Picture a user logging into your web application to update their profile information. They change their email address or update their contact details, confident that their information is secure. Ensuring this user experience is seamless and secure is crucial for maintaining trust and satisfaction. In this tutorial, using Microsoft Entra External ID with a Node.js application, you learn how to set up your application to support secure profile editing with multifactor authentication (MFA) protection.
Microsoft Entra External ID is an external identity management service that simplifies adding secure user authentication and profile management to your applications. Leveraging External ID, you can add secure access management for all external identities scenarios, create custom branded sign-up experiences, and streamline user management.
Why secure profile editing matters
Let’s consider a user named Jane. Jane frequently uses your web application to manage their projects. One day, they need to update their contact information. Without a secure profile editing feature, an unauthorized user, i.e. someone who is not Jane, could change their information—compromising Jane’s profile.
Implementing secure profile editing with Microsoft Entra External ID, that prompts a user to complete MFA before allowing them to edit profile details, ensures that information is protected—providing a seamless and trustworthy user experience.
In this blog post, we walk through the high-level steps in setting up and running a Node.js application that uses External ID for user authentication and profile editing. For detailed instructions, we provide reference to the docs as needed.
Note: If you’re just looking to familiarize yourself with this capability, use our more concise quickstart guide to add profile edit to a sample app, using your tenant details. For an overview of our more detailed how-to guide on adding profile edit to your own app, using your tenant details, continue reading.
Step 1: Setting up your tenant for profile editing
Before you get started, make sure you have completed the prerequisite steps, as outlined in the docs, that take you through preparing your external tenant to sign in users in a Node.js web app. Then, proceed to the first step of setting up your tenant for profile editing.
First, you need to enable users to manage their profiles. This is done by using the Microsoft Graph API /me endpoint. You’ll also configure your external tenant to support profile editing with multifactor authentication (MFA) protection, enabled by a Conditional Access (CA) policy.
Register MFA web API
Register the MFA web API application, which provides a mechanism to protect the edit profile operation with MFA.
- Register a web API application
- Configure API scopes
Grant API permissions to the client web app
Grant API permissions to the client web app that you registered in the prerequisites section.
- Grant Microsoft Graph API
User.ReadWritepermission - Grant MFA web API permission
- Grant admin consent
Create CA MFA policy
Protect your MFA web API app that you registered earlier with MFA.
- Create an MFA CA policy and choose your MFA method, e.g. email.
For detailed instructions, please refer to the docs on setting up an external tenant for profile edit with MFA.
Step 2: Setting up your application for profile editing
Now, let’s get into the code and set up your app for profile editing by adding the required UI components.
Add new project files
- Add files listed in the docs to your Node.js web app that signs in users
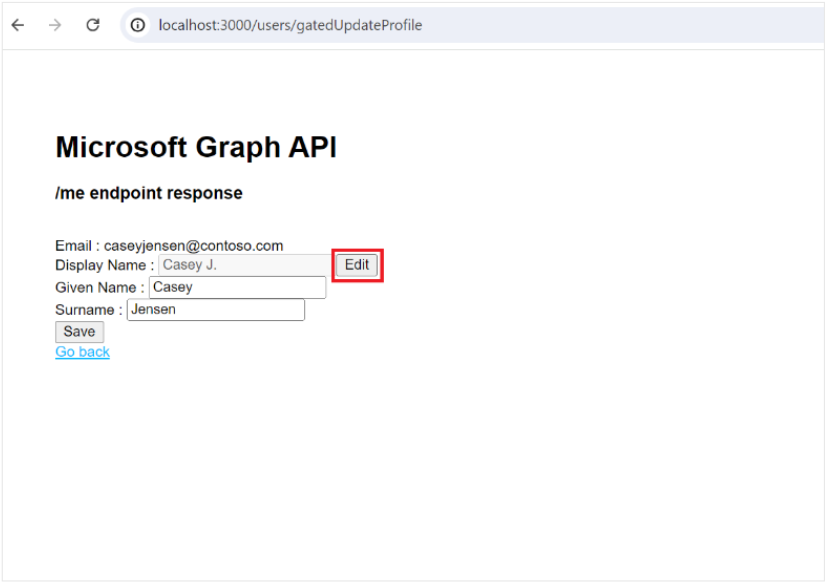
Update app UI components
- Add an Edit profile link
- Add HTML form that represents the editable user details
- Form is only visible after user completes MFA
Install app dependencies
- Install Node packages
For detailed instructions, please refer to the docs on setting up a Node.js web application for profile editing.
Step 3: Implementing profile editing in your application
Add profile editing logic in your web app by calling the Microsoft Graph API for profile editing.
Update authConfig.js file
- Add variables
Acquire access token
- Update the
getTokenmethod to obtain the access token needed to update the user profile
Update the users.js file
- Add routes
/gatedUpdateProfile,/updateProfile, and/updateto handle profile editing.
Update the fetch.js file
The app uses the fetch.js file to make the actual Microsoft Graph API call
- Add the PATCH operation option
Test your app
The app should prompt you to complete an MFA challenge before allowing you to edit profile details.

For detailed instructions, please refer to the docs on editing a user profile in a Node.js web app.
Let’s recap
You’ve successfully set up Microsoft Entra External ID with a Node.js application, enabling secure user authentication and profile management. This setup provides a scalable and robust solution for handling external identities and ensuring a secure user experience.
For more details and further guidance, please explore the External ID documentation. We also encourage you to actively share product feedback.
Following the full series of guides outlined in this blog post, you can enhance the security and user experience of your applications, ensuring that users like Jane can safely and easily update their profile information.
To learn more or test out features in the Microsoft Entra portfolio, visit our developer center. Make sure you subscribe to the Identity developer blog for more insights and to keep up with the latest on all things Identity. And, follow us on YouTube for video overviews, tutorials, and deep dives.
Stay tuned for more updates and developments in the world of Microsoft Entra!


0 comments