Adaptive Cards are used heavily across the Microsoft Teams platform as a primary user interface for Bots and Message extensions. Their lightweight design enabled developers to simplify craft UX by defining properties in JSON objects.
Developers iterate over the design of cards through Adaptive Card Designers. Developers must constantly switch contexts and copy and paste the card JSON files into code editors and Adaptive Card Designers.
Now, we’re excited to announce the first preview of the Microsoft Adaptive Card Previewer extension, available in the VS Code Marketplace.

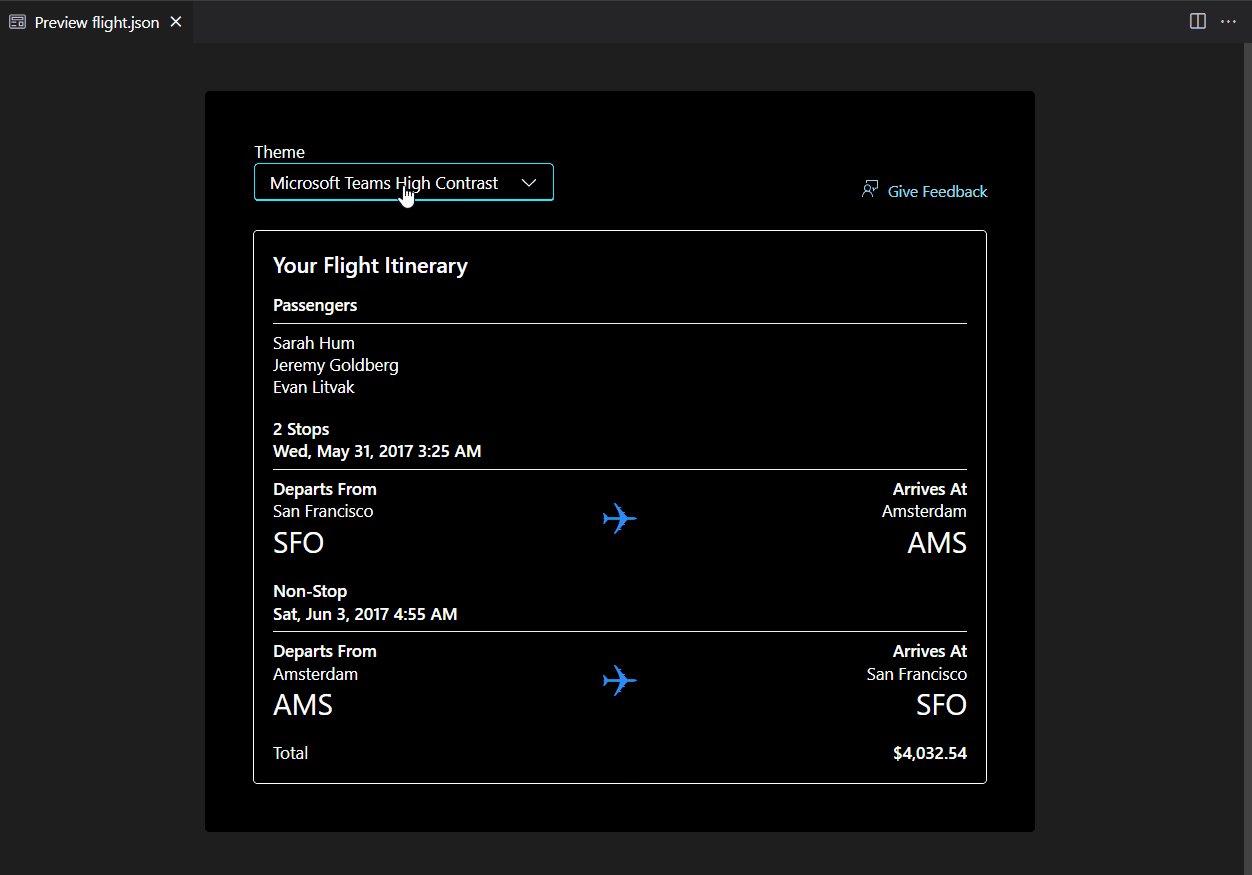
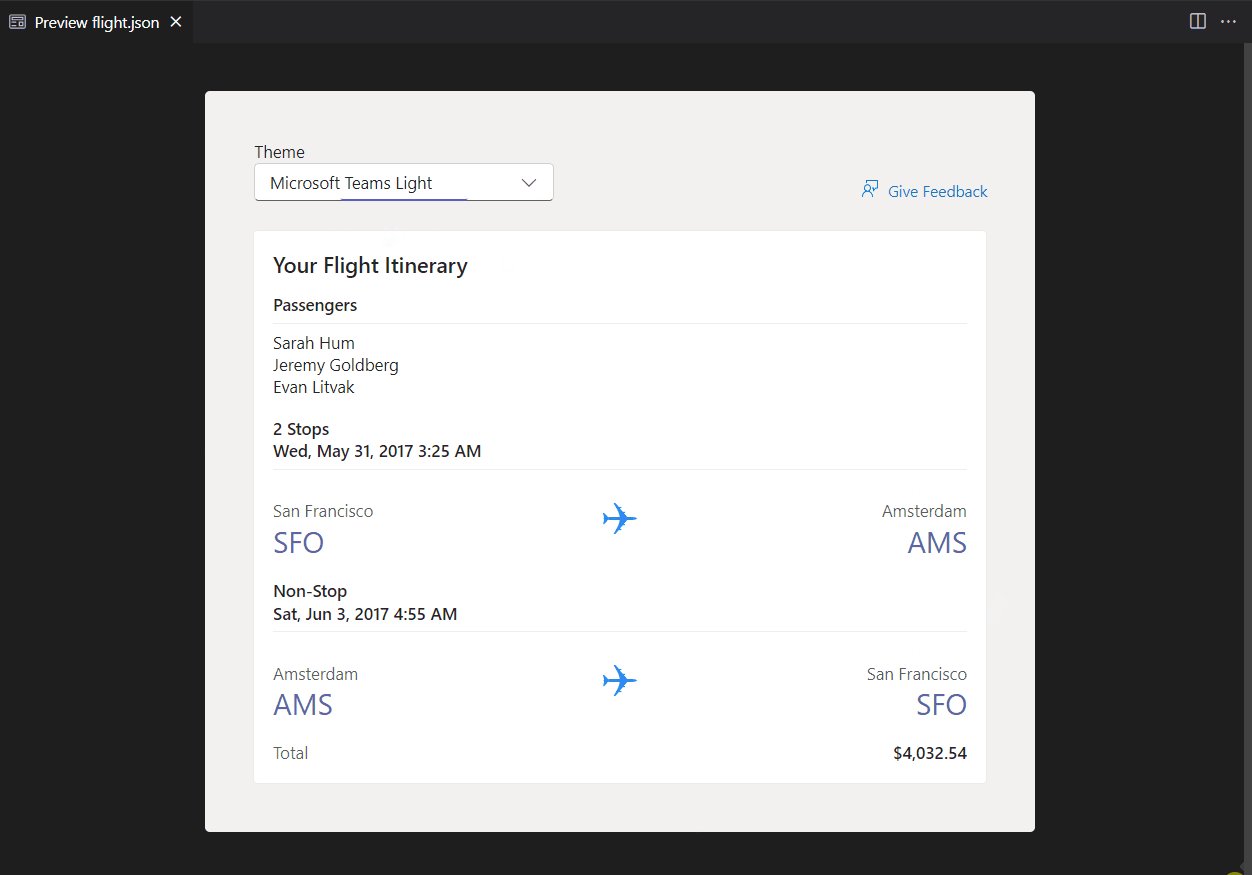
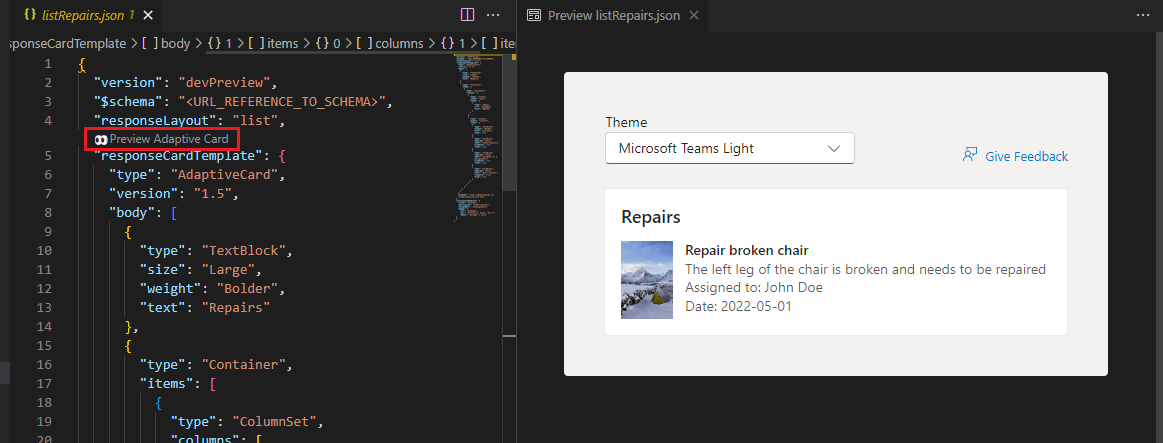
The Microsoft Adaptive Card Previewer is an extension for Visual Studio Code and uses the latest rendering stack for Microsoft Teams to provide a more accurate preview of Adaptive Cards. You can open a side-by-side preview to view changes live, and toggle between light, dark, and high-contrast themes.
Key capabilities in Adaptive Card Previewer
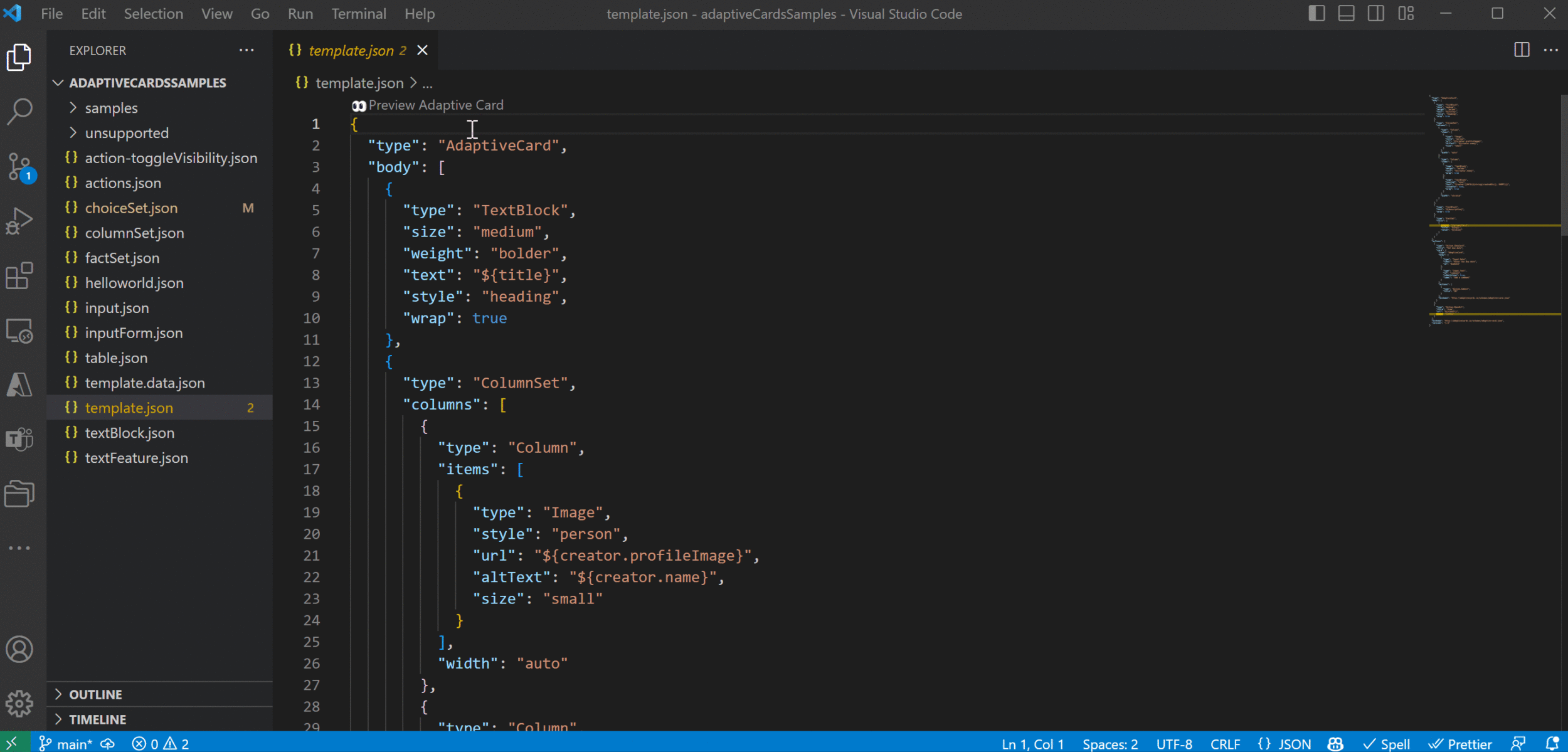
- Instant preview of adaptive cards in VS Code editor through CodeLens or Command Palette.

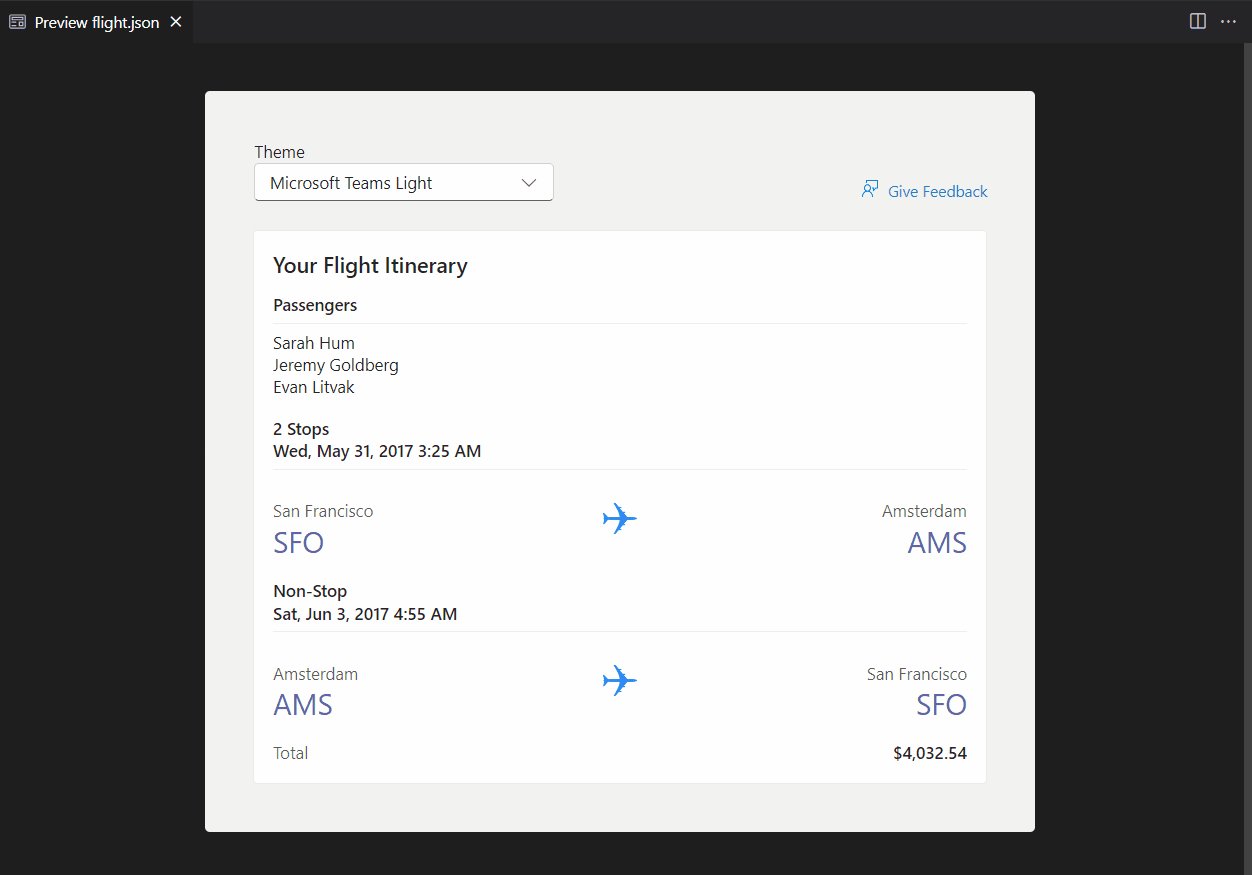
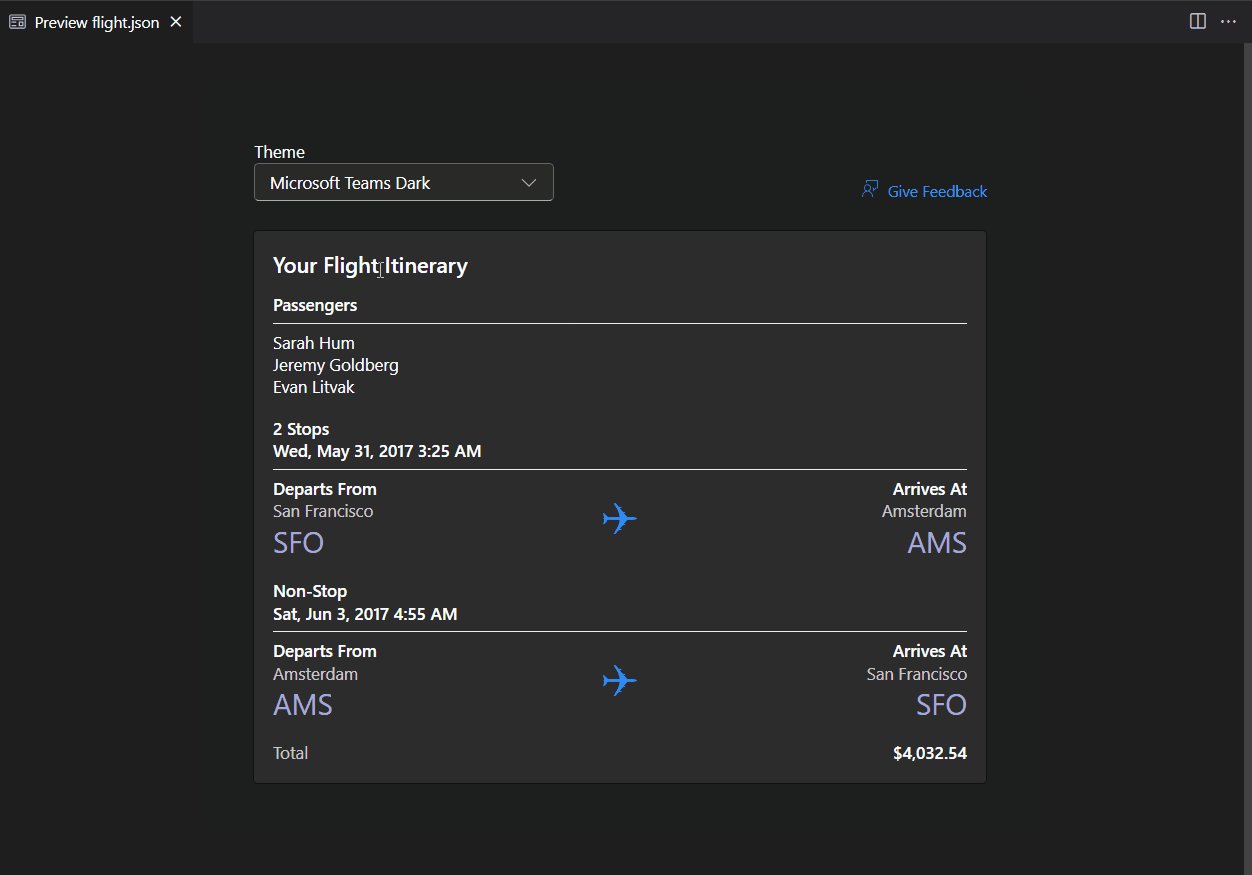
- Switch between different themes (Light / Dark/ High Contrast) to preview your cards so you can design with confidence.

- Separation of data from the layout in an Adaptive Card template language. Use the command
Adaptive Card: New Data Fileto add a data file for a template. This will generate an empty file where you can bind data to your adaptive card template. - Seamless integration with Teams Toolkit allows a Just-In-Time installation of Adaptive Card Previewer when you are iterating on adaptive cards generated from Teams Toolkit project creation.

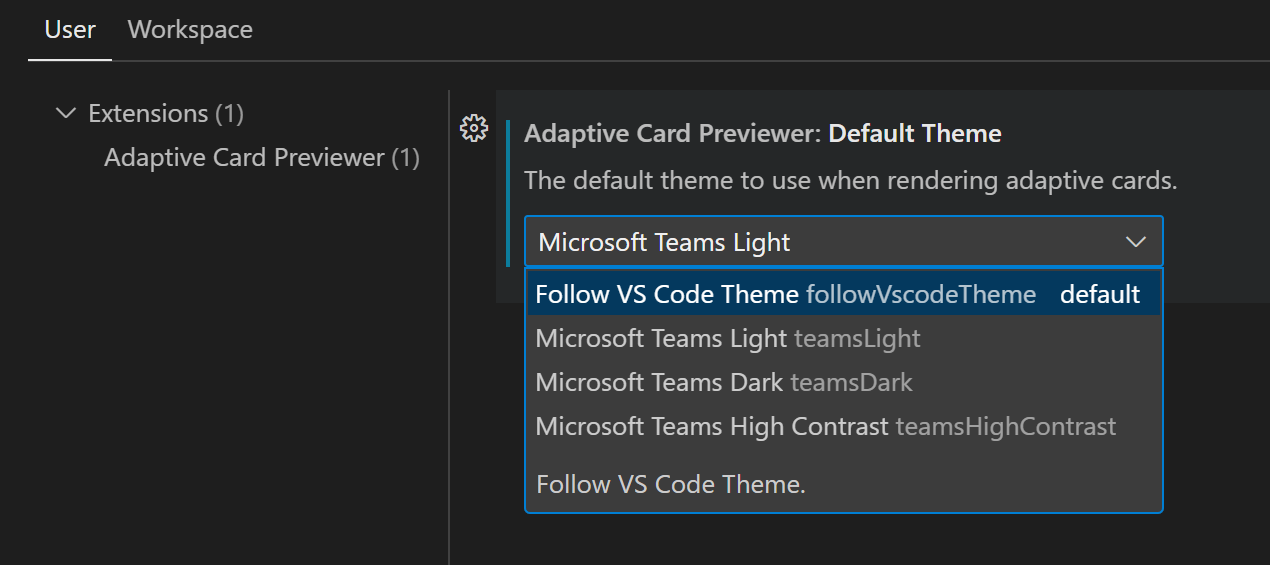
- Configure default theme through Visual Studio Code extension settings
adaptiveCardPreviewer.defaultTheme.

Limitations of Adaptive Card Previewer
If you have used any of the following features in your adaptive card, it’s not currently supported in the Adaptive Card Previewer yet:
Get started
We are excited for you to try the Adaptive Card Previewer and share your experience with us. Visit our documentation and download the extension from the marketplace to get started today. You can request a new feature in GitHub to build with us, share feedback as an issue, or email our team directly at ttkfeedback@microsoft.com.
Please stay tuned for updates as we continue to expand the capabilities of Adaptive Card Previewer – follow us on X / @Microsoft365Dev.

0 comments