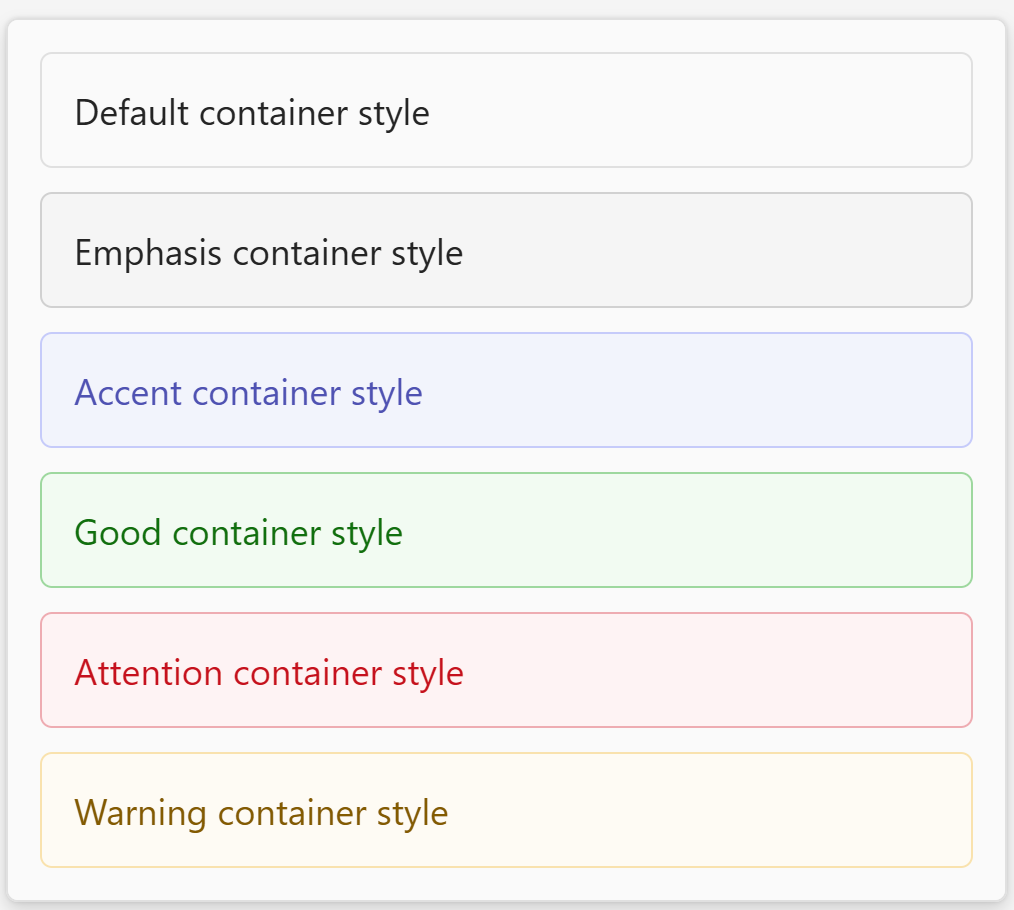
- New Container styling options: containers can now have a border and rounded corners, making it easy to group information in visually pleasing boxes.

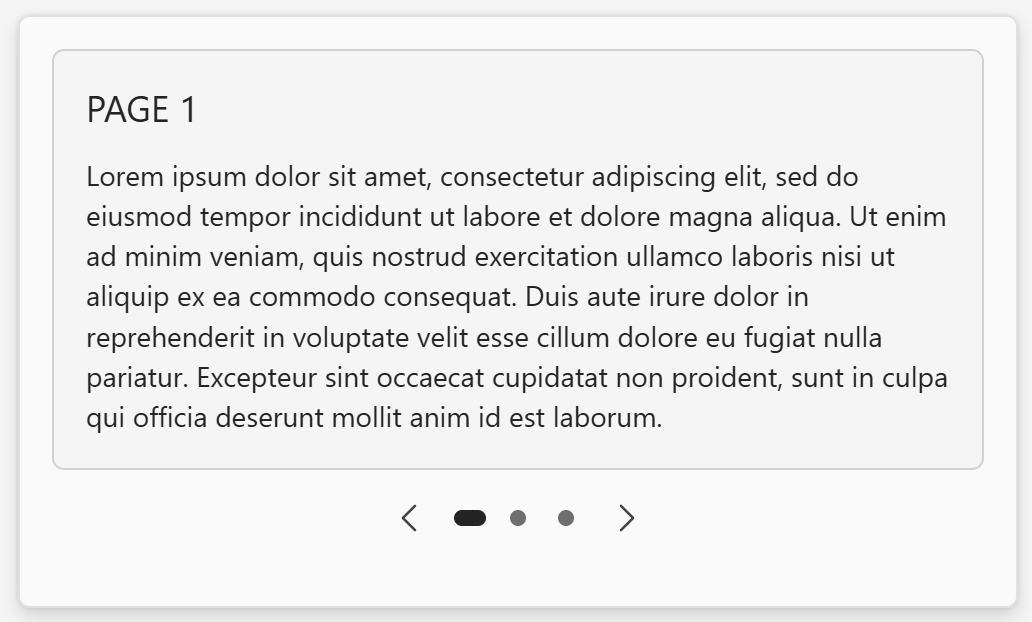
- Carousel: Present information in a carousel with sliding pages.

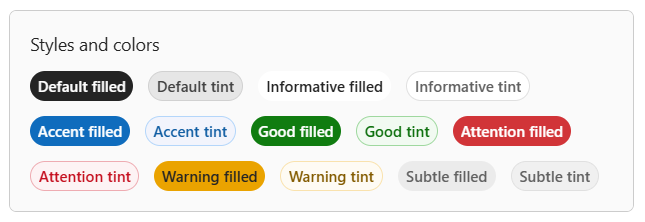
- Badge: Use badge elements to show an icon and/or text in a compact form over a colored background.

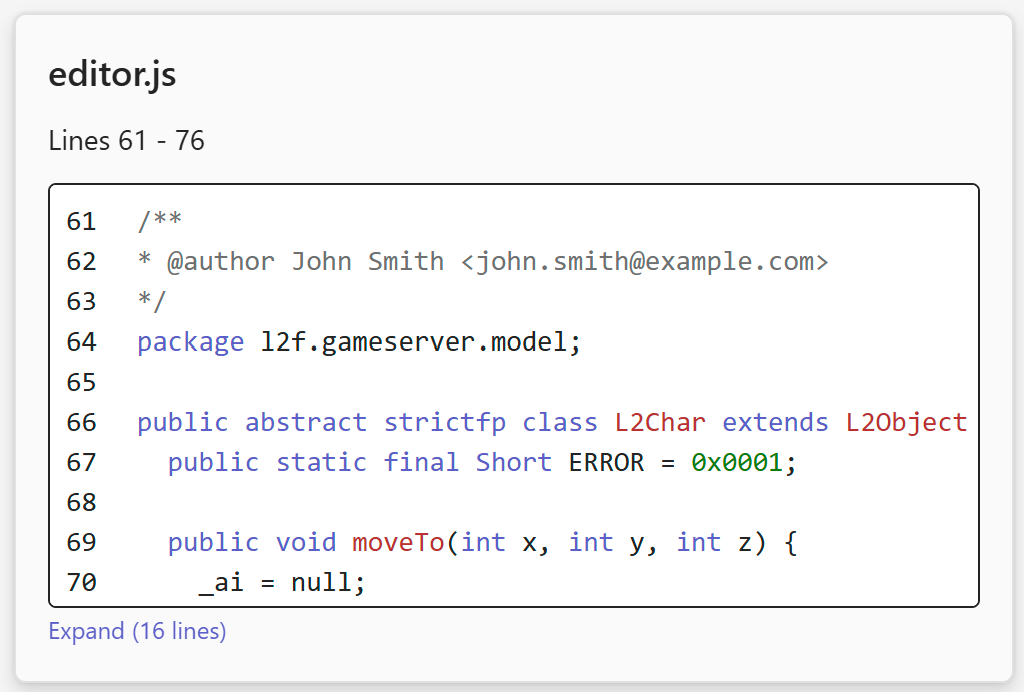
- Code Block: Formatted and syntax-colored code snippets.

For a full list of recently released features check out the Release History page.
See beyond the text with Adaptive Cards
The Data Analyst Agent showcases one of the ways adaptive cards can elevate your app by dynamically generating charts from a SQL database, turning raw sales data into clear, actionable insights in real time.
Get started
Jumping into Adaptive Cards is simple:
- Visit the new website.
- Navigate through topics to understand how Adaptive Cards work, discover new features, and how to leverage them.
- Check out the samples to see real-world cards that put forth best and how they were design practices to create engaging and accessible cards.
Now’s the perfect time to dive into the latest Adaptive Cards updates. Whether you’re new to Adaptive Cards or a seasoned developer, our new website is your go-to resource for staying ahead.
We can’t wait to see what you build with Adaptive Cards!
FAQ
How does the new Adaptive Card documentation hub relate to the https://adaptivecards.io and documentation in Microsoft Learn
- Documentation at https://adaptivecards.io is focused on the Open Source offering for Adaptive Cards
- Adaptive Cards in Microsoft applications (Teams, Outlook, Copilot) support a much larger feature set than the open source offering
- The new Adaptive Cards documentation hub is the place where developers who build integrations for Microsoft applications will find complete and accurate information about that larger feature set
- The new documentation hub also includes information that has so far been available in Microsoft Learn
- In short, the new hub consolidates all the documentation into one easy to use endpoint
- Developers who use the open source Adaptive Card SDKs in their own applications should continue referring to https://adaptivecards.io
- In the near future, we will be updating both https://adaptivecards.io and the existing Microsoft Learn documentation to link to the new hub as appropriate


Is this supported by WPF?
https://learn.microsoft.com/en-us/adaptive-cards/sdk/rendering-cards/net-wpf/getting-started
How does this new site relate to https://adaptivecards.io ?
this comment has been deleted.