Web Packaging: Installing Web Packages using Command Line
Today I want to advance our discussions around Web Deployment in Visual Studio 10… To catch up on the previous discussions in this series check out:
How does Web Deployment with VS 10 & MSDeploy Work?
In this post I will focus on installing the MSDeploy based Web Packages to IIS. You can actually install/deploy web packages using multiple different avenues listed below:
- Using IIS Manager UI
- Using command file created by Visual Studio 10
- Using command line using MSDeploy.exe
- Using Power Shell support provided by MS Deploy
- Using managed APIs provided by MS Deploy
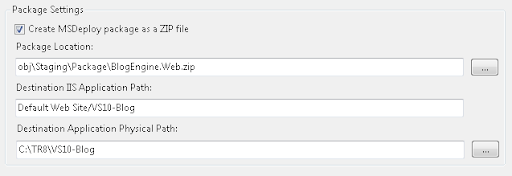
VS 10 will create Web Packages for you based on your settings in the “Publish” tab of the Web Application Projects (WAPs) property pages. In the Publish tab you also specify the location where you want the package to be created. In the same “Publish” tab, you also get an option to specify your destination information (i.e. IIS Application Name, Physical Location on the server)…
Check out the section of “Publish” tab below which will give you an idea of the same:

After setting all the above information when you right click on your project and click Package –> Create Package then the web package is created at the location specified in “Package Location” setting. To know more read Web Package Creation post.
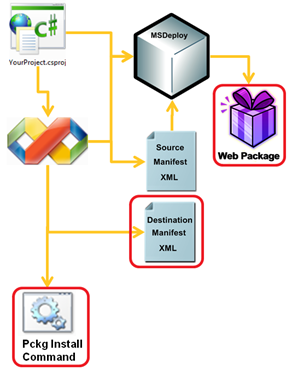
When you create a package VS creates three files of interest in folder specified by “Package Location” in “Publish” tab; those three files are:
Web Package : The package itself is produced, which can be either a ZIP file or a folder called “Achieve”. The choice between .zip vs folder is determined based on your settings in “Publish” tab
Destination Manifest: This is the file which will allow you to change the destination information at the time of install eg. connection string, IIS Application name etc
Deploy Command File: VS creates a .cmd file encapsulating MSDeploy command for you so that you don’t even have to type the MSDeploy command while installing the package..
So on your dev box below is what happens:
Now when you want to install the package created all you have to do is to take these three files to the destination server and run the command file. Typically you can hand out these three files to your server administrator and he/she can run the command on the server (as developers will typically not have access to the servers directly).
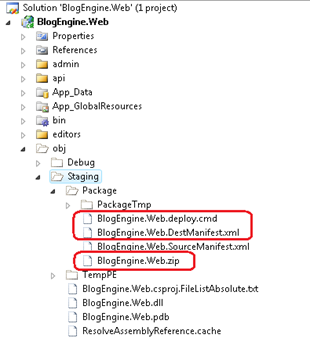
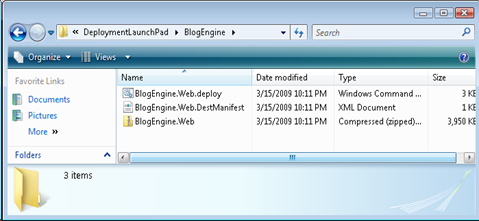
In the earlier post we talked about how to create a web package for BlogEngine.Web solution in staging configuration, let us look at how the solution explorer looks like after the package is created:
Notice the package file, destination manifest and the command file in the above image.
If you remember our Package settings while creating the web package; in “Publish” tab we provided Destination IIS Application Name as “Default Web Site/VS10-Blog” and Destination IIS Physical Path as “C:TR8VS10-Blog”. If we install the package that is where we would expect the install to go (unless I overwrite it using destination manifest and the deploy command file)
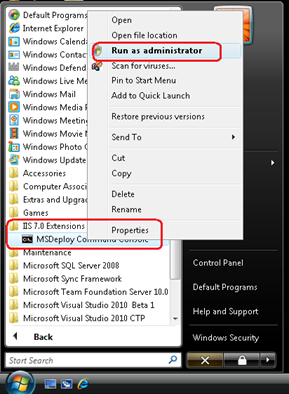
I am now going to emulate a Server Admin and try to install the web package which was handed to me by the developer by going to Start—>All Programs –> IIS 7.0 Extensions –> MSDeploy Command Console (as Admin)
Note: In IIS 5.1 or IIS 6 you can just start regular command prompt and navigate to MSDeploy install location which is typically %Program Files%IISMicrosoft Web Deploy
Also note that server admins can very easily automate these process by writing simple batch files.
In MSdeploy command console I will now try to call “BlogEngine.Web.Deploy.cmd”. I have ensured that the destination manifest, command file and the package are all in the same folder; see the image below:
In MSDeploy Command prompt I can run the VS 10 generated .cmd files in two different modes:
- /T – This is the Trial run switch. It will allow your server admin to verify whether your package is not going to do something really bad :-)… But in essence this mode invokes msdeploy in –what if mode which allows you to see what all package will do on the server.
- /Y – This switch will actually install the package and get it set up on the server.
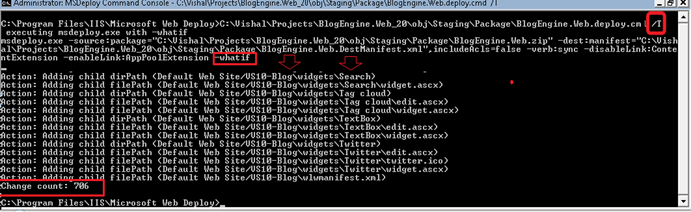
Below is how my command propmpt looks after running the BlogEngine.Web.Deploy.cmd file with /T switch
Notice the /T switch on the cmd file which in result calls msdeploy in –what if mode… I truncated the overall out put to show you the final set of information which is “Change Count”…
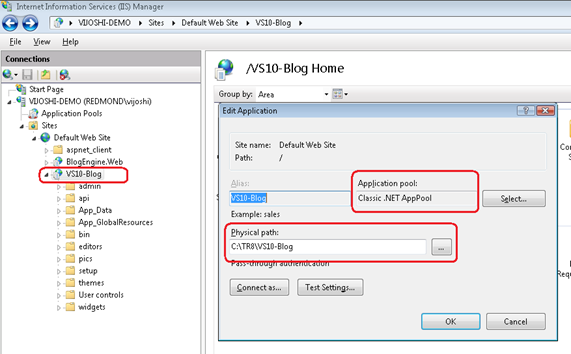
Now when you run the command file with /Y switch the installation will succeed with the above change count… Now, let us go and inspect IIS Manager to make sure VS-10 blog application is correctly created with below traits:
- Application name is VS10-Blog
- Physical directory for the application is “C:TR8VS10-Blog
- Classic .NET App Pool setting that we configured in Step 2: Configure IIS Settings in IIS Manager in the previous blog post is also correctly configured.
If you run this application now, it should be fully functional as well…
If you are trying to automate your deployment process then I recommend using the instructions in MSBuild based package creation post to create your web packages in an automated fashion and eventually use the instructions in this post to go ahead and deploy the web package.
I hope that the above few posts will help you get your web apps up and running with using the VS 10 Web Packaging support….
Vishal R. Joshi | Program Manager | Visual Studio Web Developer







 Light
Light Dark
Dark
0 comments