Tooling improvements

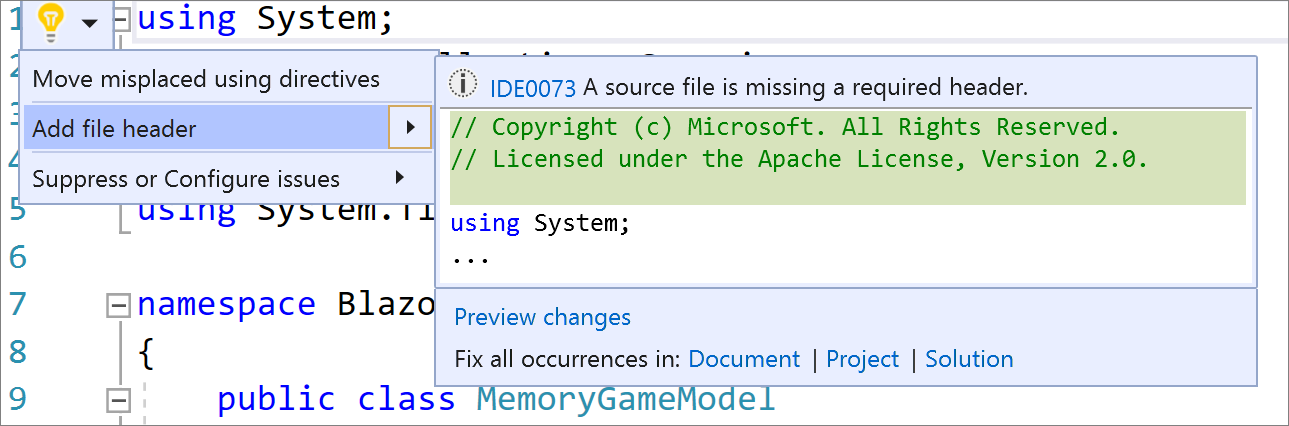
Add file header allows you to easily add file headers to existing files, projects, and solutions using EditorConfig. You’ll first need to add the file_header_template rule to your .editorconfig file. Then, set the value to equal the header text you’d like applied. Next, place your caret on the first line of any C# or Visual Basic file. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu and select Add file header.

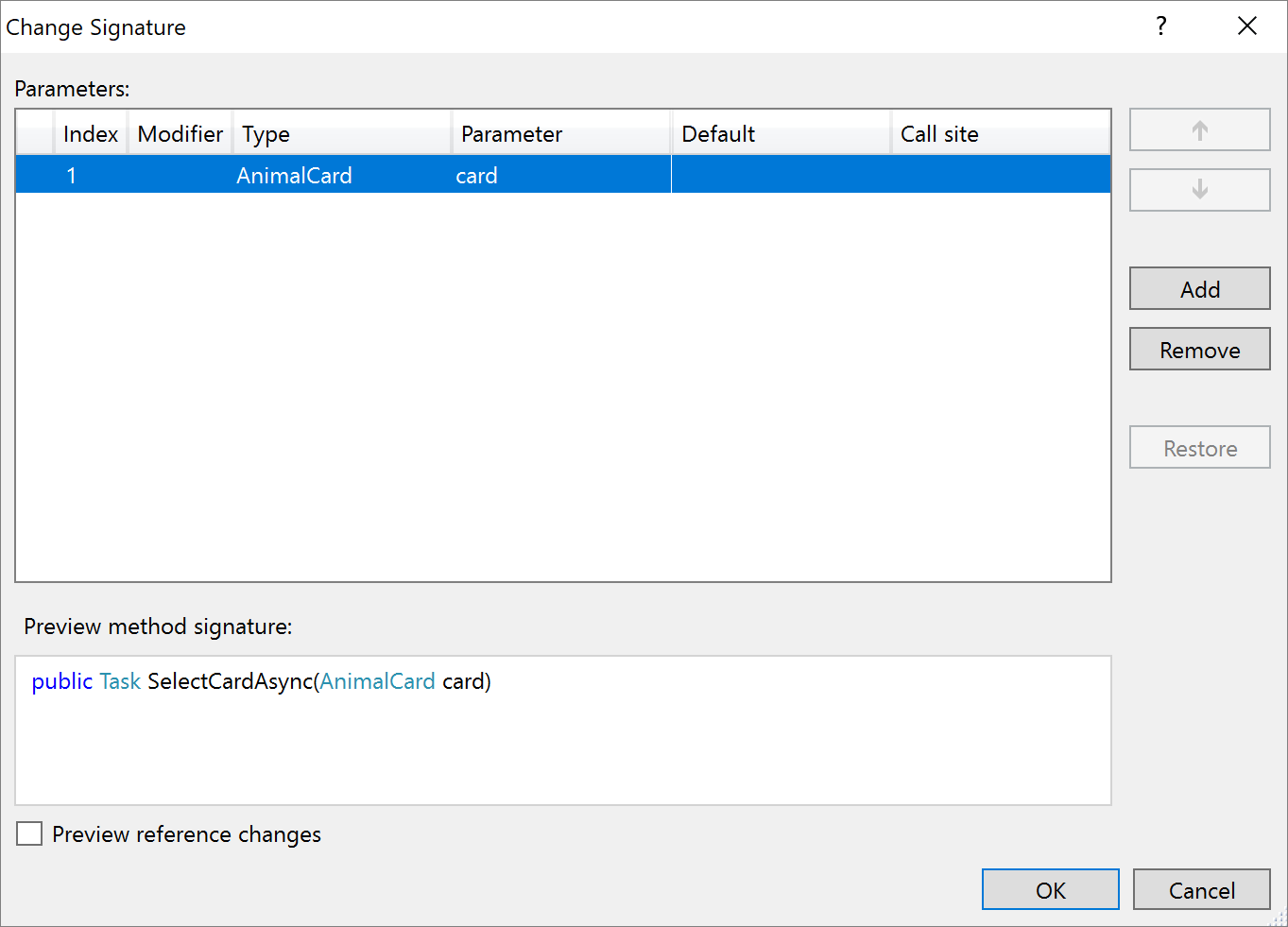
The change method signature dialog now allows you to add a parameter. Place your caret within the method’s signature. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu and select Change signature. The following dialog will open where you can now select Add to add a parameter.

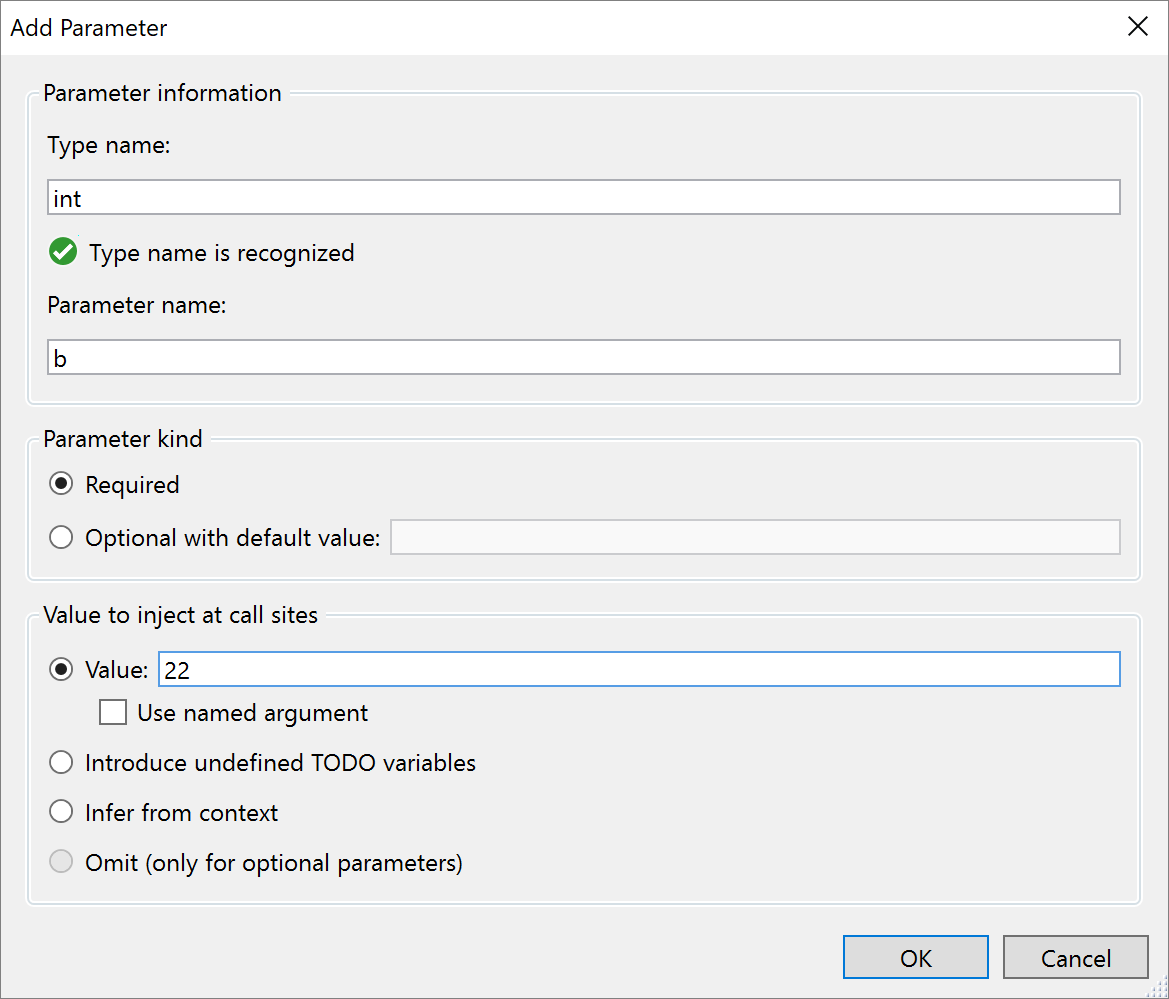
Once you select Add, the new Add Parameter dialog opens. The Add Parameter dialog allows you to add a type name and a parameter name. You can choose to make the parameter required or optional with a default value. You can then add a value at the call site and choose a named argument for that value or you can introduce a TODO variable. The TODO variable puts a TODO in your code so you can visit each error and go through each call site independently and decide what to pass. For optional parameters you have the option to omit the call site completely.

Code fixes and refactorings
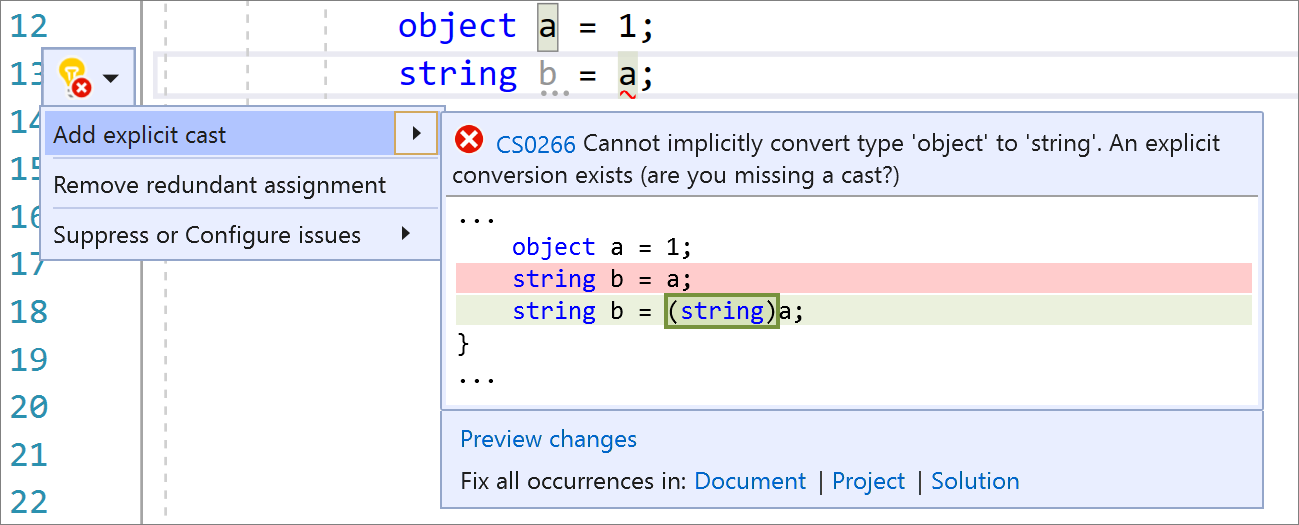
The add explicit cast code fix allows you to add an explicit cast when an expression cannot be implicitly cast. Place your caret on the error. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu and select Add explicit cast.

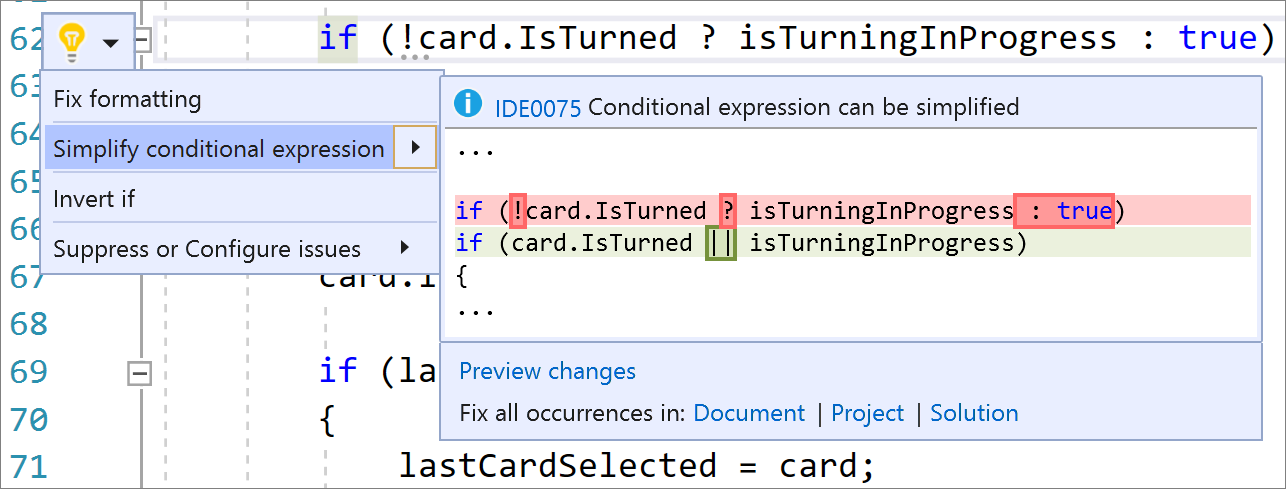
The simplify conditional expression refactoring simplifies conditional expressions to be more legible and concise. Place your caret on the conditional expression. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu and select Simplify conditional expression.

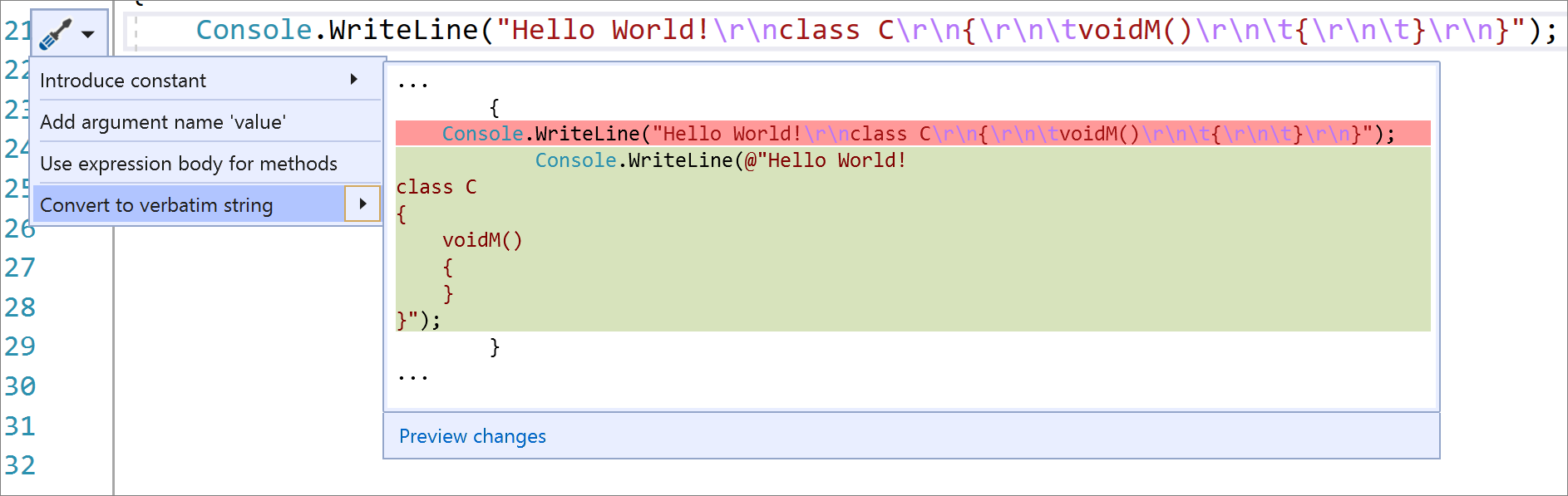
Have you ever wished you could easily read or convert to a verbatim string? Now you have a refactoring at your fingertips to convert between regular string and verbatim string literals. Place your caret on either the regular string or the verbatim string literal. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Next, select from one of the following:
Select Convert to verbatim string:

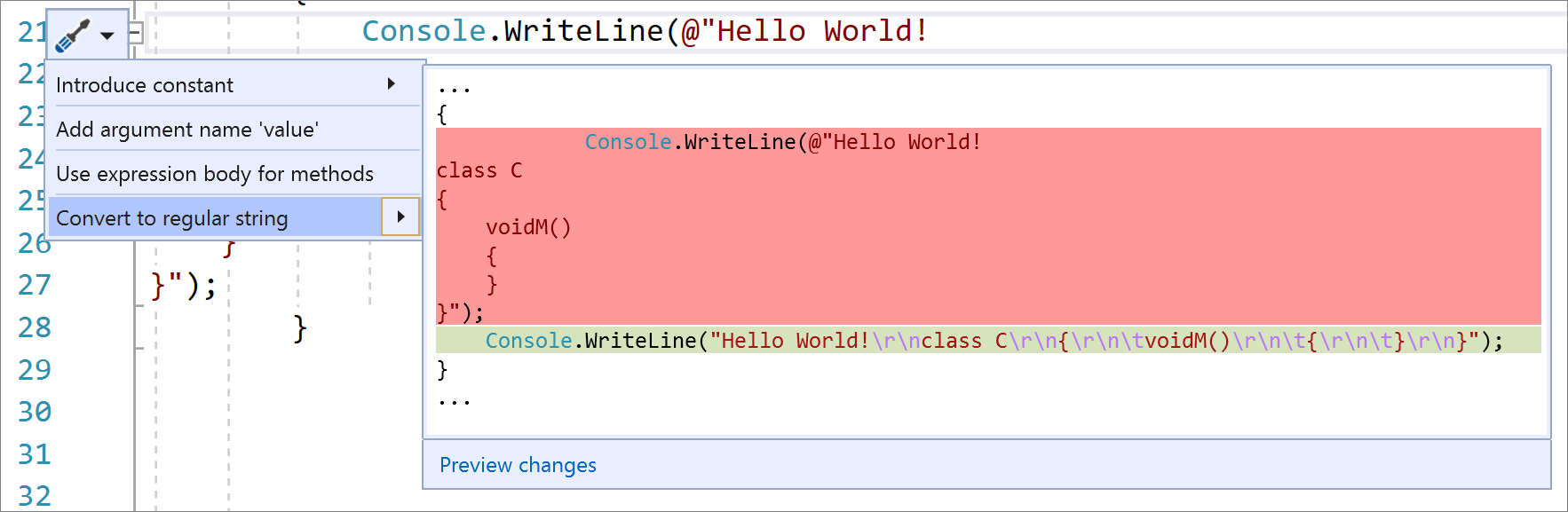
Select Convert to regular string:

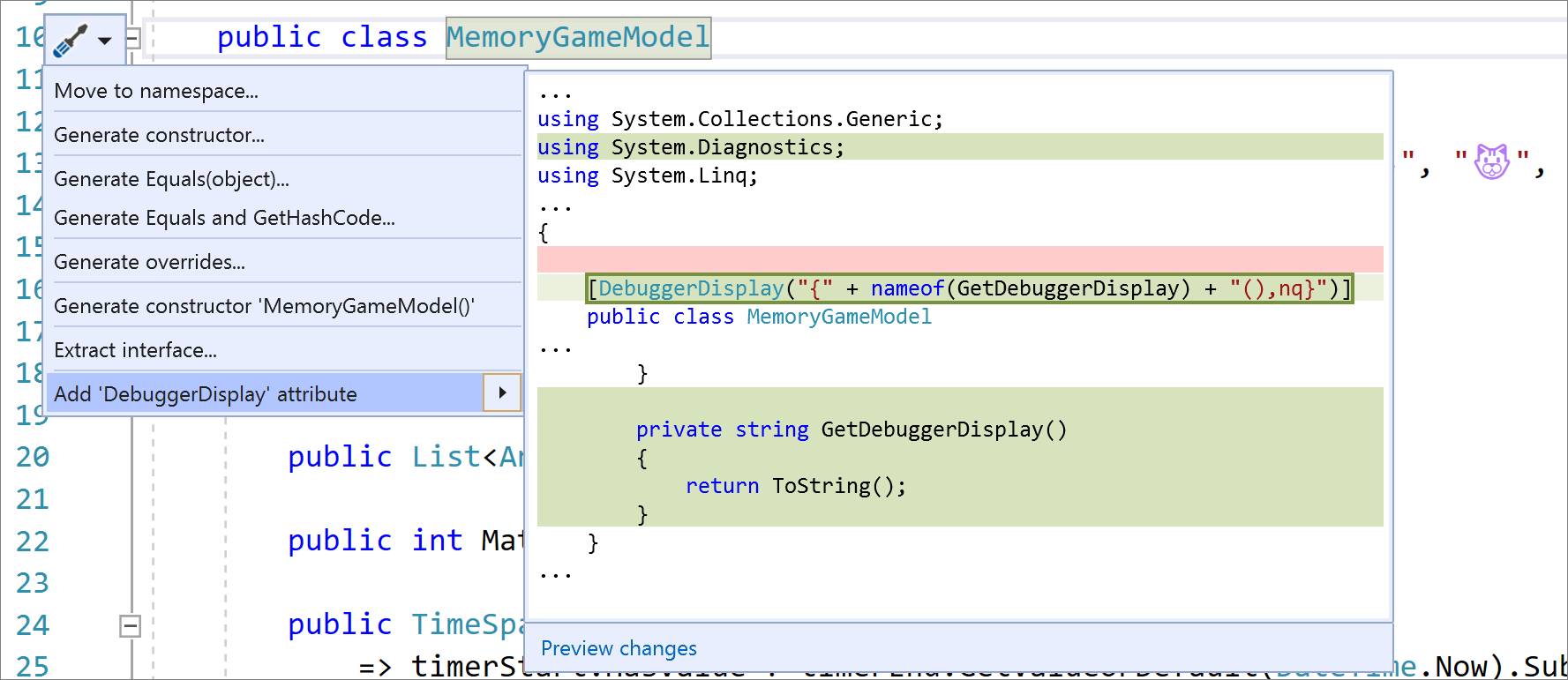
The add debugger display attribute refactoring allows you to pin properties within the debugger programmatically in your code. Place your caret on the class name. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu and select Add ‘DebuggerDisplay’ attribute. This will add the debugger display attribute to the top of your class and generate an auto method that returns ToString(), which you can edit to return the property value you want pinned in the debugger.

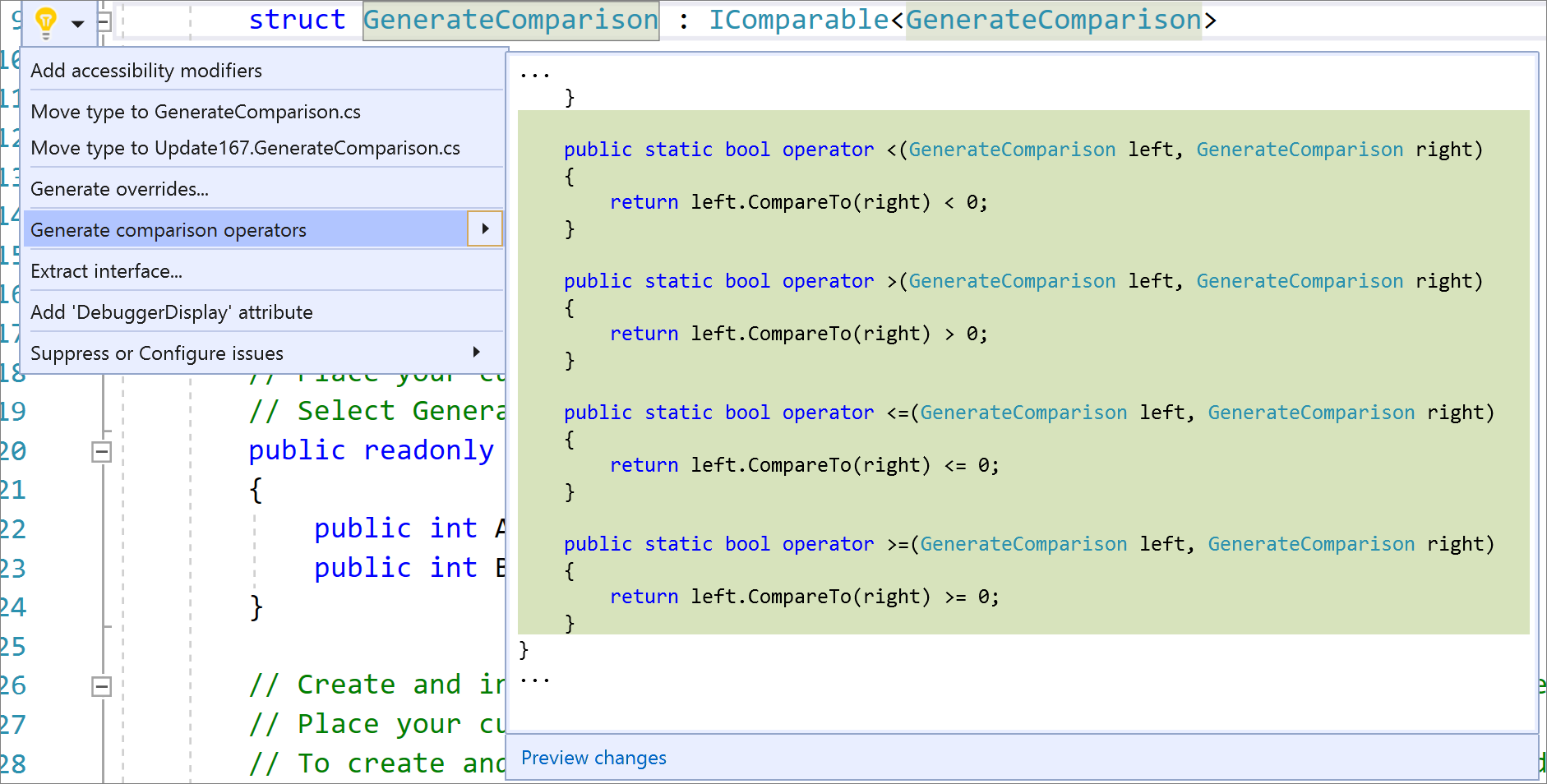
The generate comparison operators refactoring generates a boilerplate code with comparison operators for types that implement IComparable. Place your caret either inside the class or on IComparable. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu and select Generate comparison operators.

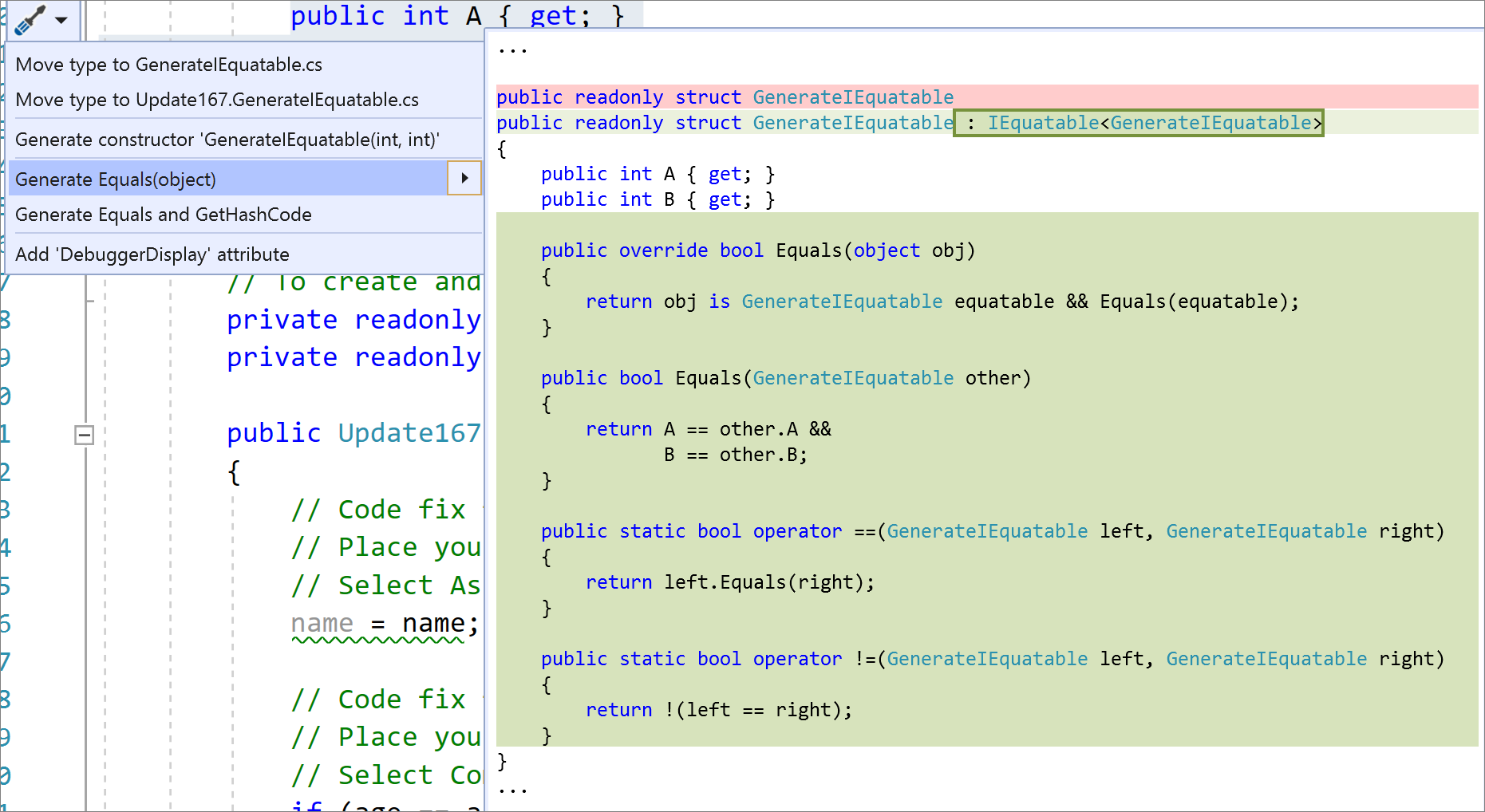
The generate IEquatable operators refactoring automatically adds the IEquatable as well as the equals and not equals operators for structs. Place your caret within the struct. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu and select Generate Equals(object).

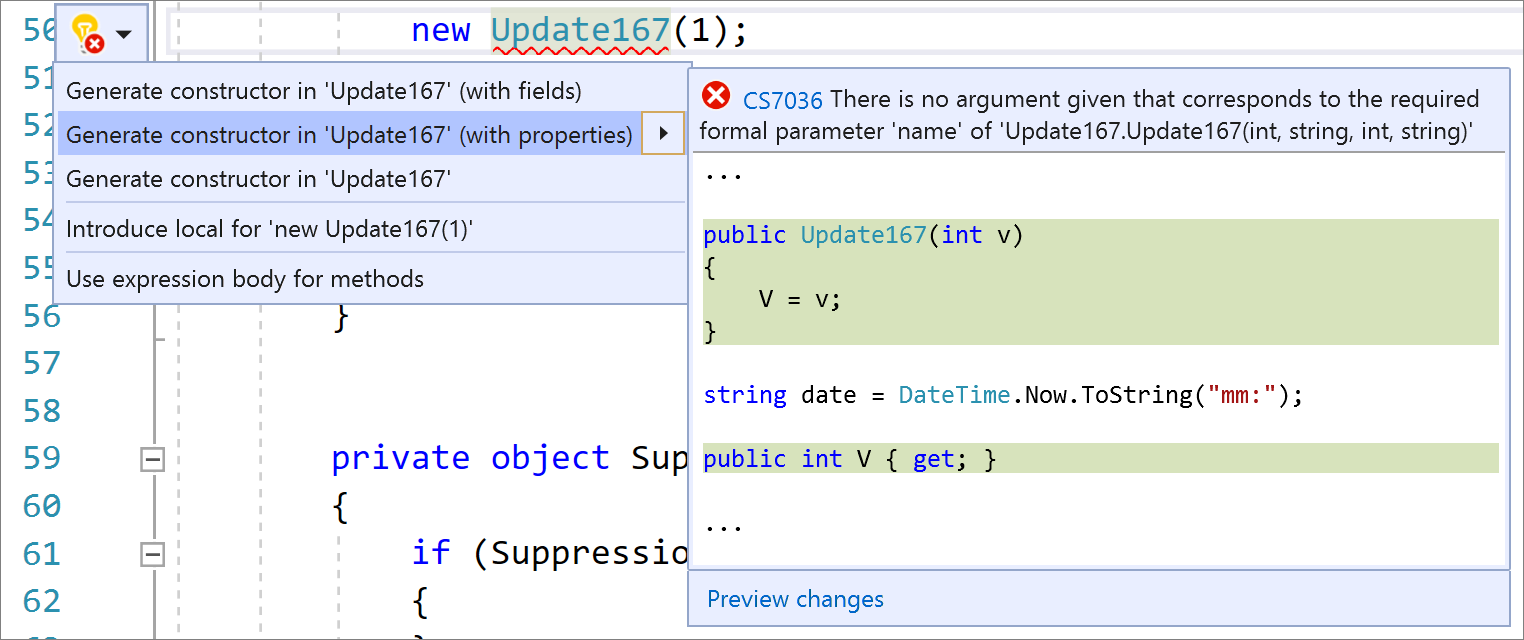
The generate properties when generating a constructor allows you to easily create a constructor with properties in a type. Place your caret on the instance. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu and select Select Generate constructor in <QualifiedName> (with properties).

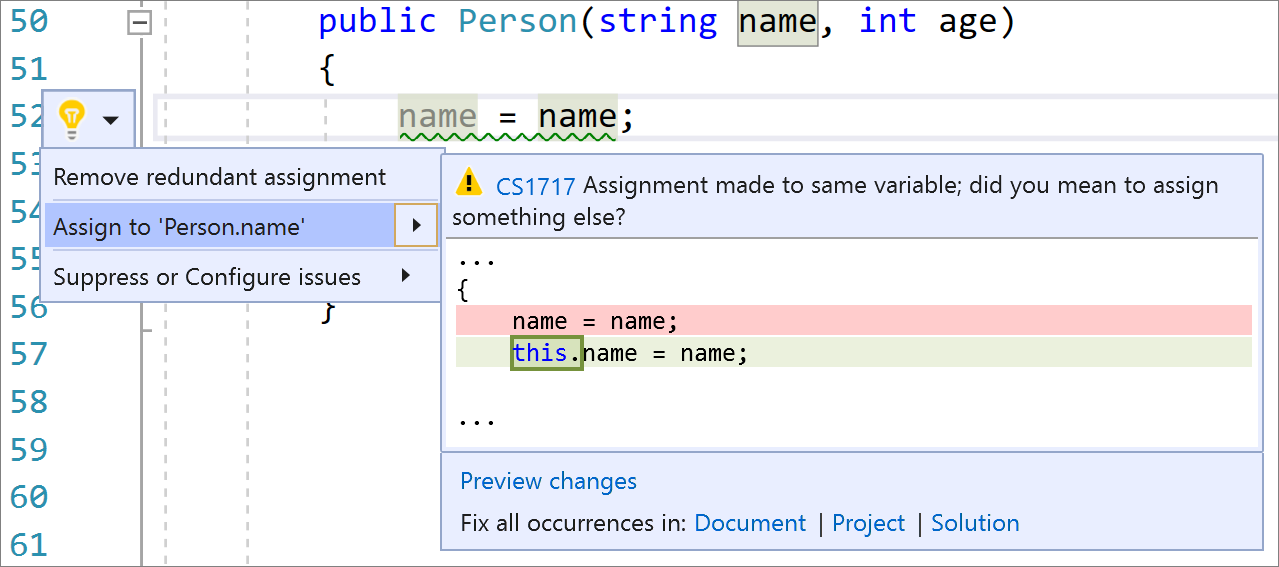
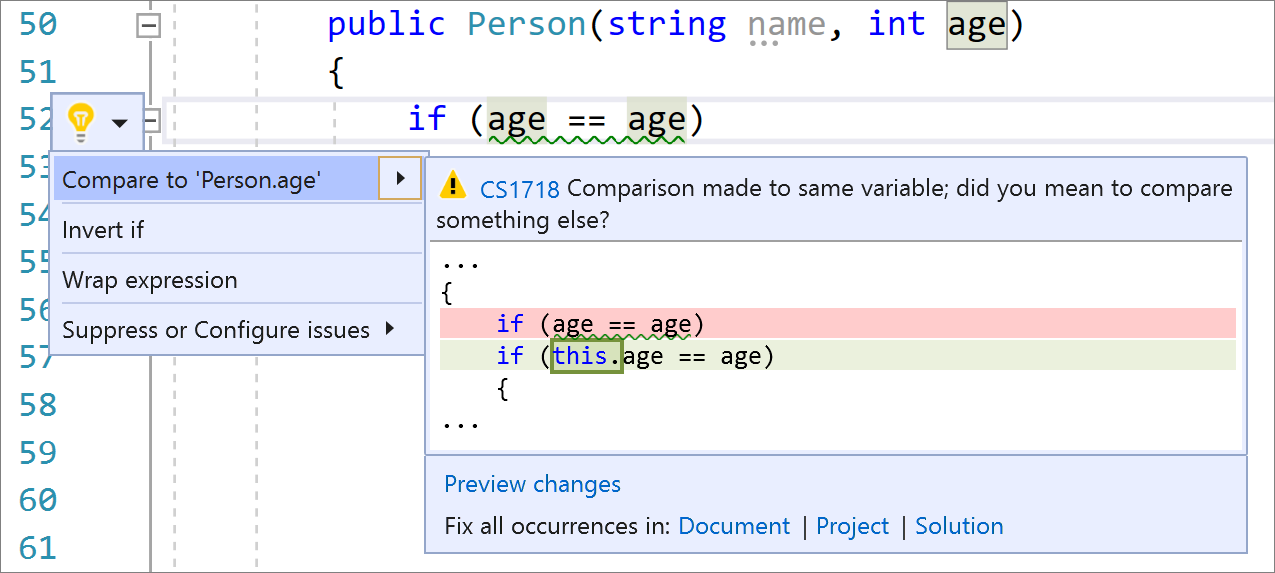
There’s now an easy fix for accidental assignments and comparisons. Place your caret on the warning. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Next, select from one of the following options:
For accidental assignments, select Assign to ‘<QualifiedName>.value’:

For accidental comparisons, select Compare to ‘<QualifiedName>.value’:

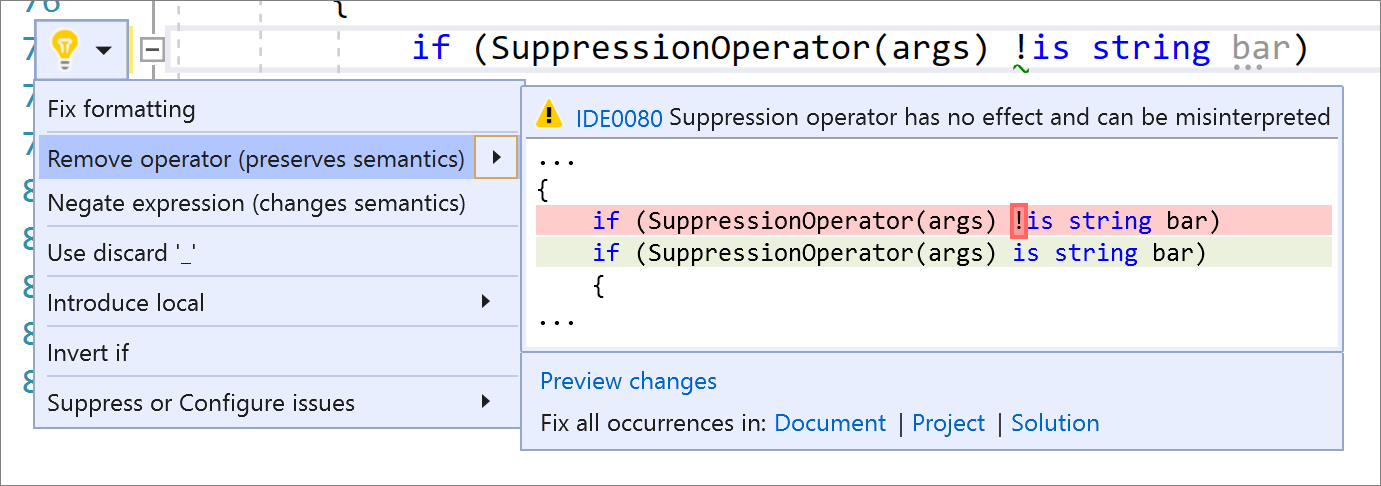
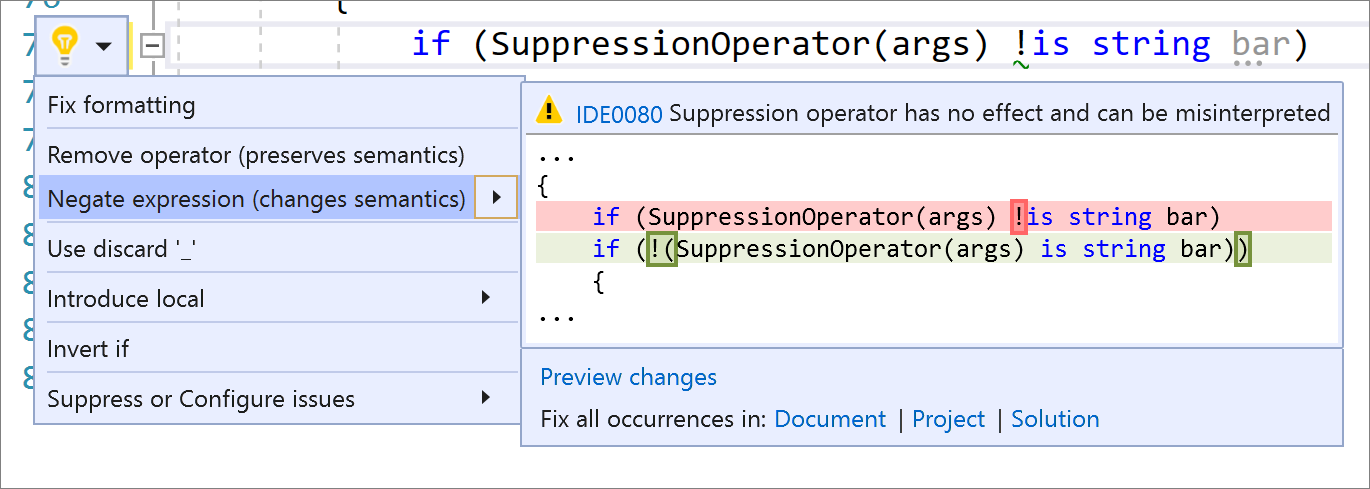
The null suppression operator warning and code fix helps you to easily identify and fix a suppression operator that has no effect. For example, in this case someone wanted to express that something isn’t `string` and typed `!is string` instead of `is not string`. The `!` is legal but is interpreted as asserting the expression on the left as is not `null`. Since that can be confusing, we now offer a warning and code fix. Place your caret on the suppression operator. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Next, select from one of the following:
To remove the operator completely, select Remove operator (preserves semantics):

To negate the expression, select Negate expression (change semantics):


Don’t mean to be picky. But how about you fix the SQL editor in VS2019 at some point? It’s been broken for ages and no-one seems to care.
So slowly, many years later, Visual Studio is catching up what Resharper has offered long time ago.. 🙂
These new refactorings look great, thanks!
One thing I've noticed, though: All the code examples are in C#. Yes, we got the message you've subtly been sending out for the past few years, and we are in the process of switching to C#, but for our legacy VB.NET projects it would be helpful to know which of those new refactorings are available for VB.NET and which ones are C# only.
I image a short line "Available for: C# and VB.NET." or "Available for: C#." (or even "Available for: VB.NET.", although I doubt this will ever happen) would fit nicely below each heading....
Hello everyone, I’m from China. Nice to meet you. I’m a novice. I’ll give you more advice!
UX of Add Parameter dialog is bad. It looks like something from early 2000s with too much clicking/tabbing to do a very simple task.
There are 3 text boxes and a radio buttons list that "help" user basically write either:
<code>
or
<code>
Everything from Parameter information & Parameter kind groups could be merged into a single text box with a pre-filled snippet (eg. "type name"). Add IntelliSense and validation to that single text box and you'll have much nicer UX with less visual overload and faster input.
Other than that, great work! I really like productivity features like these. They make coding simpler and more...
I support that 100%
But 😉
it would help so much to have keyboardshortcuts to directly execute the refactorings and not go over the context menu called via ctrl+.
like if the cursor pointed on a local variable just hit ctrl+r+p i can make it a property or simply inline a variable without the quick actions menu just with a keyboardshortcut
Thanks Tobias for providing this feedback! Can you submit this request in our open source repository so we can prioritize it in our backlog?
Those generated comparison operators look wrong. What happens if left is null?
I’ve used Visual Studio for over 20 years, and I have to say that since switching to JetBrains Rider on Linux Mint, I’ve been far more productive (and proficient) writing code than I’ve ever been. It’s not without its minor quirks here and there, but the IDE feels so natural for most things that it’s become a burden to use anything else. Many of the features discussed in this article have already been a part of Rider.
Definitely worth having an individual subscription for.
I am very pleased to see more and more refactoring features come to Visual Studio out of the box. I spend a significant amount of time refactoring and I hope to continue to see those features improved. I am sure there are plenty I am not aware of, but I would love to see a feature like right click on a folder to add file headers to all files in the folder, or to adjust all namespaces to match the directory structure and we need for XAML files to be adjusted as well. Rename refactoring really isn't...
Hi Jason!
We are currently working on having an option to adjust namespaces at a project and solution level which you can track here: https://github.com/dotnet/roslyn/issues/46486
You can add a file header at a project and solution level. Documentation on how to do this can be found here: https://docs.microsoft.com/en-us/visualstudio/ide/reference/add-file-header?view=vs-2019
I went ahead and created an issue to add a file header from the right-click menu in the solution explorer which you can track here: https://github.com/dotnet/roslyn/issues/46487
I appreciate all the many items MS adds to VS that advance rapid application development (RAD). What sticks in my craw, is the absence of a great visual designer for Xamarin Forms (XAML) and Blazor (HTML). 30 years ago, Visual Basic developers had a Windows Forms designer that was so good, MS competitors copied the functionality. Both MS and the MS development community understood the value of RAD. When VB gave way to VS and .NET, the Windows Forms designer was updated, made even better, and provided the RAD features other IDEs lacked.
Today, the concept of...
Visual designers worked great when back in the day when we were dealing with absolutely sized, singular UI elements placed in grid coordinates. For modern UI frameworks, you create relative sized and relative positioned elements that are reactive and responsive to their display surface.
Your HTML can define elements that have a completely different layout depending on whether you are viewing the page on a desktop monitor or on an iPhone. That's all controlled by CSS & JS and I don't see how you're going to do that with a visual designer.
WPF has "lookless" controls. You can redefine a control's entire...
All limelight says is probably true, but I still agree with Jeff. The important word in his comment is "rapid". If I am brainstorming some ideas and want to try out a few things, none of the situations mentioned occur. If an idea makes the cut, then I can think about those issues.
This is not from "back in the day"--this is right now and I want to try something on my local machine. Fiddling with XAML is the last thing I want to do. A simple example: I have some "back-end" code that I want...