A new preview update of Blazor WebAssembly is now available! Here’s what’s new in this release:
- Debugging in Visual Studio and Visual Studio Code
- Auto-rebuild in Visual Studio
- Configuration
- New HttpClient extension methods for JSON handling
Get started
To get started with Blazor WebAssembly 3.2.0 Preview 3 install the latest .NET Core 3.1 SDK.
NOTE: Version 3.1.201 or later of the .NET Core SDK is required to use this Blazor WebAssembly release! Make sure you have the correct .NET Core SDK version by running
dotnet --versionfrom a command prompt.
Once you have the appropriate .NET Core SDK installed, run the following command to install the updated Blazor WebAssembly template:
dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-preview3.20168.3
If you’re on Windows using Visual Studio, we recommend installing the latest preview of Visual Studio 2019 16.6. Installing Visual Studio 2019 16.6 Preview 2 or later will also install an updated version of the .NET Core 3.1 SDK that includes the Blazor WebAssembly template, so you don’t need to separately install it.
That’s it! You can find additional docs and samples on https://blazor.net.
Upgrade an existing project
To upgrade an existing Blazor WebAssembly app from 3.2.0 Preview 2 to 3.2.0 Preview 3:
- Update all Microsoft.AspNetCore.Components.WebAssembly.* package references to version 3.2.0-preview3.20168.3.
- Update all Microsoft.AspNetCore.Blazor.* package references to version 3.2.0-preview3.20168.3.
You’re all set – easy peasy!
Debugging
You can now debug Blazor WebAssembly apps directly from Visual Studio and Visual Studio Code. You can set breakpoints, inspect locals, and step through your code. You can also simultaneously debug your Blazor WebAssembly app and any .NET code running on the server. Using the browser dev tools to debug your Blazor WebAssembly apps is also still supported.
Enable debugging
To enable debugging in an existing Blazor WebAssembly app, update launchSettings.json in the startup project of your app to include the following inspectUri property in each launch profile:
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}"
This property enables the IDE to detect that this is a Blazor WebAssembly app and instructs the script debugging infrastructure to connect to the browser through Blazor’s debugging proxy.
Once updated, your launchSettings.json file should look something like this:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:50454",
"sslPort": 44399
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"BlazorApp1.Server": {
"commandName": "Project",
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Visual Studio
To debug a Blazor WebAssembly app in Visual Studio:
- Ensure you have installed the latest preview release of Visual Studio 2019 16.6 or later.
- Create a new ASP.NET Core hosted Blazor WebAssembly app.
- Hit F5 to run the app in the debugger.
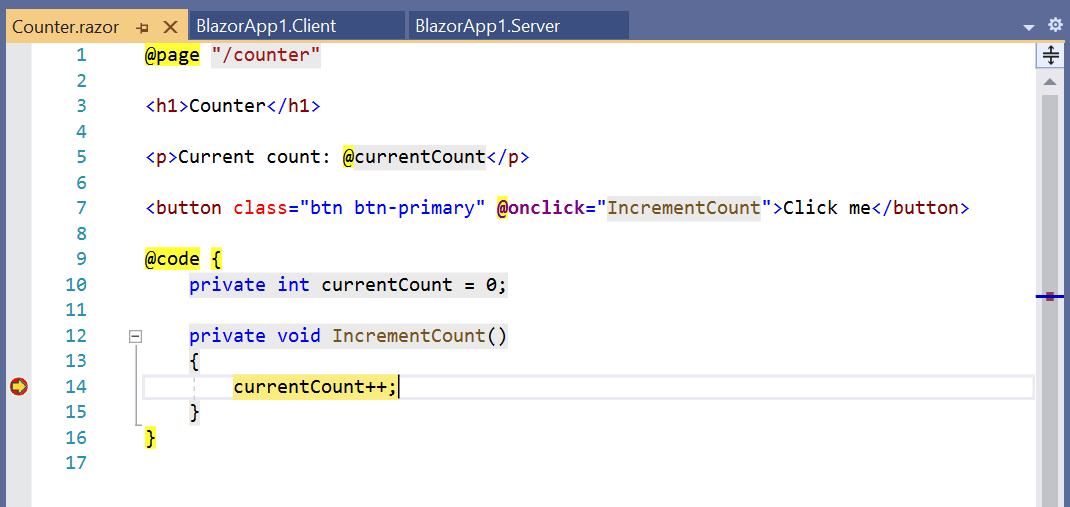
- Set a breakpoint in Counter.razor in the
IncrementCountmethod. - Browser to the Counter tab and click the button to hit the breakpoint:

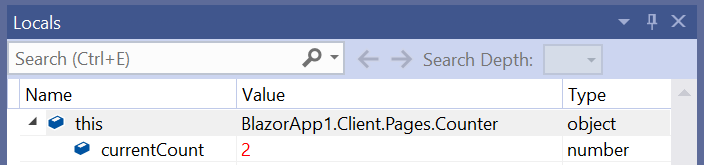
- Check out the value of the
currentCountfield in the locals window:
- Hit F5 to continue execution.
While debugging your Blazor WebAssembly app you can also debug your server code:
- Set a breakpoint in the FetchData.razor page in
OnInitializedAsync. - Set a breakpoint in the
WeatherForecastControllerin theGetaction method. - Browser to the Fetch Data tab to hit the first breakpoint in the
FetchDatacomponent just before it issues an HTTP request to the server:
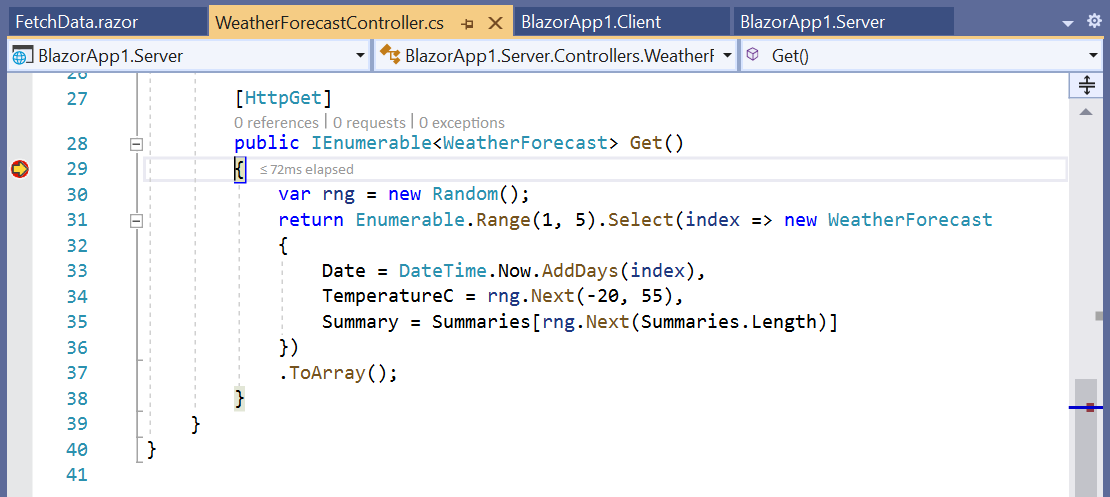
- Hit F5 to continue execution and then hit the breakpoint on the server in the
WeatherForecastController:
- Hit F5 again to let execution continue and see the weather forecast table rendered.
Visual Studio Code
To debug a Blazor WebAssembly app in Visual Studio Code:
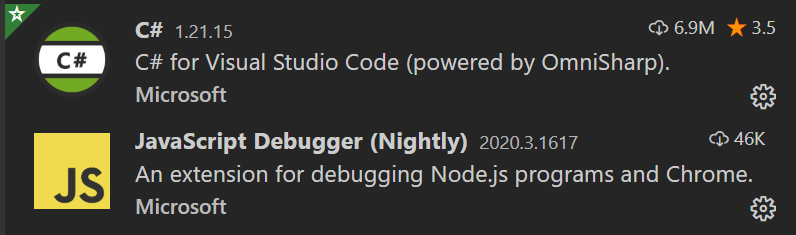
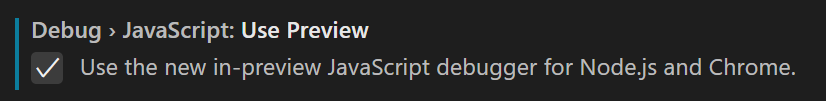
- Install the C# extension and the JavaScript Debugger (Nightly) extension with the
debug.javascript.usePreviewsetting set totrue.

- Open an existing Blazor WebAssembly app with debugging enabled.
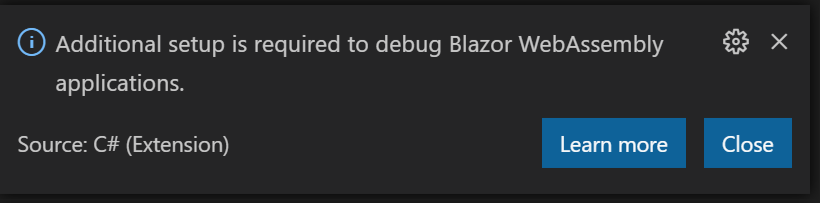
a. If you get the following notification that additional setup is required to enable debugging, recheck that you have the correct extensions installed and JavaScript preview debugging enabled and then reload the window:

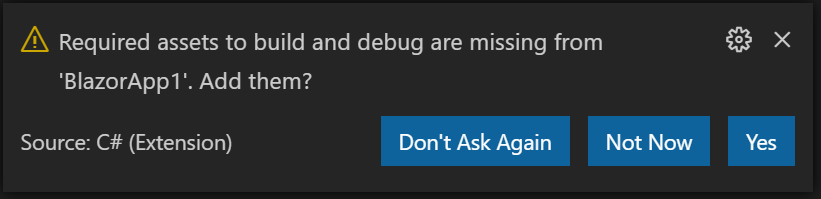
b. A notification should offer to add required assets for building and debugging to the app. Select “Yes”.

- Starting the app in the debugger is then a two-step process:
a. Start the app first using the “.NET Core Launch (Blazor Standalone)” launch configuration.
b. Then start the browser using the “.NET Core Debug Blazor Web Assembly in Chrome” launch configuration (requires Chrome). To use the latest stable release of Edge instead of Chrome, change the
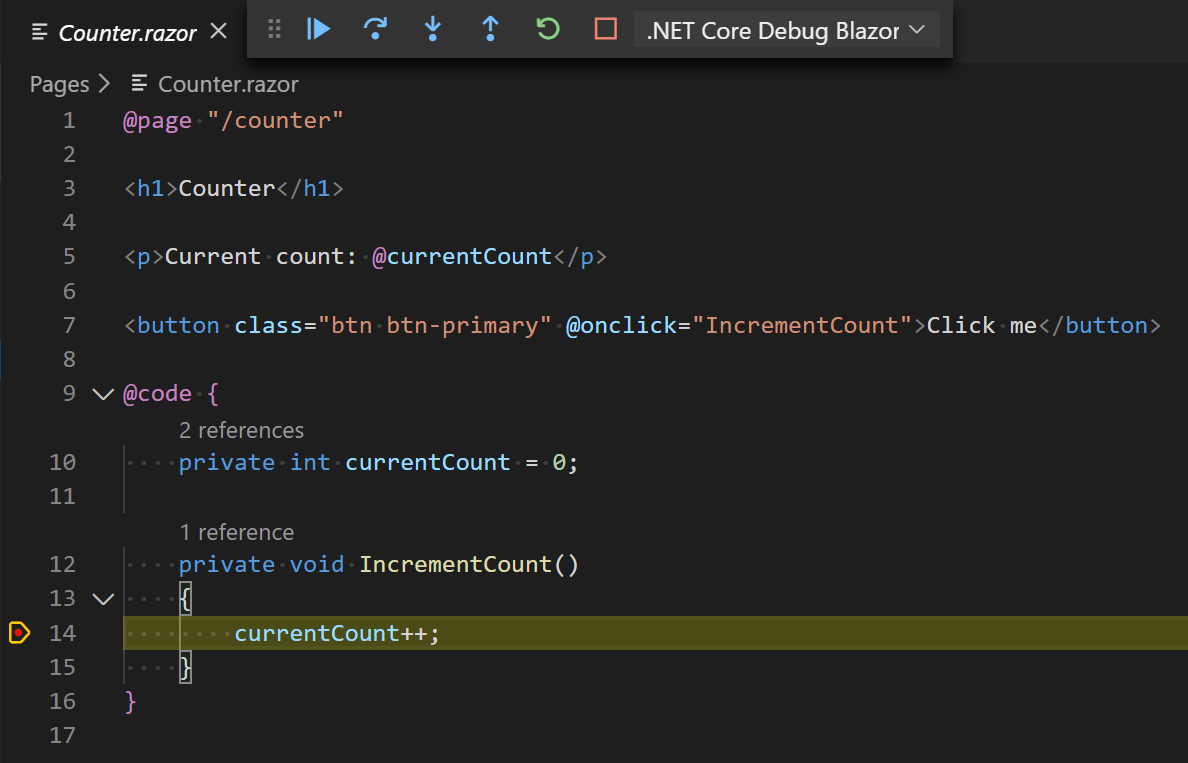
typeof the launch configuration in .vscode/launch.json frompwa-chrometopwa-msedge. - Set a breakpoint in the
IncrementCountmethod in theCountercomponent and then select the button to hit the breakpoint:
Known limitations
There are a number of limitations with the current debugging experience in Visual Studio and Visual Studio Code. The following debugging features are not yet fully implemented:
- Inspecting arrays
- Hovering to inspect members
- Step debugging into or out of managed code
- Full support for inspecting value types
- Breaking on unhandled exceptions
- Hitting breakpoints during app startup
- Debugging an app with a service worker
We expect to continue to improve the debugging experience in future releases. We appreciate your feedback to help us get the Blazor WebAssembly debugging experience right!
Auto-rebuild in Visual Studio
Visual Studio 2019 16.6 will watch for file changes in .cs and .razor files across the solution and automatically rebuild and restart the app so that the changes can be seen by simply refreshing the browser. This enables auto-rebuild support for ASP.NET Core hosted Blazor WebAssembly projects and Razor Class Libraries. Instead of manually rebuilding and restarting the app when making code changes, just edit, save, and then refresh the browser.
To use auto-rebuild, run the app using IIS Express and without the debugger attached (Ctrl-F5 instead of F5).
Auto-rebuild is not yet enabled for standalone Blazor WebAssembly projects. With standalone Blazor WebAssembly apps, you can instead edit files, rebuild the app, and then refresh the browser without restarting the web server.
Configuration
Blazor WebAssembly apps now have built-in support for loading configuration data from appsettings.json and environment specific configuration data from appsettings.{environment}.json.
To add configuration data to your Blazor WebAssembly app:
- Add an appsettings.json file in the wwwroot folder of your Blazor WebAssembly app:
{
"message": "Hello from config!"
}
- Inject an
IConfigurationinstance into your components to access the configuration data.
@page "/"
@using Microsoft.Extensions.Configuration
@inject IConfiguration Configuration
<h1>Configuration example</h1>
<p>@Configuration["message"]</p>
- Run the app to see the configured message displayed on the home page.
- To optionally override this configuration with values specific to the Development environment, add an appsettings.Development.json to your wwwroot folder:
{
"message": "Hello from Development config!"
}
- If you now run the app in Development, you’ll see the new message.
Note: Blazor WebAssembly apps load the configuration data by downloading the JSON files to the browser, so these configuration files must be publicly addressable. Do not store secrets in these configuration files, as they are public and can be viewed by anyone.
New HttpClient extension methods for JSON handling
The .NET team has been hard at work creating a full set of new extension methods for HttpClient that handle JSON serialization and deserialization using System.Text.Json. These extension methods are now available in preview with the System.Net.Http.Json package and they will replace the existing helper methods in the Microsoft.AspNetCore.Blazor.HttpClient package. We haven’t updated the Blazor WebAssembly template yet to use the new extension methods, but we will in our next Blazor WebAssembly preview update.
You can try the new extension methods yourself by replacing the Microsoft.AspNetCore.Blazor.HttpClient package with the newer System.Net.Http.Json package. Then add @using System.Net.Http.Json to your _Imports.razor file and update your code as follows:
| Microsoft.AspNetCore.Blazor.HttpClient | System.Net.Http.Json |
|---|---|
GetJsonAsync |
GetFromJsonAsync |
PostJsonAsync |
PostAsJsonAsync |
PutJsonAsync |
PutAsJsonAsync |
The updated implementation of the FetchData component in the default Blazor WebAssembly template looks like this:
@code {
private WeatherForecast[] forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await Http.GetFromJsonAsync<WeatherForecast[]>("WeatherForecast");
}
}
System.Net.Http.Json also provides a JsonContent class that can be used for sending serialized JSON, as well as convenient helper methods for reading JSON from an HttpContent instance.
Look for more details on System.Net.Http.Json to be published soon on the .NET blog.
Known issues
There are a few known issues with this release that you may run into:
- When building a Blazor WebAssembly app using an older .NET Core SDK you may see the following build error:
error MSB4018: The "ResolveBlazorRuntimeDependencies" task failed unexpectedly. error MSB4018: System.IO.FileNotFoundException: Could not load file or assembly '\BlazorApp1\obj\Debug\netstandard2.1\BlazorApp1.dll'. The system cannot find the file specified. error MSB4018: File name: '\BlazorApp1\obj\Debug\netstandard2.1\BlazorApp1.dll' error MSB4018: at System.Reflection.AssemblyName.nGetFileInformation(String s) error MSB4018: at System.Reflection.AssemblyName.GetAssemblyName(String assemblyFile) error MSB4018: at Microsoft.AspNetCore.Components.WebAssembly.Build.ResolveBlazorRuntimeDependencies.GetAssemblyName(String assemblyPath) error MSB4018: at Microsoft.AspNetCore.Components.WebAssembly.Build.ResolveBlazorRuntimeDependencies.ResolveRuntimeDependenciesCore(String entryPoint, IEnumerable`1 applicationDependencies, IEnumerable`1 monoBclAssemblies) error MSB4018: at Microsoft.AspNetCore.Components.WebAssembly.Build.ResolveBlazorRuntimeDependencies.Execute() error MSB4018: at Microsoft.Build.BackEnd.TaskExecutionHost.Microsoft.Build.BackEnd.ITaskExecutionHost.Execute() error MSB4018: at Microsoft.Build.BackEnd.TaskBuilder.ExecuteInstantiatedTask(ITaskExecutionHost taskExecutionHost, TaskLoggingContext taskLoggingContext, TaskHost taskHost, ItemBucket bucket, TaskExecutionMode howToExecuteTask)To address this issue, update to version 3.1.201 or later of the .NET Core 3.1 SDK.
- You may see the following warning when building from the command-line:
CSC : warning CS8034: Unable to load Analyzer assembly C:\Users\user\.nuget\packages\microsoft.aspnetcore.components.analyzers\3.1.0\analyzers\dotnet\cs\Microsoft.AspNetCore.Components.Analyzers.dll : Assembly with same name is already loadedTo address this issue, update to your package reference to
Microsoft.AspNetCore.Componentsto 3.1.3 or newer. If your project reference theMicrosoft.AspNetCore.Componentspackage through a transitive package reference that has not been updated, you can add a reference in your project to resolve the issue in your project. - The following error may occur when publishing an ASP.NET Core hosted Blazor app with the .NET IL linker disabled:
An assembly specified in the application dependencies manifest (BlazorApp1.Server.deps.json) was not foundThis error occurs when assemblies shared by the server and Blazor client project get removed during publish (see https://github.com/dotnet/aspnetcore/issues/19926).
To workaround this issue, ensure that you publish with the .NET IL linker enabled. To publish with the linker enabled:
- Publish using a Release build configuration:
dotnet publish -c Release. The .NET IL linker is automatically run for Release builds, but not for Debug builds. - Don’t set
BlazorWebAssemblyEnableLinkingtofalsein your client project file.
If you’re hitting issues running with the linker disabled, you may need to configure the linker to preserve code that is being called using reflection. See https://docs.microsoft.com/aspnet/core/host-and-deploy/blazor/configure-linker for details.
- Publish using a Release build configuration:
Feedback
We hope you enjoy the new features in this preview release of Blazor WebAssembly! Please let us know what you think by filing issues on GitHub.
Thanks for trying out Blazor!

OK, Today is MAY! where is Blazor WebAssembly!? LOL
Thank you guys for you hard work and for the amazing tools!
Hi, I think the AAD integration (RemoteAuthenticatorView) is not working correctly.
If I want to run my app with a specific pathbase (example: dotnet run –pathbase=/myapp) and then i am redirected to the AAD login following exception occurs in my web browser console:
System.InvalidOperationException: Invalid return url. The return url needs to have the same origin as the current page.
The returnUrl in the URL is set correctly.
Hi Thomas. Thanks for bringing this issue to our attention! Have you tried with the latest 3.2 Preview 4 release to see if that makes any difference? If upgrading doesn’t help, then please open an issue on GitHub: https://github.com/dotnet/aspnetcore/issues.
For me, beginner web developer the Hot Reload is the most important thing.
I can’t really learn efficiently without it and that’s what makes Angular / React > Blazor at this very minute.
The good news is we are looking to implement hot reload support for .NET 5: https://github.com/dotnet/aspnetcore/issues/5456. In the mean time, from Visual Studio you can use the edit-save-refresh or edit-build-refresh workflow to see your changes as quickly as possible.
hi Daniel
please create sample project with blazor (Server or webassembly ) that show report *.rdl or *.rdlc
thank you.
since webassembly uses mono and shows to be supported on Andriod. While .net core official support does not list Andriod as OS. So how well the blazer client side code on c# will run on andriod phones: https://stackoverflow.com/questions/61173399/webassembly-blazor-andriod-support
Hi Shahid. Blazor WebAssembly apps run on a WebAssembly based .NET runtime that runs fine on all modern browsers regardless of platform including mobile and desktop platforms. So your Blazor WebAssembly app should run fine on Android. The runtime used by Blazor WebAssembly is separate from the .NET Core runtime, so that's why you don't see Android listed for .NET Core. We understand it can be confusing to keep track of all the various .NET implementations, so for .NET 5 were doing work to combine .NET Core and the Mono based runtime used for Xamarin apps into a more unified...
Hi Daniel,
Thank you for preview 3.
I am trying to publish Blazor WebAssembly Hosted with Individual Authentication.
I dont have any change on template.
This template works on developer machine and Azure Windows AppService well.
Also this template works on Azure Linux App Service, but it can not validate token on linux app service.
I can not browse fetchdata api. It returns 401 error.
I have look at your pizza app, but the authentication and authorization mechanism a little bit diffrent than latest template.
I am searching a sample project about identity server and blazor webassembly hosted with individual authentication. But I...
Hi Osman. Thanks for this suggestion! I suspect on Linux that there is some issue with the signing certificate. It would be interesting for us to see how you’ve so far tried to set that up. Could you please file an issue on GitHub with more details on the issue you’re seeing and with this request for docs on this topic? https://github.com/dotnet/aspnetcore/issues. This will help us ensure that this feedback is appropriately tracked.
Hi Daniel,
You can track the issue on https://github.com/dotnet/aspnetcore/issues/20700
Hi Daniel,
Need a helping hand as I am getting back to hands on dev after a while.
I created a VM on Azure with VS2019 Community Edition (16.5.2) to try creating a static website on azure with blazor SPA. I tried getting started tutorial but could not find blazor web assembly template. I then found out that it is only available in preview so I installed VS2019 16.6.0 preview 2.1. Here is detail of what is already installed from about box:
Microsoft Visual Studio Community 2019 Preview
Version 16.6.0 Preview 2.1
VisualStudio.16.Preview/16.6.0-pre.2.1+30001.183
Microsoft .NET Framework
Version 4.7.03190
ASP.NET and Web...
Although everyone is saying “dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-preview3.20168.3” is not for visual studio but it actually solved my problem and now I can see the webassembly option.
Hi Haroon. I’m glad you were able to workaround your issue. The Blazor WebAssembly should be installed when you install Visual Studio 2019 16.6 Preview 2. If you drop to the command-line and enter
dotnet --versionwhat SDK version gets returned?this comment has been deleted.
Has something changed with two-way binding recently?
I have a page that contains a dozen or so components. I had two way binding working powerfully so that when a user selected one row in one component that was getting reflected back to the main component and back out to the sub component with the detail. This is repeated for quite a few levels of drill down with some branching logic and all. Now I decided to upgrade to the latest and all of my bindings in my containing page have errors and nothing I try is working
In the main...
Hi David. To help me better understand what the current state of your code base is, which version of Blazor are you upgrading from?
You're binding code looks correct to me. Do you see the same errors if you build from the command-line? Can you confirm your component parameters have public getters and setters?
Components do have a namespace, which is derived from the path to the .razor file, or it can be specified explicitly using the directive. When you define a component in a .razor file, it gets compiled into a normal C# class. To use a component, its namespace...
Hello Daniel,
Thank you for your help!
I finally figured out my issue!
I needed to add a @using with the path of the component folder and then everything cleared up.
Thank you so much!!! So glad this binding approach still works. It is really powerful.
It still would be really helpful to have some more documentation about all this and what to use when. I know you have lots of requests to add new functionality but documentation, recommended approaches, and examples are really important for those just getting started. These are strengths of .NET and why I and probably others prefer programming...
Awesome! I’m glad it’s now working for you!
We do our best to document all things Blazor related in the official Blazor docs: https://blazor.net/docs. You can see the section about components are class and how that works in Razor files here: https://docs.microsoft.com//aspnet/core/blazor/components#component-classes. The Blazor docs are also open source, so if you have suggestions on how to make them better let us know by filing feedback issues!
Hi,
When trying to debug on a client project, I get stuck here.
Not sure if I’m missing something, but it seems to detect there’s a breakpoint but can’t find it?
Hi Lochy. Are you trying to debug in Visual Studio, Visual Studio Code, or in the browser?
Hi Daniel,
This is in Visual Studio 2019/preview.
What seems to happen is if I step through a few times, it takes me to the server side code, but gives me that error for any client side stuff.
I also haven’t gotten the autobuild to work via preview either, but I’m not hugely bothered by that at the moment.
I also had 3 GSOD for http.sys the other day after pressing the debug button.
Let me know what information I can provide that would help.
Hi Lochy. For your debugging issues, it would be best if you could open an issue with more details about your setup, like your specific VS version, the build configuration, what your project looks like, etc. For Blazor WebAssembly debugging issues I recommend opening the issue in the https://github.com/mono/mono/issues repo.
Autorebuild only works in a fairly constrained scenario currently. You need to run without debugging (Ctrl-F5, not F5), and you need to run on IIS. Also, standalone Blazor WebAssembly projects are not supported - Blazor WebAssembly projects need to be ASP.NET Core hosted for the feature to work.
Hi Daniel,
Can you confirm if I submit to that repo for the http.sys GSOD issues as well, or might that be more vscode or .net related?
Good Evening from Portugal.
After I updated my project to this last version, i’m having this issue :
blazor.webassembly.js:1 Uncaught SyntaxError: Invalid or unexpected token
When I create new projects I dont have this issue.
I’ve already changed a lot on my code and compared with a project that is working…
Did any1 have this issue and have solved ?
The application is a Client Side, Asp.net Core Hosted
Thanks.
Dionisio, did you make any progress here? I just had this issue when I updated to 3.2.0 from 3.2.0-preview3.20168.3. I'm planning to file an issue once I can track this down a bit more, but currently everything works fine when I run locally from visual studio, but I hit this issue when I'm running from a docker image.
Locally, I can see in dev tools that blazor.webassembly.js loads as valid javascript (eg.
<code>
). However the docker image is serving garbage data. Looks like this:
<code>
Could it be still gzipped maybe? The response headers have changed too. These headers have gone missing when I...
Hi Dionisio. It would be great if you could open a GitHub issue for this problem with a simplified version of the project that reproduces the issue: https://github.com/dotnet/aspnetcore/issues.