Today we are pleased to announce the availability of .NET Multi-platform App UI (.NET MAUI) Preview 4. Each preview introduces more controls and features to this multi-platform toolkit on our way to general availability this November at .NET Conf. .NET MAUI now has enough building blocks to build functional applications for all supported platforms, new capabilities to support running Blazor on the desktop, and exciting progress in Visual Studio to support .NET MAUI.
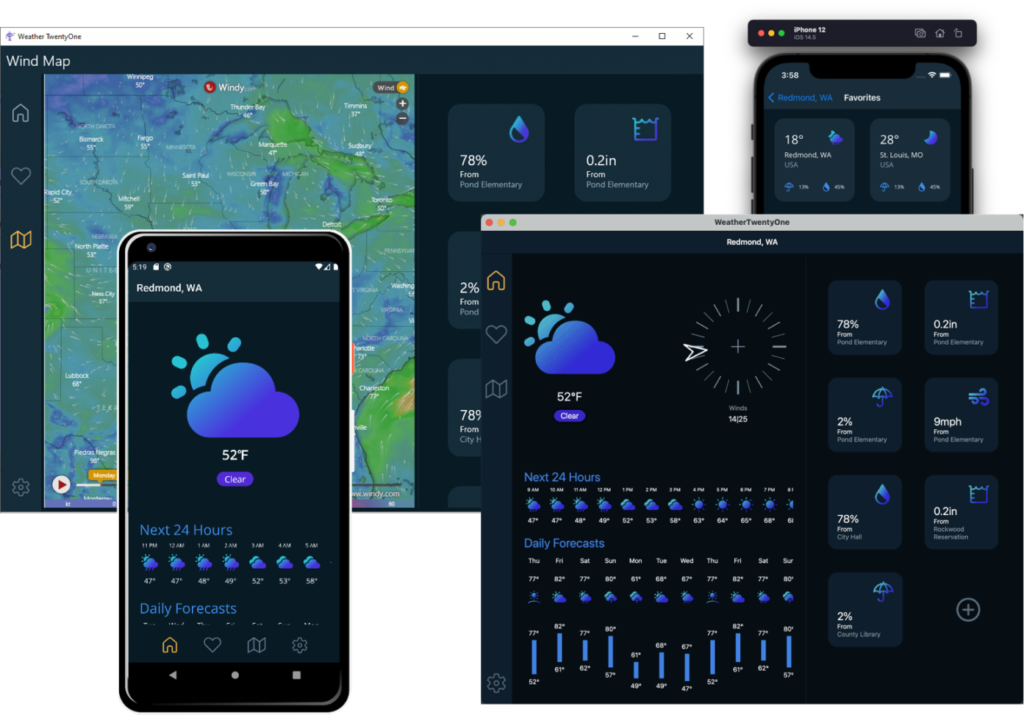
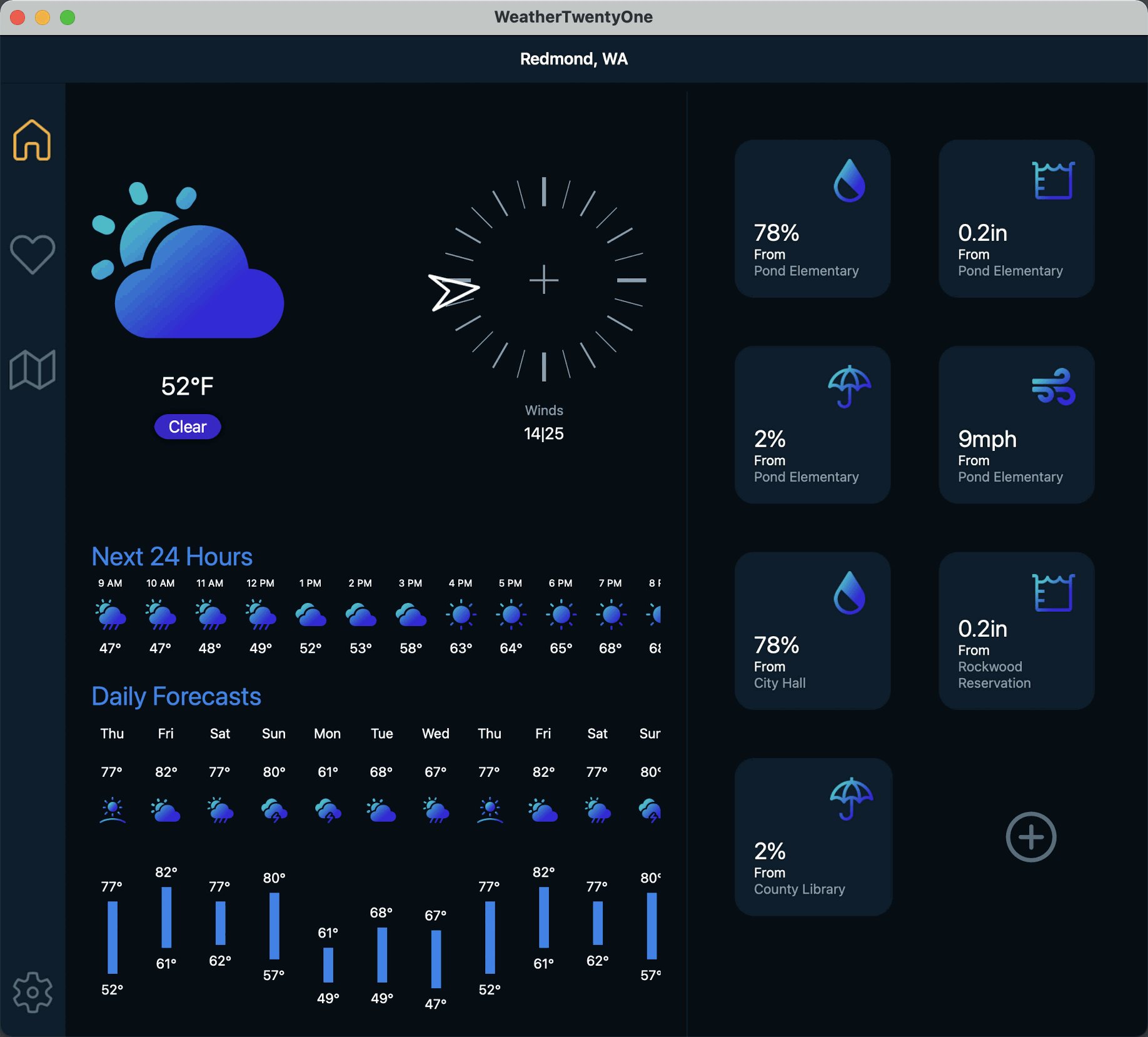
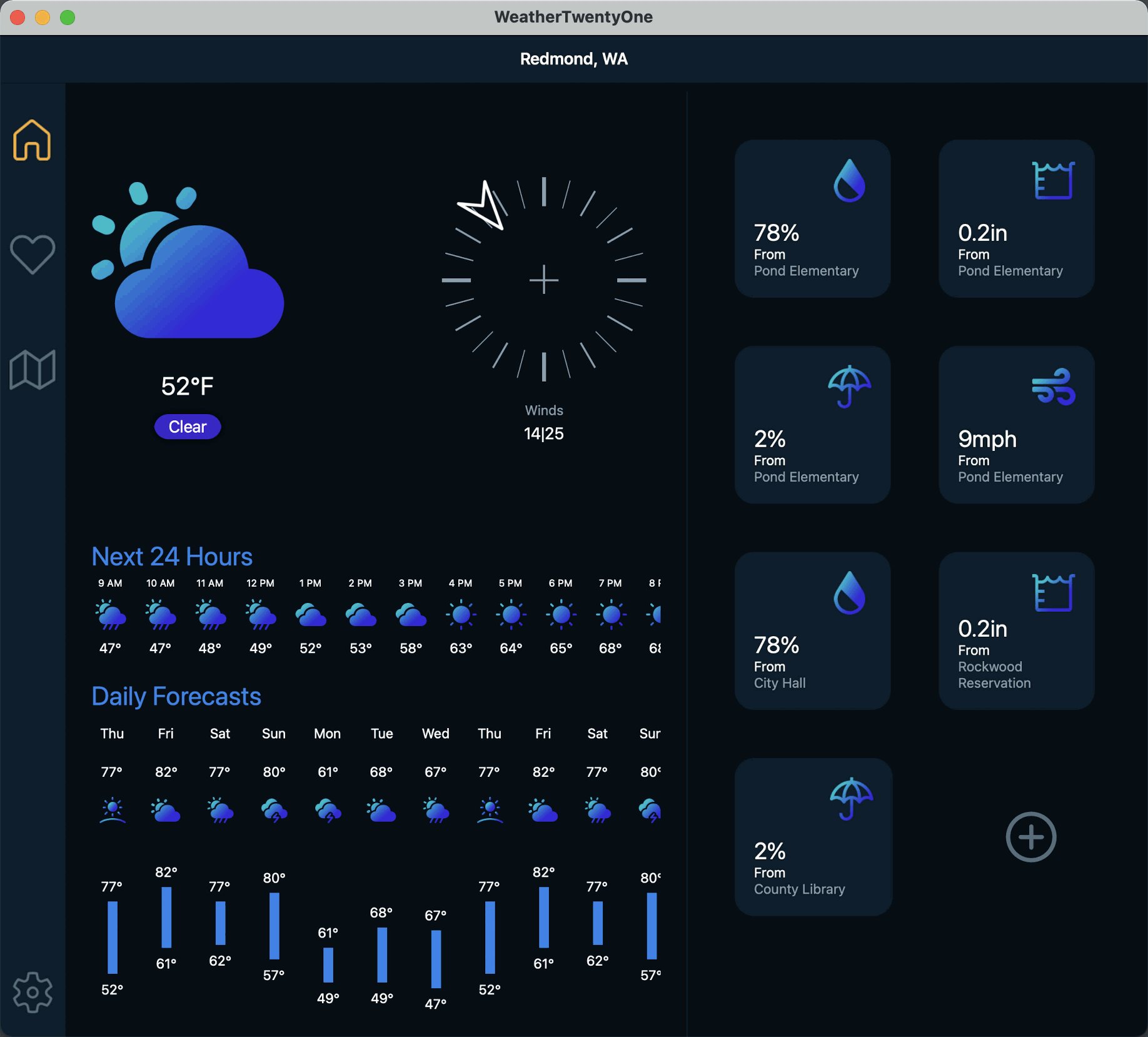
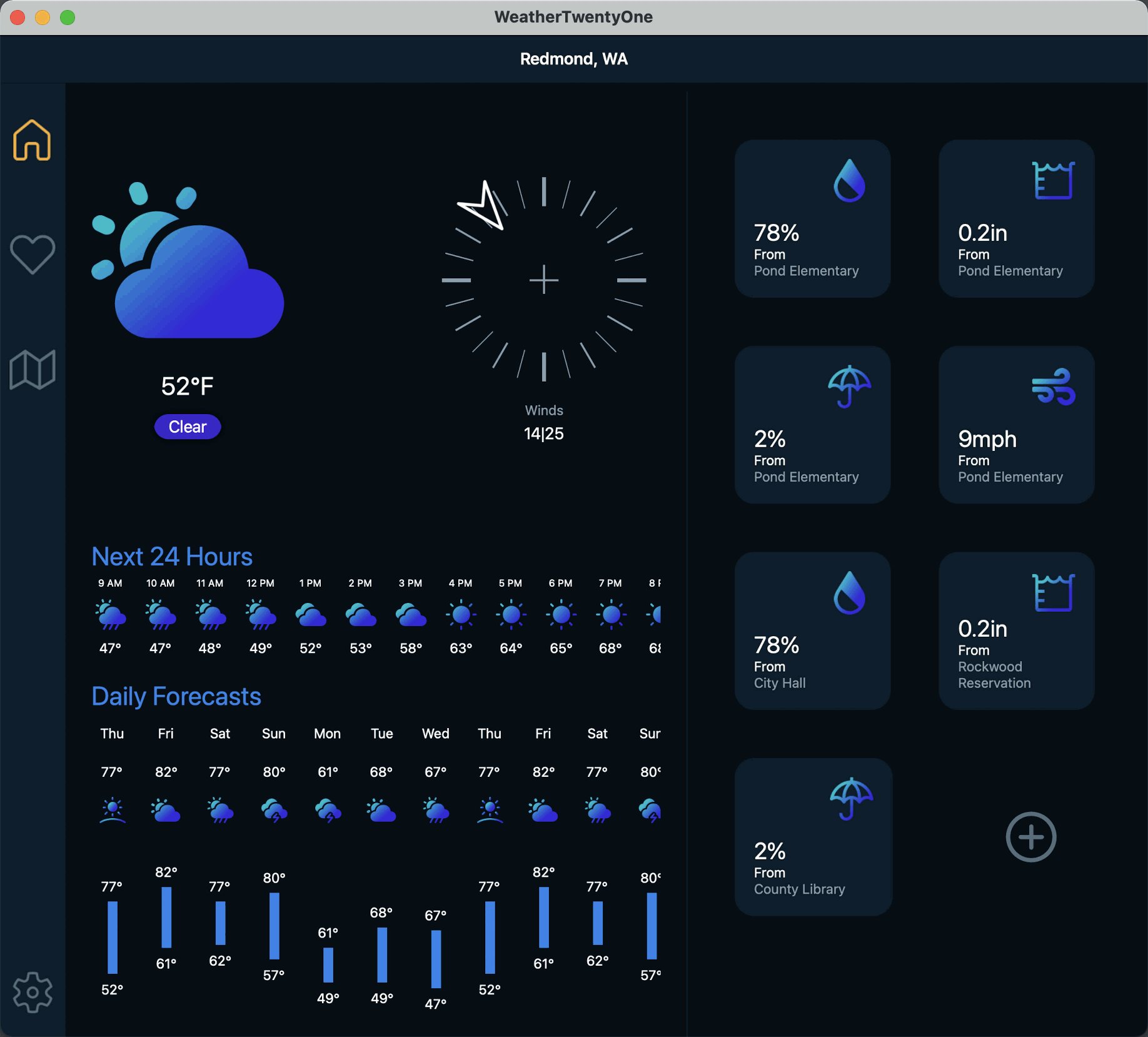
Weather ’21
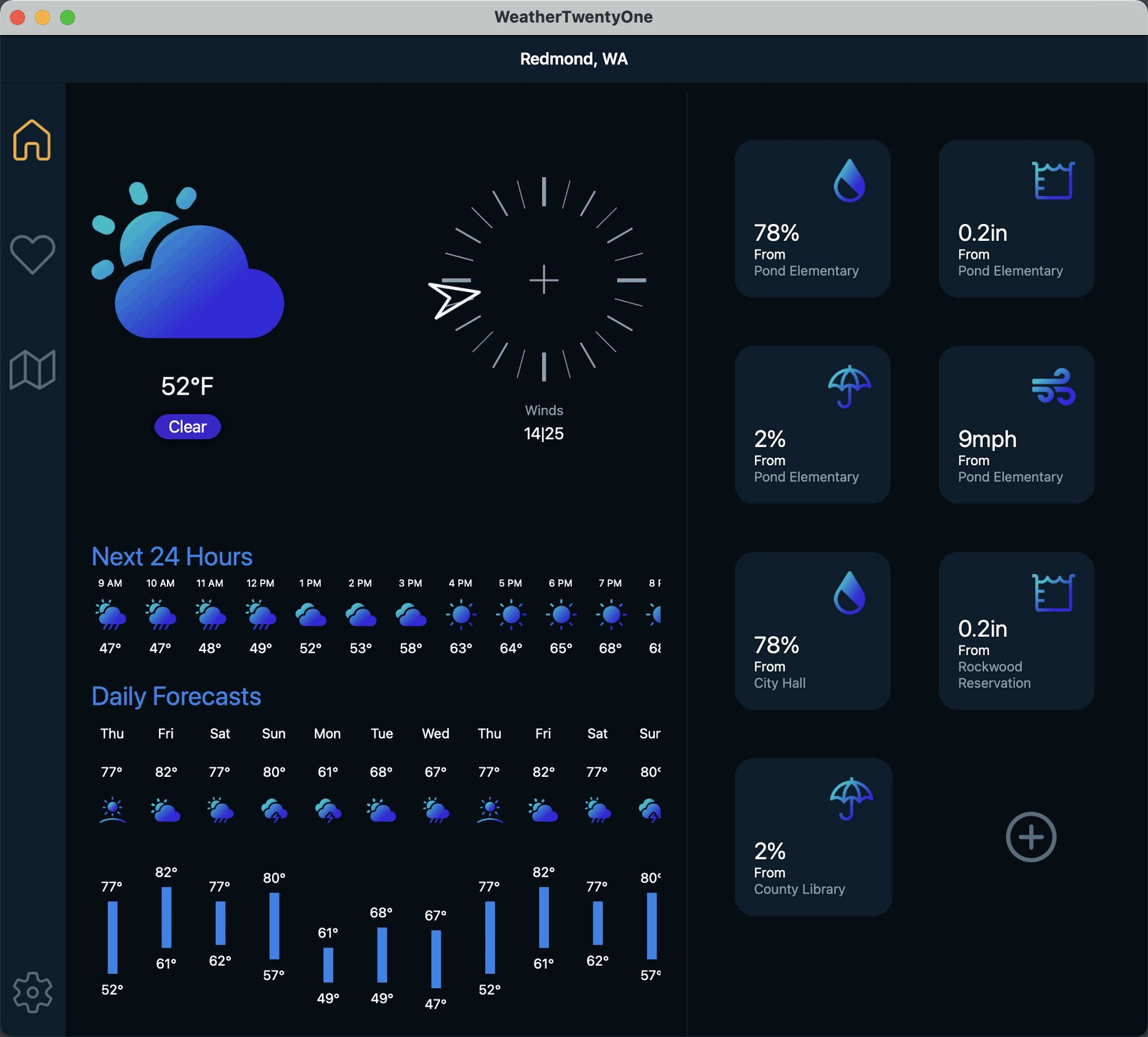
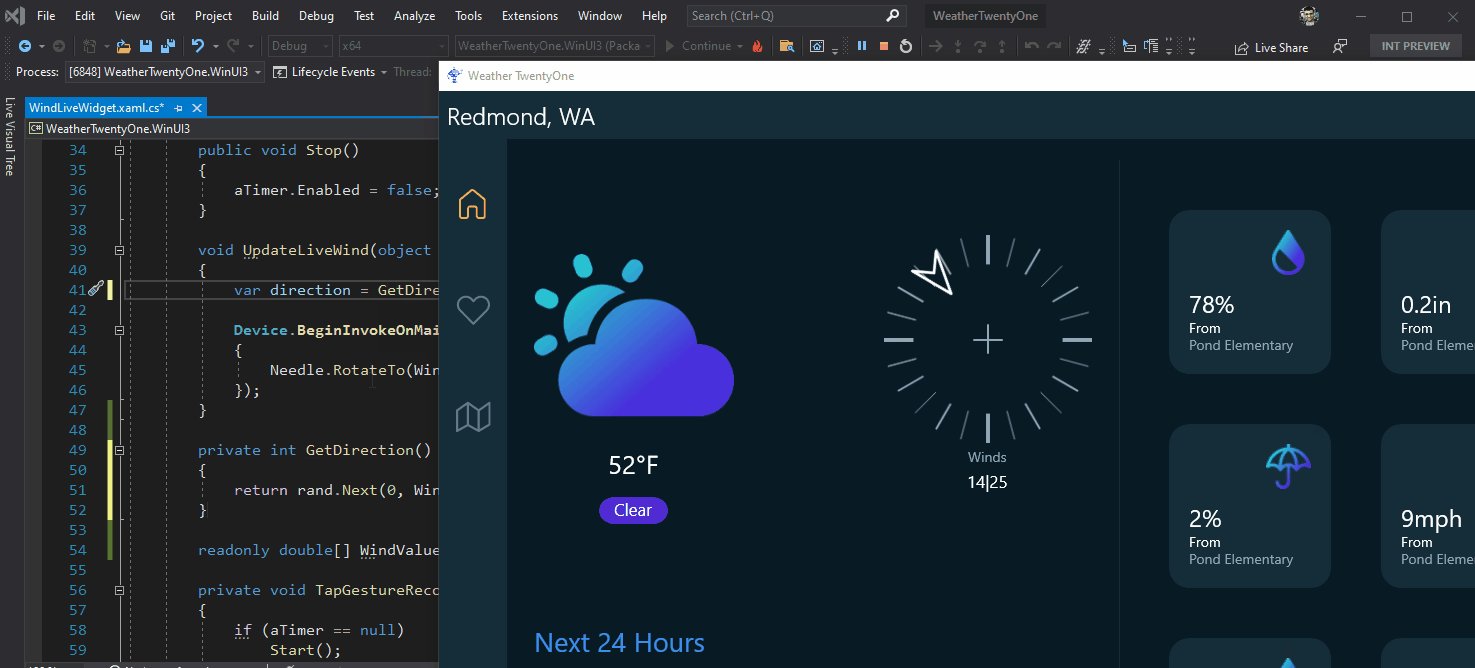
To showcase our progress in Preview 4 for Microsoft Build, we rapidly designed and developed a simple yet beautiful weather app. As we wait for Visual Studio to integrate .NET MAUI productivity features, we began with Xamarin.Forms. We implemented each UI widget and screen with shared styling in a single codebase. After a few hours, we then ported that work to .NET MAUI by making a few, small changes such as adopting the new Microsoft.Maui namespace. The process was painless and quick!
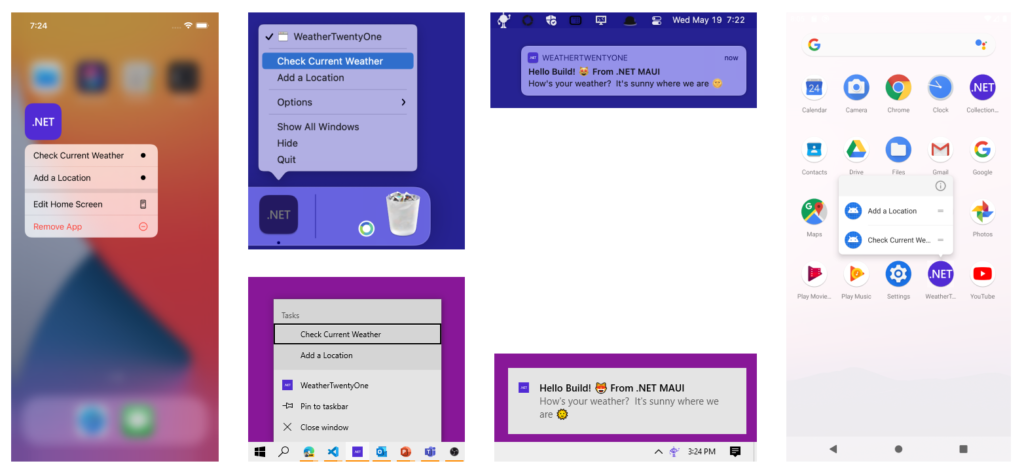
We also took the opportunity to show have easy it is to light up deep platform integrations by implementing app actions, an icon in the system tray (status bar), and platform-native notifications all from a single project running on Android, iOS, macOS, and Windows.
private void SetupAppActions()
{
try
{
AppActions.SetAsync(
new AppAction("current_info", "Check Current Weather", icon: "current_info"),
new AppAction("add_location", "Add a Location", icon: "add_location")
);
}
catch (System.Exception ex)
{
Debug.WriteLine("App Actions not supported", ex);
}
}
Check out the WeatherTwentyOne source code here on GitHub, and our demos from Build 2021.
New Features
Progress continues porting controls and layouts from Xamarin.Forms to the .NET MAUI architecture. In this way, .NET MAUI both is excitingly new and not new at the same time. We have learned much over the past 7 years about how to make cross-platform native UI performant and easy to extend, and we are putting that to work here. For ongoing status of this work visit our GitHub status report.
BlazorWebView
The new BlazorWebView enables you to host a Blazor web application right in your .NET MAUI application and take advantage of seamless native platform features and UI controls. The control can be added to any XAML page and pointed to the root of the Blazor application.
<BlazorWebView
HostPage="wwwroot/index.html"
Services="{StaticResource Services}">
<BlazorWebView.RootComponent>
<RootComponent
Selector="#app"
ComponentType="{x:Type local:Main}"
/>
</BlazorWebView.RootComponent>
</BlazorWebView>
For a deeper look at this powerful integration, read more on our ASP.NET blog.
Splash Screen
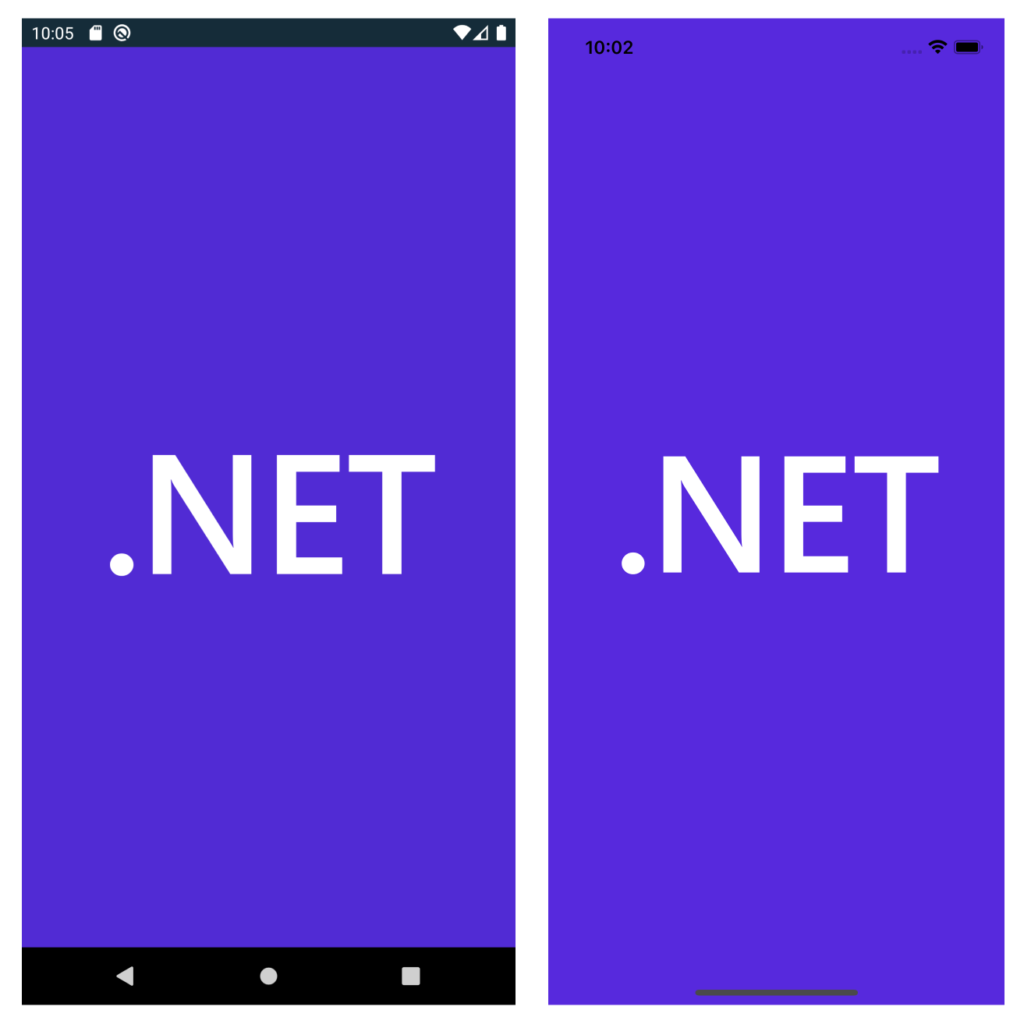
On mobile platforms especially you want your first screen to appear as quickly as possible, and this is done by implementing a static splash screen. .NET MAUI now has a single place to describe your splash screen for all platforms that support them.
<MauiSplashScreen Include="Resources\appiconfg.svg" Color="#512BD4" />
Any image format may be provided along with a background brush, similar to how we also do app icons. For more advanced scenarios, platform-native splash screen methods all still apply.
Raw Assets
.NET MAUI now makes it very easy to add other assets to your project and reference them directly while retaining platform-native performance. For example, if you want to display a static HTML file in a WebView you can add the file to your project and annotate it as a MauiAsset in the properties.
<MauiAsset Include="Resources\Raw\index.html" />
Tip: you can also use wildcards to enable all files in a directory:
Include="Resources\Raw\*"
Then you can use it in your application by filename.
<WebView Source="index.html" />
Visual Studio Productivity
In Visual Studio 16.11 Preview 1 we get a first look at the productivity features for .NET MAUI including new run options for a multi-targeted single project, and the all-new .NET Hot Reload for editing your managed code.
Single Project Run
Single Project introduces a new experience for selecting the target platform and device when running your .NET MAUI applications. These changes simplify the startup process and give you access to all the platforms and devices in a single place.
For Single Project, platform-specific application projects are no longer within the solution, thus you will no longer right-click on a project to set it as the startup project.
In the new target debug selector, you will select the platform you are targeting first. After selecting your target platform, you will be given the list of devices you can run your .NET MAUI application on. All of this will be accessible through the Run Menu when you have a .NET MAUI Single Project.
The new run menu is the first of a host of changes within Visual Studio to support Single Project applications. We’ll be announcing new features in the upcoming releases, so keep an eye out for updates!
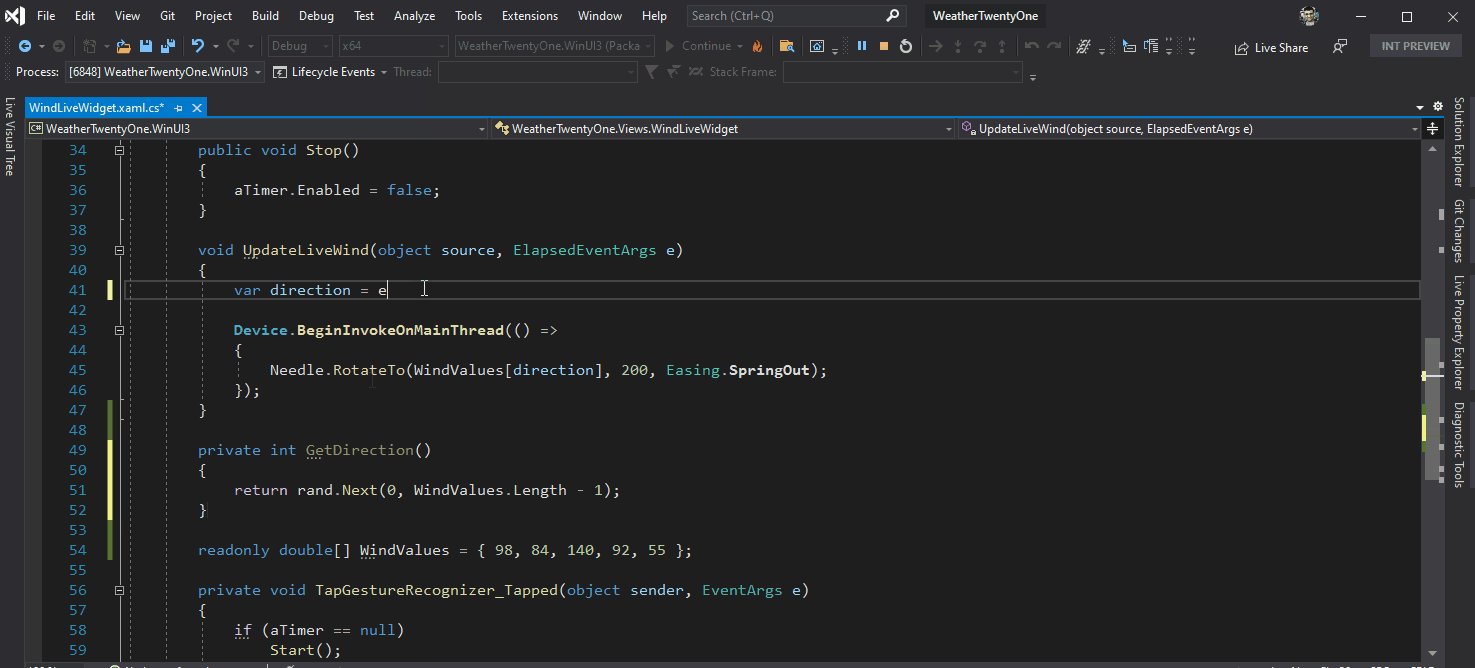
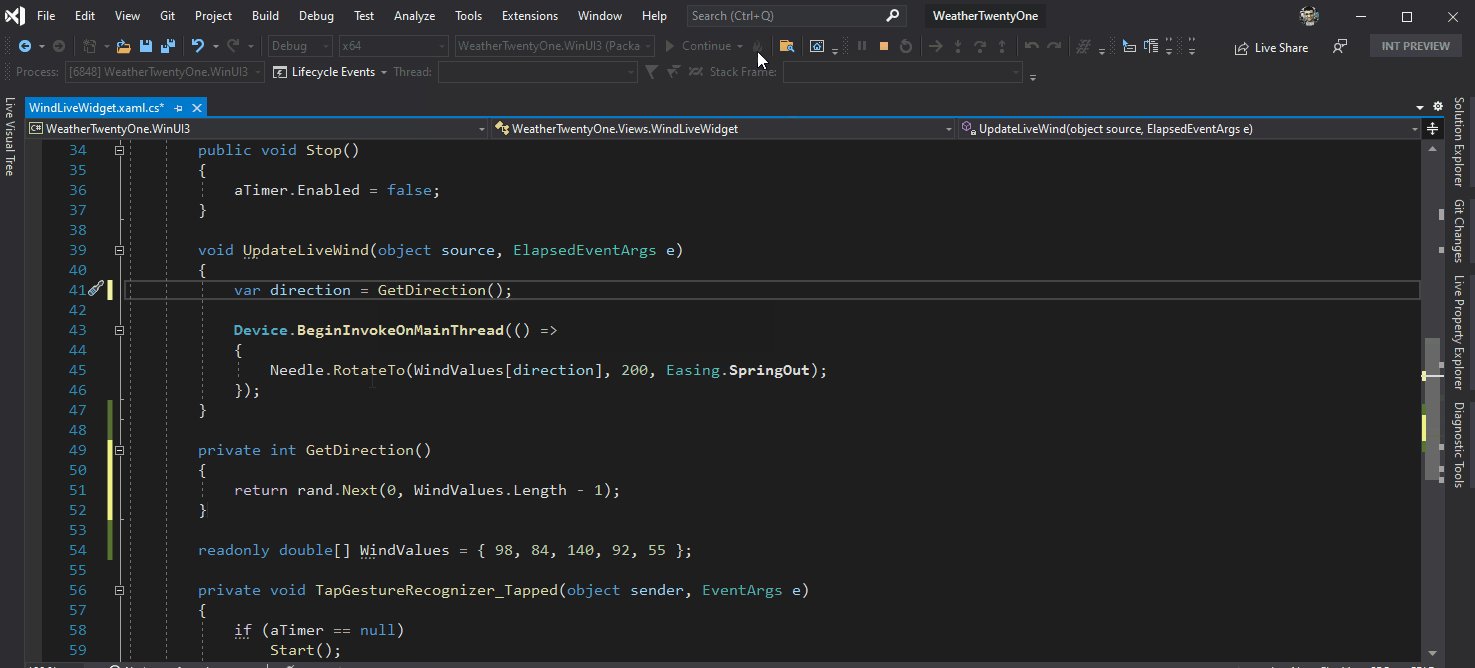
.NET Hot Reload
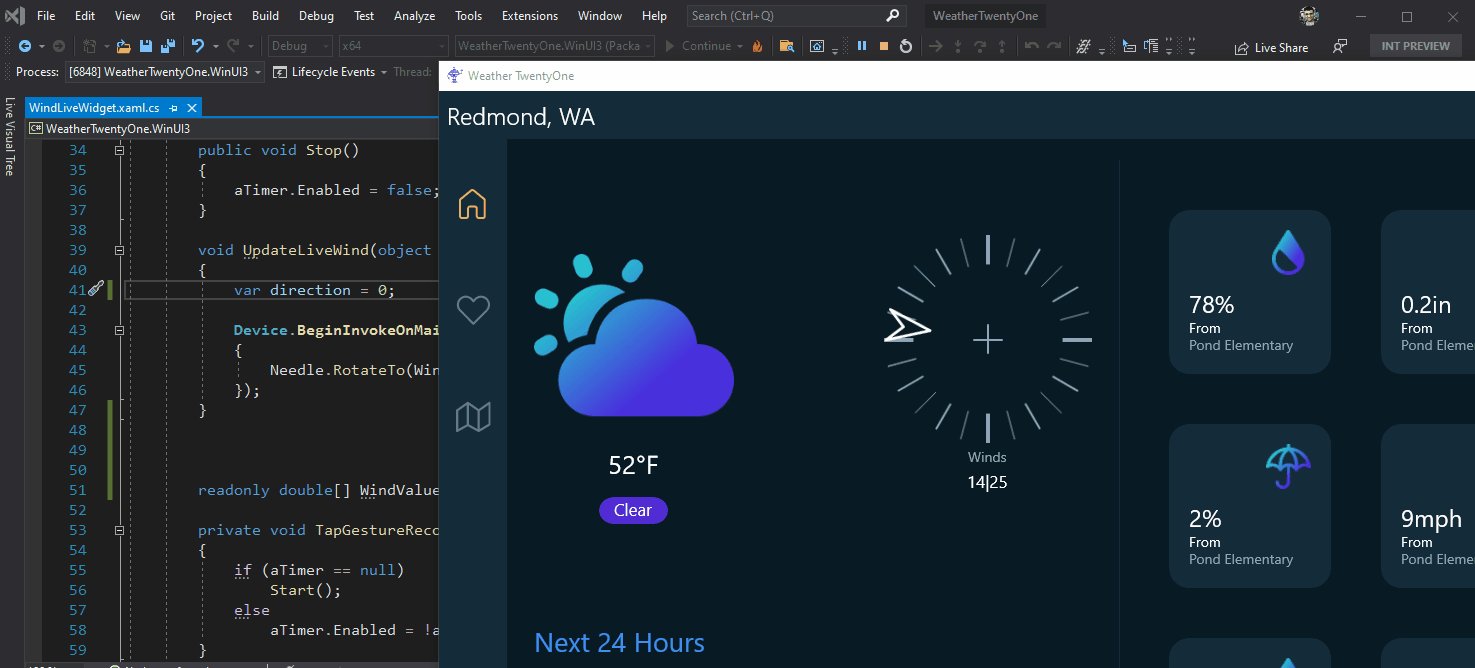
.NET Hot Reload is a new experience that enables you to make live edits to your .NET MAUI app’s source code while it is running, reducing the number of times you need to rebuild your app.
To start testing this feature install both .NET 6 Preview 4 and Visual Studio 2019 version 16.11 Preview 1. Start your app through the Visual Studio debugger (F5) targeting a WinUI 3 host. Once your app is running, you’ll now have the new option to make code changes and apply them using our new “apply code changes” button as illustrated below.
In coming releases .NET Hot Reload will also be available for Android, iOS, and macOS, and we’ll be integrating XAML Hot Reload and the Live Visual Tree as well.
To learn more about Hot Reload check out Introducing .NET Hot Reload.
Ecosystem Readiness
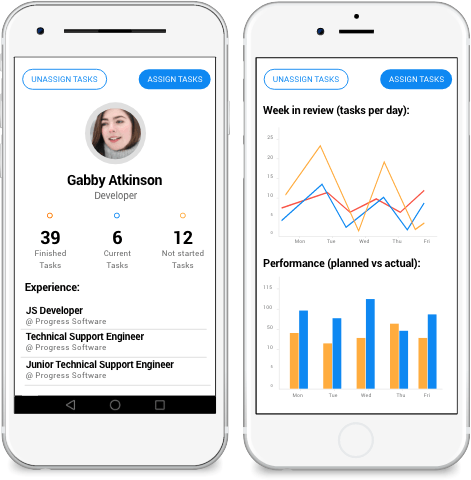
One of the major advantages of using .NET is leveraging a rich ecosystem of controls and libraries for building apps. With Preview 4 the Telerik team has released their first set of controls for .NET MAUI at https://www.telerik.com/maui-ui. Check out their full announcement here.
“Since the very early days of .NET MAUI, our team has been thrilled about the concept behind its multi-platform capabilities! This will be a new era for .NET developers, and we are excited to partner with Microsoft in this journey.” said Stefan Stefanov, Director of Product Management at Progress. “The early preview version of Telerik UI for MAUI provides the .NET developer community with professionally designed, feature rich UI components to kickstart their cross-platform development and deliver stunning applications.”
Other component vendors are also planning .NET MAUI support such as Syncfusion, DevExpress, and GrialKit.
What about your favorite open-source libraries? Dan Siegel has already shared an early preview of Prism, a popular MVVM library.
We host a monthly community call to help maintainers bring their libraries to .NET 6 and .NET MAUI. If you would like to participate, send an email to david.ortinau@microsoft.com.
Get Started Today
Check out .NET MAUI today. Get started quickly be running the maui-check .NET tool from the command line to install .NET 6 Preview and all the SDK dependencies you need for developing .NET MAUI apps.
Don’t have maui-check? Run this from your command line:
dotnet tool install -g Redth.Net.Maui.Check
Run maui-check and follow the instructions.
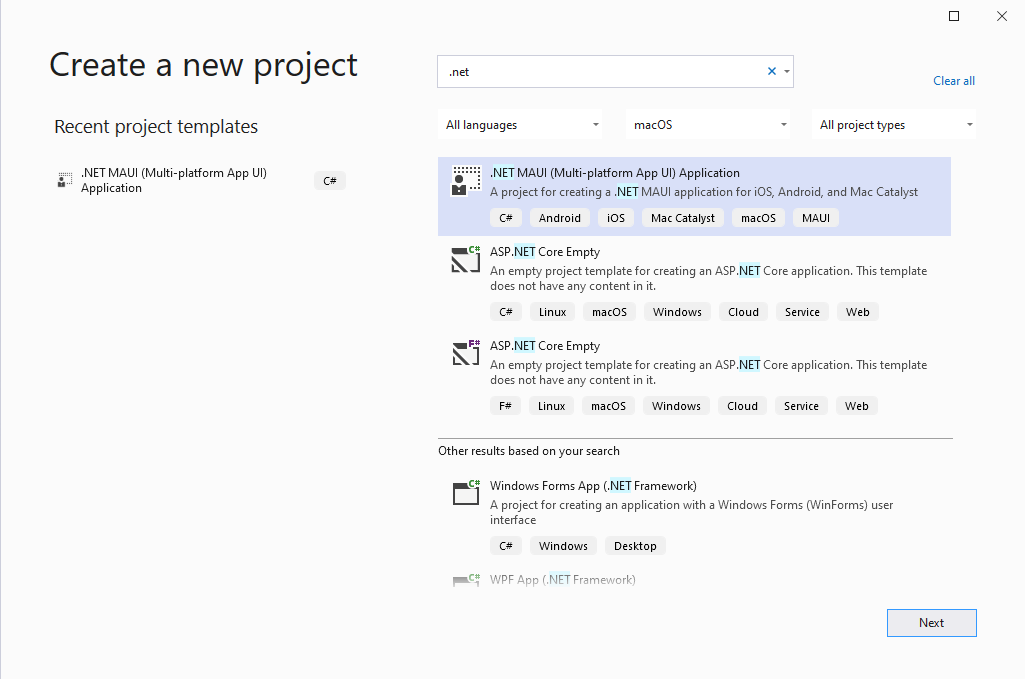
Open Visual Studio 2019 16.11 Preview 1 and create a new .NET Multi-platfrom App UI project.
The new solution format includes the multi-targeted project which runs on Android, iOS, and macOS, and the two WinUI projects for Windows. In future releases, the WinUI projects will be absorbed into the multi-targeted project.
The .NET MAUI and AndroidX packages are temporarily on a hosted feed. Once we have those packages bundled as a workload this step will no longer be needed. Run the following terminal commands to add the required source.
dotnet new nugetconfig dotnet nuget add source -n maui-preview https://aka.ms/maui-preview/index.json
To run for Android, set the multi-targeted project as your startup project and select the Android platform from the Run menu to see your Android emulators.
Android emulators – if this is your first run, you may be asked to create your own emulator before the app will deploy and run.
In coming releases we will enable iOS on Windows support for developing from Visual Studio to your connected iOS device.
For additional information about getting started with .NET MAUI, refer to our wiki documentation on GitHub.
Feedback Welcome
Please let us know about your experiences using .NET MAUI Preview 4 to create new applications by engaging with us on GitHub at dotnet/maui.
For a look at what is coming in future releases, visit our product roadmap.










Hi,
I get the following error when trying to run the WinUI version.
“The project doesn’t not know how to run the profile WeatherTwentyOne.WinUI.”
any clues?
The android emulator prematurely exits the application in debug mode:
[eatherTwentyOn] * Assertion at /__w/1/s/src/mono/mono/mini/debugger-engine.c:1088, condition `found_sp’ not met
[libc] Fatal signal 6 (SIGABRT), code -1 (SI_QUEUE) in tid 14149 (.NET ThreadPool), pid 14096 (eatherTwentyOne)
will MAUI eventually be supported on linux too?
I had been delighted the amazing .NET MAUI was released for experimentation. I at first tried to use the visual studio MAUI app templates but they are beyond being fixable (don't use them)
Finally, I tried Davids excellent showcase app. ( Many Thanks David :-) ) This now works perfectly. Use this as a pro-tem template. ( https://github.com/davidortinau/WeatherTwentyOne )
However, just note that you need to launch the Windows version by going to the WinUI package and launching the new instance. The normal way of launching the winUI app itself will fail with a...
face error with windows 10 sdk installation, something like below
Severity Code Description Project File Line Suppression State
Error NU1102 Unable to find package Microsoft.Maui.Graphics with version (>= 6.0.100-preview.5.213)
– Found 2 version(s) in nuget.org [ Nearest version: 6.0.100-preview.4.158 ]
– Found 0 version(s) in Microsoft Visual Studio Offline Packages MauiApp1 E:\learning\maui\MauiApp1\MauiApp1\MauiApp1\MauiApp1.csproj 1
This issue is easy to fix: Just use: dotnet nuget add source -n maui-preview https://aka.ms/maui-preview/index.json or add maui-preview https://aka.ms/maui-preview/index.jsonto your nuget sources in visual studio nuget manager.
I have used Davids excellent showcase app and this now work perfectly. However just note that you need to launch the windows version by going to the WinUI package and launching that the launch new instance. The normal way of launching the winUI app itself will fail with a COM error.
Sadly the app templates themselves don't yet work - I have tried but with no success.
Hi david,
i have tried this new BlazorWeather Maui app but when i have created with new app windows app appear blue screen only but it should be appear blazor component .
android app and web is working fine.
please suggest what i need to do.
mainpage.xml file
I have wasted hours struggling with this since BUILD, but only just discovered the problem… Apparently you need the latest Edge WebView2 runtime installed. https://aka.ms/winui3/webview2download/
I can’t use TabbedPage or FlyoutPage in .NET MAUI App. I am getting exception from LoadFromXaml of InitializeComponent. Exception Details: System.IO.FileNotFoundException:
File name: ‘System.Private.CoreLib.resources”. Below is my App.xaml.cs. Do I miss anything .
protected override IWindow CreateWindow(IActivationState activationState) { Microsoft.Maui.Controls.Compatibility.Forms.Init(activationState); this.On() .SetImageDirectory("Assets"); return new Microsoft.Maui.Controls.Window(new AppMasterDetailPage()); }I have a question regarding Blazor (WASM, specifically) and MAUI. You’ve said that MAUI runs anywhere (Mac, iOS, Android, Windows,…) and that the focus with Blazor integration with MAUI in .NET 6 is on desktop apps.
What does that mean if I want to run a Blazor (WASM) app in MAUI on Android in .NET 6? Will it work or I just won’t be able to access specific features of the Android OS? Also, are there any plans for .NET 7 considering Mobile OSs, MAUI and Blazor?
Hi all,
On MacOS, VS , facing: "Could not find 'Xamarin.iOS'"
or command line:
<code>
Latest XCode is installed and in Options -> Projects -> SDK Locations -> Apple SDK shows success check. (set to: "/Applications/Xcode.app")
My project setup is made by:
<code>
and then removed Android and iOS from HelloMaui.csproj
Maybe this is the issue? Is there a way to create project without Android and Windows?
This is awesome..!!
Without XAML for UI, can we design Razor with HTML & CSS and target multiple native platform?