If you are building web apps with Razor, we have some great new features that you are going to love for both Visual Studio and Visual Studio Code! Extract to Component refactoring and the new Roslyn-based C# tokenizer are now available and are designed to improve your productivity in Razor files, let’s take a look.
Extract to Component
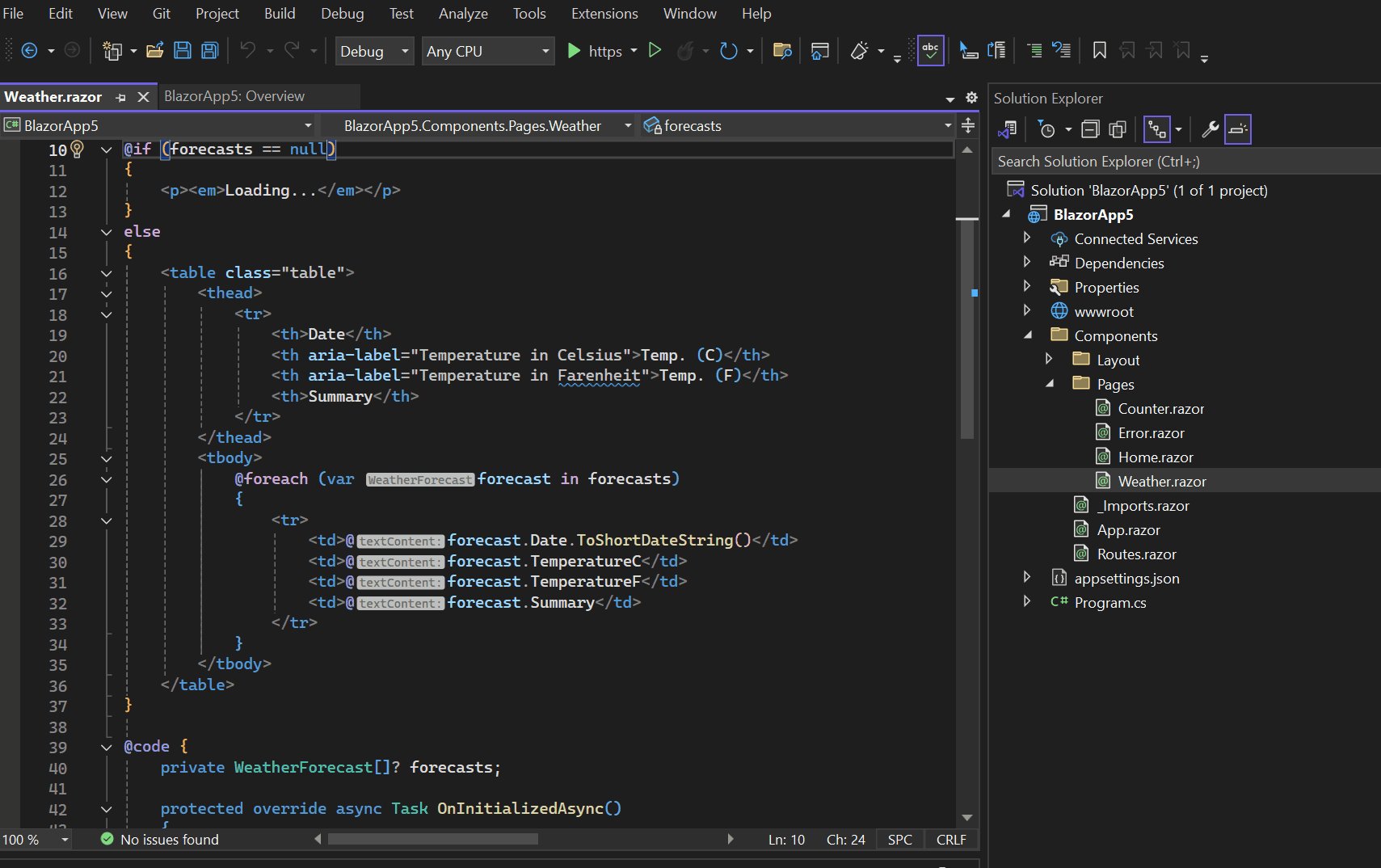
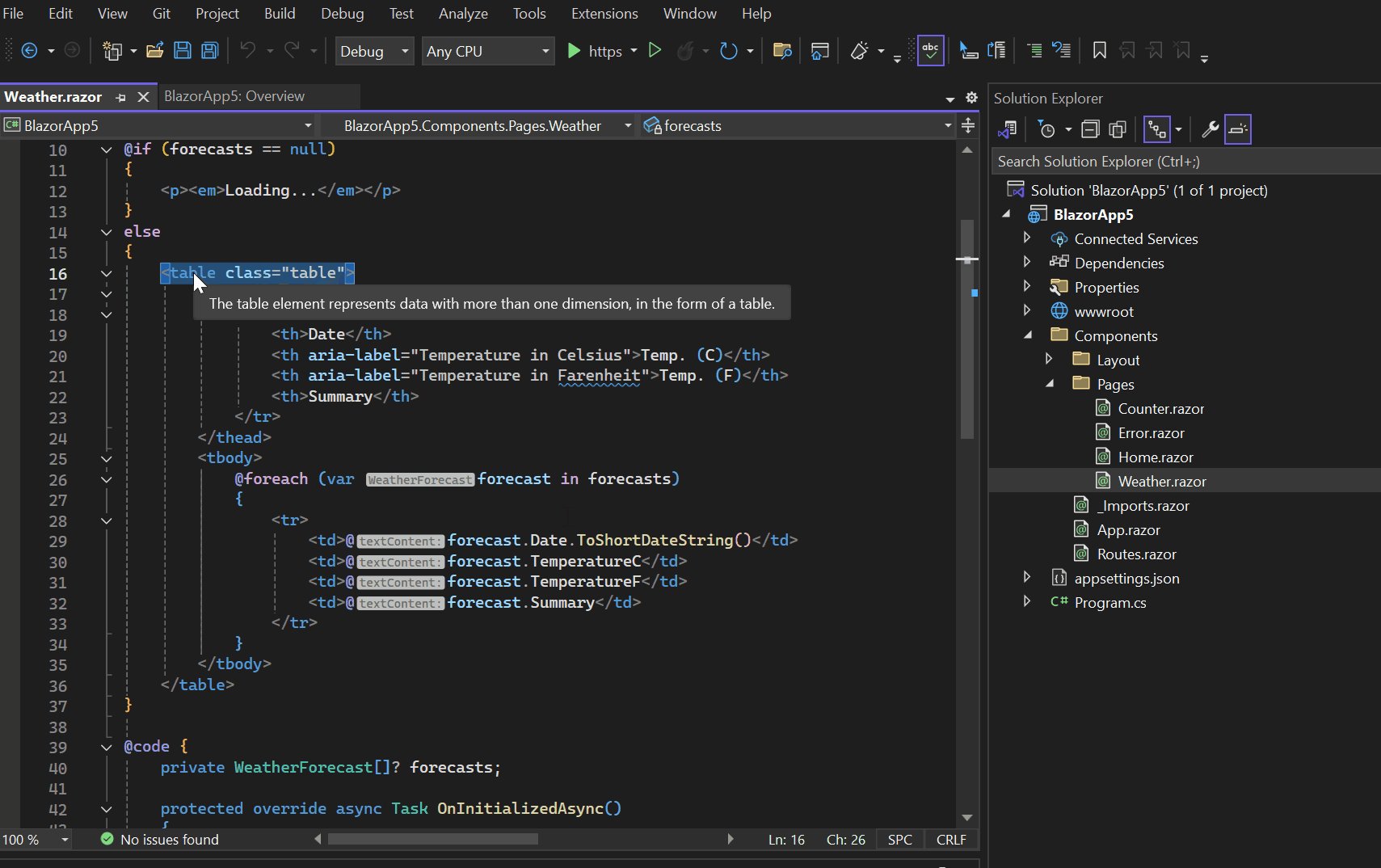
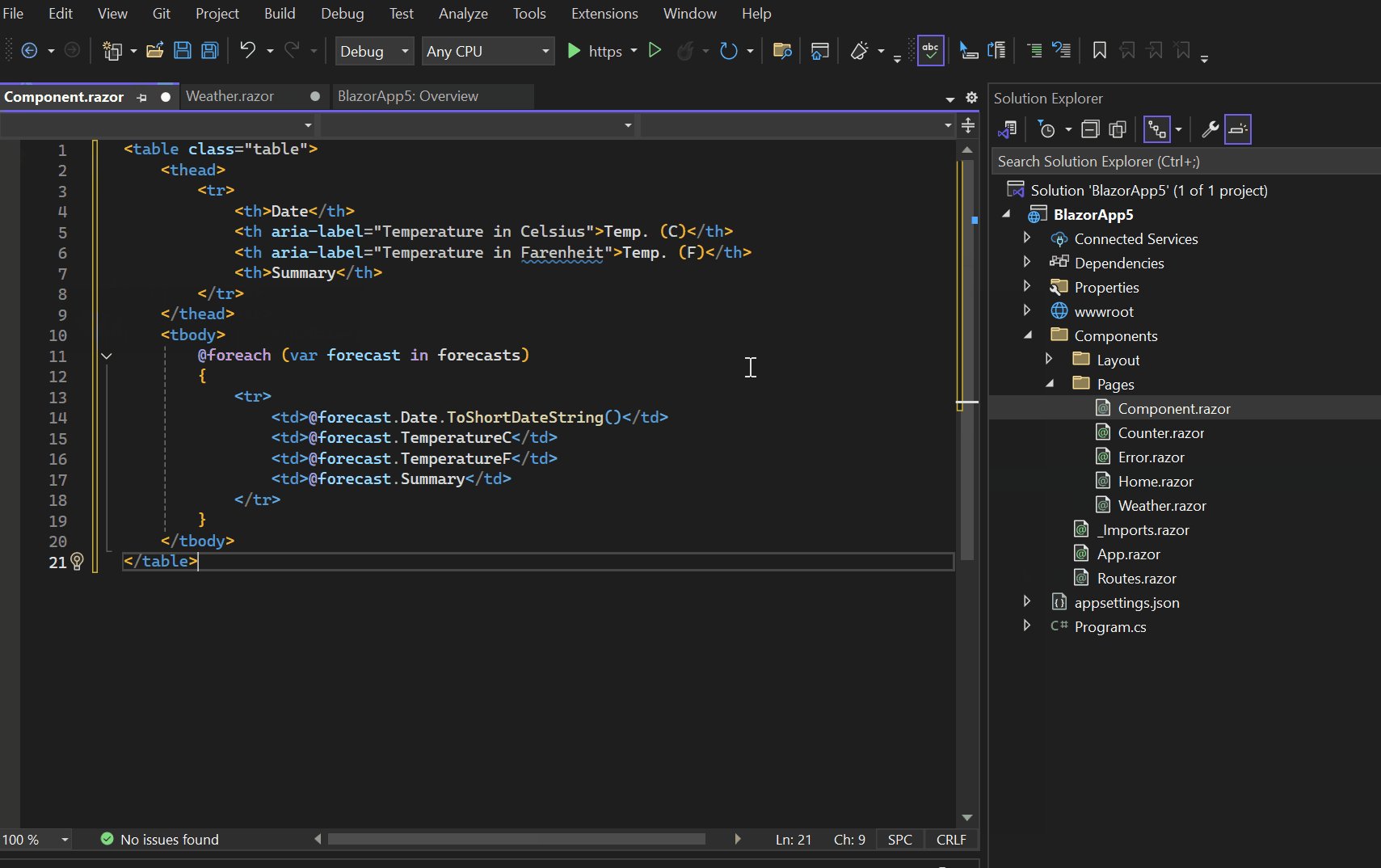
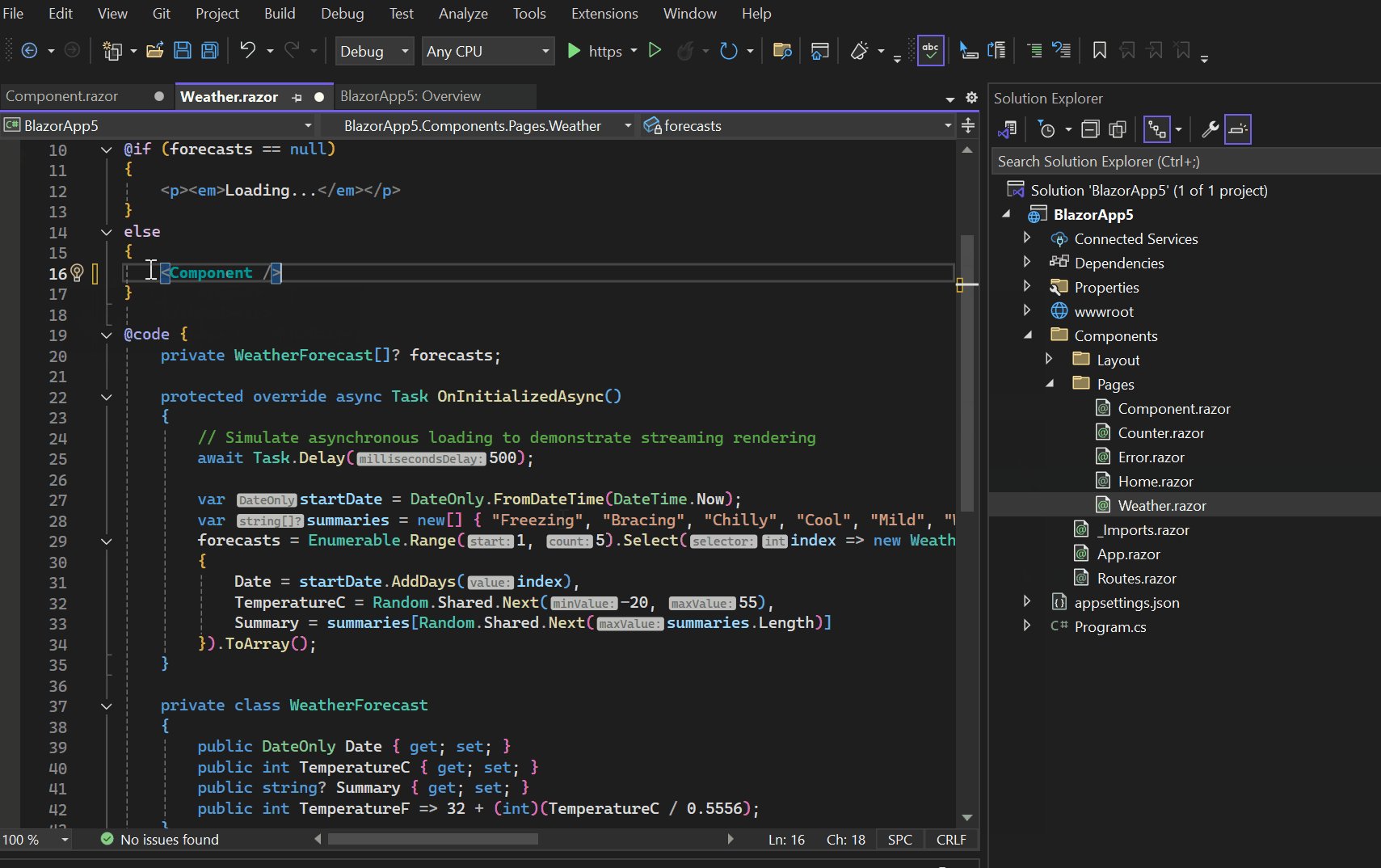
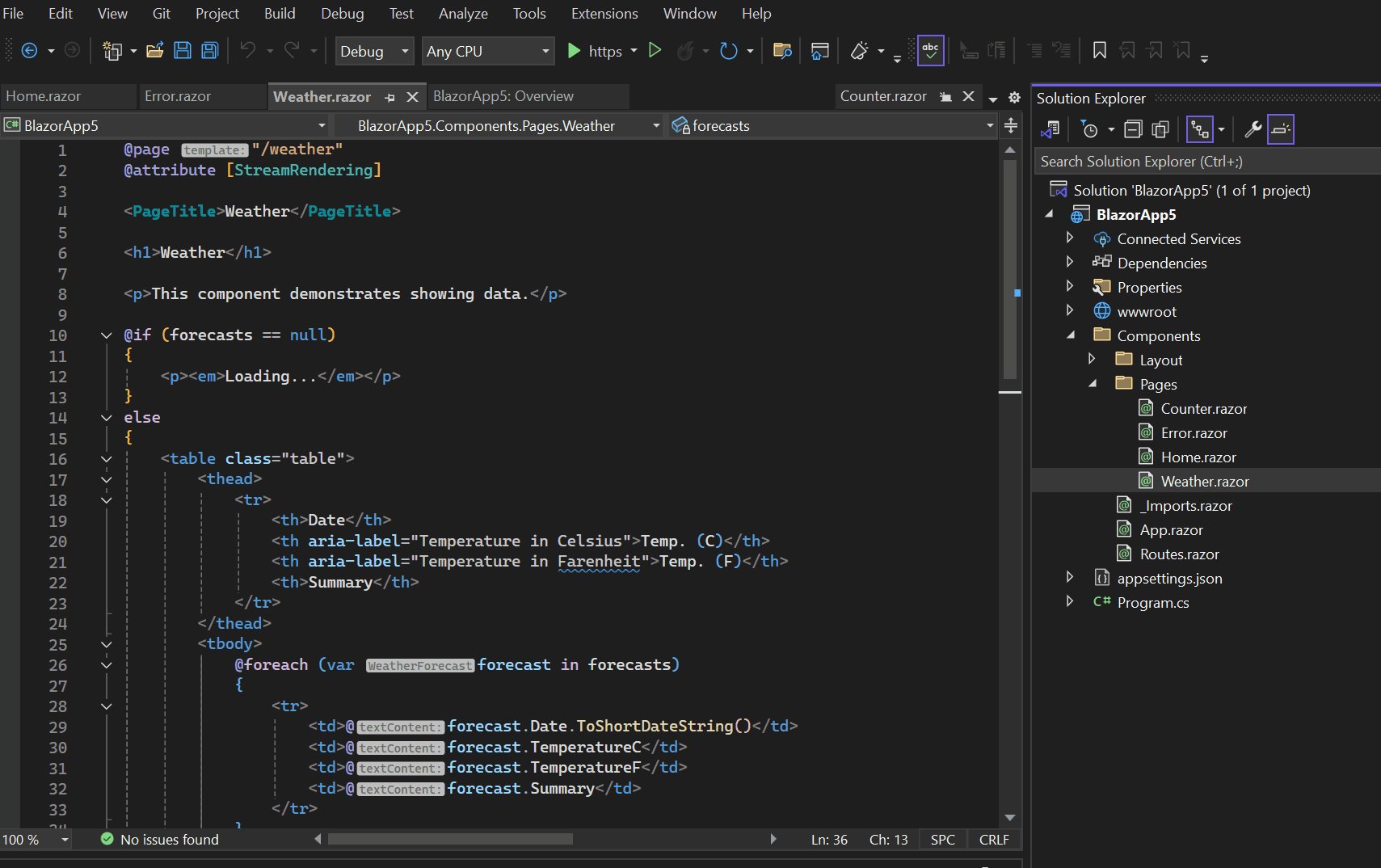
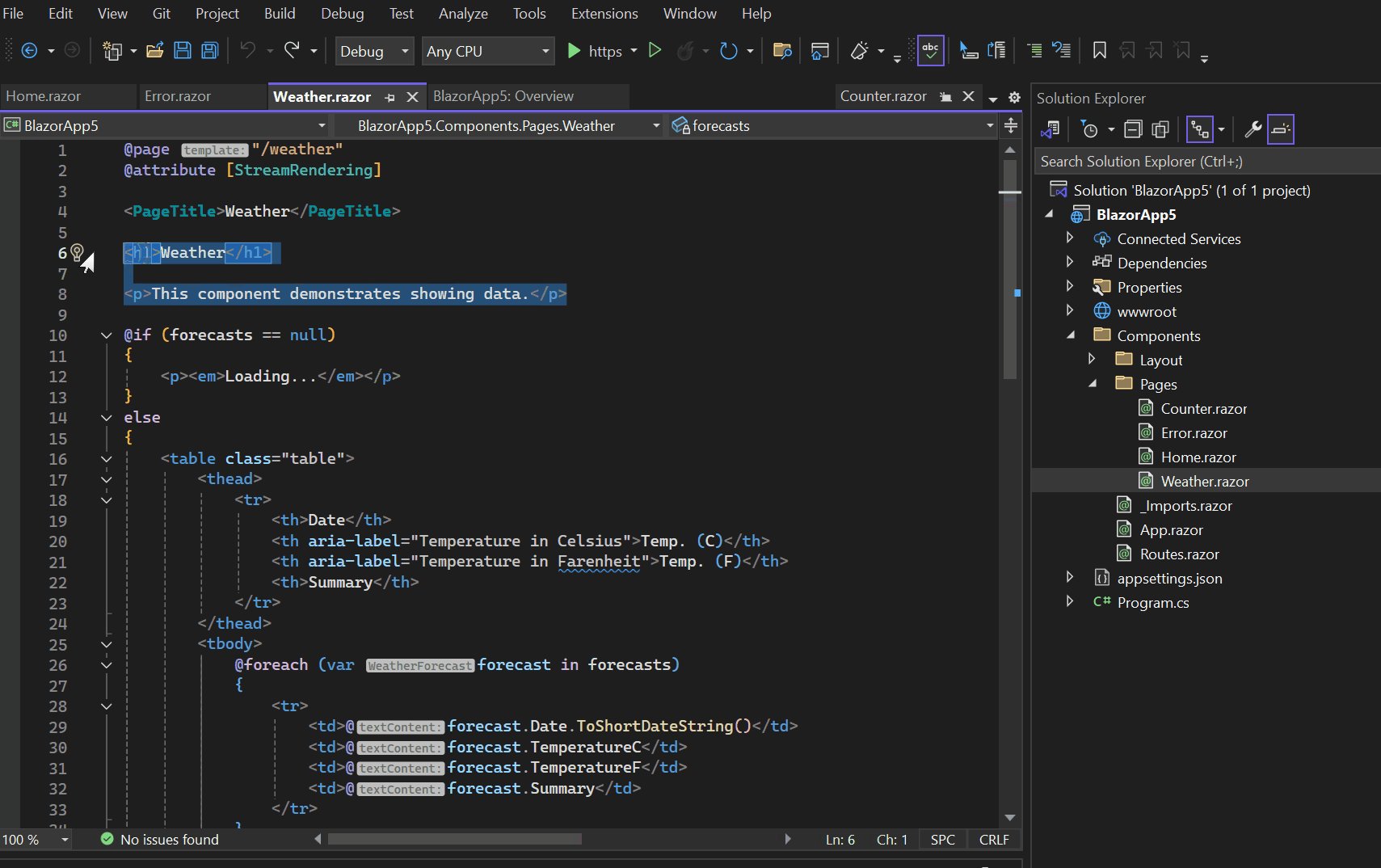
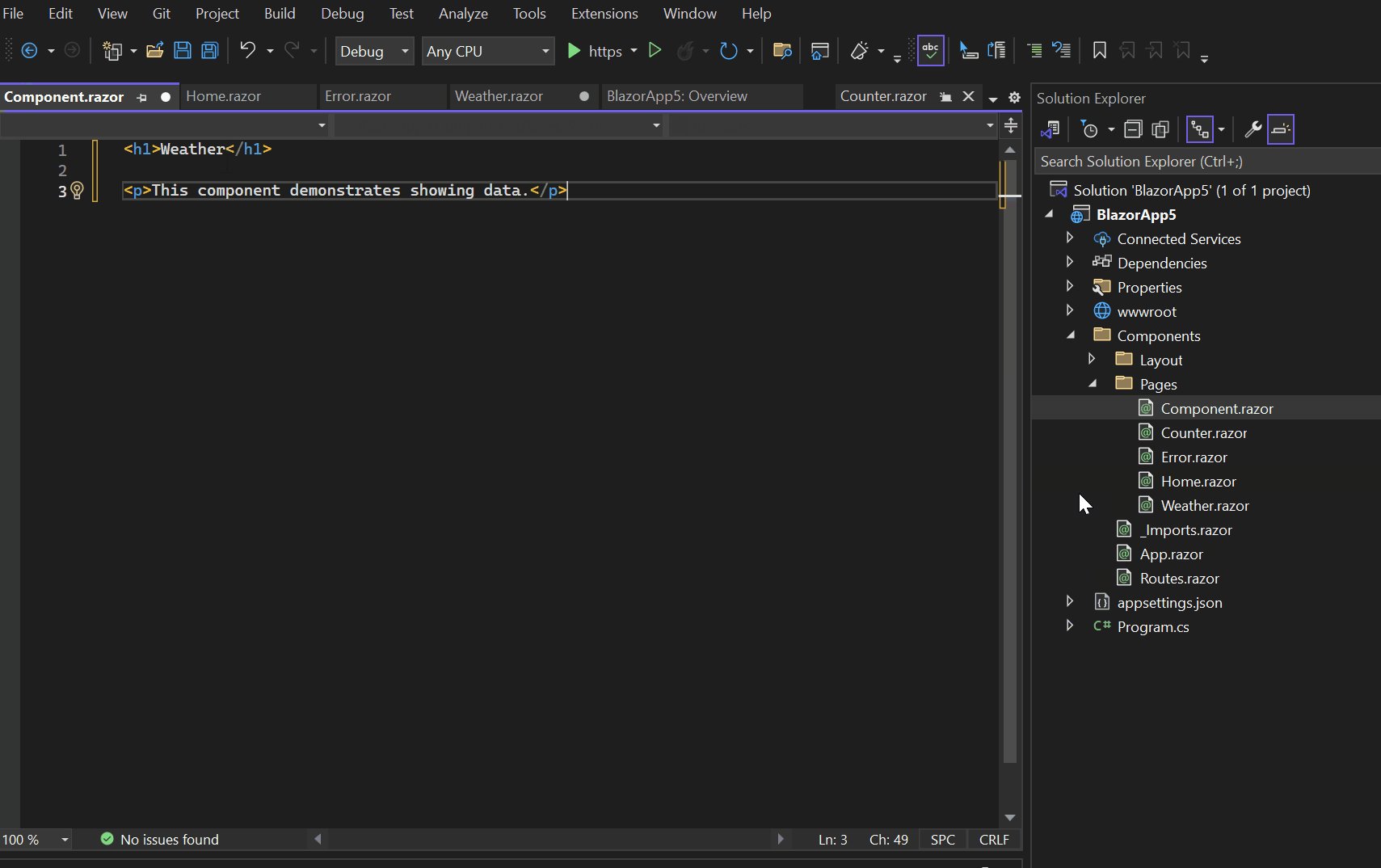
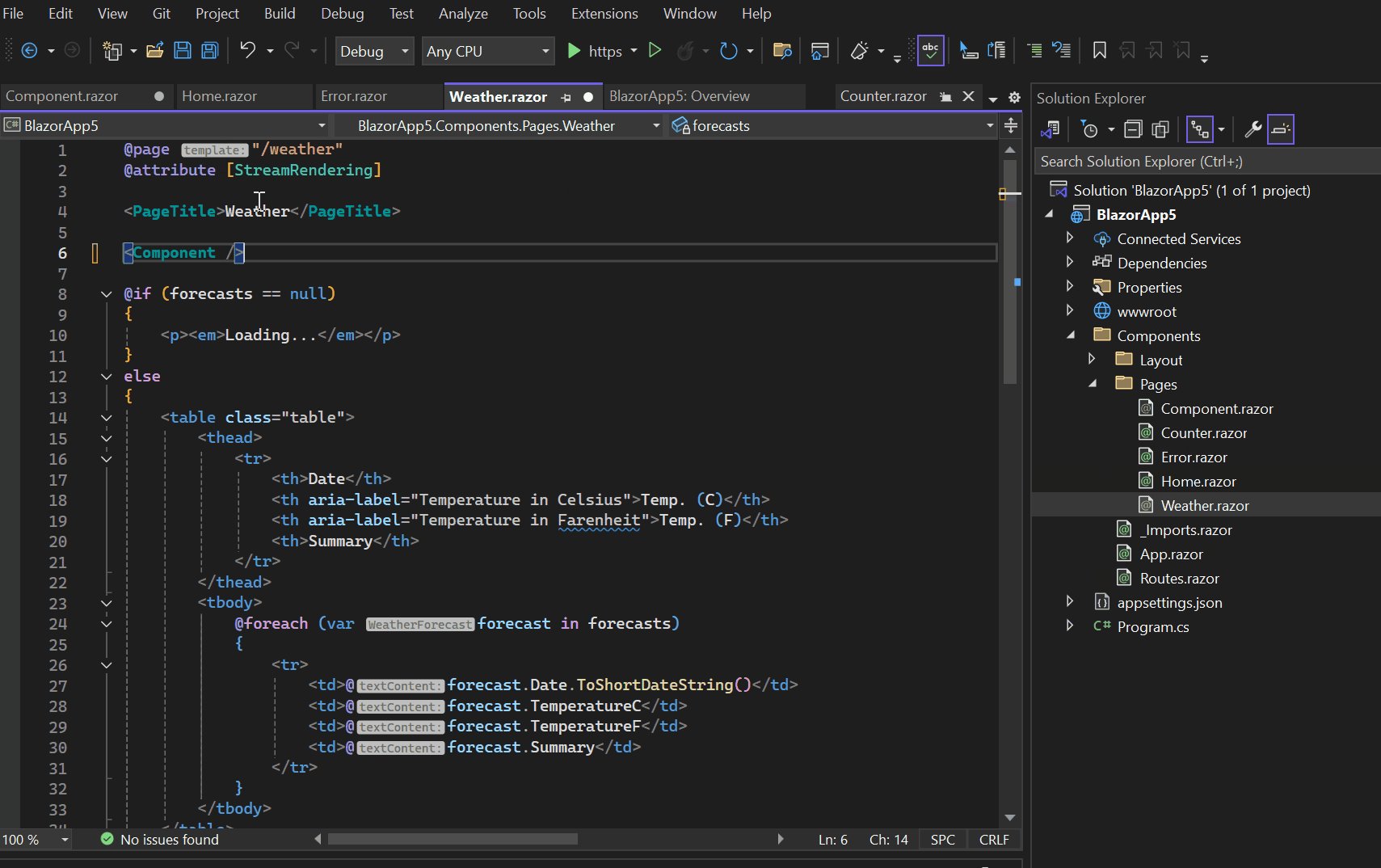
Extract to Component, available in Visual Studio 17.12, is a new refactoring that automates the process of creating a new Razor/Blazor component. Instead of manually creating a new file and copy/pasting the code you want to extract, selecting this feature will do that work for you by selecting the lightbulb refactoring (CTRL + .) after highlighting the code (or tag) you want to extract. This feature makes it easier to create reusable components, allowing for a cleaner and more manageable codebase.


In this first iteration of the feature, Extract to Component focuses on support for basic, mostly HTML-based extraction scenarios. However, we have plans to add additional improvements and more advanced scenarios (i.e. more consistent extractions involving variable dependencies, C#, parameters, etc.).
Roslyn C# Tokenizer
The C# tokenizer / lexer update brings significant improvements to how Razor handles C# code. Many users have expressed frustrations with not being able to use raw string literals and verbatim interpolated strings in Razor files, and the new Roslyn C# lexer fixes that! In addition to these string formats, the lexer also adds support for binary literals and improves the handling of C# preprocessor directives, ensuring they follow C# rules. Ultimately, the new lexer will also make it easier to support new C# language features going forward.
This new tokenizer is not on by default until .NET 10 but is available in both Visual Studio (17.13) and Visual Studio Code for .NET 9. To enable the C# tokenizer today, check the Use the C# tokenizer for Razor files in the IDE option under Tools > Options > Preview Features and add <Features>use-roslyn-tokenizer;$(Features)</Features> to a property group in your .csproj or directory.props file:
This new lexer does currently come with some breaking changes, particularly around preprocessor directives, so we encourage you to please share any related issues you may experience in the Razor Github repository.
Summary
These two updates, Extract to Component and the C# tokenizer, help enhance your Razor productivity. By adopting these features, you can ensure cleaner code, better language support, and an overall more efficient development process. However, there’s always room for improvement! To share your Razor feedback, submit issues in our Razor Github repo, the Developer Community, or check out this survey to share your Extract to Component feedback!
Finally, if you’d like to chat directly with the Razor team about our upcoming roadmap and how we’re addressing your issues, you can join our upcoming .NET Community Standup on February 18th!




😍😍😍😍
Thank you, Leslie, David W, Chris S, and the entire team for putting so much work into improving the Razor experience. It has gradually improved over the years and I am happy to say that it has been around as a viable tech for that long with a strong sense of momentum.
Personally, these are easily the best development days with .NET and Blazor in particular, despite the challenges with all the tooling trying to keep up. Consider now that I have a startup that is based on a single codebase that reaches every device in the...
I don’t know if it is related, but we seem to have lost the Quick Action to extract the `@code` section of a Razor component to a “code-behind” `.cs` file – instead we now get the Quick Action “Extract element to new Component” which is just plain wrong for the code block.
That should definitely still be there, though you do need your cursor to be inside the actual “@code” portion. If you’re not seeing it, please log an issue at https://github.com/dotnet/razor
“Use the C# tokenizer for Razor files in the IDE” – There is no such option in Visual Studio 17.3.0, under Tools > Options > Environment > Preview Features.
How do I enable the new C# tokenizer in VS 17.3?
Sorry, that’s my bad. See https://github.com/dotnet/razor/issues/7084#issuecomment-2664055249 for a workaround, while we work on fixing things.
Thanks, better tooling for Razor is always welcome!
Also, I think there is an error in the picture for the Tockenizer : all 3 images are the same (the urls looks truncated after ‘-‘, I think this blog doesn’t support this char in file name).
Thanks for the heads up, the duplicate images under the tokenizer should be updated with the correct ones now!
Great improvements! Thanks for your diligent work.