When building Office Add-ins developers are provided first-rate tooling with Visual Studio 2013/2015. Developers can easily create Office Add-ins for Outlook, Excel, Word and other Office applications by simply using the familiar File => New Project dialog and answer a few questions. After coding the add-in, pressing F5: deploys the manifest to the appropriate add-in catalog in the Developer tenant; runs the web application in IIS; and runs the local Office client or web client based on the selection the developer made.
But Visual Studio 2013/2015 is only available to developers on Windows… it could be done manually ofcourse, but this wasn’t the best experience… until today
Today we are excited to announce a Yeoman generator for building Office Add-ins! Yeoman is a project scaffolding tool popular in the open source space. After installing Yeoman, developers can download and install one of the 1,500+ other generators out there. From there, its as simple as going to the command line and typing yo [generator-name]. Yeoman will then ask you a few questions based on the generator and then create your project scaffolding for you. You can think of this as a replacement for the File => New Project dialog in Visual Studio. The output is basically the same thing Visual Studio would give you.
This means developers who are on Linux or OSX can have the same getting started experience. But it isn’t limited to that as you’ll it is useful to those on Windows as well!
Installing the Office Generator
Yeoman is built on Node.js so you first need to get node installed. Head over to nodejs.org and download the distrbution for your system.
Yeoman is distributed using the Node Package Manager, NPM. Open a command line and install it globally like this:
npm install -g yo bower
That will download & install Yeoman and bower and all it’s dependencies.
Now install the Office generator. You also get this from the NPM registry: generator-office:
npm install -g generator-office
Running the Office Generator

To run the generator, simply create a new empty folder, change directory into that folder and enter the following in the command line:
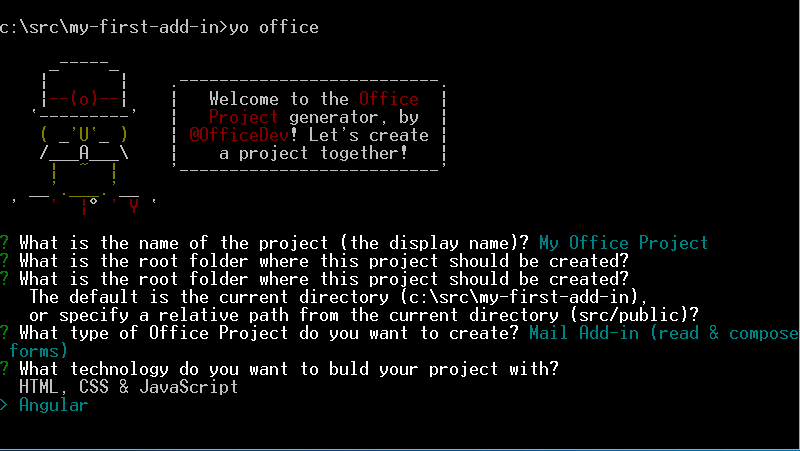
C:srcmy-first-office-addin> yo office
The generator will ask you a few questions such as:
- What is the name of the project?
- What is the root folder where this project should be created?
- What type of project do you want to create?
- What technology do you want to build your project with?
The last two questions will give you the option of creating one of the three types of Office Add-ins (content, task pane & mail) and let you choose from an HTML+CSS+JS or Angular 1.4.x as the technology to use in creating your add-in.

Included in each generated project is a self-hosted HTTPS static web server to serve the add-in source. This is implemented using the popular gulp build system and a task called gulp-webserver. You will need to trust the self-signed certificates that are included with the web server so the browser will not give you any warnings. You can spin up the server by running:
C:srcmy-first-office-addin> gulp serve-static
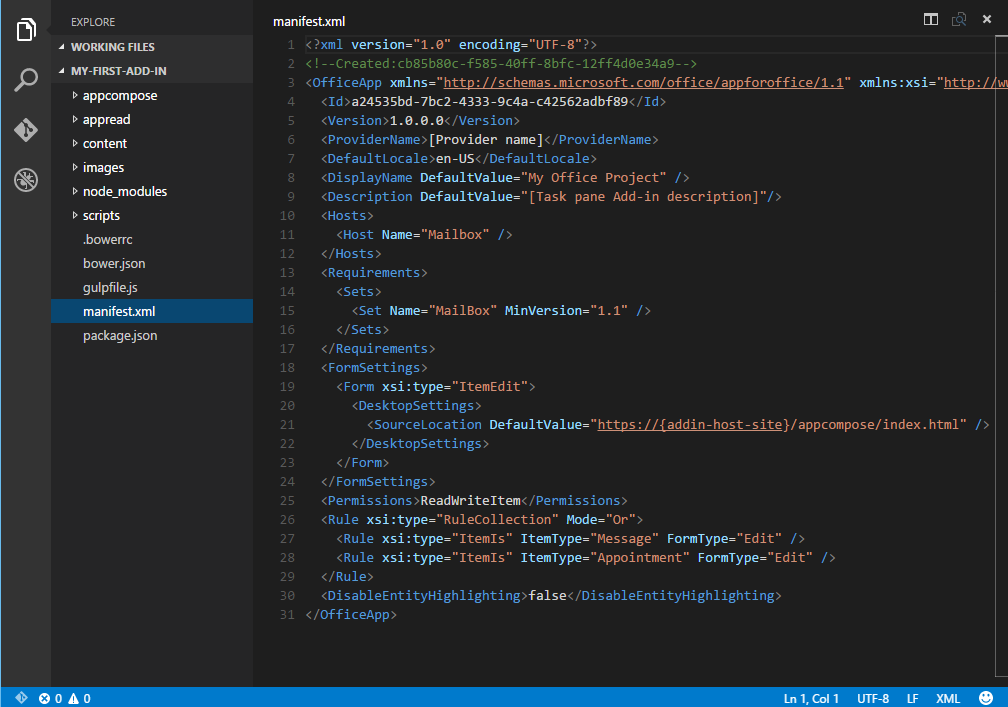
From here you can open the product in your favorite IDE or editor of choice, such as Visual Studio Code.

You can read up on additional details on the generator such as additional command line switches and options you can use from the package homepage in the NPM registry or from the project’s repository in GitHub:
- NPM Registry: npmjs.com/package/generator-office
- GitHub Repository: github.com/officedev/generator-office
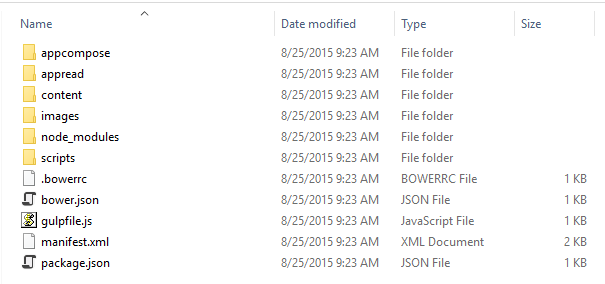
In addition, check out the docs in the GitHub repository to see examples of what the output of the generator is based on the different choices you select.
The Future
This is just the beginning…we are currently working on an Office CLI that will automatically deploy your manifest to the add-in catalog and run up your browser with the correct Office app so you can test your add-in with ease.
Right now, we have scaffolding for HTML/JS and Angular. Very soon we will add support for node.js, Ruby, PHP and JAVA. We are actively encouraging contributions from the community here, so if you would like to contribute to the Yeoman generator or Office CLI, please leave your comments below..
The other big thing that web developers want to be able to do is call Office 365 APIs from add-ins. We are curating instructions on how to leverage the Azure CLI with the Office CLI to bake in the Client ID and Secret necessary to call these APIs using the ADAL.JS libraries.
