Four device capabilities developers can utilize for Microsoft Teams mobile apps
Microsoft Teams is designed to “meet users where they are” – enhancing productivity and collaboration no matter where you are or how you work. And customers are using Teams and its ecosystem of apps to support diverse work scenarios that support their unique needs, such as a growing need for mobile-first scenarios. To meet these needs, developers need tools and resources to build innovative Teams apps for both desktop and mobile.
That’s where the Microsoft Teams JavaScript client SDK fits in and is a tool you should utilize as you build your Teams app. It’s a toolkit that makes it easy to integrate your own services within Teams for desktop and mobile app development. We are excited to share four device capabilities – image, microphone, location, QR/Barcode scanner – that you can now utilize to light up new and compelling scenarios. These high-value experiences come out-of-box in the SDK and can be leveraged with minimal effort, reducing the barrier to app development.
Before you get started
Before we jump into these great device capabilities to take advantage of, you’ll need to request device permissions to access native device capabilities. The Teams JavaScript client SDK will provide all the tools necessary for your Teams mobile app to access the user’s device permissions. With a few updates to your app’s manifest, you’ll be on your way.
Capture or select media from the device camera
For scenarios that you want to build involving device camera or photo gallery, we’ve introduced the selectMedia() API. This API allows users to capture or select media from the device camera and return it to the web-app. In response to selectMedia, the web-app receives the media IDs of selected images and a thumbnail of the selected media. The native camera control is powered by Microsoft Office Lens SDK which allows for advanced functionalities such as scanning documents and whiteboard, letting users leverage edit features such as crop, rotate and annotate over an image.
You can access the code snippet for the selectMedia() API from our docs.
Here’s how the experience looks in a sample application:

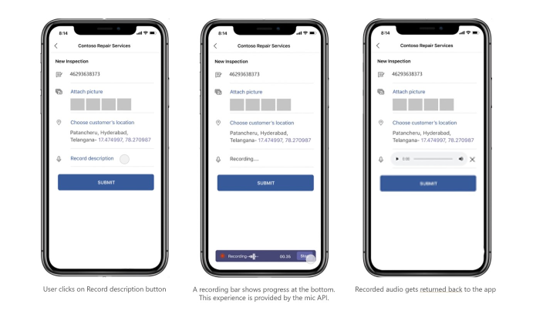
Record audio from the device microphone
You can also design powerful scenarios involving use of device microphone. We have enhanced our selectMedia() API to support audio recording capability as well. This allows end users to record audio via the device microphone and preview the audio file before submitting. Relevant scenarios that this capability would enable include real-time note taking for field representatives/agents that need to capture notes quickly on their device.
You can access the code snippet for the selectMedia() API from our docs.
Here’s how the experience looks in a sample application:

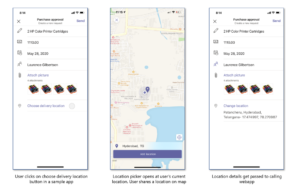
Fetch and show device location on map
For scenarios involving end users sharing their current location and picking a specific location on map, we have introduced getLocation() API in Teams JavaScript client SDK. Furthermore, showLocation() API could be leveraged to open location coordinates in native location supporting applications.
You can access the code snippet for the getLocation() API and showLocation() API from our docs.
Here’s how the experience looks in a sample application:

Utilize the device camera for QR code or barcode scanning
And lastly, for scenarios requiring users to scan a barcode to complete a workflow, we have introduced scanBarCode() API in Teams client SDK. Barcode is a method of representing data in a visual and machine-readable form and this capability lets a Teams webapp leverage scanner control powered by Microsoft Office Lens SDK to read it and share the details back with the underlying application. These can light up scenarios that eliminate the arduous and manual components of some activities.
You can access the code snippet for the scanBarCode() API from our docs.
Here’s how the experience looks in a sample application:

To see these capabilities in action, view this example app that we’ve built using camera, microphone, and location:

And here’s an example of an app using QR code scanner capabilities:

All of the above capabilities are now generally available with the release of version 1.9 of Teams JavaScript client SDK – and we have more new features coming soon that will integrate ‘People Picker’ high value components, video capture/player capabilities, and image capture/location capabilities (desktop).
Now that you’ve learned about these four great device capabilities, you can start using these APIs to enable innovative scenarios in your Teams app for the mobile workforce! We’ve provided our developer documentation and SDK reference documentation pages below for easy access to learn more on how to integrate these in your webapps.
Happy coding!
Documentation links
- Device capabilities – Overview
- Request device permissions
- Media APIs (camera, photo gallery, mic)
- Integrate location capabilities.
- QR/Bar code scanner APIs

 Light
Light Dark
Dark