One of the most anticipated controls for .NET MAUI has been released; MediaElement. With MediaElement you can easily play audio and video from within your .NET MAUI app, in this post you’ll learn everything you need to know about this first version and the plans we have for the future! The Media Element is part of the .NET MAUI Community Toolkit, a community-created library that is supported by amazing developers around the globe both from the community and Microsoft.
What is MediaElement?
With MediaElement you gain a powerful control that allows you to play multimedia inside of your .NET MAUI app.
You might already know MediaElement from the Xamarin Community Toolkit where it was added by the amazing work from community member Peter Foot. While that version was already pretty good, it also had room for improvement, especially on Android.
That is why, when porting MediaElement to .NET MAUI, we have rebuilt everything from the ground up. This way we could make sure to keep all the parts that are already good, while improving on the things that could use some love.
Under the hood
For Android we have chosen to use ExoPlayer as the platform counterpart, replacing the Android MediaPlayer that we used for Xamarin. This way we automatically gain a lot of extra features that are available to us out of the box, like playing HTTP Live Streaming (HLS) videos, great looking platform transport controls, and many other things.
On iOS and macOS we’re using the platform AVPlayer as we did for with Xamarin’s MediaElement as well. Also the Tizen one is unchanged using the Tizen.Multimedia.Player.
Now that .NET MAUI builds on top of WinUI instead of UWP, we’re using the WinUI’s brand new MediaPlayerElement here. While this control is also very young to WinUI, it is already very complete and looking promising.
Support for different media formats differ between platforms (and potentially what codecs you have installed), but by using the platform native media players we leverage all the power, and related optimized performance, for each operating system.
Getting started
Getting started with MediaElement is easy. First you want to install the CommunityToolkit.Maui.MediaElement NuGet package. This is a separate package from the main Community Toolkit package.
When the installation completes, go into your MauiProgram.cs and add the following initialization line to the MauiAppBuilder:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
// Initialize the .NET MAUI Community Toolkit MediaElement by adding the below line of code
.UseMauiCommunityToolkitMediaElement()
// After initializing the .NET MAUI Community Toolkit, optionally add additional fonts, and other things
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
// Continue initializing your .NET MAUI App here
return builder.Build();
}Now you’re ready to start using MediaElement in your app! A simple example in XAML can be found below.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Class="MediaElementDemos.GettingStarted"
Title="MediaElement Getting Started">
<toolkit:MediaElement x:Name="mediaElement"
ShouldAutoPlay="True"
ShouldShowPlaybackControls="True"
Source="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
HeightRequest="300"
WidthRequest="400"
... />
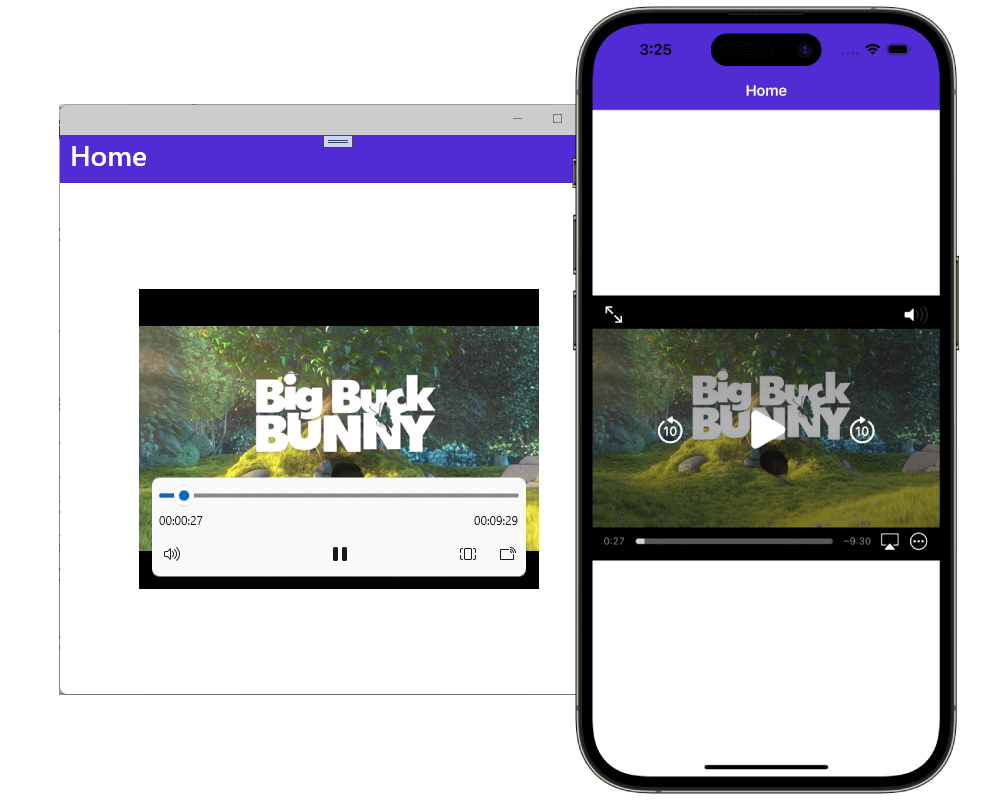
</ContentPage>This will add the MediaElement control to a page that starts playing automatically when the video is loaded, the result, running this on iOS and Windows can be seen below.

In this blog post I won’t go into too much detail about the rich features that are already in this first version, but one thing is important to point out. You, as the developer, are responsible for releasing the MediaElement resources. For instance an app could play a video in picture-in-picture mode or play audio in the background, with these scenarios it’s impossible to automatically determine when to clean up the MediaElement resources.
Doing so requires just one line of code. In the code snippet below you can see how the resources are freed when the user navigates away from the ContentPage that the MediaElement control is shown on.
public partial class FreeResourcesPage : ContentPage
{
void ContentPage_Unloaded(object? sender, EventArgs e)
{
// Stop and cleanup MediaElement when we navigate away
mediaElement.Handler?.DisconnectHandler();
}
}To learn more about all the current functionalities of MediaElement, check out the documentation page for a deep dive.
I also have made a video where I walk you through some basics on getting started with MediaElement which you can find below.
The future of MediaElement
First, I want to give a huge thanks to the community members that not only helped get this control into the .NET MAUI Community Toolkit, but all the other features as well. If you haven’t checked it out yet, please do.
For this initial released we focused on the core functionality and made sure that that is solid. But from here on out, we can start adding all kinds of amazing features!
One of the requests we hear a lot is support for full-screen video playback. We hear you! However, unfortunately, implementing that is not as straight-forward as it may seem. A discussion is open on the Toolkit repository, feel free to join in!
You can also add your own feature request. I’ve heard many ideas ranging from supporting playlists, being able to play DRM multimedia, subtitle support, and allowing you to set your own custom HTTP headers. Check if your favorite functionality is already in the Discussions tab, if not, open one with as much detail as you can.
We’re looking forward to see your amazing multimedia powered .NET MAUI app projects!


In UWP the MediaElement class has the MediaElement.Markers property which gets the collection of timeline markers associated with the currently loaded media file. The TimelineMarkerCollection has a Clear() method. Using a TimelineMarker and the MediaElement.Markers I was able to play a specific audio range with the following method:
private void AddMarker(int h, int m, int s, MediaElement mediaElement)
{
mediaElement.Markers.Clear();
TimelineMarker marker = new TimelineMarker();
TimeSpan end = new TimeSpan(h, m, s);
marker.Time = end;
mediaElement.Markers.Add(marker);
}
or
mediaElement.Markers.Clear();
TimelineMarker marker =...
I'm not familiar enough with the current state of Win UI in this specific area. From a quick search it indeed seems that this functionality is not yet available.
If it's not available on the underlaying layer, it's also hard to surface it to the .NET MAUI layer. Of course, we can implement our own way of doing that, but I don't think ideally that is not something we want to do, because now we are suddenly building our own controls and features.
Having all that said, this is in the Community Toolkit, which is a community-led project. If this is something...
When the dimensions of the video are a bit small, the length of the video and the other controls are not displayed correctly (they are very large and go outside the outline of the video). How could I fix this so that it looks good?
Not sure if I have enough detail to say something useful about it, but seems that the MediaElement should have a minimal size even though the size of the video can be smaller? We’re using the platform controls so if they don’t scale well, there is unfortunately not much we can do I think.
Another way around it is to disable the platform controls and use your own by calling
Play(),Stop()etc.I’ve noticed a difference between Mac and Windows for setting the source to a local file. On Mac prefix filesystem: seems to work OK, whereas on windows the prefix needs to be file:.
So, on Mac this works:
Source=”filesystem:///Users/my_macmini1/Data/demo.m4v”
Whereas on Windows this works:
Source=”file:///C:/data/demo.m4v”
Thanks Michael! That is interesting.
From the top of my head my guess would be:
file:///works because it is indeed a valid prefix that is available in the operating system.filesystem:///is just a little helper I came up with myself. Nevertheless, that should then also work for Windows.If you think there is something wrong, please report it on the .NET MAUI Community Toolkit repo. Thanks!
Hi Gerald,
We currently have plans to rewrite a legacy app and we’re wanting to rewrite it using the .NET MAUI framework. The app uses the Axis Media Control SDK for our security camera and microphones and we’re looking to see what we could leverage with MediaElement as they also want the ability to add bookmarks and wanted your thoughts on the best way to approach this.
Thanks!
I don’t think I know enough about the situation at hand to say much useful about it. From a quick glance I see this is using H.264 which should be supported. For the time being we don’t have any support for bookmarks or anything like that. Of course you should be able to build something like that yourself. If you do have any feature requests in this regard, make sure to open a discussion on the .NET MAUI Community Toolkit repository.
Good luck with your project!
The new Media Element is not working on a collection view. Do you know if this is something that will be fixed.
I get child view controller: should have parent view controller in iOS
I think that might be fixed in the latest release!
is there any way to play a youtube video?
The below code doesn’t work:
I don’t see the code, but I’m assuming you’re pasting a regular YouTube link in there. If we think about what a YouTube link actually is: it’s a link to a webpage that happens to embed a video. The
MediaElementcan only play links to videos (or audio). So can you play a YouTube video? You probably can, but you will have to use the YouTube API to get the actual link to the video.I once had an application that required recording audio but it seemed like that wouldn’t be possible using MAUI. Is this in the pipeline to be released in the future or not coming to MAUI at all?
Everything is possible! Just because there is no library for it yet doesn’t mean you can’t do it. You can still go into the Platforms folder and write platform-specific code to enable audio recording or any other functionality that hasn’t been surfaced to .NET MAUI (yet).
Having that said, there is the https://github.com/jfversluis/Plugin.Maui.Audio plugin that only plays audio right now, but we have plans for adding recording as well.
How we can use this media element in .net Blazor Maui app?
You can’t mix a .NET MAUI component into Blazor, what you could do however is navigate to a .NET MAUI page which then has the MediaElement to play the actual media. I have a video about mixing Blazor Hybrid and .NET MAUI here that should give you some idea: https://www.youtube.com/watch?v=2dllz4NZC0I
Didn’t see any mention of full screen support in the documentation, is support for that planned?
Full screen is not supported yet, apart from the default support on iOS/macOS that comes with the built-in platform controls. Funny enough full screen is crazy hard to implement. Obviously everyone wants it and thus we’re looking into it, but I don’t have any concrete timeline for you unfortunately. I’ve opened a discussion for it here where you can follow progress or add any ideas you might have around this.
Thanks!