In a previous blog post, we have described the different options you have when creating a new web application with Visual Studio 2013 (VS 2013) and provided an overview of the various ASP.NET features and NuGet packages present in the templates.
In this post, I am going to take a specific template in VS 2013, namely the Web Forms template with no authentication, and describe how to build this project from scratch. At the end of the tutorial, you will end up with a template with content that is pretty much the same as creating a new VS 2013 project using Web Forms template with no authentication (File > New Project > ASP.NET Web Application (Visual C#) > Web Forms > No Authentication).
As we go through this post, you can see where and how different web technologies are leveraged by the template, which you can take and similarly apply in your existing web projects as you need.
Steps to create the Web Forms (No Auth) project from scratch
1. New Empty 4.5 CS
We start with the simplest web template: Open Visual Studio, File > New Project > ASP.NET Web Application (Visual C#) and provide a name for your project (eg: WebFormsNoAuth). In the ASP.NET project creation dialog, select “Empty” template without any additional options and hit OK.
2. Add basic master / content pages and style them with bootstrap
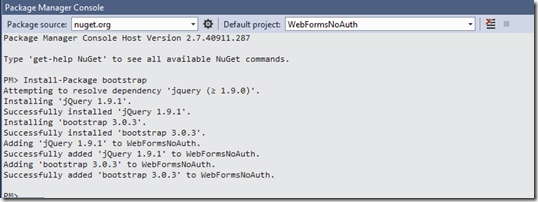
a. Install NuGet package : bootstrap
- Open the NuGet package manager UI or console window and install the package “bootstrap”.
- Note that as this automatically pulls down its dependent NuGet package : jQuery
- You can read more here about the advantages of styling and theming your website using Bootstrap.
b. Add basic master page and content pages to your site
- Next we add the basic master page Site.Master and content pages : Default.aspx, About.aspx and Contact.aspx
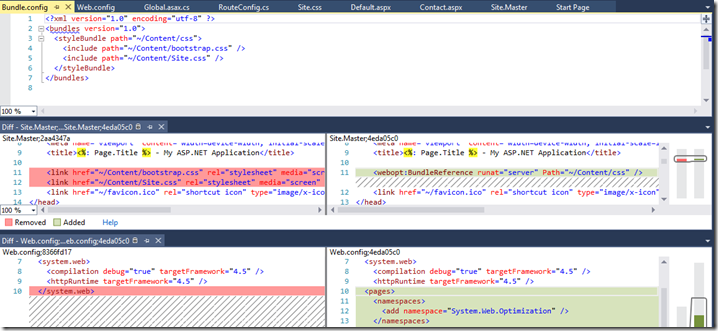
c. Add Site.css and style your pages using bootstrap and Site.css
- Notice that it is really easy to do styling with Bootstrap – you just needed the bootstrap files in your project (installed by the bootstrap NuGet package), and then reference the bootstrap.css and jQuery / bootstrap.js in Site.Master.
- We then use many Bootstrap css classes to do the styling in pages like Site.Master (eg: navbar, navbar-collapse) and Default.aspx (eg: col-md-4, btn).
- We also added a Site.css to add some custom styles. You can also add styles in Site.css to override styles already defined in Bootstrap. That way, if you update your Bootstrap version in the future, your overrides in Site.css remain.
d. Add favicon.ico
- We added a favicon.ico file that many browsers will use to show in the address bar or browser tab next to your site’s URL.
At the end of this stage, you can try to F5 your project and see that you have a fully functional web application with basic pages. The pages are styled with Bootstrap and are responsive to different browser sizes. The project is fairly simple with a clean Web.config, and just 2 NuGet packages in packages.config : bootstrap and jQuery.
You can view the full code at this stage in the Git repo here.
3. Add friendly urls
When you view a page like Contact.aspx in the browser, you can see that the extension “.aspx” still shows up at the end of the URL (eg: http://localhost:14480/Contact.aspx). We can change this to generate a friendly URL without extensions, and add routing to your web application (similar to MVC projects) by using ASP.NET Friendly Urls.
ASP.NET Friendly Urls also add View switching functionality so you can easily between a mobile view and desktop view.
To enable Friendly Urls in our application:
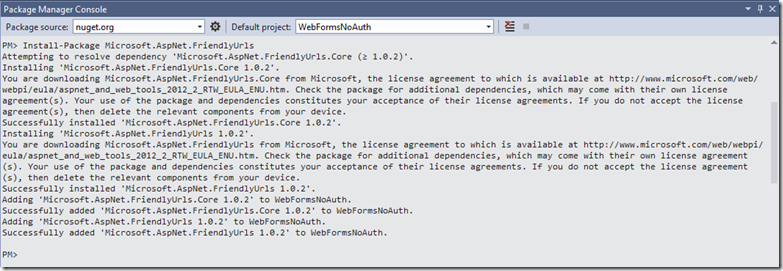
a. Install NuGet package : Microsoft.AspNet.FriendlyUrls
- Open the NuGet package manager UI or console window and install the package “Microsoft.AspNet.FriendlyUrls”
- Note that this automatically pulls down its dependent NuGet package : Microsoft.AspNet.FriendlyUrls.Core
- If you do not have an existing RouteConfig class (like in our project), a new RouteConfig.csfile will get added for you. If you already have an existing RouteConfig class in your project, you should call EnableFriendlyUrls() in your RegisterRoutes method *before* any existing route registrations.
- It automatically adds a Site.Mobile.Master and ViewSwitcher.ascx user control to help you easily add mobile views for your Web Forms project.
b. Add Global.asax and call RouteConfig.RegisterRoutes method
Now you can F5 your project again and see that the website uses ASP.NET routing and the URLs show up without the .aspx extension (eg: http://localhost:14480/Contact). You can also fixup the links in Site.Master to reference the friendly URL instead.
You can view the full code at this stage in the Git repo here.
4. Enable Web Optimization techniques such as Bundling and Minification
Bundling and minification are two web optimization techniques you can use in ASP.NET 4.5 to improve request load time. Bundling and Minification improves load time by reducing the number of requests to the server and reducing the size of requested assets (such as CSS and JavaScript). You can also learn more about adding Bundling and Minification to Web Forms.
To enable bundling and minification in our application:
a. Install NuGet package : Microsoft.AspNet.Web.Optimization.WebForms
- Open the NuGet package manager UI or console window and install the package “Microsoft.AspNet.Web.Optimization.WebForms”
- Note that this automatically pulls down several dependent NuGet packages : Microsoft.Web.Infrastructure, Antlr, Newtonsoft.Json, WebGrease, Microsoft.AspNet.Web.Optimization,
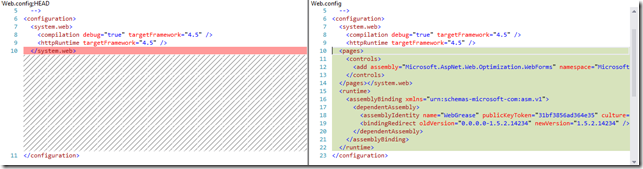
- Web.config gets updated to add the new assemblies to your application
b. Set up bundling of the CSS files
- Add a Bundle.config file to your project and define the CSS bundle
- Add the System.Web.Optimization namespace to web.config
- Replace the CSS references in Site.Master with the webopt:BundleReference control

At this stage, if you F5 and view the page in your browser, and use the F12 tools to inspect the HTTP requests, you will see that the CSS files are not bundled yet.c. Turn on bundling and minification
- To turn on bundling and minification, you can simply do this by setting the debug attribute to false in web.config
- Alternatively, you can override the Web.config by setting with the EnableOptimizations property on the BundleTable class. So, if you want to turn on bundling and minification with debug=true, then add a BundleConfig.cs file to your App_Start folder with the following code.
- You then need to update Global.asax to call BundleConfig.RegisterBundles
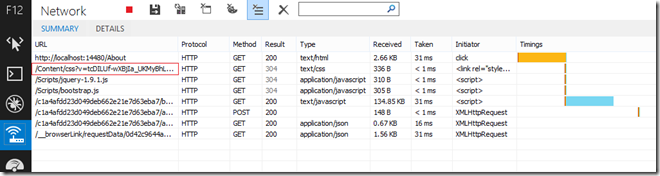
At this stage, if you F5 and view the page in your browser, and use the F12 tools to inspect the HTTP requests, you will see that the CSS files are now bundled and minified.
You can view the full code at this stage in the Git repo here.
5. Use ScriptManager control with Web Optimization
The ScriptManger control in ASP.NET 4.5 makes it easier to register, manage and combine scripts using the ASP.NET WebOptimization feature.
Easy Integration with JQuery and Bootstrap
With ScriptManager control, you can enjoy various benefits such as :
- Debug/Release support
- CDN support
- Override Script Mappings
- Easily updating Jquery / bootstrap libraries
Here are the steps to add ScriptManager control to the application:
a. Install NuGet package : AspNet.ScriptManager.jQuery
- Open the NuGet package manager UI or console window and install the package “AspNet.ScriptManager.jQuery”
- Note that this updates jQuery to the matching version
b. Install NuGet package : AspNet.ScriptManager.bootstrap
- Open the NuGet package manager UI or console window and install the package “AspNet.ScriptManager.bootstrap”
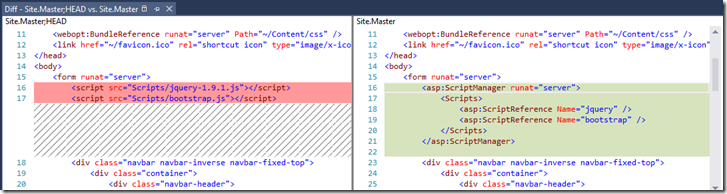
c. Update references in Site.Master to use the ScriptManager control
Remapping Framework scripts
One feature in ASP.NET 4.5 is the decoupling of the “Microsoft Ajax script files(MicrosoftAjaxCore etc)” and the WebForms scripts(GridView.js etc). You can serve these scripts from your application Scripts folder rather than load then up from System.Web. This makes the scripts easily redistributable and updateable.
Following are the steps to remap framework scripts. See ‘Remapping Framework scripts’ section here for more details on this feature.
a. Install NuGet package : AspNet.ScriptManager.MSAjax
- Open the NuGet package manager UI or console window and install the package “AspNet.ScriptManager.MSAjax”
- This installs the scripts locally in your application’s ScripsWebFormsMSAjax folder
b. Install NuGet package : AspNet.ScriptManager.WebForms
- Open the NuGet package manager UI or console window and install the package “AspNet.ScriptManager.WebForms”
- This installs the scripts locally in your application’s ScripsWebForms folder
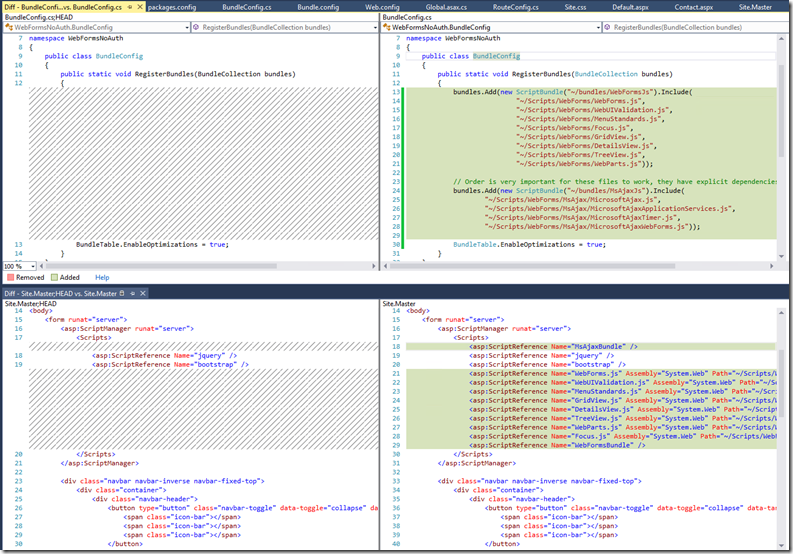
c. Add the installed js files to a bundle in BundleConfig.cs and then reference the bundle from Site.Master.
You can view the full code at this stage in the Git repo here.
6. Add Modernizr for HTML and CSS feature detection
Modernizr is a small JavaScript library for feature detection of HTML5 / CSS3.
a. Install NuGet package : Modernizr
- Open the NuGet package manager UI or console window and install the package “Modernizr”
- This adds a modernizr-*.js file in the application’s Scripts folder
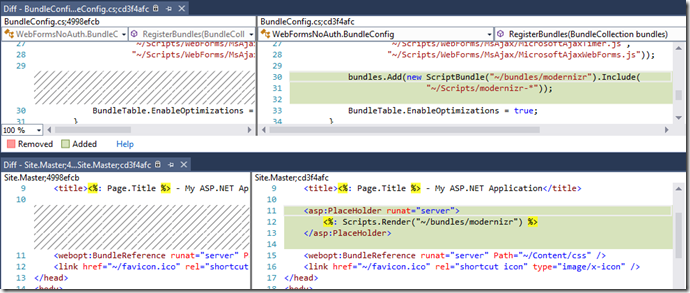
b. Add the installed js files to a bundle in BundleConfig.cs and then reference the bundle from Site.Master.
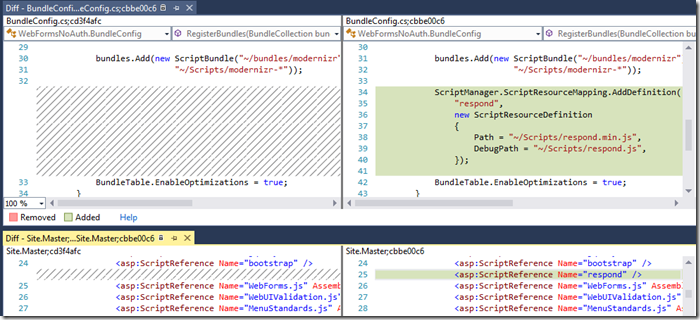
7. Add better support for older browsers like IE8 with Respond.js
You can use Respond.js to provide better support for HTML5 elements and CSS 3 media queries in older browsers like IE 8 and below.
a. Install NuGet package : Respond
- Open the NuGet package manager UI or console window and install the package “Respond”
- This adds respond.js and respond.min.js files in the application’s Scripts folder
b. Add the installed js files to a bundle in BundleConfig.cs and then reference the bundle from Site.Master.
8. Add _references.js for better intellisense
Finally, you can add a _references.js in your Scripts folder. This allows VS to provide JS intellisense when you are editing these files. With VS 2013, we added a new feature called autosync. With this enabled (as shown below), when you add a new JS file to your project, it will automatically add an entry in the _references.js file for you.
Summary
Ok, the post was a little long, but I hope this post was useful for you to learn about some of the different technologies that you can leverage using ASP.NET. You can view a list of all the commits for this project here.










0 comments