Today, the Visual Studio team announced the release of Visual Studio “14” CTP version 14.0.21730.1 DP. Our team added features to support ASP.NET vNext development. We will have future blogs to talk about some of the features in detail. Note, Visual Studio side by side support is not available on this early build. Do not install this CTP on a machine with any other version of Visual Studio installed.
ASP.NET vNext Templates
ASP.NET vNext projects can be created using C# templates with “ASP.NET vNext” in the name.
To generate an MVC 6 project, select “ASP.NET vNext Web Application template” and click OK.
ASP.NET vNext Project
You can find the generated project file has a new extension “.kproj”. It looks like a normal “.csproj” file, but doesn’t contain any reference elements, and has a few other differences such as target file and project type. The project system gets most project information from the file and folder structure and the project.json file.
Checking the generated solution folder, we can see it has a packages folder containing all the packages needed for the project. It also contains a “<solutionName>.sln.ide” folder which is used by Roslyn Compiler engine to store temporary files. This folder should be excluded from the source control system normally.
The project’s property page can change the active target framework, between “.NET Framework 4.5” and “.NET Core Framework 4.5”. “.NET Core Framework 4.5” is the new cloud-optimized runtime.
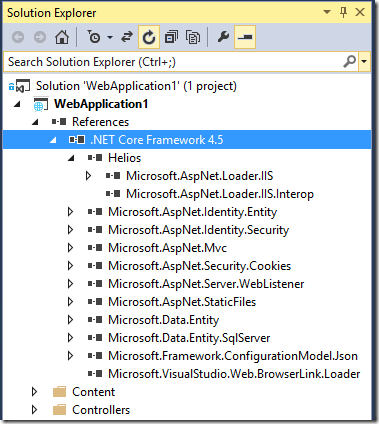
Using the project’s reference tree, you can view the package dependencies clearly, under the active target framework.
For library projects, the build will create dlls targeting both “.NET Framework 4.5” and “.NET Core Framework 4.5”, generating corresponding NuGet packages in the output bin folder.
For web and console projects, the build will not generate any packages or dlls. When you deploy the project to the file system, you will see that the source code will be copied as well. The projects are compiled and run dynamically.
ASP.NET vNext Project.Json IntelliSense Support
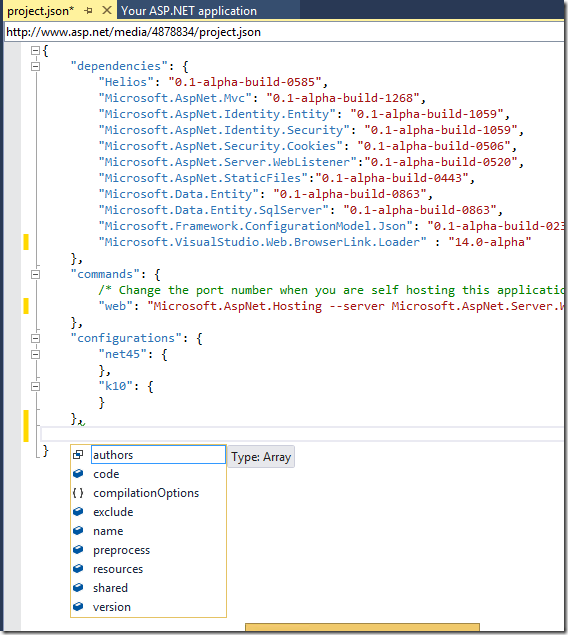
To ease project.json editing, we added IntelliSense support.
For the dependencies object, it provides IntelliSense options by searching the NuGet server to list all the available packages and their versions.
No build needed for changes to appear in browser
Thanks to the Rosyln compiler, if you change “.cs” files or project.json file and want to see the change in the browser, you don’t need to build the project any more. Just refresh the browser.
All files are included in the project
All the files and folders (except bin and obj folders) under the project folder are automatically included as project files. Any file system change under the project folder will be automatically picked up in Solution Explorer and IntelliSense get refreshed automatically.
Automatic Package Restore when modifying project.json dependencies
If you change dependencies by modifying the project.json file, the packages are automatically restored, and IntelliSense get adjusted automatically. You can check the “Package Manager Log” output window to see the action.
Publish supports Azure website and file system
You can publish your MVC 6 project to an Azure website or the file system with a similar publishing story as before.
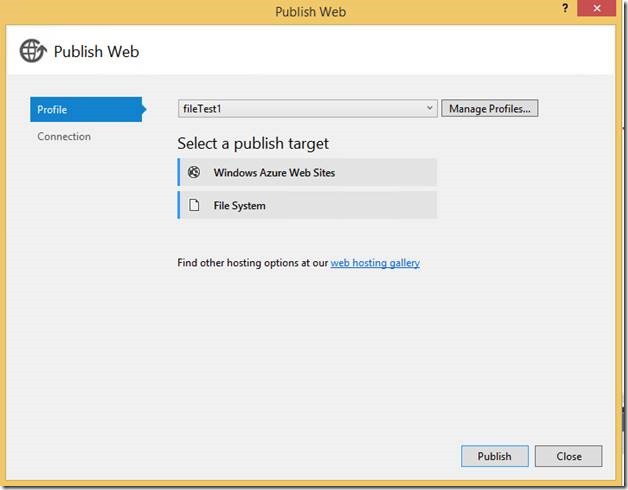
The following screen shot shows file system publishing after you click Publish in the context menu for the project:
1. Choose “File System” or choose an existing file system publishing profile.
2. Set up a local folder:
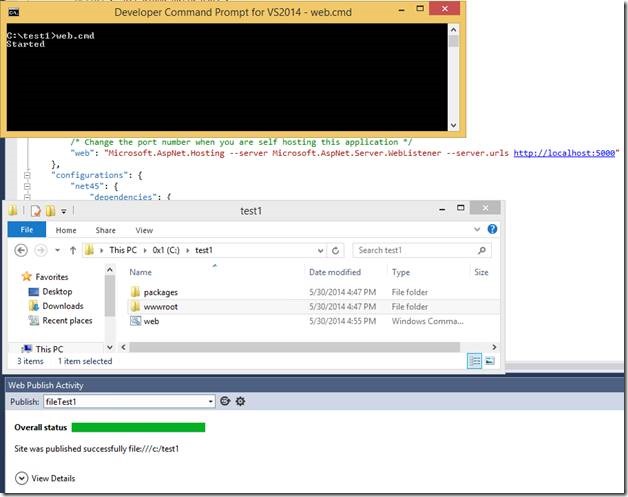
3. Choose Publish, after it is finished, go to the published folder, run the web.cmd file.
4. Examine the project.json file’s “web” command to get the URL, which in our case is http://localhost:5000. Type this URL in your browser to see the running site.
There is no IIS express, nor IIS involved when you run from the command line. It means that you can publish your website to a USB drive, and run it by double clicking the web.cmd file!
Summary
You can find more tooling details in asp.net article Getting Started with ASP.NET vNext and Visual Studio “14”.
With this new tooling you can now open the existing MVC Music Store and Bug Tracker sample projects on GitHub in Visual Studio and get a full development experience. You can find instructions on how to open, build, run and publish these sample ASP.NET vNext project in the documentation for the corresponding GitHub repos.
We’d love to hear your feedback. For VS tooling related, please submit bugs through Connect; send suggestions on UserVoice and quick thoughts via Send-a-Smile in the Visual Studio IDE. For ASP.NET vNext, please provide feedback in Github or the ASP.NET vNext forum. If you ask a question in Stack Overflow, use the asp.net-vnext tag. Thanks for being with us in this exciting time.

![clip_image002[1] clip_image002[1]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/06/8168.clip_image0021_thumb_08C15E6B.jpg)
![clip_image004[1] clip_image004[1]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/06/3465.clip_image0041_thumb_1CDA7AF4.jpg)
![clip_image006[1] clip_image006[1]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/06/8512.clip_image0061_thumb_0CCE3CEE.jpg)


![clip_image009[1] clip_image009[1]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/06/3683.clip_image0091_thumb_6BDD5AF7.png)
![clip_image010[1] clip_image010[1]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/06/2234.clip_image0101_thumb_4DFED6F6.png)
![clip_image011[1] clip_image011[1]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/06/3632.clip_image0111_thumb_5E0DA5AD.png)
![clip_image002[3] clip_image002[3]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/06/4075.clip_image0023_thumb_308D8F85.jpg)



0 comments