Today we are happy to announce the release of ASP.NET Core 1.1 Preview 1. This release includes a bunch of great new features along with many bug fixes and general enhancements. We invite you to try out the new features and to provide feedback. To update an existing project to ASP.NET Core 1.1 Preview 1 you will need to do the following: 1. Download and install the updated .NET Core 1.1 Prevew 1 SDK 2. Follow the instructions on the .NET Core 1.1 Preview 1 announcement to update your project to use .NET Core 1.1 Preview 1 3. Update your ASP.NET Core packages dependencies to use the new 1.1.0-preview1 versions
Note: To updated your packages to 1.1 Preview 1 with the NuGet Package Manager in Visual Studio you will need to download and install NuGet Package Manager for Visual Studio 2015 3.5 RC1 or later from nuget.org. You should now be ready to try out 1.1!
What’s new?
The following new features are available for preview in this release:
- URL Rewriting middleware
- Response caching middleware
- Response compression middleware
- WebListener server
- View Components as Tag Helpers
- Middleware as MVC filters
- Cookie-based TempData provider
- View compilation
- Azure App Service logging provider
- Azure Key Vault configuration provider
- Redis and Azure Storage Data Protection Key Repositories For additional details on the changes included in this release please check out the release notes. Let’s look at some of these features that are ready for you to try out in this preview:
URL Rewriting Middleware
We are bringing URL rewriting functionality to ASP.NET Core through a middleware component that can be configured using IIS standard XML formatted rules, Apache Mod_Rewrite syntax, or some simple C# methods coded into your application. This allows mapping a public URL space, designed for consumption of your clients, to whatever representation the downstream components of your middleware pipeline require as well as redirecting clients to different URLs based on a pattern. For example, you could ensure a canonical hostname by rewriting any requests to http://example.com to instead be http://www.example.com for everything after the re-write rules have run. Another example is to redirect all requests to http://example.com to https://example.com. You can even configure URL rewrite such that both rules are applied and all requests to example.com are always redirected to SSL and rewritten to www. We can get started with this middleware by adding a reference to our web application for the Microsoft.AspNetCore.Rewrite package. This allows us to add a call to configure RewriteOptions in our Startup.Configure method for our rewriter:
As you can see, we can both force a rewrite and redirect with different rules. * Url Redirect sends an HTTP 301 Moved Permanently status code to the client with the new address * Url Rewrite gives a different URL to the next steps in the HTTP pipeline, tricking it into thinking a different address was requested.
Response Caching Middleware
Response Caching similar to the OutputCache capabilities of previous ASP.NET releases can now be activated in your application by adding the Microsoft.AspNetCore.ResponseCaching and the Microsoft.Extensions.Caching.Memory packages to your application. You can add this middleware to your application in the Startup.ConfigureServices method and configure the response caching from the Startup.Configure method. For a sample implementation, check out the demo in the ResponseCaching repository.
Response Compression Middleware
You can now add GZipCompression to the ASP.NET HTTP Pipeline if you would like ASP.NET to do your compression instead of a front-end web server. This middleware is available in the Microsoft.AspNetCore.ResponseCompression package. You can add simple GZipCompression using the fastest compression level with the following syntax in your Startup.cs class:
There are other options available for configuring compression, including the ability to specify custom compression providers.
WebListener Server for Windows
WebListener is a server that runs directly on top of the
Windows Http Server API. WebListener gives you the option to take advantage of Windows specific features, like support for Windows authentication, port sharing, HTTPS with SNI, HTTP/2 over TLS (Windows 10), direct file transmission, and response caching WebSockets (Windows 8). On Windows you can use this server instead of Kestrel by referencing the Microsoft.AspNetCore.Server.WebListener package instead of the Kestrel package and configuring your WebHostBuilder to use Weblistener instead of Kestrel:
You can find other samples demonstrating the use of WebListener in its GitHub repository. Unlike the other packages that are part of this release, WebListener is being shipped as both 1.0.0 and 1.1.0-preview. The 1.0.0 version of the package can be used in production LTS (1.0.1) ASP.NET Core applications. The 1.1.0-preview version of the package is a pre-release of the next version of WebListener as part of the 1.1.0 release.
View Components as Tag Helpers
You can now invoke View Components from your views using Tag Helper syntax and get all the benefits of IntelliSense and Tag Helper tooling in Visual Studio. Previously, to invoke a View Component from a view you would use the Component.InvokeAsync method and pass in any View Component arguments using an anonymous object:
@await Component.InvokeAsync("Copyright", new { website = "example.com", year = 2016 })
Instead, you can now invoke a View Component like you would any Tag Helper while getting Intellisense for the View Component parameters:
 To enable invoking your View Components as Tag Helpers simply add your View Components as Tag Helpers using the @addTagHelpers directive:
To enable invoking your View Components as Tag Helpers simply add your View Components as Tag Helpers using the @addTagHelpers directive:
@addTagHelper "*, WebApplication1"
Middleware as MVC filters
Middleware typically sits in the global request handling pipeline. But what if you want to apply middleware to only a specific controller or action? You can now apply middleware as an MVC resource filter using the new MiddlewareFilterAttribute. For example, you could apply response compression or caching to a specific action, or you might use a route value based request culture provider to establish the current culture for the request using the localization middleware. To use middleware as a filter you first create a type with a Configure method that specifies the middleware pipeline that you want to use:
You then apply that middleware pipeline to a controller, an action or globally using the MiddlewareFilterAttribute:
Cookie-based TempData provider
As an alternative to using Session state for storing TempData you can now use the new cookie-based TempData provider. The cookie-based TempData provider will persist all TempData in a cookie and remove the need to manage any server-side session state. To use the cookie-based TempData provider you register the CookieTempDataProvider service in your ConfigureServices method after adding the MVC services as follows:
services.AddMvc(); services.AddSingleton<ITempDataProvider, CookieTempDataProvider>();
View compilation
While razor syntax for views provides a flexible development experience that doesn’t require a compiler, there are some scenarios where you do not want the razor syntax interpreted at runtime. You can now precompile the Razor views that your application references and deploy them with your application. You can add the view compiler to your application in the “tools” section of project.json with the package reference “Microsoft.AspNetCore.Mvc.Razor.Precompilation.Tools”. After running a package restore, you can then execute “dotnet razor-precompile” to precompile the razor views in your application.
Azure App Service logging provider
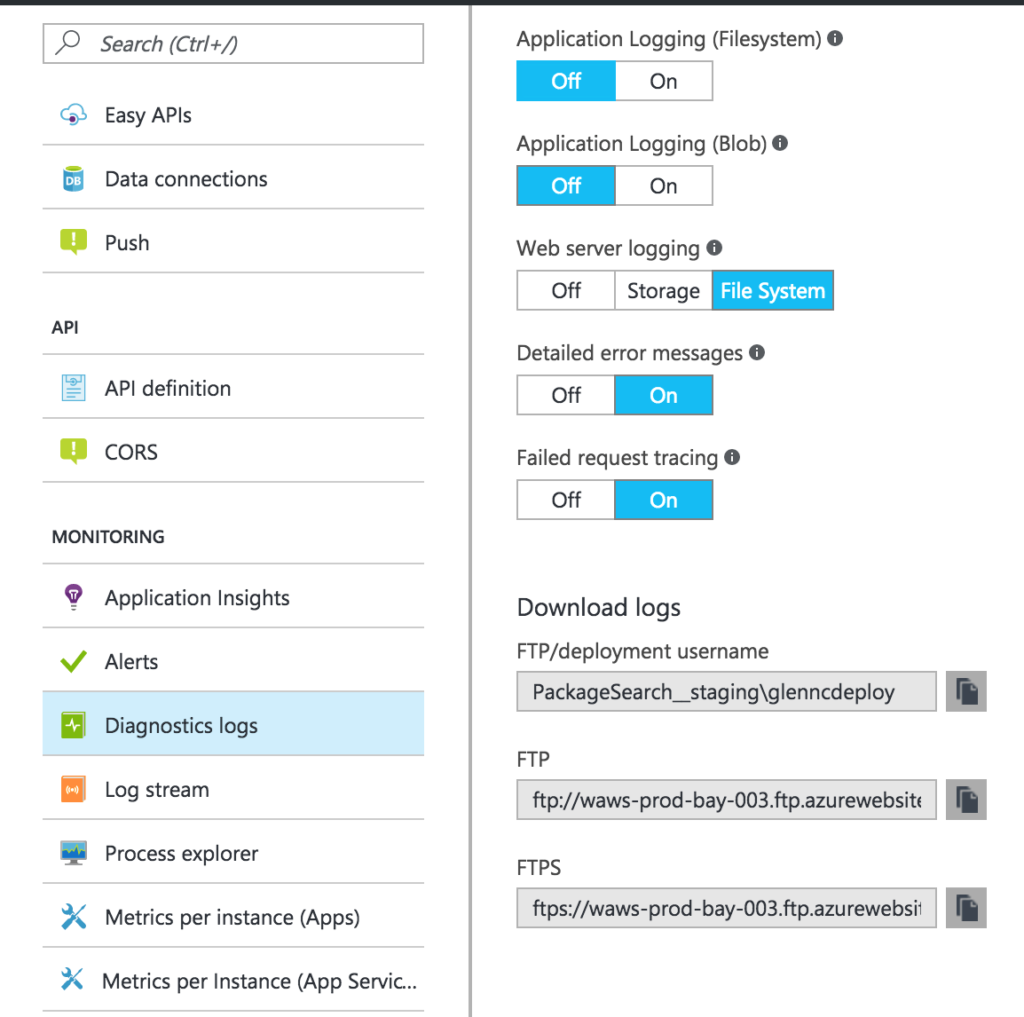
The Microsoft.AspNetCore.AzureAppServicesIntegration package allows your application to take advantage of App Service specific logging and diagnostics. Any log messages that are written using the ILogger/ILoggerFactory abstractions will go to the locations configured in the Diagnostics Logs section of your App Service configuration in the portal (see screenshot).
Usage:
Add a reference to the Microsoft.AspNetCore.AzureAppServicesIntegration package and call the UseAzureAppServices method in your Program.cs.
NOTE: UseIISIntegration is not in the above example because UseAzureAppServices includes it for you, it shouldn’t hurt your application if you have both calls, but explicitly calling UseIISIntegration is not required. Once you have added the UseAzureAppServices method then your application will honor the settings in the Diagnostics Logs section of the Azure App Service settings as shown below. If you change these settings, switching from file system to blob storage logs for example, your application will automatically switch to logging to the new location without you redeploying.
Azure Key Vault configuration provider
The Microsoft.Extensions.Configuration.AzureKeyVault package provides a configuration provider for Azure Key Vault. This allows you to retrieve configuration from Key Vault secrets on application start and hold it in memory, using the normal ASP.NET Core configuration abstractions to access the configuration data. Basic usage of the provider is done like this:
For an example on how to add the Key Vault configuration provider see the sample here:
https://github.com/aspnet/Configuration/tree/dev/samples/KeyVaultSample
Redis and Azure Storage Data Protection Key Repositories
The Microsoft.AspNetCore.DataProtection.AzureStorage and Microsoft.AspNetCore.DataProtection.Redis packages allow storing your Data Protection keys in Azure Storage or Redis respectively. This allows keys to be shared across several instances of a website so that you can, for example, share an authentication cookie, or CSRF protection across many load balanced servers running your ASP.NET Core application. As data protection is used behind the scenes for a few things in MVC it’s extremely probable once you start scaling out you will need to share the keyring. Your options for sharing keys before these two packages would be to use a network share with a file based key repository.
Examples:
Azure:
services.AddDataProtection() .AddAzureStorage(“<blob URI including SAS token>”);
Redis:
// Connect
var redis = ConnectionMultiplexer.Connect("localhost:6379");
// Configure
services.AddDataProtection()
.PersistKeysToRedis(redis, "DataProtection-Keys");
NOTE: When using a non-persistent Redis instance then anything that is encrypted using Data Protection will not be able to be decrypted once the instance resets. For the default authentication flows this would usually just mean that users are redirected to login again. However, for anything manually encrypted with Data Protections Protect method you will not be able to decrypt the data at all. For this reason, you should not use a Redis instance that isn’t persistent when manually using the Protect method of Data Protection. Data Protection is optimized for ephemeral data.
Summary
Thank you for trying out ASP.NET Core 1.1 Preview 1! If you have any problems, we will be monitoring the
GitHub issues for the ASP.NET Core repositories. We hope you enjoy these new features and improvements!


0 comments