The CSS Editor for Visual Studio 11 Developer Preview is a complete rewrite of the 2010 version, featuring excellent performance and stability. As soon as you start to edit a CSS file or a style block embedded in a web page, you’ll feel the difference! CSS 3.0 has expanded the richness and complexity of style sheets considerably, and the new editor steps up to make the change not just manageable, but productive. Select the CSS 1.0, 2.1, or 3.0 schema to work with (default is 3.0) and start typing.
The first thing you’ll see is an overwhelming number of properties available, over 250. Even more appear if you start your property name with a “-“, revealing all the vender-specific properties available:
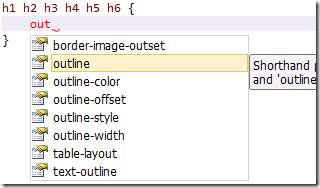
While the list may look overwhelming, as soon as you begin to type the list is trimmed down to matching properties:
Even better, if you type the first character of each word separated by hyphens you get a super-shortcut to narrowing the list, so a property name like text-decoration-color can be selected by typing “tdc”. When you type the colon, the full property name is inserted:
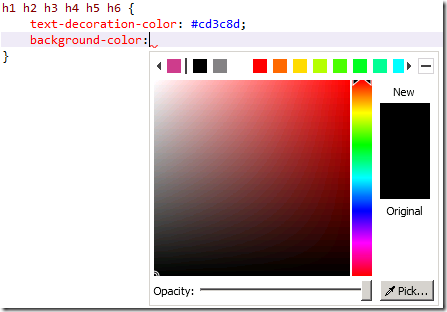
…and in this case, the new Color Picker pops up. It includes a standard palette of colors, along with an MRU list of all the colors you’ve used in the document, with a pop-down detailed picker. Naturally, it supports standard color names, hash codes, rgb, rgba, hsl, and hsla colors:
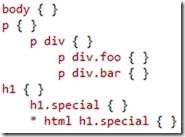
The formatter now features hierarchical indentation of style specializations (which can be turned off in Tools/Options if you prefer.) This helps make copious CSS files much more readable:
Note that the last line the indentation is aware of CSS selector hacks, so if you have files that rely on them heavily, this feature does not become useless; they are ignored in the hierarchical ranking. If you haven’t heard of them, Bing “CSS Hacks” or ignore them all together.
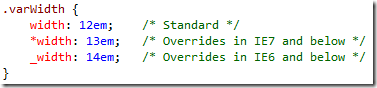
It’s not all about hacks, but CSS property hacks are fully honored as well. They get full IntelliSense support, and validation will be added in the next release as well.
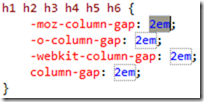
There’s a lot more. The CSS editor is now a first-class Visual Studio Editor, so it supports Snippets, which are very handy in an environment where you need to specify four properties for a properly defined column-gap. Type cg <tab> <tab> and you get:
Type “8px” and <enter>, and each value is set to 8px and the cursor is in position for entering your next property.
You now get automatic and manual outlining, so you can easily collapse every definition block, or create a region for a large block of definitions:
You can collapse regions as well as rules:
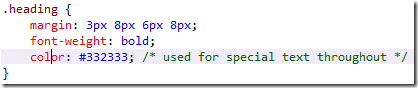
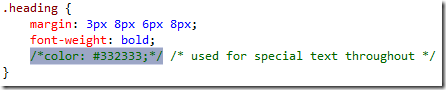
There’s block commenting, where a block selection or a line can be easily commented out with a key binding:
Execute Edit/Advanced/Comment Selection (Ctrl-K Ctrl-C) and:
And there’s still a lot more, like Smart Indent, higher-availability IntelliSense triggering, tooltips for all properties and values, and all the standard features you had in previous versions of CSS editing.
The schemas and snippets are user-extensible. We’re developing a system to deliver schema updates as Extensions managed by the built-in Extension Manager so that IntelliSense and validation will keep up with the fast-changing CSS 3.0 standards. And we’re looking for your input. It’s not too late to make changes and additions. What else would you like to see? How can we make your CSS editing experience even more productive? Give us your suggestions at http://aspnet.uservoice.com and Forum: ASP.NET 4.5 Developer Preview and Visual Studio 11 Developer Preview .
Van Kichline, VWD Test Team
Peter Spada, VWD Dev Team











0 comments