In this tutorial, we’ll show to use Azure Communication Services (ACS) to enable real-time audio/video conferences in your existing web apps, including making calls directly from your app to Microsoft Teams!
In this first article of the series, we start with some basics of the service. You don’t need to be a developer nor is it necessary to install anything specific on your machine. You can try it right in your browser in a couple of minutes. This shows you how to make calls between various users using your app or by directly call a user using Microsoft Teams.
If you are new to Microsoft Azure, you can try it a free account: Create Your Azure Free Account Today | Microsoft Azure. You can set up the various samples shared below thanks to that. If you have a MSDN subscription, this is also including some Azure credits up to $150/130€: Monthly Azure Credit for Visual Studio Subscribers | Microsoft Azure.
Ready? Let’s jump into it!
Azure Communication Services
Azure Communication Services (ACS) is a set of rich communication, video, and SMS APIs to deploy your applications across any device, on any platform. If you want to enable chat, audio/video conferencing, phone calls or SMS inside an existing app, this service is right for you. You can view it as your building blocks to create your own custom version of Microsoft Teams, it uses the same underlying infrastructure. This CPaaS (Communications Platform As A Service) will manage scalability, quality & availability of this service for you. This platform is also built on top of our secure and compliant cloud.
Watch this short video for a quick introduction 👇🏼
Of course, this service comes with a price. You can find the cost of each service by visiting Azure Communication Services pricing | Microsoft Azure.
ACS exposes its services via various SDKs: Azure/Communication: Azure Communication Services – Samples and Tools (github.com) available for JavaScript, .NET, Java, Android, iOS & Python developers.
You can also optionally use this on top of the ACS UI library: Overview – Page ⋅ Storybook (azure.github.io) which consists of React-based components implementing the Microsoft Fluent Design to help you build visually engaging web apps. The best sample mixing all of these concepts is Group calling hero sample – An Azure Communication Services sample overview | Microsoft Docs.
In our case, we will use regular vanilla HTML & CSS to focus more on the SDK itself.
Create an instance of ACS in your Azure Portal & do a quick test
The very first step is to create an Azure Communication Services instance in your Azure Portal. The steps are described in our documentation: Quickstart – Create and manage resources in Azure Communication Services – An Azure Communication Services quickstart | Microsoft Docs.
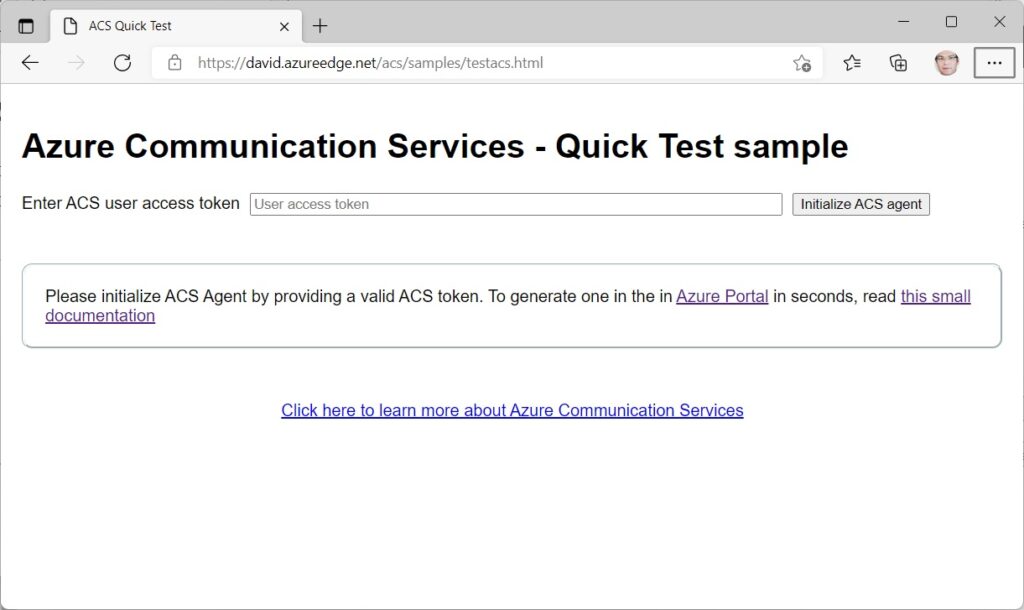
To verify your ACS resource is ready to be used, you can quick test it at https://aka.ms/acsquicktest.
It’s is a slightly improved version of this sample: Quickstart – Add video calling to your app (JavaScript) – An Azure Communication Services quickstart | Microsoft Docs.
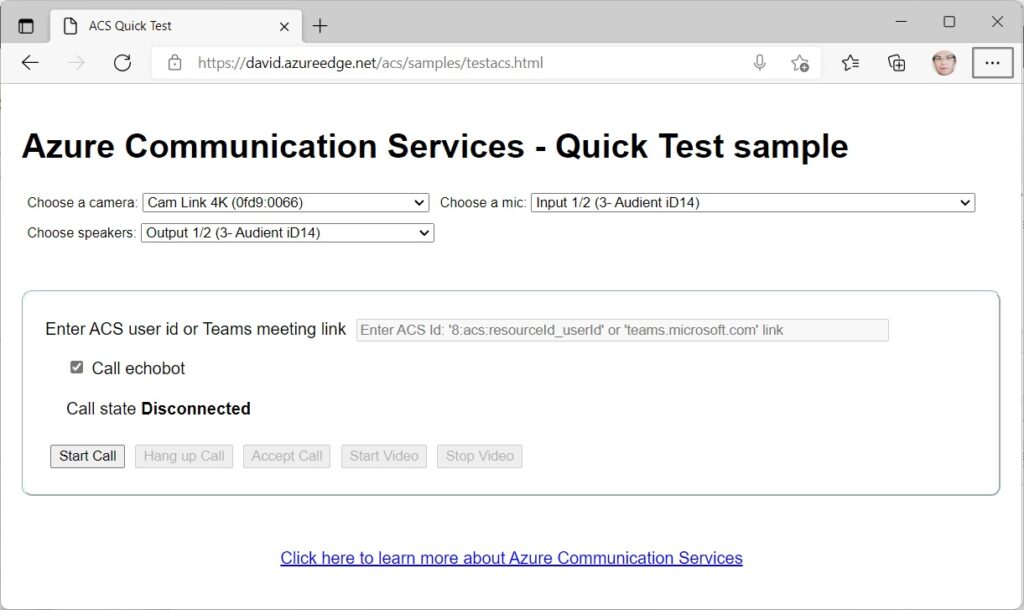
You need to enter a valid ACS token by following this small documentation: Quickstart – Quickly create Azure Communication Services identities for testing – An Azure Communication Services quickstart | Microsoft Docs and press the “Initialize ACS agent” button. If successful, the UI should be updated like:
Choose the right camera, microphone & output speakers, check the “Call echobot” checkbox, press the “Start Call” button and verify that your setup works as expected.
Next, you have two possible options:
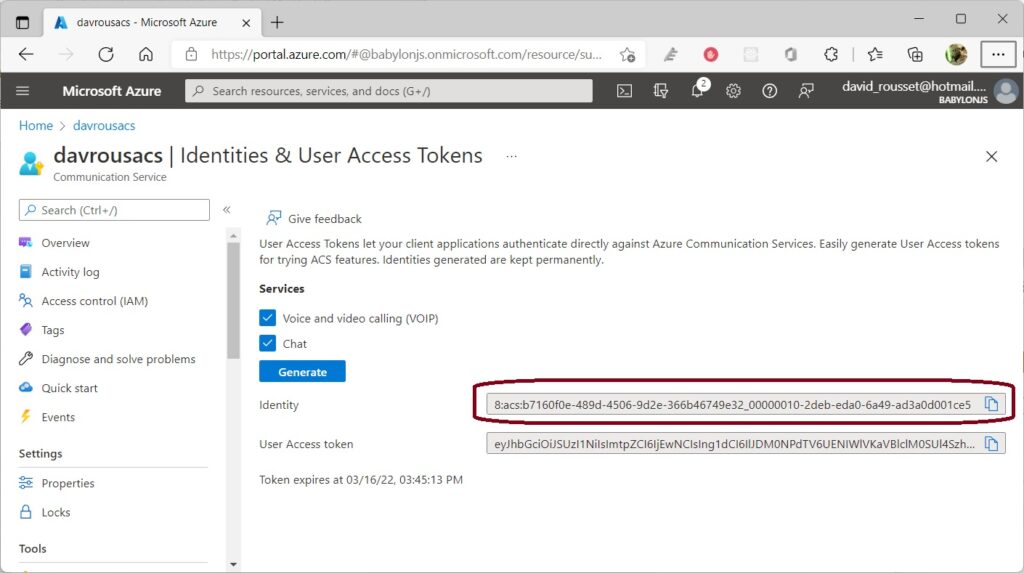
The first is to share the link to this page to a colleague/friend, generate a second ACS token, and grab the ACS ID from the Azure Portal:
You can call someone else through the infrastructure of your ACS resource. If you have two webcams on your desktop machine, you can try it locally as demonstrated in this video:
Or you can use your smartphone to simulate a second client.
The second option is to test the Microsoft Teams interop feature of ACS by copy/pasting a Teams meeting link instead of the “8:acs…” id like demonstrated in this video:
The code source of this page can be found here:
- acsauth/testacs.js at main · davrous/acsauth (github.com)
- acsauth/testacs.html at main · davrous/acsauth (github.com)
At this stage, you should now understand how easy it is to enable audio/video in your web app and how to connect to a Microsoft Teams meeting. If you’d like to achieve the same in your Android, iOS or Windows UWP app, you can choose a different platform in our doc: Quickstart – Add video calling to your app (JavaScript) – An Azure Communication Services quickstart | Microsoft Docs.
In the next article, we’ll show how do create an authentication layer to use a social account (Github, Twitter, Google or Microsoft) to authenticate against Azure Communication Services. You’ll be able to deploy a ready-to-use sample to share with your colleagues in less than 10 minutes.
At last, the cherry on the cake will be to see how to call someone in Teams from a metaverse, all thanks to Azure Communication Services!
Happy coding!




Thanks for a comprehensive guide on the topic of web app development and how to connect it with Microsoft Teams using Azure communication services. I was looking for this for quite sometime now and finally found a credible source.
Thanks once again. Have a nice day.