After Orcas Beta1 released, some web developers mentioned that there is no documentation available for the new CSS editing features. Since I played around with this feature a lot recently, I would like to give it a try and explain it a little. The first tool I’d like to mention is the style application tool bar. This tool bar enables designers to make visual changes on the design surface using CSS and maintain control over where the CSS is generated and how it is applied to the markup. The style application tool bar looks like this.

The Style Application drop down has two modes, Auto mode and Manual mode. In auto mode, Visual Studio chooses where the new style gets applied. In manual mode, the user controls where the styling is applied via the Target Rule dropdown of the toolbar. Visual Studio defaults to Manual mode. You can change the mode and it will be remembered, persisted as part of the user’s profile, and used in subsequent Visual Studio sessions.
The Target Rule drop down is populated with a list of styles applied to the currently selected element. Inherited styles are not shown. If an inline style exists, Target Rule displays it in the list using the notation “< inline style >”. If a selector list applies to the current selection, e.g. “p, div, .foo {..}”, we will show the ENTIRE selector list for that rule. Styles in the current page will have “(Current Page)” appended. Styles in external style sheets will have the filename appended “(StyleSheet.css)”. The selected target rule dictates where new styles will be stored.
OK, enough background information, let’s apply some styles using the Style Application tool bar. I will use the following aspx page as a sample
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”Default.aspx.cs” Inherits=”_Default” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head id=”Head1″ runat=”server”>
<title>Untitled Page</title>
<style type=”text/css”>
.AspButtonClass
{
text-decoration: underline;
}
</style>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:Button ID=”Button1″ runat=”server” Text=”Button” CssClass=”AspButtonClass” />
</div>
</form>
</body>
</html>
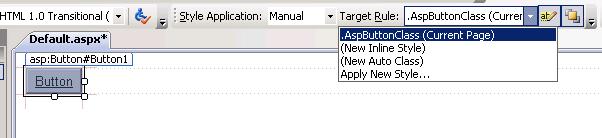
First I will select the asp.net button – button1. The target rule drop will contain .”AspButtonClass (CurrentPage)”, “(New Inline Style)”, “(New Auto Class)”, “Apply New Style
…”.

Let’s go over each of these options one by one.
.AspButtonClass (Current Page) will set all the new styles generated by formatting toolbars, the font dialog, the borders dialog, etc. … into .AspButtonClass. For example, if we click the bold button on the format toolbar with the ASP.net button selected, the style rule becomes
.AspButtonClass
{
text-decoration: underline;
font-weight: 700;
}
If we continue to add some font style and color properties through formatting tool bar the style will update like this
.AspButtonClass
{
text-decoration: underline;
font-weight: 700;
color: #FF3399;
font-style: italic;
}
(New Inline Style): Every new style will be placed in an inline style attribute. If we select (New Inline Style) and select a font from font drop down in the formatting tool bar, the mark up of the asp.net button becomes
<asp:Button ID=”Button1″ runat=”server” Text=”Button” CssClass=”AspButtonClass”
style=”font-family: ‘Courier New'” />
and the selected target rule item changs to “<Inline Style>” from (New Inline Style).
(New Auto Class): If we select this item, new styles will be created in a new CSS rule “.style1” and this style is applied to the <asp:button>. Here is the new generated style and button1’s markup. I selected a background from format tool bar this time
.style1
{
background-color: #FF0066;
}
…
…
<asp:Button ID=”Button1″ runat=”server” Text=”Button”
CssClass=”AspButtonClass style1″ style=”font-style: italic” />
Apply New Style… : Selecting this option will open the style builder dialog and user can create new style and apply style with it.
<asp:Button ID=”Button1″ runat=”server” Text=”Button” CssClass=”newStyle1″
style=”font-style: italic” />
There are several things that developers should watch out for:
- If we use (New Auto Class) option, the new create CSS class will be style1, style2 and style3… style application toolbar considers any CSS class that follows this name pattern as having been created by it, and so the style application toolbar might remove this class if necessary.
- If we use “Apply New Style…”, the style builder will remove all existing class and replace them with the newly created class. This is the difference in behavior between the “Apply New Style…” and “(New Auto Class)”
- You can not apply an #id rule to a server control.
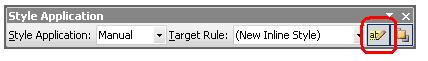
Reuse Button:
Reuse button is the second button from the right (circled in red in the picture below). This button does NOT affect changes that require new CSS properties to be created. It only affects changes where an existing style and property can be modified in order to achieve the intended formatting. When toggled on, changes in design view that affect existing CSS properties will update the style containing the property directly. When unchecked, new properties will be written based exclusively on the target rule dropdown.
The reuse setting causes manual style application to ignore the Target Rule selection when modifying CSS properties already applied at the current selection. This allows users to modify existing CSS properties without worrying about the target rule selection. By default, this setting is turned on.”

To make it clear let’s use the following page as an example
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”Default.aspx.cs” Inherits=”_Default” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head id=”Head1″ runat=”server”>
<title>Untitled Page</title>
<style type=”text/css”>
.newStyle1
{
width: 200px;
}
</style>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<input id=”Button1″ type=”button” value=”button” class=”newStyle1″ /></div>
</form>
</body>
</html>
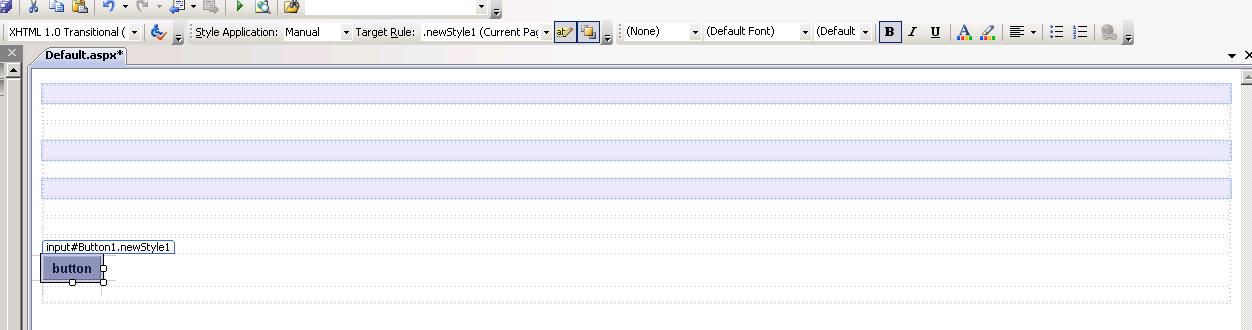
For the target drop down let’s select “(New AutoID “#Button1”)”, and toggle on the reuse button. Then we resize the button by dragging the low right corner of the button. Then switch to source view. We can see the width in style .newStyle1 has been updated and a CSS style, #Button1 has been added to the style block.
<style type=”text/css”>
.newStyle1
{
width: 262px;
}
#Button1
{
height: 102px;
}
</style>
Show Overlay Button: the first button from the right. This button controls whether an overlay (which is a light blue background) should be shown on elements that the selected rule applies to. When toggled on, all elements that the target rule applies to should be shown with a blue overlay. This enables the user to see which page elements are affected by the currently selected target rule. When an element has multiple rules applied, this feature makes it easier to determine which rule to modify
Here is an example, let’s create a sample page with several div tags and one input on the page, then create a new CSS class in the style block and apply this style to several div tags and the input element. The final html would be something like this:
<head id=”Head1″ runat=”server”>
<title>Untitled Page</title>
<style type=”text/css”>
.newStyle1
{
font-weight:bold;
}
</style>
</head>
<body>
<form id=”form1″ runat=”server”>
<div class=”newStyle1″>
</div>
<div>
</div>
<div>
</div>
<div class=”newStyle1″>
</div>
<div>
</div>
<div class=”newStyle1″>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<input id=”Button1″ type=”button” value=”button” class=”newStyle1″ />
<div>
</div>
</form>
</body>
</html>
Then we switch to design view and select the input in design view and make sure the Target Rule drop down has the “.newStyle1(Current Page)” selected. You can see all <div>s which have the CSS style “newStyle1” applied showed with a light blue back ground. But if we select another item in the Target Rules drop down, all the light blue background disappears.
If you like to change the background color, you can select a different color by going to Tools->Options->Html Desinger->View->Style application overlay.


0 comments