Hi everyone, welcome to the June update of Visual Studio Code Java. We have a feature-packed edition this time, including some major Spring visualization upgrade for Spring developers, user experience improvements as well as fundamental experience enhancements.
Spring Boot Visualization Upgrade
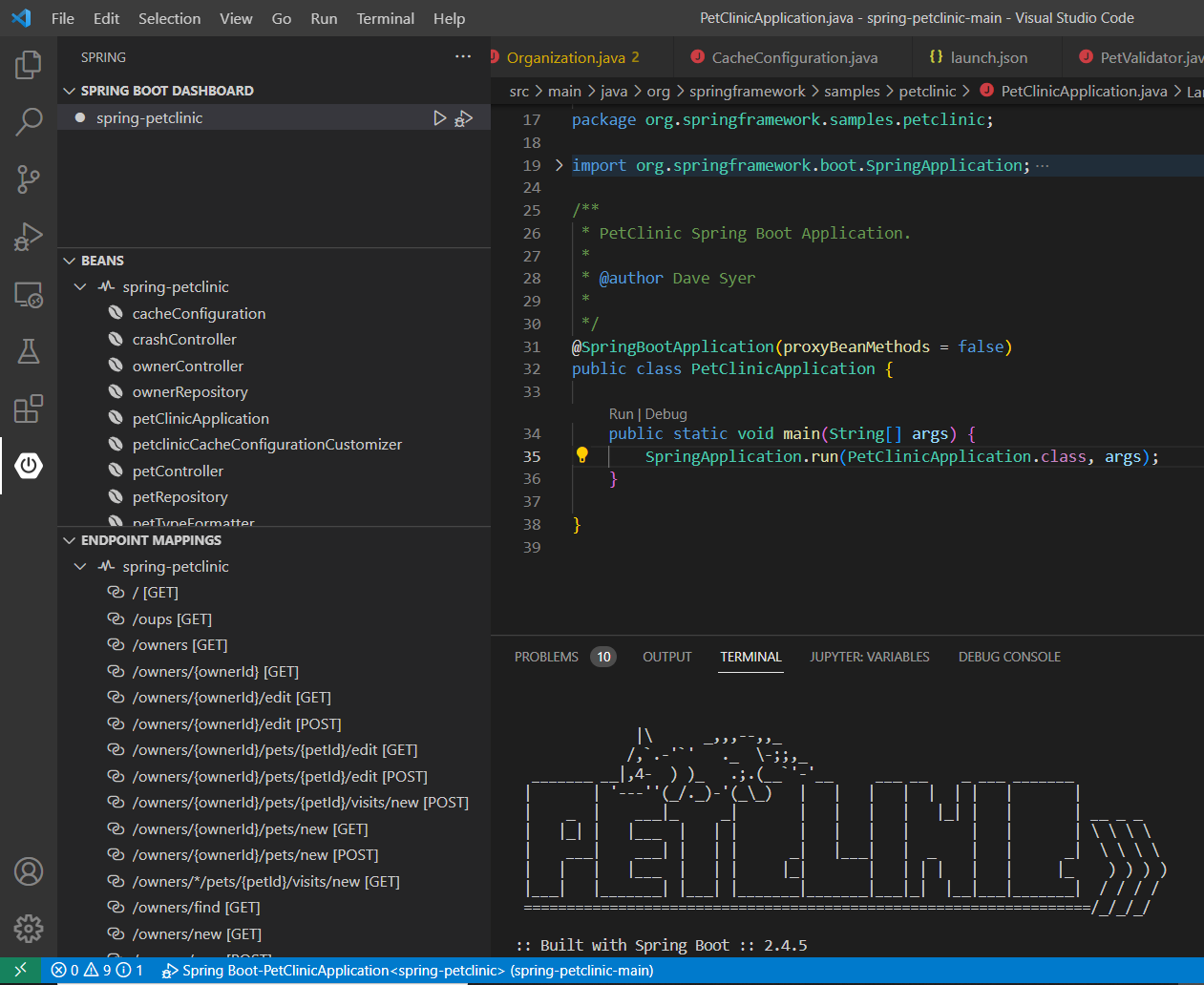
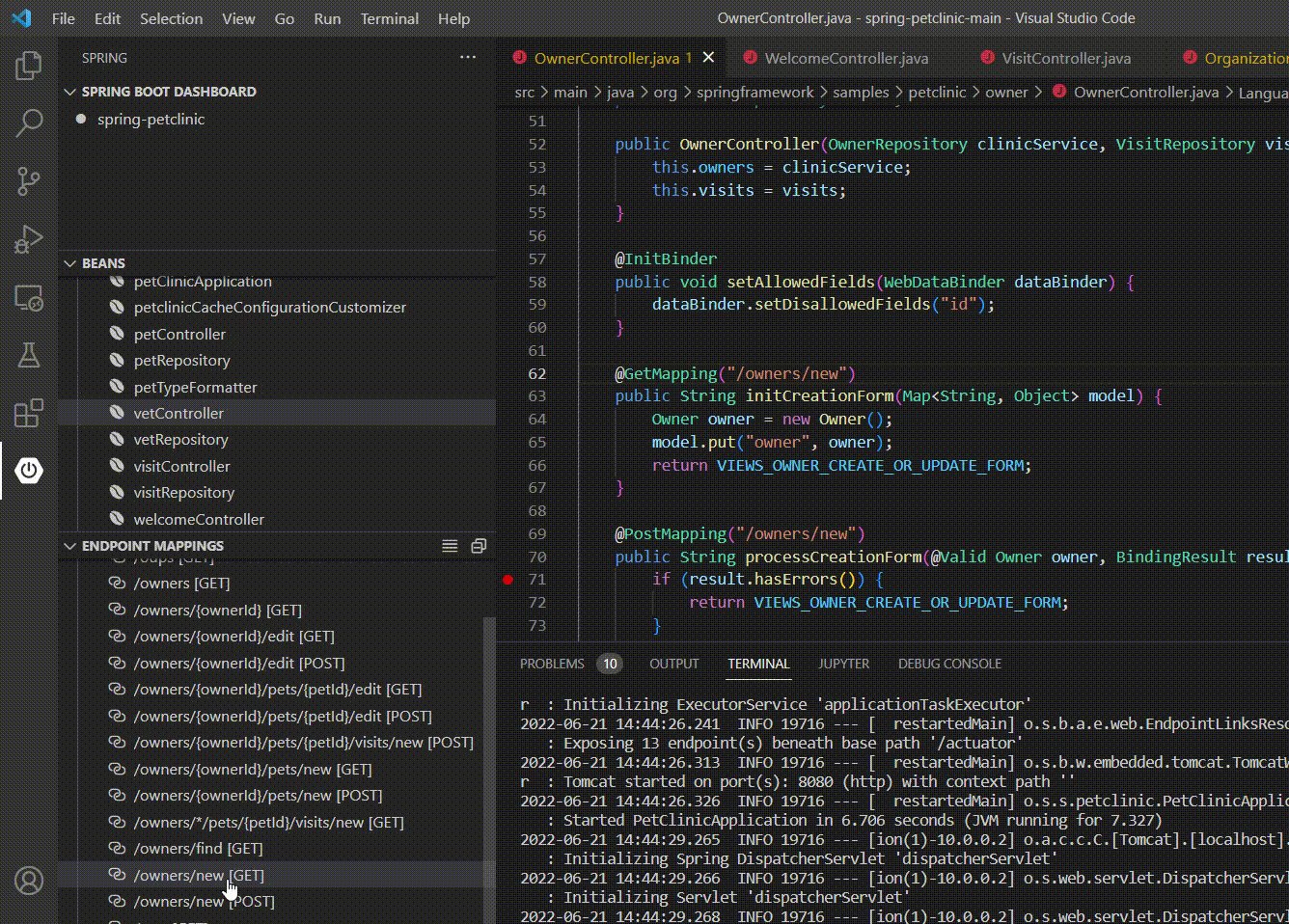
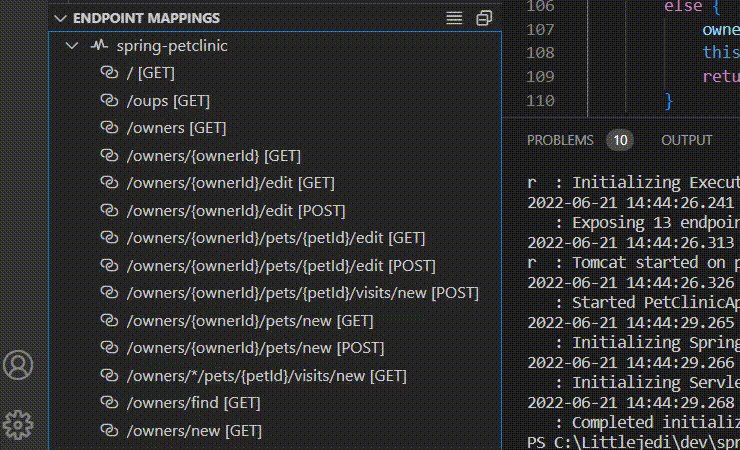
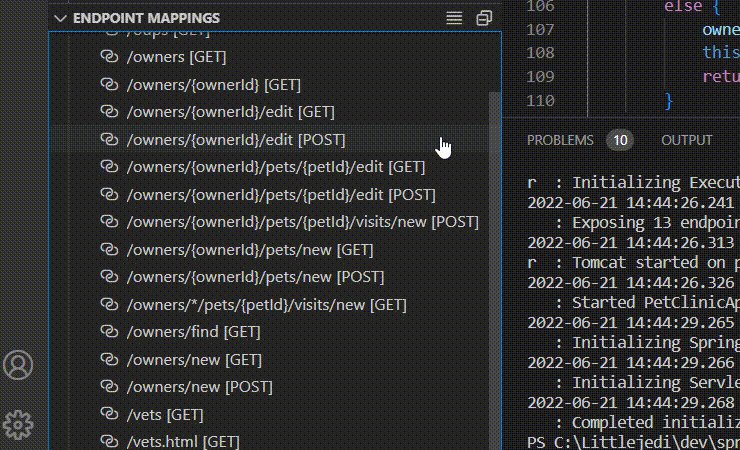
We have some good news for Spring developers! Microsoft has been working with VMWare to polish out the experience on the visualization for Spring Boot dashboard. In the past, the dashboard has been mainly used to launch apps. However, we realized that was far from enough. As a Spring developer, we often deal with beans and REST API mappings. As a result, we decided to bring these two concepts into the the Spring Boot dashboard extension and brought the extension into a separate view (as the screenshot shows below)
With this view, developer can get a clear overview of all the beans and API mappings in the current Spring application. There are also a few important features that come with this view!
Navigation
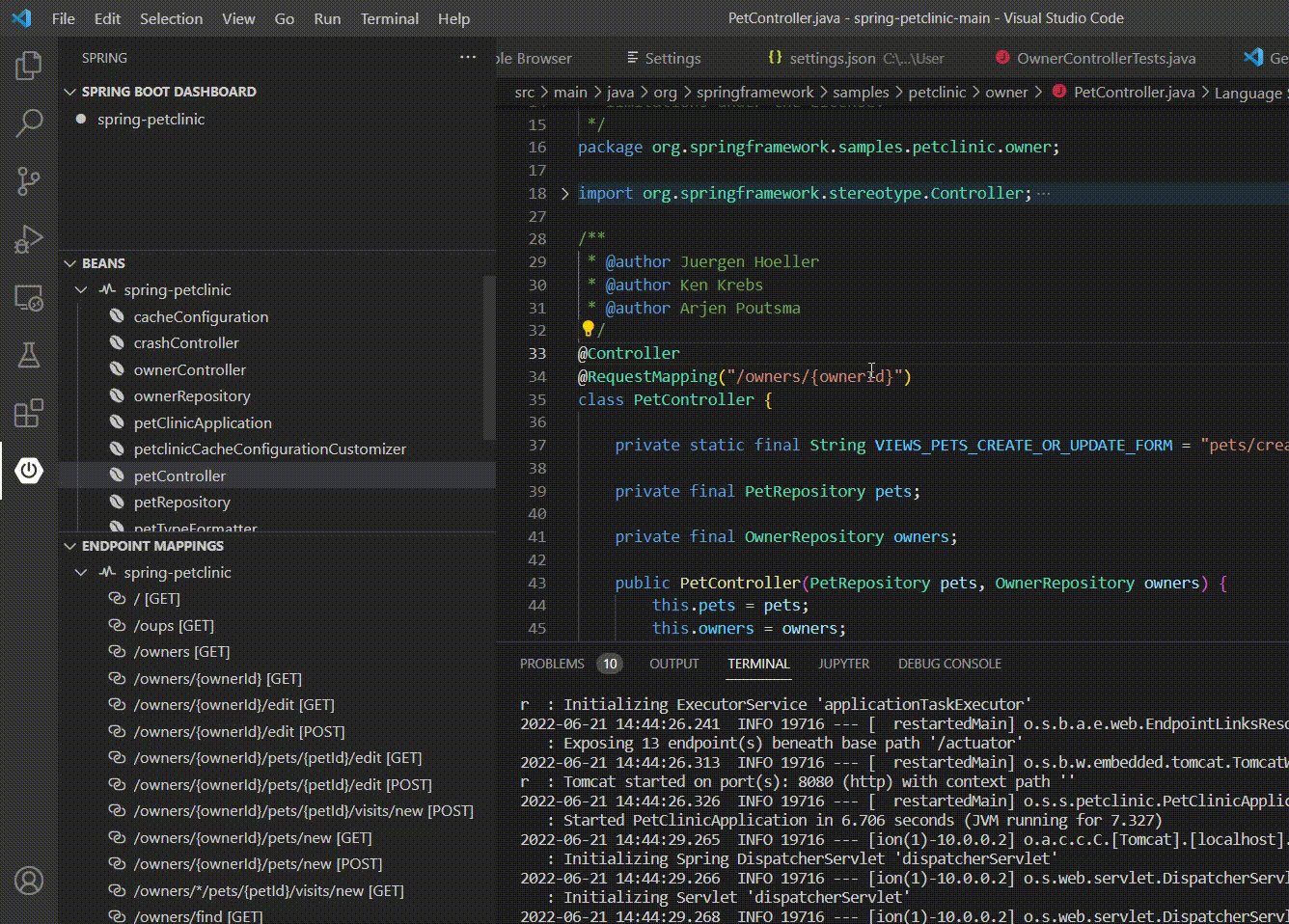
Developers can click on any bean or API endpoint to directly navigate to the code (either the class of the bean, or the code where the API is defined). Here’s a demo.
Filtering
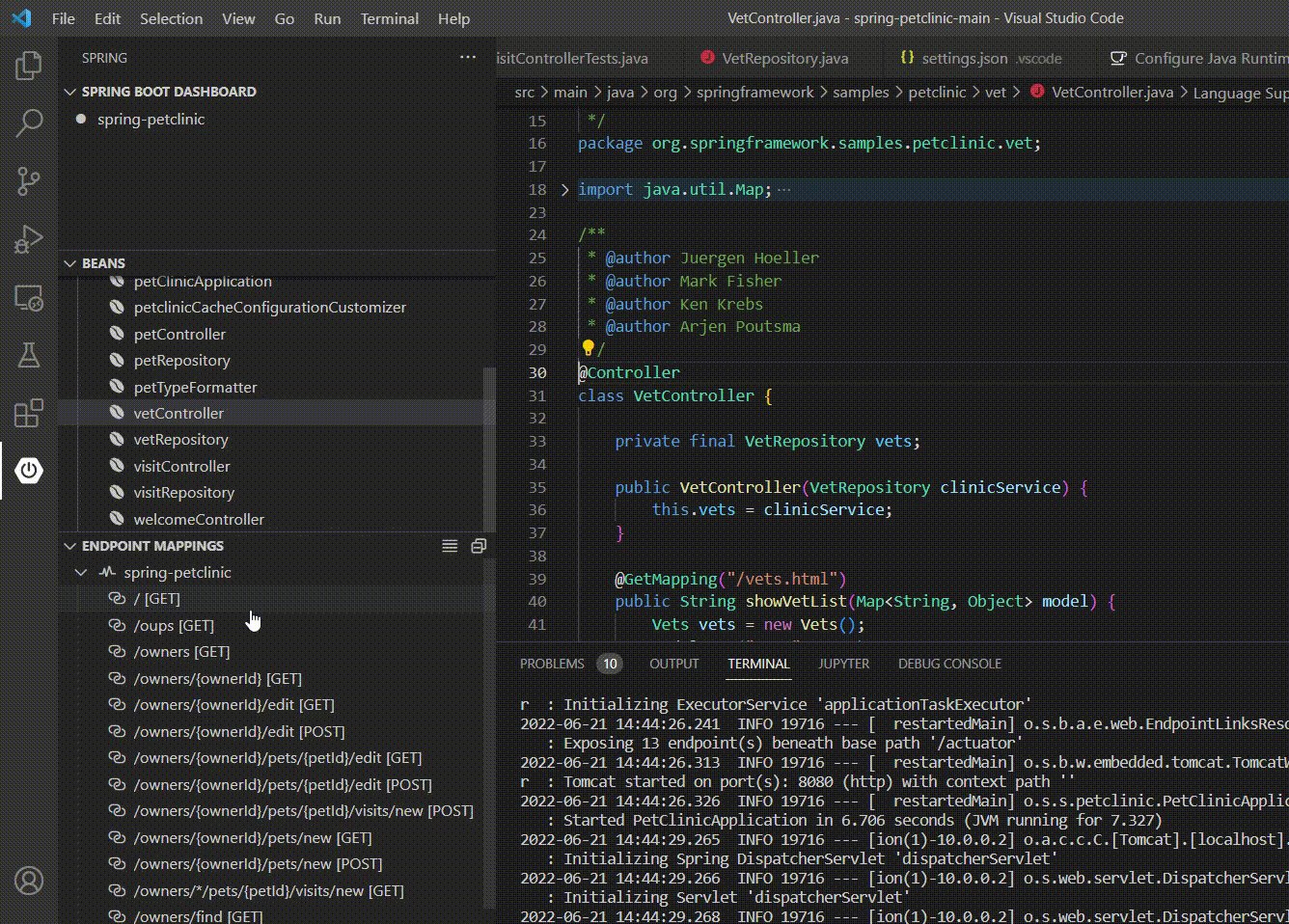
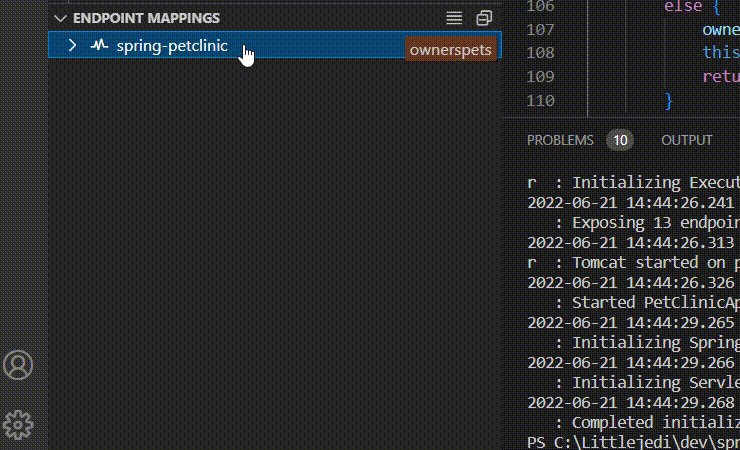
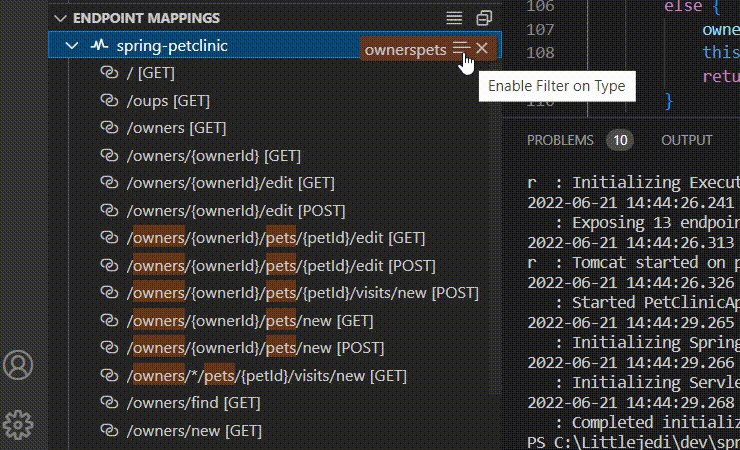
As your codebase gets larger, you might want to only see some certain beans or API mappings. You can do this by using the built-in Visual Studio Code filtering system. Simply click on the top-level node (application in this case) and start typing, you will see the filtering happen. Here’s a quick demo.
Static vs Run-time Analysis
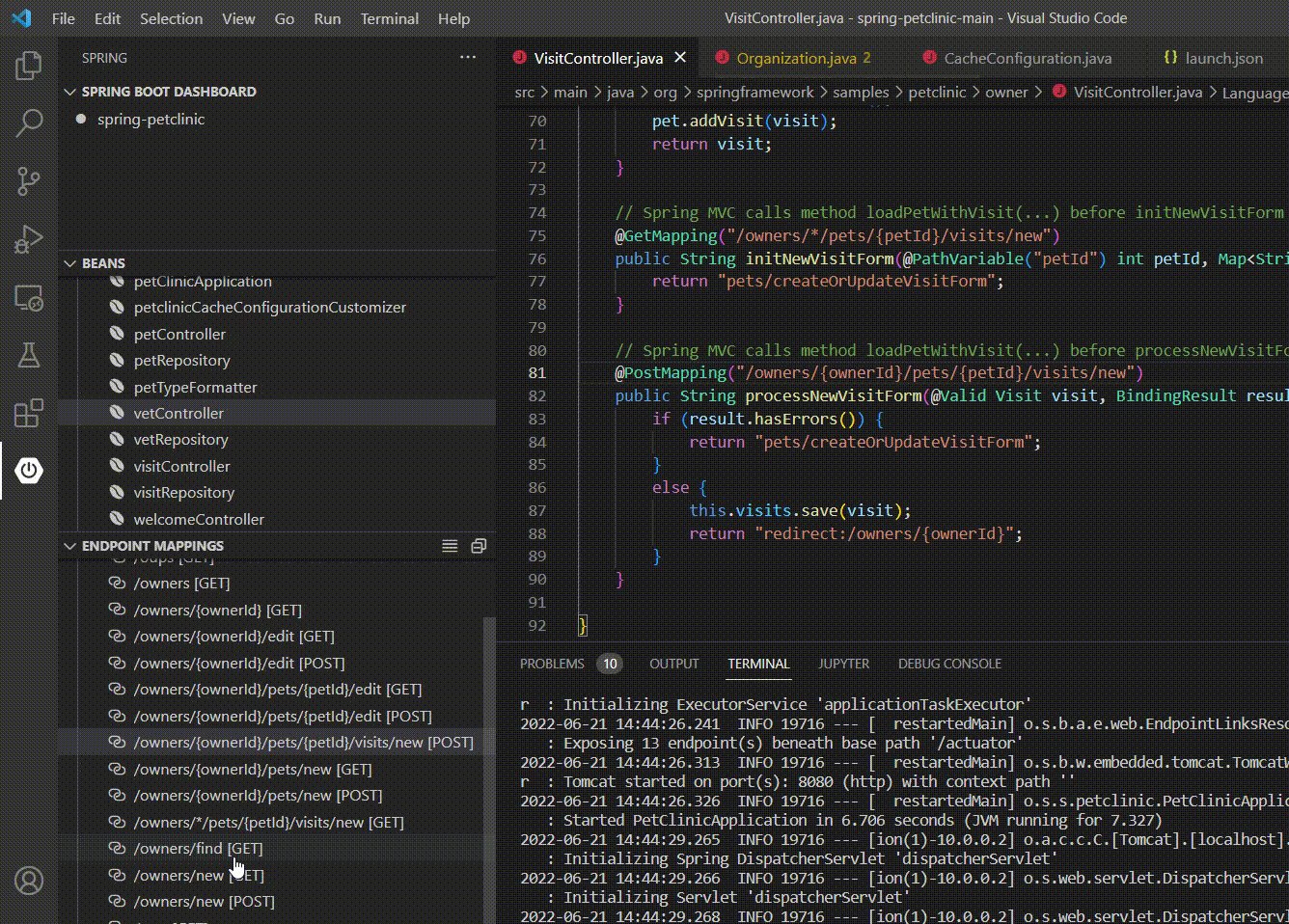
Another major feature we want to show is that we are able to analyze run-time only information now! Before running an actual application, the beans / API mapping views are just showing static information. However, that is definitely not enough as we often need to look for information when running our application. The way to start run-time analysis is to simply kick off your Spring application from the dashboard, when you see the beans and API mappings icons are green, that means all the information are now run-time only information. The beans that are displayed now will be run-time only.
There is an inline button in the beans view that allows you to switch between two modes – One to see the beans that only defined by you, and another one to see all beans (including ones defined by Spring framework). In the editor view, URL address are generated on all the API endpoints (/GET) on your code so you can directly visit them in your browser. We plan to extend them to all CRUD endpoints so you can integrate them with your REST clients.
You can see a demo here:
As shared in our roadmap earlier this year, Spring experience is one of our major investments for Java experience on Visual Studio Code. There will be many awesome features to come, so expect lots of Spring features!
Fundamental Experience Improvements
In addition to Spring features, we have made improvements to other areas. Fundamental experience also gets a lot of new features this time:
JUnit 5 Parameterized Test Enhancements
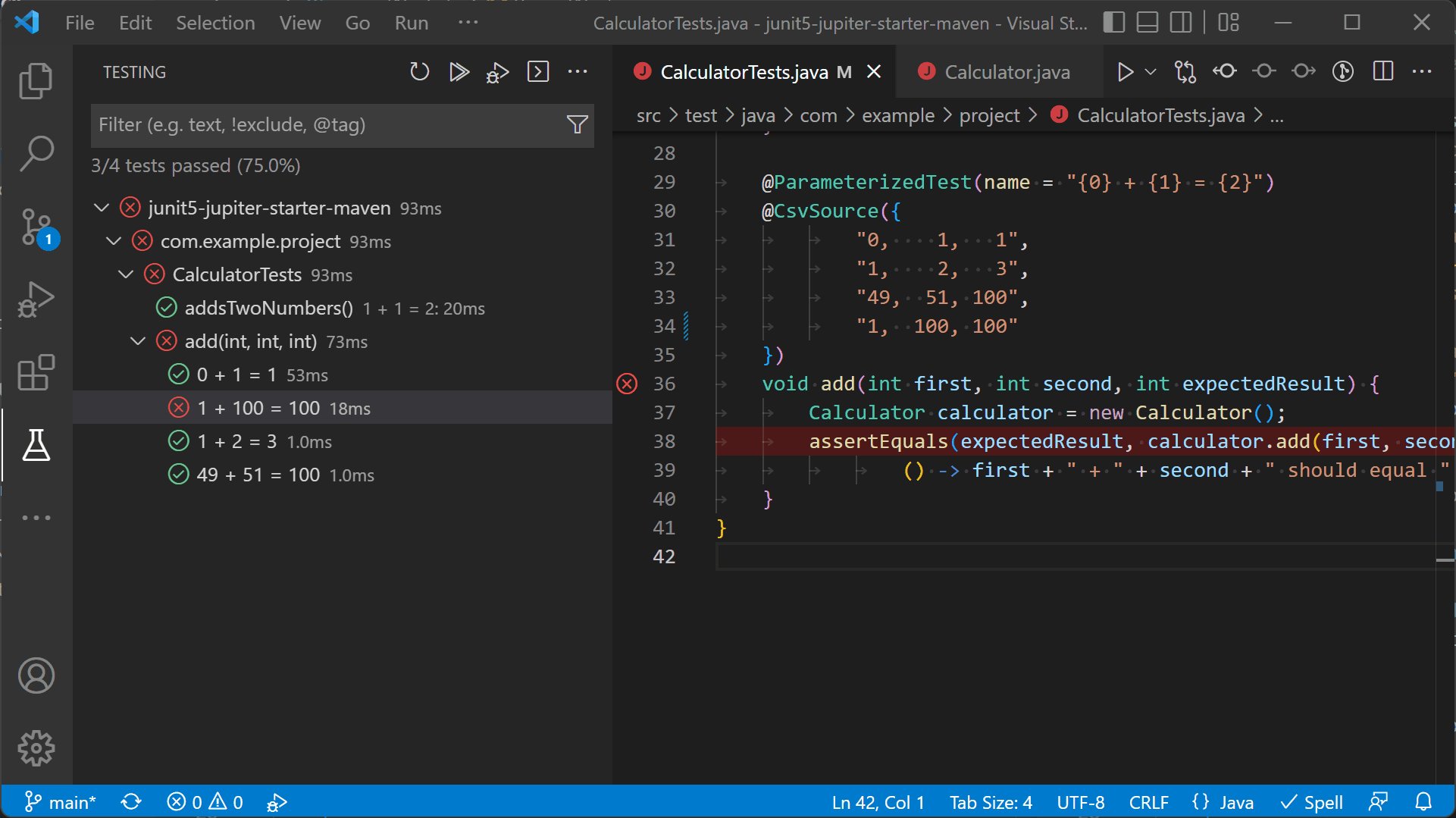
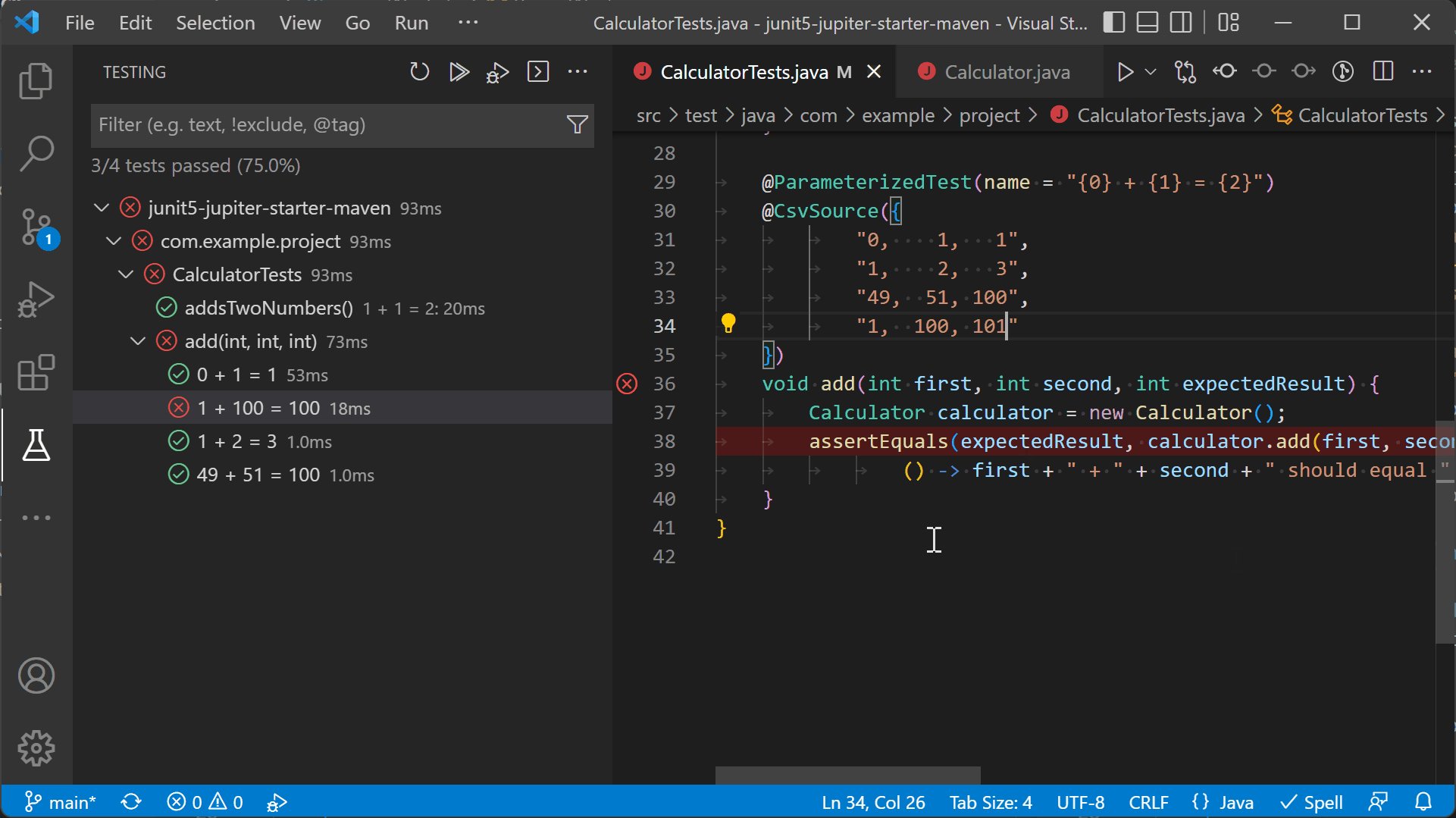
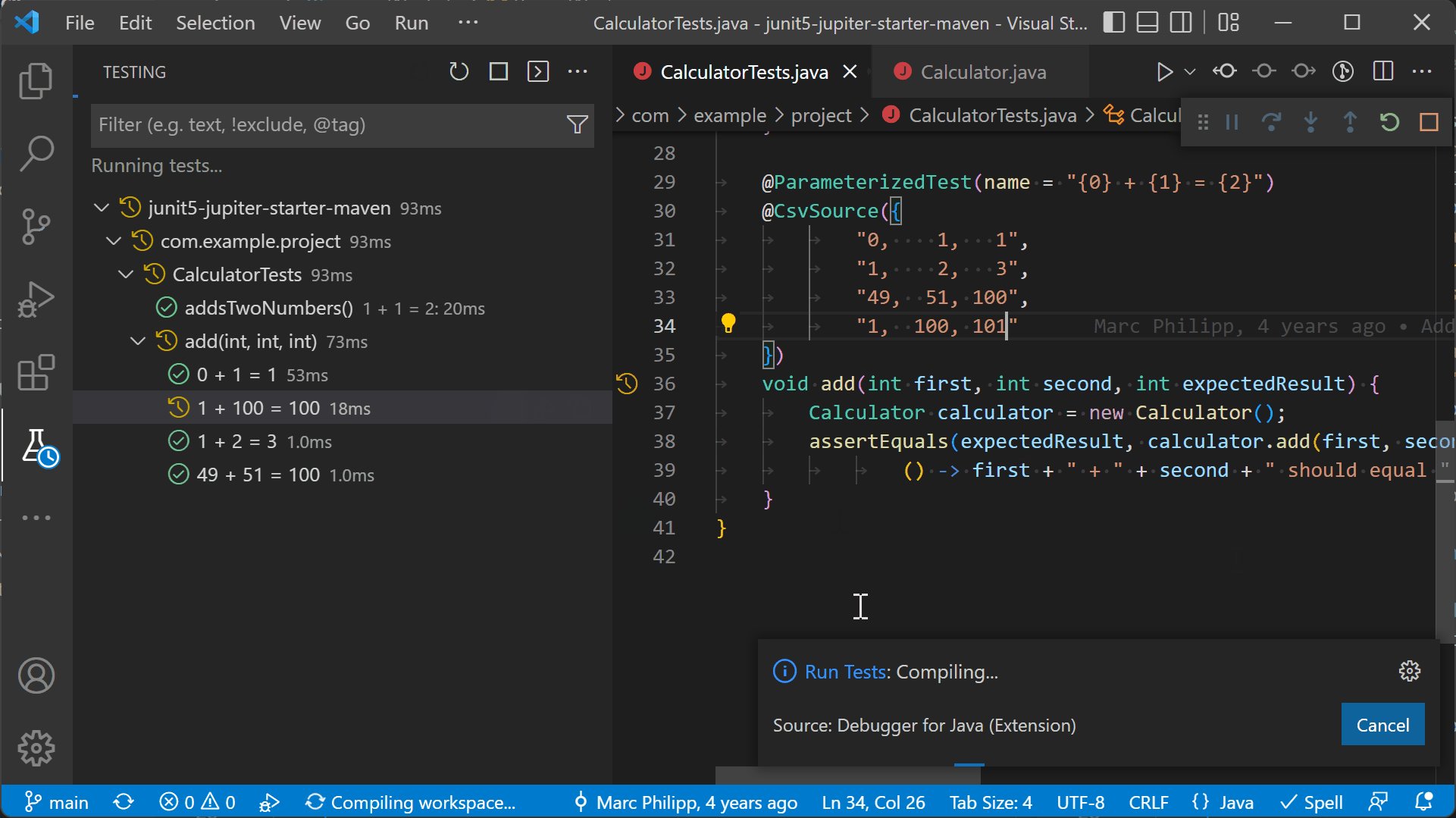
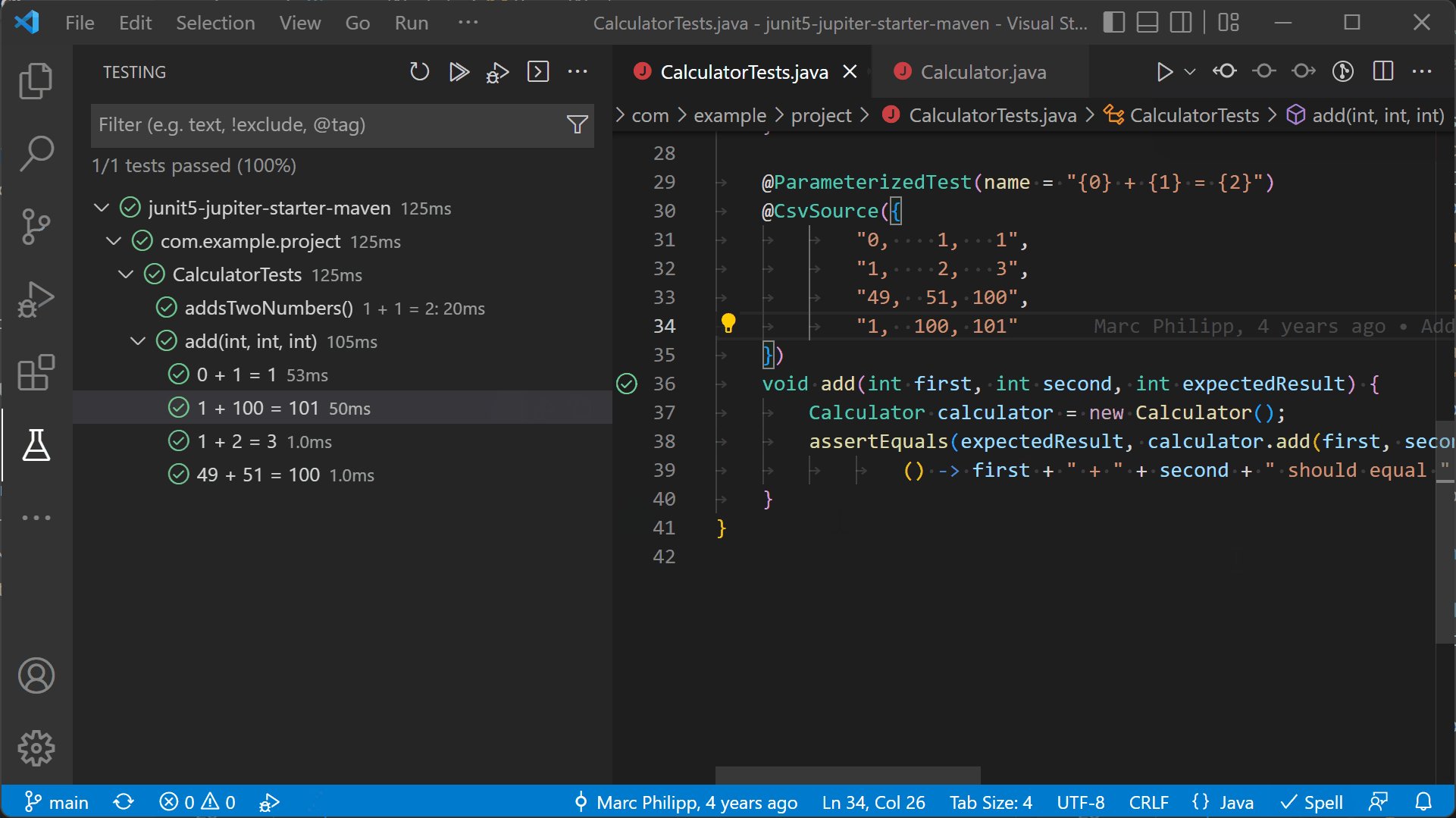
In Junit 5, one new feature is parameterized tests. This feature enables us to execute a single test method multiple times with different parameters. However, sometimes it might be difficult for developers to track all the invocations and visualize what has been executed. In our latest release, we have added a feature so that you can execute any single invocation in the parameterized tests and visualize all of them in our test explorer. Here is a demo to show this feature.
More Relevant Code Actions
We have heard from our users that some of our code actions can be more visible and convenient. Therefore we have made the following adjustments
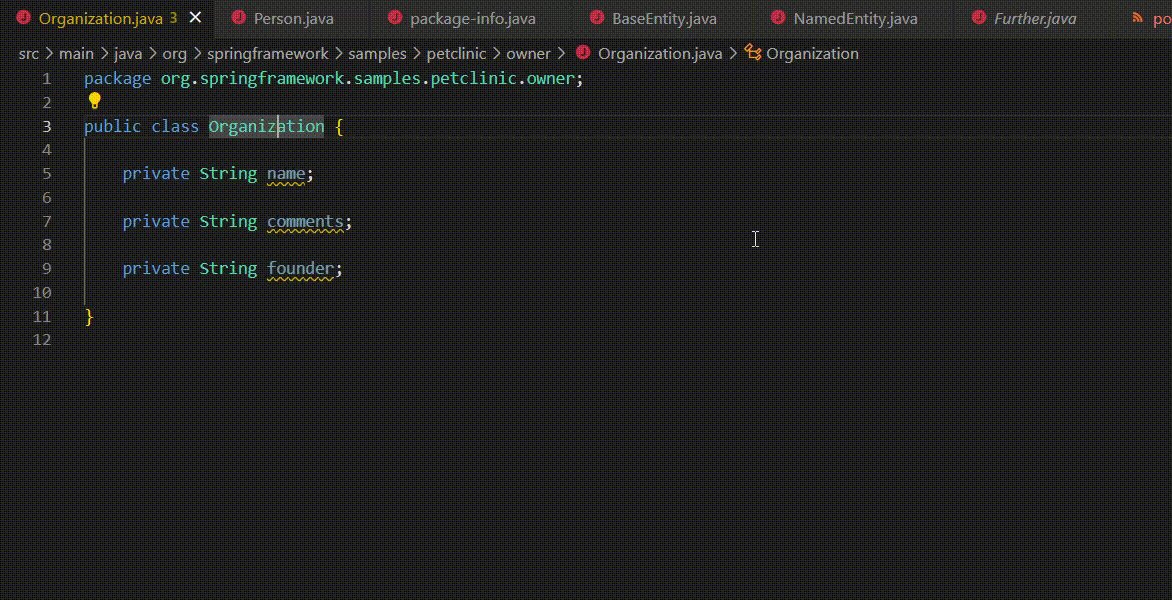
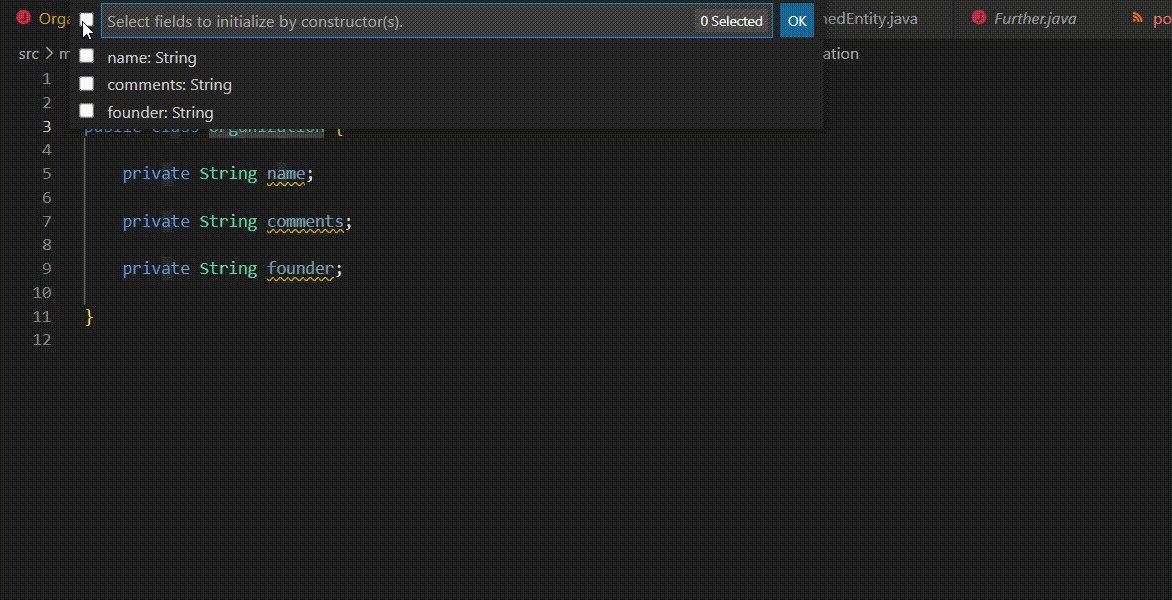
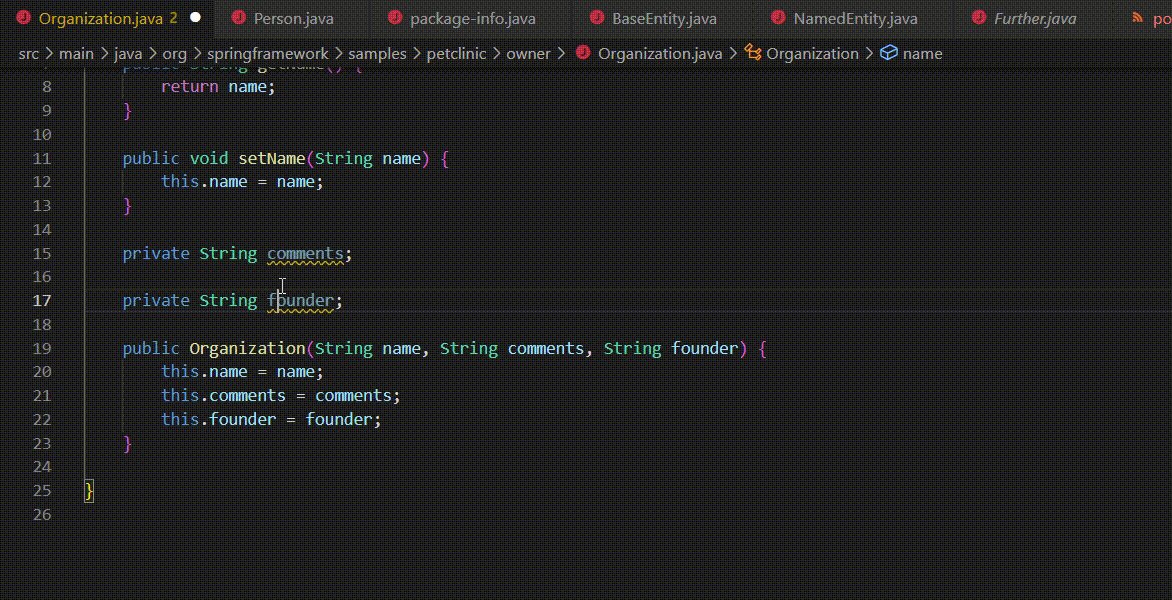
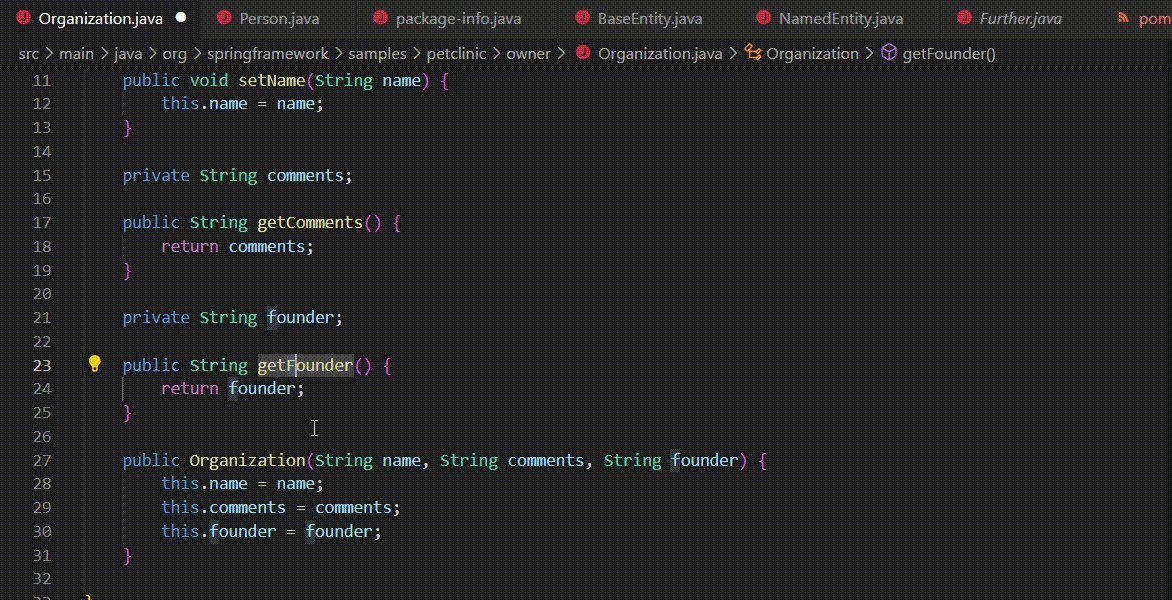
- Constructors, getters, setters can now all be accessed from the Quick Fix action (the light bulb icon from the left)
- Getters and setters can now be generated separately (not always together)
- Developer can select which field they want to generate if there are multiple fields
These actions can either be triggered when your cursor is at a particular field or at the top class level .Watch the demo here:
Java 17 in Remote Container
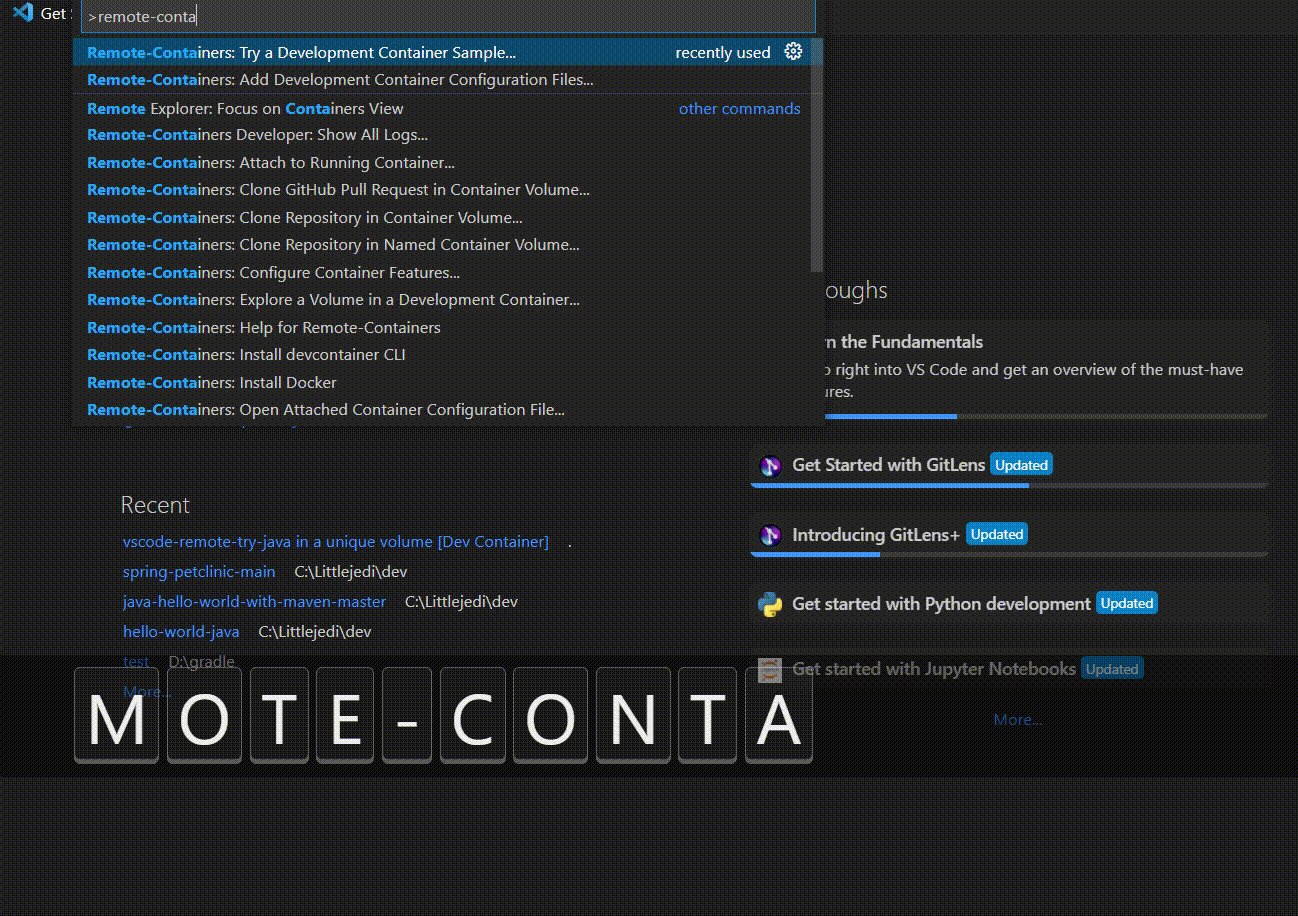
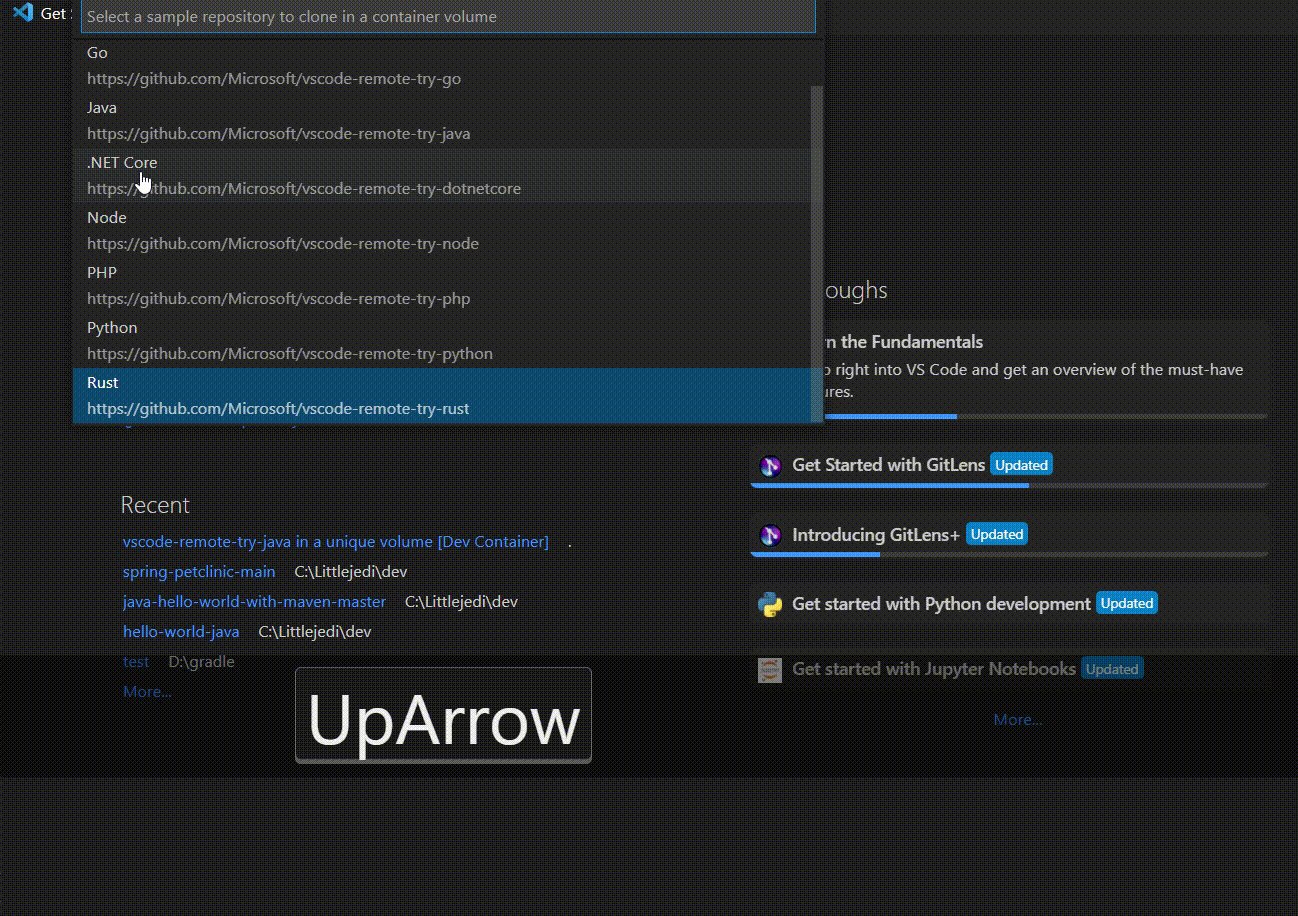
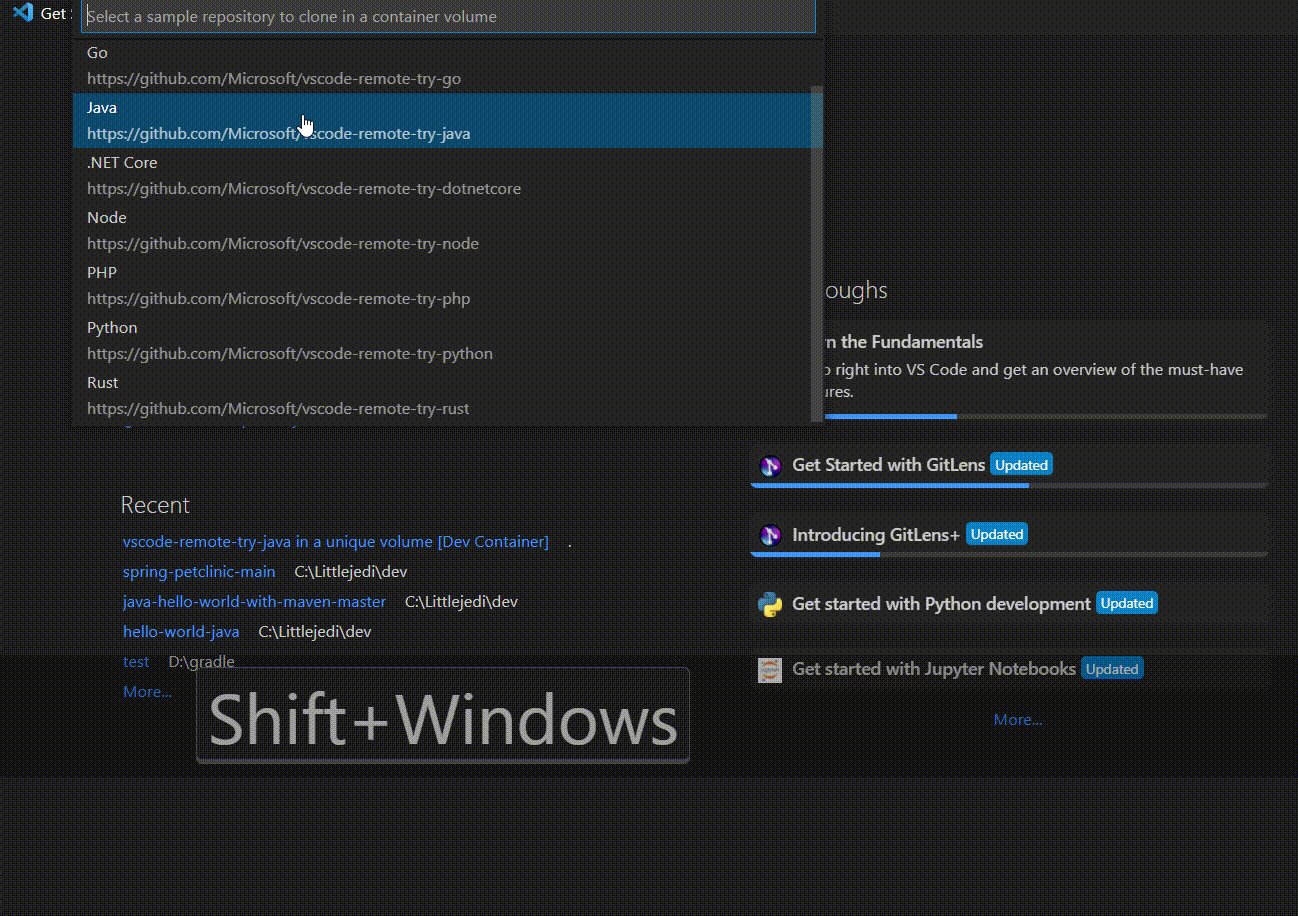
Since JDK 17 is now the new long-term support release (LTS), we have made it to be the default JDK in our Remote Container example. The details of this upgrade can be found at this PR. You can use this example by executing the command: “>Remote-Containers: Try a Remote Container Sample” and then selecting “Java”. Note that you need to have Docker installed.
User Experience Improvements
There are also some minor user experience upgrades.
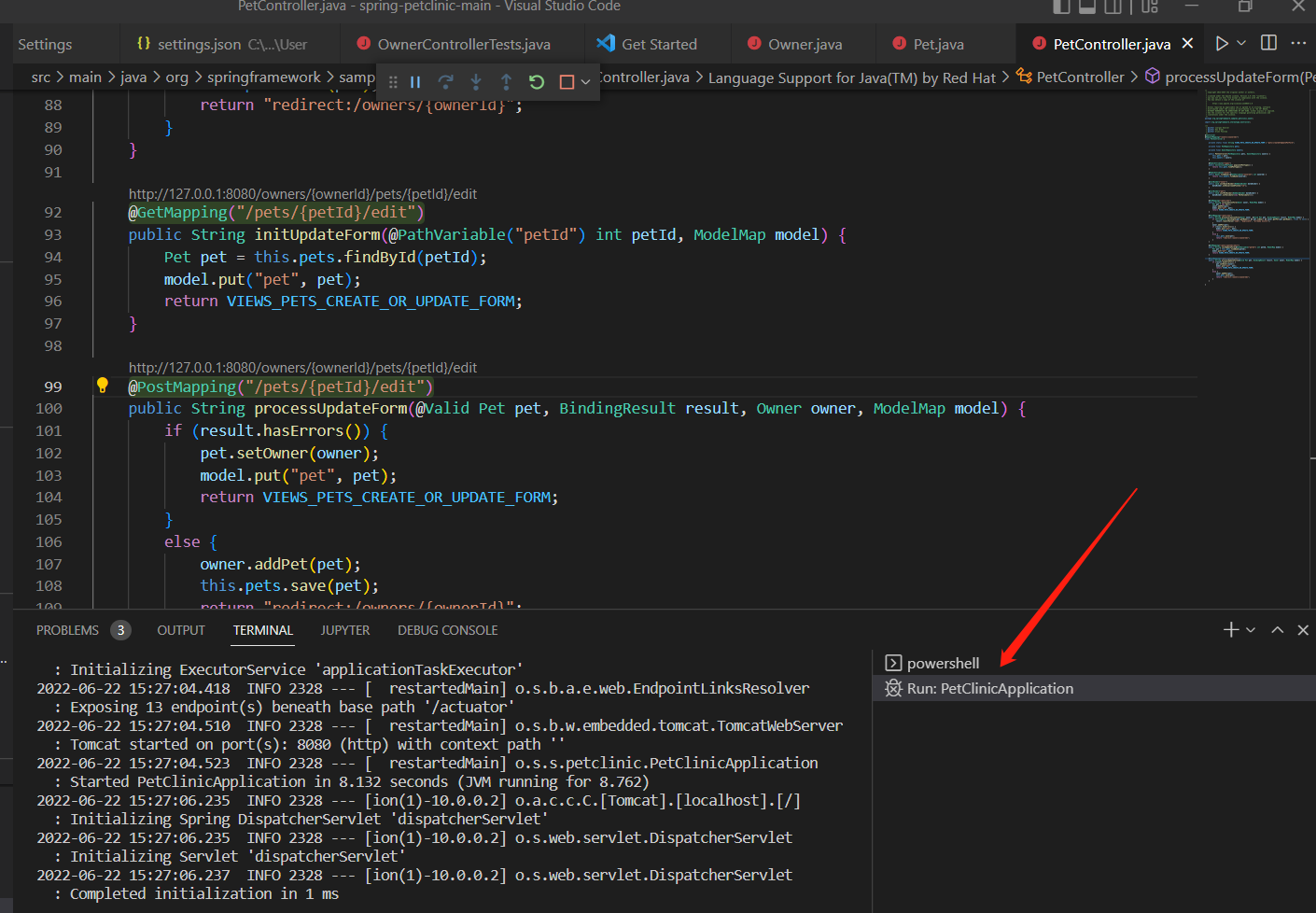
Terminal now display different names according to app names
Previously when user runs an application, it’s hard to tell which application the user is running. We have added the application name on the terminal to make it more user-friendly. See the screenshot for an example.
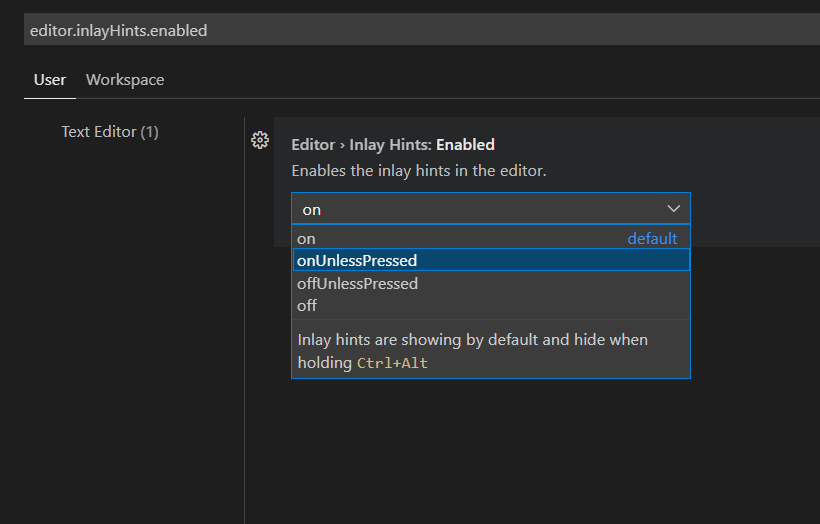
Global Inlay Hints Settings in VS Code
In our April’s blog post, we introduced our inlay hint support for Java code. Visual Studio Code has now introduced a global setting for customizing inlay hint behavior all across the editor. You can find this setting via editor.inlayHints.enabled. One thing to mention is that it allows you to turn it on when you are holding a key combination. Note that this setting is a global setting and will override your Java-specific inlay hint setting
Feedback and suggestions
As always, your feedback and suggestions are very important to us and will help shape our product in future. There are several ways to give us feedback
- Leave your comment on this blog post
- Open an issue on our GitHub Issues page
- Send an email to: vscjfeedback@microsoft.com
Resources
Here is a list of links that are helpful to learn Java on Visual Studio Code.
- Learn more about Java on Visual Studio Code.










Great to see these enhancements! Keep going! Especially love the remote container debugging features… Game changer?
Hi sir please help me i want to create a new application so reply me my whatsapp number contact with me ok +91 9938135588 or my email ID adress is Hc0111240@gmail.com