Manage Styles Tool window
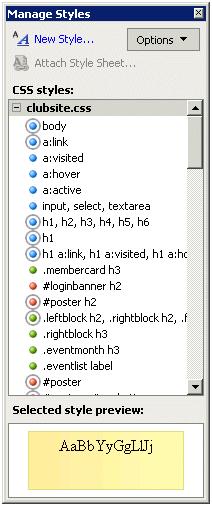
This tool window provides a tree hierarchy view of all CSS selectors available from the current page. Users can navigate and find CSS style definitions in source code with this tool window.

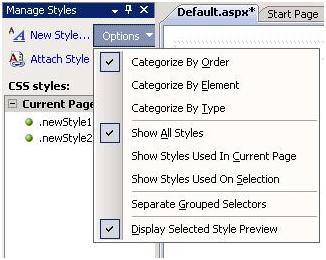
Developers can change the layout of the tree view with the Options button. The first three context menu items will categorize the CSS selector in different ways. The next three context menu items will modify what the tree show – all Styles available to the current page, styles that have been used somewhere on this page, or styles used on the selection, if a control is selected in the designer.

The tool window provides top level nodes for style block(s) in the current page and external style sheet in cascading order. Inline styles will not be displayed in this window, since inline styles are not “manageable”. Tool window will also list the @import directives.
The icons are used to differentiate the various types of styles as shown below.
|
Icon |
Style Type |
|
|
Elements |
|
|
Classes |
|
|
IDs |
|
|
Style in use (color applies as above) |
With this tool windows, developers can move the CSS styles among current page, master page and external style sheet.
If a developer drags and drops within the current page, the orders of the CSS tags will be reordered. This is useful for precedence reasons as CSS uses ordering as part of its precedence algorithms, when drag and drop with the ctrl key press, tool window will create a copy wherever developer drop the style. This is a quick way to duplicate a style.
Developers can drag and drop multiple styles at one time by select them by ctrl + mouse click, then drag drop selected styles.
Developers can drag and drop a CSS style to/from external style sheet, the style declaration will be moved to/from external style sheet
Developers can also drop a CSS style from master page to content page, but the style declaration will be copied from master page to content page, the style declaration in master will remain in the master page, also the style in the content page cannot be dragged and dropped to master, this is because if style declaration is removed from master page it might accidentally change the layout of other content page which uses this master page.
Developers can view the CSS declaration by hovering the mouse over the CSS selector in the tool window, or right clicking the selector and select the “Go to Code”. “Go to Code” will show the corresponded CSS declaration in the main pane and put the cursor in the CSS declaration.
Another context menu Item “Select All Instance” is very useful too. The tool window will highlight the control(s) which has the selected CSS style applied on the current page. If you want to change the CSS style of these controls, you do not have to find them one by one and change the styles for them one by one. You can use “Select All Instance” to select all controls and then apply new CSS style to all of these control at once.



 Light
Light Dark
Dark
0 comments