Today we released both Visual Studio 2015 Preview and VS2013 Update 4. The ASP.NET team provided many new features and updates to both the runtime and tooling in Visual Studio 2015 Preview, including:
- ASP.NET 5 Preview runtime with VS2015 Preview only.
- ASP.NET 5 Preview tooling with VS2015 Preview only.
- ASP.NET tooling update for both VS2015 Preview and VS2013 Update 4.
- ASP.NET runtime updates, most of which are in VS2013 Update 4 as well.
- WebForm 4.6 improvement for VS2015 Preview only
ASP.NET 5 Preview runtime
This release of Visual Studio supports creating and developing ASP.NET 5 Preview applications. ASP.NET 5 Preview is a lean and composable .NET stack for building modern web applications for both cloud and on-premises servers. It includes the following features:
- ASP.NET MVC and Web API, which have been unified into a single programming model.
- A no-compile developer experience.
- Environment-based configuration for a seamless transition to the cloud.
- Dependency injection out-of-the-box.
- NuGet everything, even the runtime itself.
- Run in IIS, or self-hosted in your own process.
- All open source through the .NET Foundation, and takes contributions in GitHub.
- ASP.NET 5 runs on Windows with the .NET Framework or .NET Core.
- .NET Core is a new cloud optimized runtime that supports true side-by-side versioning.
- ASP.NET 5 runs on OS X and Linux with the Mono runtime.
Visual Studio 2015 Preview includes Beta1 runtime packages for ASP.NET 5. You can find all the details for the specific enhancements added and issues fixed in the published release notes on GitHub.
Here are some helpful links to get you started with ASP.NET 5 Preview:
- Introduction: https://github.com/aspnet/Home
- Documentation: https://github.com/aspnet/Home/wiki
- Music Store Sample: https://github.com/aspnet/musicstore
ASP.NET 5 Preview tooling features
To optimize ASP.NET 5 Preview project development experiences in Visual Studio, we created new Visual Studio features including new templates, a new project system, combined IntelliSense to support multi-framework targeting, and an updated NuGet package manager.
Templates
ASP.NET 5 templates
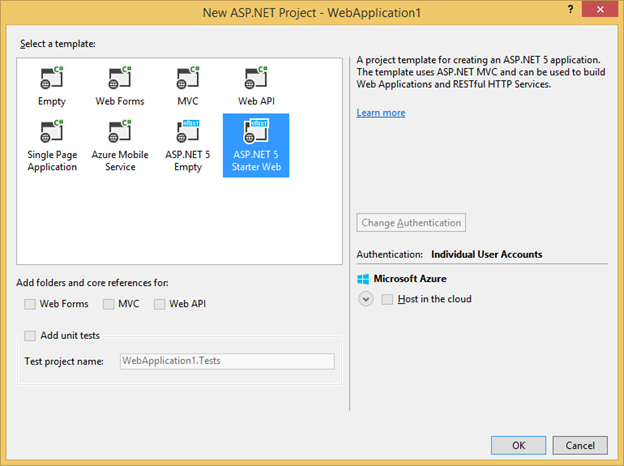
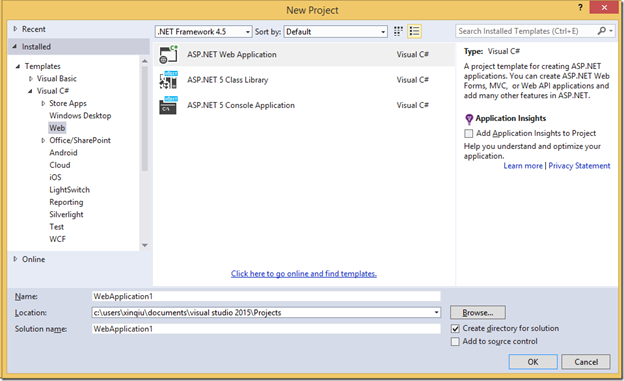
The “ASP.NET 5 Empty” and “ASP.NET 5 Starter Web” templates are added to “New ASP.NET Project” dialog for C#.

The “ASP.NET 5 Class Library” and “ASP.NET 5 Console Application” templates are added to “New Project” dialog under “Visual C#”/Web.
ASP.NET 5 templates use a new project structure
The ASP.NET 5 project structure contains a project.json configuration file, and “.kproj” project file. ASP.NET 5 project templates uses a new project layout, creating a project folder under <solutionFolder>src, and use the global.json file to specify the project reference folder.
Global.json file contains “sources”: [“src”] element, indicating the “src” folder as the parent folder of project references. By default, project-to-project reference lookups will use the parent directory, plus the global.json-defined directories. For example, we have the following solution structure and project.json dependency visibility:
Solution1global.json
Content: {” sources”: [“src”] }
Solution1srcWebApp1
Possible Dependencies: “ClassLib1 ” : “”
Solution1srcClassLib1
Possible Dependencies: “WebApp1” : “”
Solution1testTestProj1
Possible Dependencies: “WebApp1” : “”, “ClassLib1 ” : “”, “TestProj2 ” : “”
Solution1testTestProj2
Possible Dependencies: “WebApp1” : “”, “ClassLib1 ” : “”, “TestProj1 ” : “”
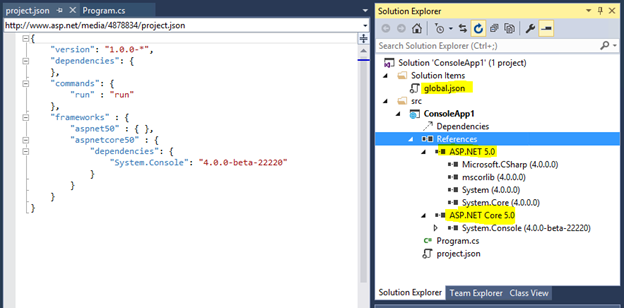
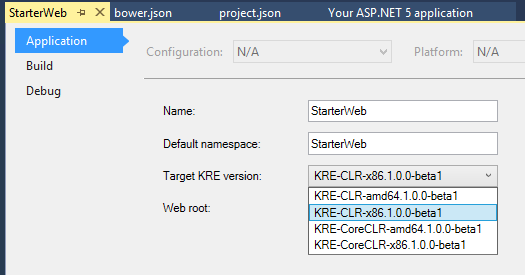
The ASP.NET 5 Application template contains the target frameworks “aspnet50” and “aspnetcore50″specified in project.json. They display as “ASP.NET 5.0” and “ASP.NET Core 5.0” under the solution explorer’s References node.

The ASP.NET 5 web project template
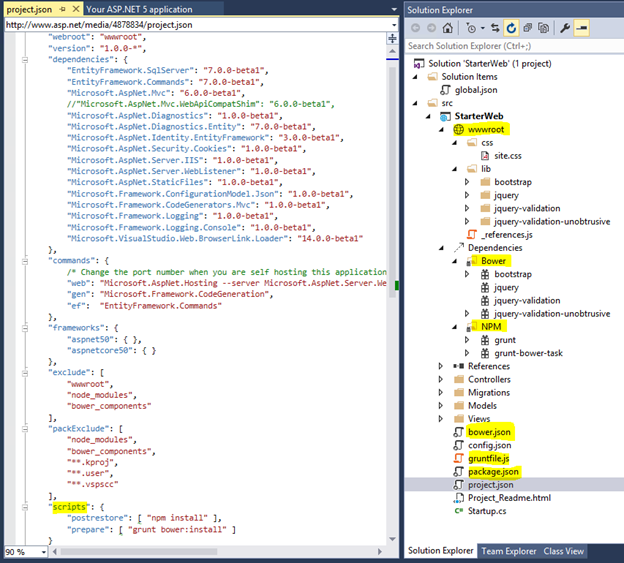
The ASP.NET 5 web project template contains a layout to optimize for both static content and for package restore from NPM and Bower. The template puts static contents under the wwwroot folder that is determined by the webroot element of project.json.
“ASP.NET 5 Starter Web” template contains bower.json to use with Bower to get frontend packages, package.json to use with NPM to get Grunt, and gruntfile.js to manage tasks defined by project.json scripts. The template’s project.json file contains “postrestore” and “prepare” scripts to use NPM, as well as Grunt and Bower to install necessary packages to the project during build. It also uses the “packExclude” element to define the folders and files that should be excluded during “KPM pack”.

The ASP.NET 5 Starter Web template and EF
The ASP.NET 5 Starter Web template contains the code first migration for Entity Framework 7.0.0-beta.
You can use the k command from the command line to perform an Entity Framework code first migration if you specified “ef” : “EntityFramework.Commands” as the file project.json‘s commands element. For example:
“k ef migration” from command line returns the following:
Usage: ef migration [options] [command]
Options:
-h|–help Show help information
Commands:
add Add a new migration
apply Apply migrations to the database
list List the migrations
script Generate a SQL script from migrations
Sample commands can be:
k ef migration add MyMigrationWithOnly1ContextInCode
k ef migration add MyMigration –context MyContext
k ef migration script –context MyContext
k ef migration apply –context MyContext
“ASP.NET 5 Starter Web” template and command line scaffolding
You can use command line scaffolding the ASP.NET 5 Start Web template because “gen“:“Microsoft.Framework.CodeGeneration“is specified in project.json‘s commands element.
Projects and Builds
Project file no longer includes project directory items and references
ASP.NET 5 projects uses the <projectName>.kproj file as Visual Studio’s project file. The .kproj file doesn’t include any files from the current directory or sub-directories, as Visual Studio automatically includes and monitors the ASP.NET 5 project directory files.
Project.json file is used to define project information
Visual Studio uses the project.json file for reference and package dependencies, version definitions, framework configurations, compile options, build events, package creation meta-data, and run commands, as well as other details. This way, the project can be edited and run in Linux and on MacOS machines that do not have Visual Studio.
Dependencies node for Bower and NPM dependencies
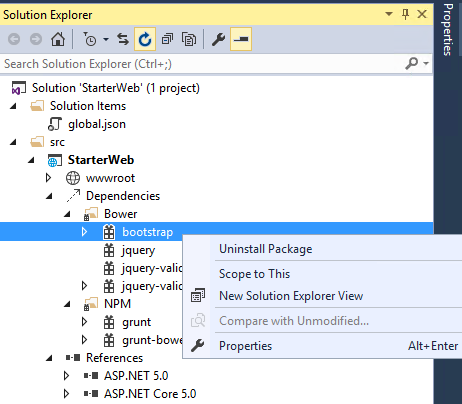
Solution Explorer for ASP.NET 5 Web Applications has a Dependencies node showing Bower and NPM dependencies. The Bower dependencies are from bower.json in the project folder. The NPM dependencies are from package.json in the project folder.
In the Dependencies node, under the Bower and NPM’s package nodes, you can uninstall a package through the context menu command, which will automatically remove the package from the corresponding JSON file.

References node displays all frameworks defined in project.json file
In the Solution Explorer of an ASP.NET 5 Application, the References node displays all frameworks defined in the project.json file.
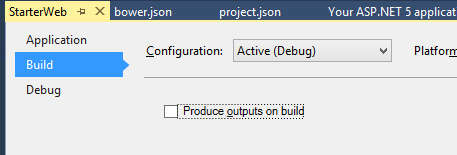
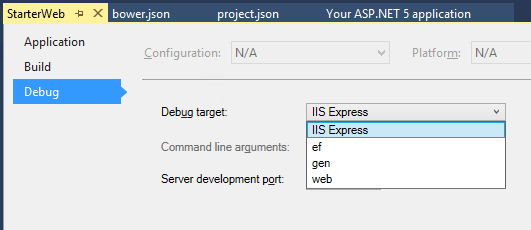
Project’s property page can be used to define runtime information
The ASP.NET 5 Application’s Property Page is a tool window and can be used to specify the KRE target version, the debug target, and whether binaries and NuGet packages should be created during a Visual Studio build.



Fast build time with Visual Studio
Visual Studio uses the Roslyn engine to compile ASP.NET 5 projects at design time. Therefore, the project has already been compiled when you issue a “build” request. In Visual Studio 2015 Preview, Visual Studio simply passes the design time compiler output to the build request. This avoids another build and improves performance when you build, run, or debug ASP.NET 5 projects.
Support NuGet Package Manager
Visual Studio supports the NuGet Package Manager and the NuGet Package Console for ASP.NET 5 projects.
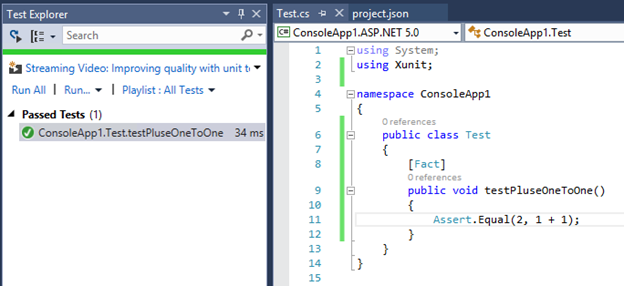
Support xUnit tests in Test explorer
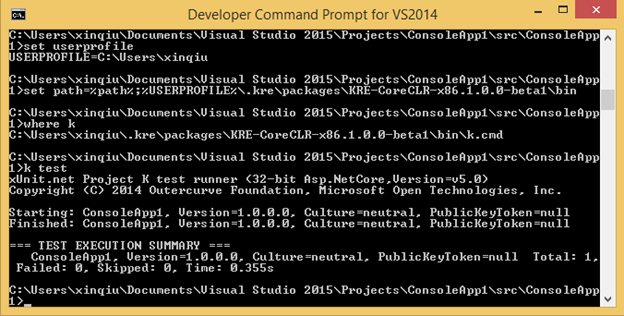
Visual Studio supports running and debugging for ASP.NET 5 xUnit tests through test explorer. All you need to do is add the xUnit dependencies and test commands to the test project’s project.json file, as shown below (NOTE: To install the xUnit packages you will need to add https://www.myget.org/F/aspnetvnext/api/v2 as a NuGet package source):
“dependencies”: {
“Xunit.KRunner”: “1.0.0-beta1”
},
“commands”: {
“test”: “Xunit.KRunner”
},

From the command line, you can use k test to get the running result, where k.cmd is from the current targeting K Runtime Environment.

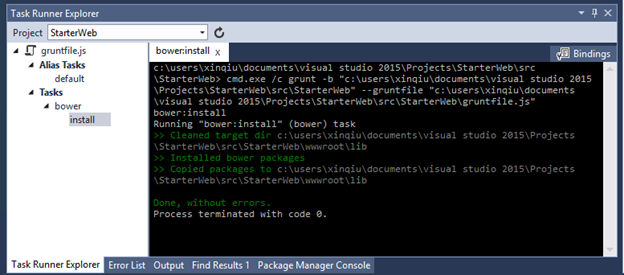
Support Task Runner Explorer
Task Runner Explorer is integrated to Visual Studio, which can be enabled by selecting the gruntfile.js file’s context menu item Task Runner Explorer, or via Visual Studio’s menu-item View->Other Windows->Task Runner Explorer.

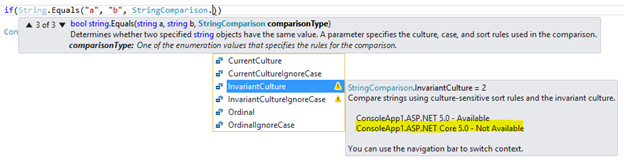
IntelliSense and Error list
We give combined IntelliSense when showing IntelliSense in the code editor. An IntelliSense item that exists in one framework, but not in another will be listed in the IntelliSense with a warning sign. The IntelliSense tooltip indicates which framework supports it and which framework doesn’t.

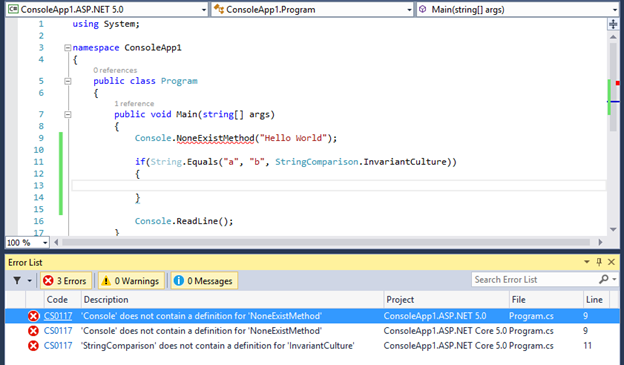
Build errors shows which target framework the error is from. So, if you have an error in the code that is recognized by two targeting frameworks, it will show in two places in the error and output error list, with the same description and file location, but with different project names which includes the framework name.

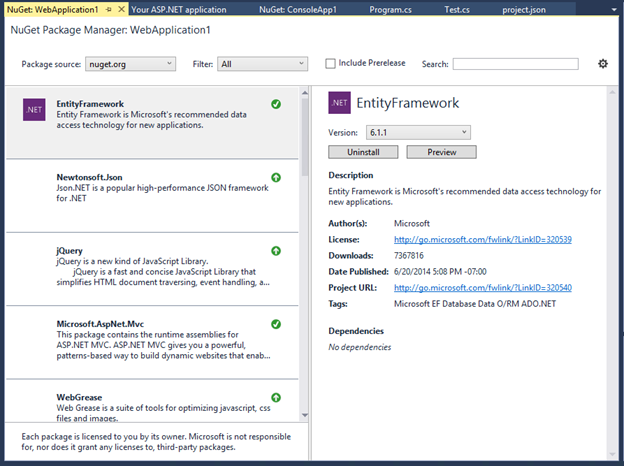
NuGet Package Manager
The NuGet Package Manager is rewritten using the tool window style and can be viewed per project and solution. Each project can open a NuGet Package Manager window at the same time. This change applies to all type of projects that uses NuGet Package Manager.

ASP.NET tooling updates for both VS2015 Preview and VS2013 Update 4
All of the following tooling updates have been blogged with detail in “Announcing new Web Features in Visual Studio 2013 Update 4 RC”, except two new features:
- JSON editor IntelliSense for package.json/bower.json
- JSON editor Duplicate property validation
JSON Editor Improvement
We have made some improvements in the JSON editor, including performance improvements such as loading JSON schema asynchronously, caching of the child schemas, and better IntelliSense. Additionally, there are the following new features:
- JSON Schema validation – Add JSON schema validation feature, based on the schema that is defined in the schema drop-down list.
- Un-minify context menu -You can right-click the JSON editor and select Un-minify context menu to un-minify any long arrays in the JSON file.
- Reload Schemas context menu -Visual Studio will cache the schema that is downloaded from Internet and will use the cache even after you restart Visual Studio. If you know the schema is changed, you can use the context menu Reload Schemas Ctrl+Shift+J to re-download the current used schema in the active JSON document, and then use it immediately on the current document.
-
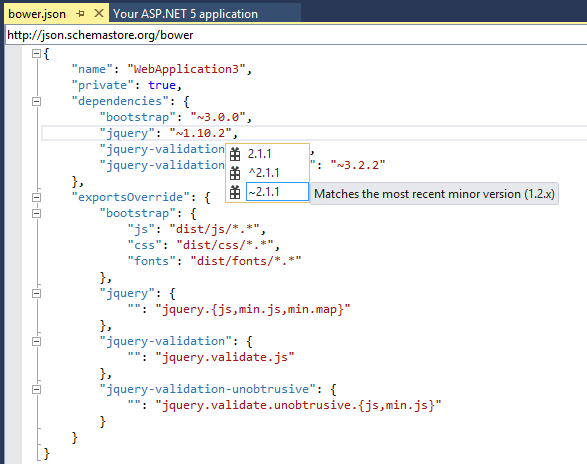
IntelliSense for package.json/bower.json – In addition to proving IntelliSense and validation for both package.json and bower.json files, Visual Studio also provides live IntelliSense for both Bower and NPM packages directly within the JSON editor

-
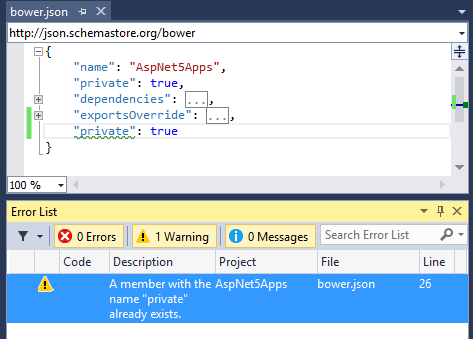
Duplicate property validation – The JSON editor will now provide validation for any duplicate properties. This helps catch this common problem with JSON file authoring.

HTML Editor
Microsoft improved the HTML editor with some bug fixes, updated IntelliSense for web standards, and introduced the following new features:
- Better client template formatting – The HTML editor does not parse or format double-curly syntax {{…}} anymore. This is to make sure that the content of that syntax is not treated as being HTML and therefore being invalidated, nor does it try to format them, which cannot be done correctly by using the HTML formatter. This is great for Angular, Handlebars, Mustache, and other double-curly template syntaxes.
- Support for custom elements, polymer-elements and attributes – The HTML Editor no longer validates unknown attributes for custom elements, as there will be many custom made tags in different frameworks. Therefore, there will no longer be squiggles under the unknown elements.
- Basic IntelliSense for Web Components – HTML Editor has IntelliSense for <link rel=”import” /> that is part of the Web Components standard.
- HTML element tooltips – Tooltips are supplied for HTML elements in the editor.
- #region support The HTML editor now supports region folding. You can use surrounding snippets to surround the current selection as well.
- Todo/Hack comment support in Task List – The HTML editor now supports Todo, Hack etc. comment token and display them in Task List.
- Angular icons – Both Angular directives (ex. <ng-view>) and attributes (ex. ng-controller) now show in IntelliSense with an Angular logo to make it easy to identify them.
- Bootstrap icons – The IntelliSense provided in HTML class attributes now shows the Bootstrap logo if the class name was defined by the Bootstrap CSS file.
CSS/LESS/Sass Editor
- Todo/Hack comment support in Task List – The CSS/LESS/Sass editor now supports Todo, Hack etc. comment token and display them in Task List.
- @viewport fix for LESS editor – In LESS editor, @viewport will not show verification warning anymore.
- Provide many more snippets – The CSS/LESS/Sass Editor now provides more snippets to ease the development experience.
Browser Link
- CSS automatically synchronous – Now, saving the CSS file or changing it externally (such as by using a LESS/SASS compiler) will cause the whole CSS file to reload in the browser. If the file is in a state where it cannot auto-sync, Ctrl + S will cause an automatic reload, and this should put it back into a good state without having to refresh the linked browsers (Ctrl + Alt + Enter). The feature can be disabled in the toolbar.
WebJobs Tooling
Visual Studio now supports controlling web jobs through Server Explorer WebJobs’ node inside an Azure Website in the following ways:
- View WebJobs nodes underneath Website nodes in Server Explorer.
- Start/Stop Continuous WebJobs from Server Explorer.
- Run On-demand or Scheduled jobs from Server Explorer.
- View WebJob Dashboard from Server Explorer.
You can use the View Dashboard context menu to go to the Azure website’s WebJob dash board.
WebJobs SDK
-
WebJobs SDK is pre-installed in the Azure WebJob project templates.
ASP.NET runtime updates
The following runtime packages are added to both VS2013 Update 4 and VS2015 Preview, except EF6.1.2-beta1 and EF 7, which are in VS2015 Preview only.
Microsoft ASP.NET and Web ASP.NET MVC 5.2.2
Template packages are updated to use ASP.NET MVC 5.2.2. This release does not have any new features or bug fixes in MVC. We made a change in Web Pages for a significant performance improvement, and have subsequently updated all other dependent packages we own to depend on this new version of Web Pages.
ASP.NET Web API 5.2.2
In this release we have made a dependency change for Json.Net 6.0.4. For more information on what is new in this release of Json.NET, see Json.NET 6.0 Release 4 – JSON Merge, Dependency Injection. This release does not have any other new features or bug fixes in Web API. We have subsequently updated all other dependent packages we own to depend on this new version of Web API.
ASP.NET Web API OData 5.3.1
See this release note for Web API OData 5.3. See this release note for Web API OData 5.3.
SignalR 2.1.2
Template packages are updated to use SignalR 2.1.2. For more information, see the SignalR 2.1.2 release note on GitHub.
Microsoft Owin 3.0 Package
Template packages are updated to use Microsoft Owin 3.0 NuGet packages. For more information, see this Katana 3.0 release note.
NuGet 2.8.3
Support for DevExtreme project and BizTalkProject are added to 2.8.3. For more information, see the NuGet 2.8.3 Release Notes.
ASP.NET Identity 2.1.0
Added SignInManager to make it easier to use security features such as Account Lockout, and Two-Factor Authentication for login. For more information, see Announcing RTM of ASP.NET Identity 2.1.0.
Entity Framework 6.x
This release includes the EF6.1.2-beta1 version of the runtime and tooling. EF6.1.2 is mostly about bug fixes, you can see a list of the fixes included in EF6.1.2 on our CodePlex site.
The Entity Framework 6.1.1 runtime is included in a number of places in this release.
- The runtime will be installed if you create a new model using the Entity Framework Tools in a project that does not already have the EF runtime installed.
- The runtime is pre-installed in new ASP.NET projects, depending on the project template you select.
Note, VS2013 Update 4 only includes EF6.1.1 .
Entity Framework 7 Beta1 for VS2015 Preview Only
EF7 is a lightweight and extensible version of Entity Framework that enables new platforms and new data stores. Starting with EF7, Windows Phone, Windows Store, ASP.NET 5, and traditional desktop application can all now take advantage of Entity Framework. In addition to relational databases, EF7 also supports non-relational data stores such as Azure Table Storage and Redis. For more information on EF7, see our What is EF7 all about page.
WebForm 4.6 Improvements for VS2015 Preview Only
ASP.NET team continues to improve ASP.NET Web Forms. We added the following features in this release:
- HTTP 2 support
- Async Model Binding
- Use Roslyn Code Dom Compilers
ASP.NET 5 Preview Tutorials
You can find ASP.NET tutorials in http://asp.net/vNext.
Here are the links that you can find from the “ASP.NET 5 Starter web” template as well:
Customize app
- Add Controllers and Views
- Add Data using EntityFramework
- Add Authentication using Identity
- Add real time support using SignalR
- Add Class library
- Add client packages using Bower
- Manage client packages using Grunt
- Develop on different platforms
Run & Deploy
- Run your app locally
- Run your app on ASP.NET Core 5
- Run commands in your project.json
- Publish to Microsoft Azure Web Sites
Get help
Known Issues
- When publishing an ASP.NET 5 project and using the Precompile option, the content will be skipped if it had been previously published with the same version. The workaround is to change the version property in project.json.
- ASP.NET 5 web projects need a wwwroot element in project.json. For existing projects you can add “wwwroot”:”.”. See https://github.com/aspnet/Home/wiki/Project.json-file for more information. If the wwwroot element is missing and web publish is invoked, an error is returned stating that kpm pack has existed with code 1.
- When publishing an ASP.NET 5 project, the build is not verified before publish starts. The workaround here is to build your project before publishing.
- After scaffolding an empty ASP.NET 5 project from the command line, the readme that is shown has old content. The contents should not be used directly in your projects.
- For ASP.NET 5 projects, the IntelliSense project dropdown doesn’t associate code files in subfolders with the project. Instead Miscellaneous Files is shown.
- For ASP.NET 5 projects, in a project targeting both aspnet50 and aspnetcore50 installing a package targeting desktop using NuGet Package Manager for solution fails with a 404. The work around is to install the package at the project level instead.
- For ASP.NET 5 projects, in a project targeting both aspnet50 and aspnetcore50 installing a package using NuGet Package Manager doesn’t install it in the correct dependency section. For e.g. a package that is only supported on aspnet50 will still be dropped under the shared dependency section in the project.json. You will need to move it to the correct dependencies section.
- Microsoft .NET Framework 4.6 (it can also be referred to as Microsoft .NET Framework 4.5.3) is installed after installing VS2015 Preview. Customers may also obtain this new version of .NET Framework 4.6 via stand-alone installer here or from the Windows 10 Tech Preview. VS2013, VS2012 and VS2010sp1 users may experience a warning dialog box popping up when either creating new Web Site or Windows Azure project or when opening existing projects. The warning dialog claims that “Configuring Web http://localhost:xxxxx/ for ASP.NET 4.5 failed”. You can ignore this dialog box. For detailed workaround and patches, please see this post.
Summary
We’d love to hear your feedback. For Visual Studio tooling related issues, please submit bugs through Connect, send suggestions on UserVoice, and quick thoughts via Send-a-Smile in the Visual Studio IDE. For ASP.NET vNext, please provide feedback in GitHub or the ASP.NET vNext forum. If you ask a question in Stack Overflow, use the asp.net-vnext tag. Thanks for being with us in this exciting time!


0 comments