Preview 14 of .NET Multi-platform App UI (MAUI) is now available in Visual Studio 2022 17.2 Preview 2. This release includes a hefty volume of issue resolutions and completed features, and one new feature that will be a welcome addition for desktop developers: the MenuBar. While desktop app navigation and menus are often designed into the content window of many modern applications (think Teams left sidebar or Maps top tabs), there’s still a strong need for a traditional menu that resides at the top of the app window on Windows, and in the title bar on macOS.
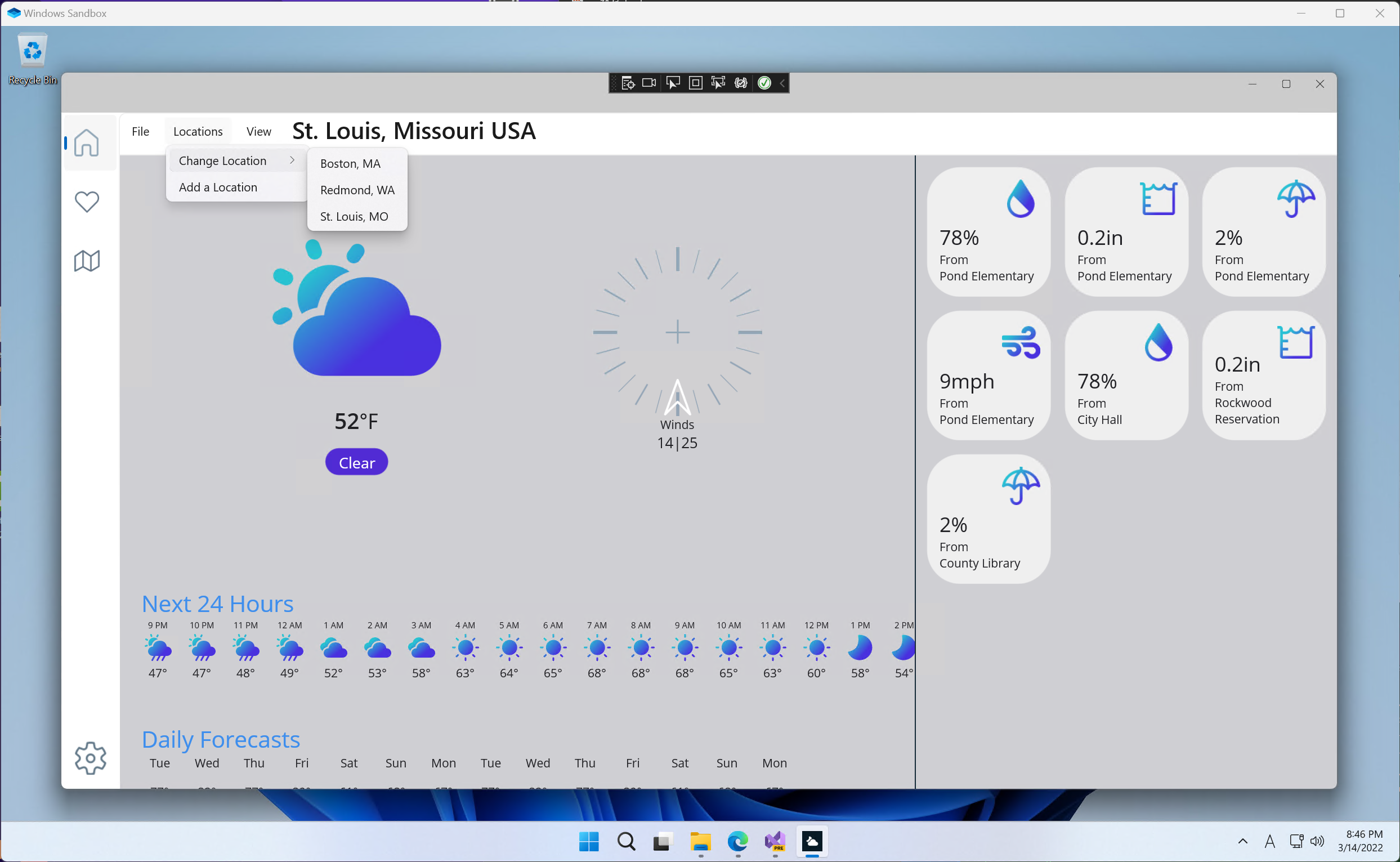
Menus may be expressed in XAML or in C# for any ContentPage currently hosted in Shell or a NavigationPage. Begin by adding a MenuBarItem to the page’s MenuBarItems collection, and add MenuFlyoutItem for direct children, or MenuFlyoutSubItem for containers of other MenuFlyoutItem.
<ContentPage.MenuBarItems>
<MenuBarItem Text="File">
<MenuFlyoutItem Text="Quit" Command="{Binding QuitCommand}"/>
</MenuBarItem>
<MenuBarItem Text="Locations">
<MenuFlyoutSubItem Text="Change Location">
<MenuFlyoutItem Text="Boston, MA"/>
<MenuFlyoutItem Text="Redmond, WA"/>
<MenuFlyoutItem Text="St. Louis, MO"/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Add a Location" Command="{Binding AddLocationCommand}"/>
</MenuBarItem>
<MenuBarItem Text="View">
<MenuFlyoutItem Text="Refresh" Command="{Binding RefreshCommand}"/>
<MenuFlyoutItem Text="Toggle Light/Dark Mode" Command="{Binding ToggleModeCommand}"/>
</MenuBarItem>
</ContentPage.MenuBarItems>Additional Preview 14 highlights include:
- Device and Essentials reconciliation, plus interfaces for Essentials APIs
- Shell WinUI (#4501)
- Image caching (#4515)
- Native -> Platform renaming (#4599)
- Shapes (#4472)
- Use string for StrokeShape (#3256)
- WebView cookies (#4419)
- MenuBar (#4839)
- RTL Windows (#4936)
Find more details in our release notes.
While combing through your feedback in previous .NET MAUI releases we have noticed a theme of questions such as “how do I add a FilePicker”, “how do I get check the connectivity of my app”, and other such “essential” application tasks that aren’t specifically UI.
Beyond UI: Accessing Platform APIs
Within .NET MAUI is a set of APIs located in the Microsoft.Maui.Essentials namespace that unlock common features to bring that same efficiency to non-UI demands as to creating beautiful UI quickly. Originally a library in the Xamarin ecosystem, Essentials is now baked into .NET MAUI and is hosted in the very same dotnet/maui repository (in case you’re wondering where to log your valuable feedback). With it you can access such features as:
| Accelerometer | App Actions | App Information |
| App Theme | Barometer | Battery |
| Clipboard | Color Converters | Compass |
| Connectivity | Contacts | Detect Shake |
| Display Info | Device Info | |
| File Picker | File System Helpers | Flashlight |
| Geocoding | Geolocation | Gyroscope |
| Haptic Feedback | Launcher | Magnetometer |
| MainThread | Maps | Media Picker |
| Open Browser | Orientation Sensor | Permissions |
| Phone Dialer | Platform Extensions | Preferences |
| Screenshot | Secure Storage | Share |
| SMS | Text-to-Speech | Unit Converters |
| Version Tracking | Vibrate | Web Authenticator |
That’s a lot! Each API uses common pattern, so let’s focus on a few by way of introduction.
File Picker
Desktop platforms may often have a UI control named FilePicker or similar, but not all platforms do. Mobile platforms do not, but it’s still possible to perform the action from any UI element that takes an action such as a simple Button.
<Button Text="Select a File" Clicked="OnClicked" />Now we can use the Maui.Essentials API to start the file picking process and handle the callback.
async void OnClicked(object sender, EventArgs args)
{
var result = await PickAndShow(PickOptions.Default);
}
async Task<FileResult> PickAndShow(PickOptions options)
{
try
{
var result = await FilePicker.PickAsync(options);
if (result != null)
{
Text = $"File Name: {result.FileName}";
if (result.FileName.EndsWith("jpg", StringComparison.OrdinalIgnoreCase) ||
result.FileName.EndsWith("png", StringComparison.OrdinalIgnoreCase))
{
var stream = await result.OpenReadAsync();
Image = ImageSource.FromStream(() => stream);
}
}
return result;
}
catch (Exception ex)
{
// The user canceled or something went wrong
}
return null;
}The PickOptions conveniently provides options for configuring your file selection criteria such as file types with FilePickerFileType:
- FilePickerFileType.Images
- FilePickerFileType.Jpeg
- FilePickerFileType.Pdf
- FilePickerFileType.Png
- FilePickerFileType.Videos
Connectivity
This is an important feature for mobile, but equally useful for desktop in order to handle both offline and online scenarios. In fact, if you have ever attempted to publish an app to the Apple App Store, you may have encountered this common rejection for not detection connectivity status prior to attempting a network call.
var current = Connectivity.NetworkAccess;
if (current == NetworkAccess.Internet)
{
// able to connect, do API call
}else{
// unable to connect, alert user
}Some services require a bit of configuration per platform. In this case iOS, macOS, and Windows don’t require anything, but Android needs a simple permission added to the “AndroidManifest.xml” which you can find in the Platforms/Android path of your .NET MAUI solution.
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />Read the docs for additional information.
Get Started Today
.NET MAUI Preview 14 is bundled with Visual Studio 17.2 Preview 2 which is also available today with the latest productivity improvements for .NET MAUI development. If you are using Visual Studio 2022 17.1 Preview 2 or newer, you can upgrade to 17.2 Preview 2.
If you are upgrading from .NET MAUI preview 10 or earlier, or have been using
maui-checkwe recommend starting from a clean slate by uninstalling all .NET 6 previews and Visual Studio 2022 previews.
Starting from scratch? Install this Visual Studio 2022 Preview (17.2 Preview 2) and confirm .NET MAUI (preview) is checked under the “Mobile Development with .NET workload”.
Ready? Open Visual Studio 2022 and create a new project. Search for and select .NET MAUI.
Preview 14 release notes are on GitHub. For additional information about getting started with .NET MAUI, refer to our documentation, and the migration tip sheet for a list of changes to adopt when upgrading projects.
For a look at what is coming in future .NET 6 releases, visit our product roadmap, and for a status of feature completeness visit our status wiki.
Feedback Welcome
We’d love to hear from you! Please let us know about your experiences using .NET MAUI by completing a short survey.


I am not seeing the .Net MAUI Templates in the New Project dialog. I’m on VS2022 17.2.0.
This issue seems to have been going on for a while.
https://github.com/dotnet/maui/issues/1473
https://developercommunity.visualstudio.com/t/vs-2022-maui-project-templates-missing/1462495
Can you comment on this? Is there a fix for this?
Does the MAUI hot-reload code with C# work on this release?
I have to re-build the solution to load my C# code change.
May we can hot-reload code anywhere in MAUI?
Did you plan to let tabs be closable on windows shell in the following releases?
Thanks
In the file picker code demo, there’s a “async void OnClicked(……” and I was always told that such code causes cancer and other nasty stuff, but im new to MAUI, so is that a OK approach here, or that’s just a silly demo mistake that I should overlook?
.net as always the best language for me. It s really simple and powerfull.On the other hand,I want to ask,
is there any performance improvemenets ? Does maui uses Xamarin platform? Or Maui deviced a new way ? Thank you.
It’s hilariously amusing that Microsoft has renamed Beta to Preview. Why test software internally when the users who pay for it can get completely frustrated trying to use it?
When is the support for Linux apps and app development on Linux coming?
How can i Assess that MAUI weather app( github url?). I want to see Menu item implementation on both side.
Question for David Ortinau please:
We are developing an app and have hit a road block. We are using “Blazor WebView” and need to save files (jpeg, png, mp4) to disk and display them.
When will this be addressed?
Thanks.
Hi Vaibhav. I think that should already be possible today. Is there a GitHub issue with details on the issue you are seeing that we could take a look at?
The app looks to be having some issues with its Hot Reload features in this latest release. What are the chances? When you attempt to login to a secure area, you will be told that this request is forbidden: Authentication Error. My Apple Developer account is active until early June, and I began seeing this with Preview 14 of Xcode."I have Xcode 7.3 and earlier, and I can continue developing with my Apple ID." Any ideas?(This details has already been submitted for a related issue: MAUI Blazor hybrid apps will crash on iOS / iPad OS / macOS #3980).