We are pleased to announce updates to our ASP.NET tools, ASP.NET Core tools, Container tools, and frameworks that are shipping as part of the Visual Studio 2017 release today. We have made significant updates to the web development tools to make them easier for you to use and help make you more productive in your daily web development tasks.
ASP.NET Core Tooling
As part of this release, we are including an RTM version of the ASP.NET Core tools. Visual Studio 2015 included preview tooling based on project.json that supported the 1.0 and 1.1 versions of the ASP.NET Core framework. Visual Studio 2017 and it’s .csproj tooling is the tooling for ASP.NET Core moving forward. Customers should plan to migrate their applications to the new .csproj tooling. With Visual Studio 2017, we have delivered updates that complete the experience for ASP.NET Core developers. ASP.NET Core is available in the Web and .NET Core sections of new projects:
.NET Core csproj Support
Starting with Visual Studio 2017 and the .NET Core SDK 1.0 release, we exclusively support the updated MSBuild file format. If you have an older project that uses the project.json format, it will be converted to the new format the first time you open it with Visual Studio 2017. In the csproj project file for your project you will notice a dramatic simplification of the project references.
In particular, the project file now has the following features activated by default:
- An “Sdk” attribute on the Project root-element that is set to “Microsoft.NET.Sdk.Web”. This instructs the project system to manage this project with tooling to support an ASP.NET Core project that delivers a web endpoint with appropriate defaults.
- A collection of “PackageReference” elements. These items are NuGet packages that should be installed and referenced by our project. The packages.config file is no longer needed.
- A collection of “DotNetCliToolReference” elements. These items enhance the dotnet command-line tool to give it features necessary to build and manage this project. In the sample above, it enables the Entity Framework tools and the User Secret manager.
New DotNet New Templates
The dotnet command-line tool has new templates for the creation of new .NET Core projects. When you run “dotnet new” now, you will see a selection of templates that you can choose from:
Debug Your Applications with Google Chrome
Visual Studio has supported client-side JavaScript debugging with Internet Explorer for a long time. With Visual Studio 2017, you can now add the Google Chrome browser to the list of supported client-side debuggers. If you use Google Chrome as your browser at Debug time, you will be able to hit breakpoints and step through the JavaScript and TypeScript code executing in the browser. More details about this feature are in the client-side debugging announcement blog post.
Container Tooling Updates
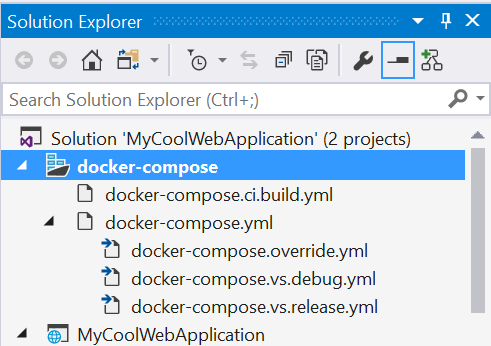
Containers are now easier than ever to use with your projects in Visual Studio 2017. For your ASP.NET Core projects, you can choose to add Docker container support at project creation time, and you can also add Docker support to your existing projects by right-clicking on the project in the Solution Explorer and choosing the Add – Docker Support menu option. To make it easier to work with single and multiple projects, we moved the docker-compose configuration to a separate project in your solution explorer. 
docker-compose -f docker-compose.ci.build.yml up
ASP.NET with Windows Container Support
We didn’t limit our support for Docker containers to only the ASP.NET Core projects, we’ve added support for ASP.NET (.NET Framework) applications as well. You can use the same commands to add Windows container support to your favorite ASP.NET Web Forms, MVC, or Web API projects easily. These applications will launch and run inside of a Windows container that is configured with IIS and the latest version of the .NET Framework.
Before you can run .NET Framework in Windows Containers locally, make sure that you have the latest version of
Docker for Windows and that you have switched to Windows Containers using the Docker systray icon.
Publish Your Application
When it comes time to publish your application, you will find a greatly improved experience when you choose the Publish action on your project.
Recommended Visual Studio Extensions
There are two extensions that we recommend adding to your Visual Studio 2017 installation to assist with ASP.NET Core application development:
- The Project File Tools extension provides intellisense for NuGet packages when hand-editing a csproj file
- The Razor Language Service provides intellisense, syntax highlighting, and tooltip support for ASP.NET Core Razor Tag Helpers in Visual Studio 2017 To learn more about ASP.NET Core and Razor Tag Helpers, see the
Intoduction to Tag Helpers in ASP.NET Core on the doc.microsoft.com website. To create your own custom Tag Helpers, see Introduction to Authoring Tag Helpers in ASP.NET Core. Additionally, the new Web Essentials 2017 extension pack includes both of these extensions and a number of other helpful tools for any web developer.
Summary
Visual Studio 2017 is here and has the tools you need to be an effective web developer with ASP.NET, ASP.NET Core, and Docker container support.
Visual Studio Community is available for free to hobbyists and small companies with limitations, download a copy and get started being a more productive web developer today.

0 comments