ASP.NET Core is a unified and modern web framework for .NET. Migrating existing ASP.NET apps to ASP.NET Core has many advantages, including better performance, cross-platform support, and access to all the latest improvements to the modern .NET web platform. But migrating from ASP.NET to ASP.NET Core can be very challenging and time consuming due to the many differences between the two frameworks. That’s why we’ve been working to provide libraries and tooling for performing incremental migrations from ASP.NET to ASP.NET Core so that you can slowly migrate existing ASP.NET apps a piece at a time while still enabling ongoing app development. We’ve been working on tooling in Visual Studio to simplify the migration experience, and a new update to the incremental ASP.NET migration tooling is now available.
Download and install the extension
In previous blog posts, we introduced our initial preview tooling and guidance for incremantal migration using YARP and System.Web adapters, as well as our second preview which added support for sharing authentication. In this post we’ll introduce the incremental ASP.NET migration tooling extension for Visual Studio and discuss its new capabilities and limitations. This is a very early experimental release, so you may run into some issues. The extension assists with the migration process, but manual migration steps are still required including resolve remaining compilation and runtime errors. With time we expect number of errors to be reduced. When using this tool, it’s recommended that you use source control for your code in the case that you need to roll back. When appropriate, use branches to isolate this work from your other changes. We hope you’ll give it a try and share your experience with us!
To try out the latest incremental ASP.NET migration, follow the Getting Started guide.
Overview
When working with real-world ASP.NET apps, the migration process to ASP.NET Core could take a significant amount of time. Depending on the app, it may take a few days, weeks or even several months. To facilitate a long process like this, it would be good if you can incrementally migrate pieces of your ASP.NET app over time. To do this, we can configure a new ASP.NET Core app which can supplement your existing ASP.NET app. In Visual Studio after installing the extension you’ll start migrating your ASP.NET project by selecting Migrate Project. When you invoke Migrate Project, the following occurs
- A new ASP.NET Core project is created and added to the solution.
- The ASP.NET Core project is configured with YARP to proxy request back to the original ASP.NET project.
- Both projects will be configured as startup projects.
After going through Migrate Project, it would be a good time to create a new commit and check in the changes.
You can now start to migrate individual items from the ASP.NET project to the ASP.NET Core project. The tooling provides new gestures to help with this. Currently the extension supports the migration of the following items.
- Controllers
- Views
- Classes
To migrate items, you can right click on them in Solution Explorer, and select the Migrate command. When this is invoked, the extension will analyze the selected item to determine what items it depends on, and will attempt to migrate those as well. Along the way it may detect items which it cannot migrate, and these items will need to be migrated manually.
This tooling is meant to complement our existing .NET Upgrade Assistant tool. While .NET Upgrade Assistant is useful for upgrading Windows desktop and class library projects in place, this new incremental ASP.NET migration tooling offers a better experience for ASP.NET projects.
Now that we’ve gone through a high-level overview of the extension, let’s try it out with a sample project.
Migration experience
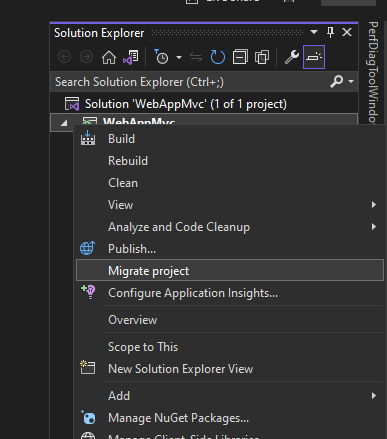
Let’s get started with a very basic migration experience. Here I’m starting with a new ASP.NET MVC (.NET Framework) project which we want to incrementally migrate to ASP.NET Core. The first thing that you’ll do is to migrate the project. In Solution Explorer, right click on the project and select Migrate Project.

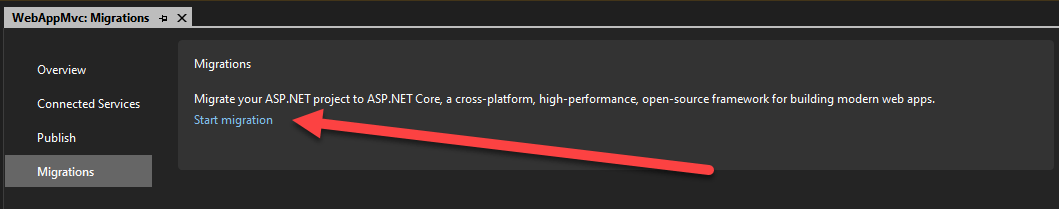
After invoking this you’ll be brought to the migrations page to start the migration. Click Start Migration to migrate the project. See the image below.

When you start the migration, it will walk you through creating a new, or selecting an existing, ASP.NET Core project. Take a look at the animation below to see this experience.
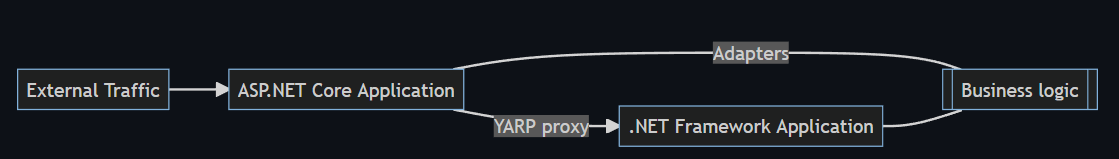
As shown in the above animation, a new project is added to the solution. The startup projects should also be configured to start both of these projects when you run, or debug, your application. The request flow is shown in the image below.

The ASP.NET Core app will handle the request if the corresponding route is implemented in the ASP.NET Core project. Otherwise, the request will be proxied to the original ASP.NET app to handle. Now that this has been configured, you can incrementally migrate the items from the ASP.NET project. For example, you can migrate a single controller (and it’s dependencies) one at a time.
Migrating individual items
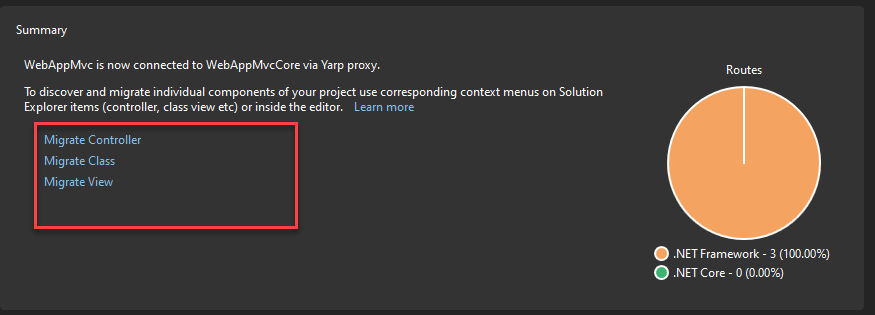
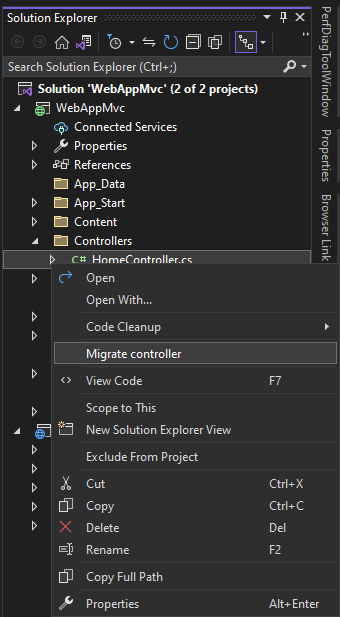
There are three types of items that are currently supported for migration: Controllers, Classes and Views. You can use the links on the migration page to get started, or right click on the items in the Solution Explorer or in the editor to start the item migration. See the images below.


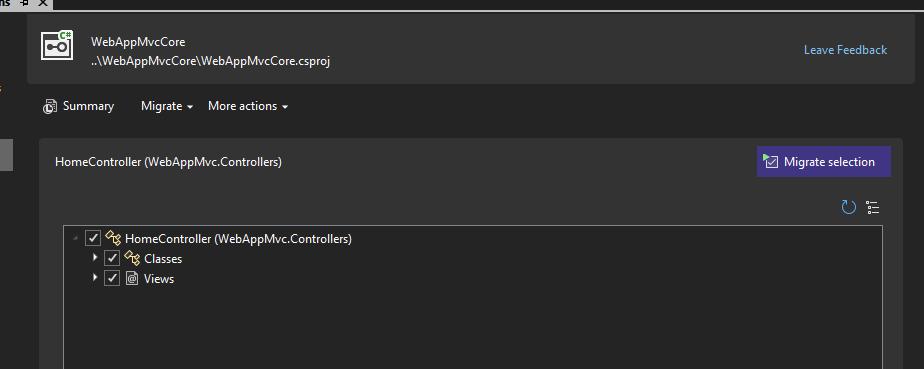
I’ll go ahead and start the migration process for the HomeController. After you invoke Migrate Controller, you will be brought to the migration page with the dependencies for HomeController listed. See the image below.

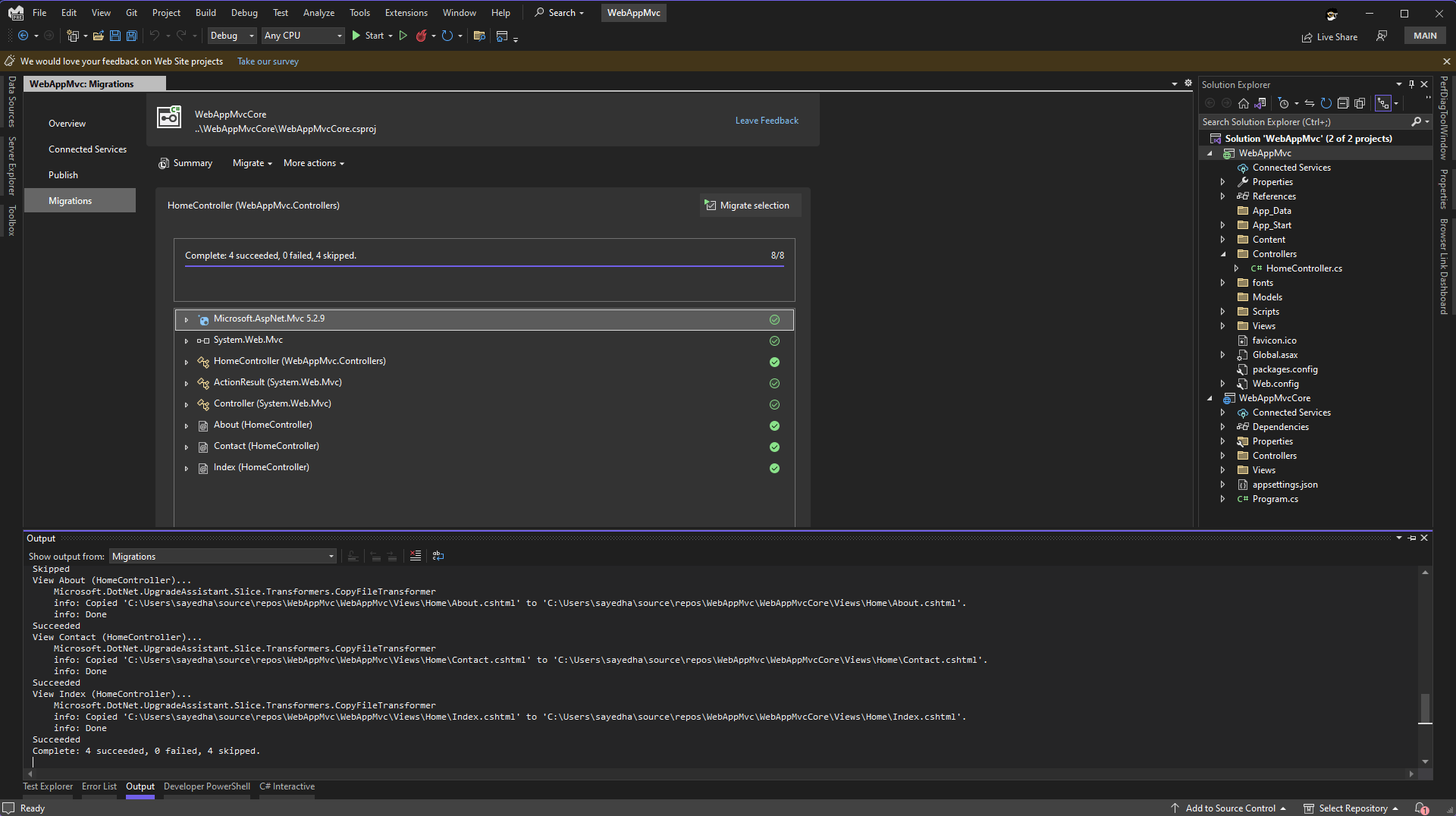
On this screen you can uncheck dependencies if you’d like to skip migrating those. Later if needed you can re-run the migration for HomeController to migrate additional dependencies or previously skipped dependencies. When re-running a migration, it will skip any assets which have already been migrated, or the ones we did not find actionable modifications to be applied. From here, you can click on Migrate selection to start the migration for the HomeController. After clicking that, the result should look similar to the image below.

From the progress bar we can see that the migration has successfully completed and that 8 items were migrated. In the list under the progress bar, there are two different icons that represent the status of migrating that dependency.
 The item was successfully migrated.
The item was successfully migrated. Item was skipped for migration.
Item was skipped for migration. A warning has been reported.
A warning has been reported. An error has occurred.
An error has occurred.
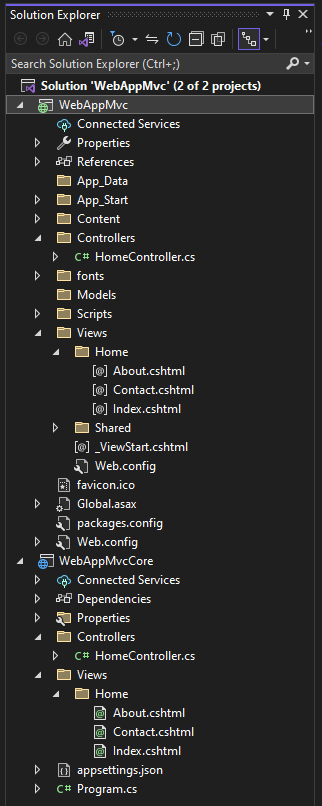
The icons should give you a high-level indication of the status for that particular item. There is more information in the Output window for each step that was executed. When going through this process, you should always take a look at the Output window to better understand what happened. Items may be skipped for a few reasons, including: the item was migrated previously, the item is not supported for migration, there is no known action to migrate the selected item, and other reasons. See the Output window for more details. Let’s take a look at the solution explorer after this operation.

You can see that both projects now have a HomeController file and views that the HomeController supports. The migration tool doesn’t remove migrated content, that is left to you to remove when you are confident that the process has succeeded and you are pleased with the results. When a request comes into the application, it will be first routed to the WebAppMvcCore project. Since it contains a controller for that route (HomeController), the Core project will respond to the request. You could remove the HomeController in the WebAppMvc project at this time as well as the corresponding views. It’s important to note that the current version of the migration extension doesn’t attempt to migrate web content files like CSS, JavaScript, etc. At this time, you’ll need to manually migrate those files to the new ASP.NET Core project. There are other known issues listed at the bottom of this post. If you were to run the app, you will see the following result.

Here we’re not seeing any styling applied to the view. This is because the layout file was not migrated, and the underlying content files were not migrated as well. You can migrate the _Layout.cshtml file, which will give you a good starting point, but you’ll get some build errors because the default _Layout.cshtml file for the ASP.NET app uses helpers like @Styles and @Scripts which are not supported in ASP.NET Core. In future releases we may be able to migrate these types of items as well, but for now you’ll need to manually fix them up.
From here, you can continue to migrate other items in the ASP.NET app. Make sure to leverage source control so that you can create checkpoints along the way in case you need to rollback any migrated content.
Known issues
We’re still in the early stages of supporting incremental ASP.NET migration and there are various known issues and limitations with the current preview experience.
Here’s a high-level list of some of the migration items which are not currently supported:
- Web content files (i.e. CSS/JS/etc) are not migrated
- Classes which use Entity Framework
- .NET Identity related files
- .NET Framework class library projects
- ASP.NET Web Forms Views.
- Razor views migration is very limited currently; no support for partial views or layout files currently.
- ASP.NET MVC areas
This isn’t an exhaustive list; there are lots of item which are not currently supported.
One of the things that the extension doesn’t currently support are referenced .NET Framework class libraries. At this time, it’s recommended to use the Upgrade Assistant to migrate those projects. In a future release of this extension, we may add support to incrementally migrate class library projects as well.
Give feedback
We want to hear from you how we can best improve the incremental ASP.NET migration experience. The best place to share your feedback with us is on GitHub in the dotnet/systemweb-adapters repo. Use the 👍 reaction to indicate features or improvements that are most important to you.
This is a brief overview of this new extension. We’ll be providing more info as we make more progress and you can check out the additional related resources listed below. Please try it out on your existing ASP.NET projects and share feedback so that we can continue to improve the incremental ASP.NET migration experience.
Thanks, and happy coding!



The one thing that's holding us back from migrating our .NET Framework apps to .NET 6 is the complete lack of support for SSRS. The only way to interact with SSRS is using the old WebForms control and library, which obviously doesn't work in .NET Core/5/6/...
Since Microsoft have effectively announced that .NET will never support SSRS, is there some way to use this library to fake it?
Essentially, we need to be able to display reports in the viewer control, restricted by the current user's roles, and to be able to export reports to PDF. Is that something the adapters can...
Hi Richard, the best way to do that at the moment AFAIK is via PowerBI. The tooling and libraries presented here won’t help with your specific use case out of the box. However, I’d recommend you look here for details on using PowerBI and see if that fits your case: https://powerbi.microsoft.com/en-us/blog/how-to-integrate-power-bi-reporting-into-net-apps/.
Paying an extra subscription for “PowerBI Premium”, having to move all of our on-site data to Azure, and rewriting all of our reports to a new system, just to be able to display reports that already exist and work against our on-site data isn’t an option.
Guess we’re stuck with .NET Framework forever then.
You're not stuck, just have to be a little creative. You can host just the SSRS component on a bare bones wrapper using web forms. Then expose this in IIS using whatever auth works for you. Then on your new Net Core app you render the Web forms app within an iframe. Or you can retrieve it on the server side and inject the html right into your view. This will allow for better security as you don't have to expose it to the outside world. You can also use a third party component like...
I'm not trying to justify why MS hasn't ported the webforms report viewer control here. But I did want to point out that if that is all that is holding you up then there have been non-MS efforts to do this that you may want to look into. Here's one. While ideally it would be supported by MS, it isn't terribly difficult to build your own custom version as well if you need one. Of course the more features you add the harder it becomes but ultimately it is just a couple of calls to the web service.
the "speed" of migration is too "slow" , please give me one shot upgrade option for all , and most importantly ,
I'd like to copy all the code into new project , but I had to change namespce from to ,
I think the uprade UI should list all the , and in a list , and give options like /
then I think we can quikly upgrade to asp.net core instead of one by one .
Hi John, thanks for your feedback. If I understand correct, you’re asking for the following support.
– Ability to migrate more than one controller/view/class/etc at a time
– Ability to migrate/copy content files
– Update the using statement for System.Web.Mvc
I’ll share this with the team. Please let me know if I missed anything, or misunderstood something.
yes, and the support for
areas,normly the old app is large, there many
controllers,viewsand multipleareaswithcontrollersandviews, upgrade the controller one by one is painful (although you can fix the error quickly for build), I’d perfer that migrate all the file and fix the error one by one, so I’ll done the whole migration step when those error gone without forget something.Thanks for the reply. We do have areas on the radar along with most of the other items that you mentioned here.
Can we use it fir webforms?
Hi Adawi, the other commenter here (Michael) is correct. We do not support migrating Web Form Views, but you can use the tool to help migrate classes. As Michael stated, there is no equivalent of Web Forms in ASP.NET Core, so there is nothing to directly translate those views into.
I am unable to find migrate project option in solution explorer. I am currently using Visual Studio 2022 17.3 community. Is it only available for Visual Studio 2022 enterprise?
Did you download and install the extension from https://marketplace.visualstudio.com/items?itemName=WebToolsTeam.aspnetprojectmigrations? You will likely need to restart Visual Studio 2022 as well.
Post says Web Forms Views is not supported yet (known issues). Honestly I don't see how it would be for this. You are literally changing design patterns from web forms to MVC and that would be tricky I believe. There are quite a few different ways it could be broken up but traditional web form apps aren't resource-based IMO and therefore wouldn't migrate well to an MVC pattern without changing URLs and considering the app structure. Even if it did it automated I wouldn't imagine it would be broken up well but I guess it would be a starting point.
Given...
As someone that does most of the Web development in .NET Framework due to the 3rd parties ecosystem that we depend on, it is warming to see some investment into this area, and the tool being based on Visual Studio like we are used to, and not a plain CLI executable.
Thanks for your feedback Paulo.